YouTube運営にオススメな動画編集ソフトの7つの使い方・やり方(パソコン向け) / PowerDirector編

こんにちは。ケロケロです。
これからYouTube運営を始めたい!
…でも、動画編集のやり方が分からない… という そこのアナタ。
あきらめないでっ!
真〇みきか
今回の記事は、そんなアナタに(多分)参考にしてもらえる内容になっています。
私も、動画編集については全くの素人から始めましたが…
2年ほどコツコツと動画編集・YouTube運営していたことで、1000人以上の方に登録して頂けました。
ちなみに、運営チャンネルはコチラです。
動画編集は、ブログなどのテキスト入力に比べると 遥かにハードルが高いですが…
使いやすい動画編集ソフトを使えば、楽しみながら続けられます。
私は、スクールなどで編集を学んだことはないですが、動画編集ソフトが優秀なので、以下のような作業も簡単にできます。
- テロップなどの文字入れ
- 複数の動画を滑らかにつなぐ
- 静止画をグリグリ動かすアニメーション
- BGM・効果音などの追加
様々な機能が簡単に使えるようになるので、動画編集で遊ぶこともできます
例えば… コチラの動画↓
プロのクオリティには全く及びませんが、素人でもここまで遊ぶことができます。
使った素材は、プラモデルやフリー素材です。
…ちなみに作った方法はコチラ。

…というわけで今回は、YouTube運営にオススメの動画編集ソフトや、簡単な使い方をまとめました。
ぜひ、参考にしてみてください。
目次
圧倒的にオススメの動画編集ソフト、PowerDirector
私も実際に使っていますが… とにかくオススメなのが、PowerDirectorです。

動画編集ソフトを比較した内容は、別記事に詳しくまとめています。参考にどうぞ。

色々な動画編集ソフトを使ってみましたが、初心者でも直感的に使いやすいです。
もし… 動画編集を仕事にするなら、スクールなどへ行って学ぶ必要もあるかと思うが、個人でYouTubeを運営するなら、行く必要ないです(私も行ってないです)
PowerDirectorを使えば、十分すぎる機能が用意されているので、素人でも「それっぽい動画」が編集できます。
以降の内容は、PowerDirectorをベースにしてまとめております。
1.タイムラインとレイヤーを理解すれば、動画編集は楽しくなる
動画編集をする上で、最も大事な要素が2つあります。
それは… タイムラインとレイヤーです。
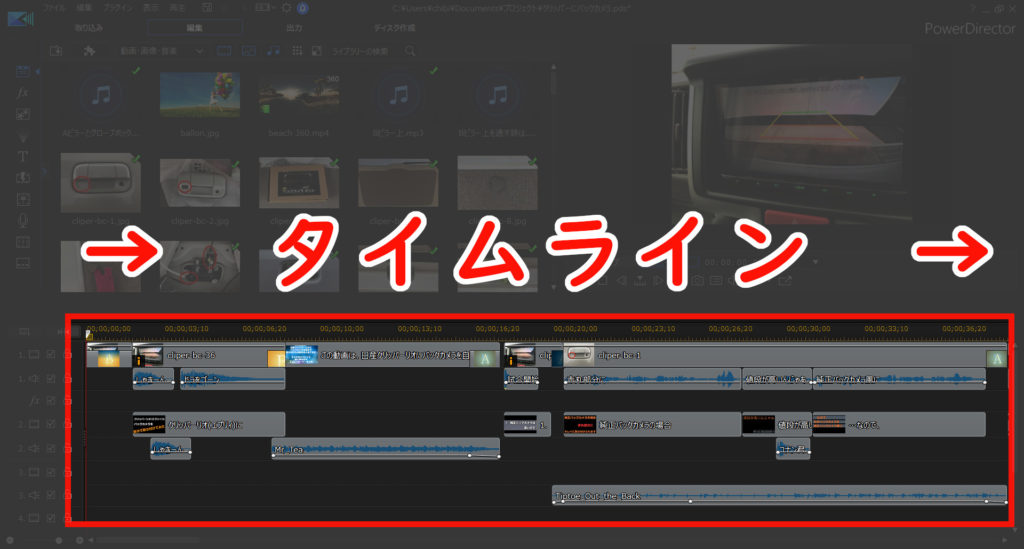
タイムラインとは…
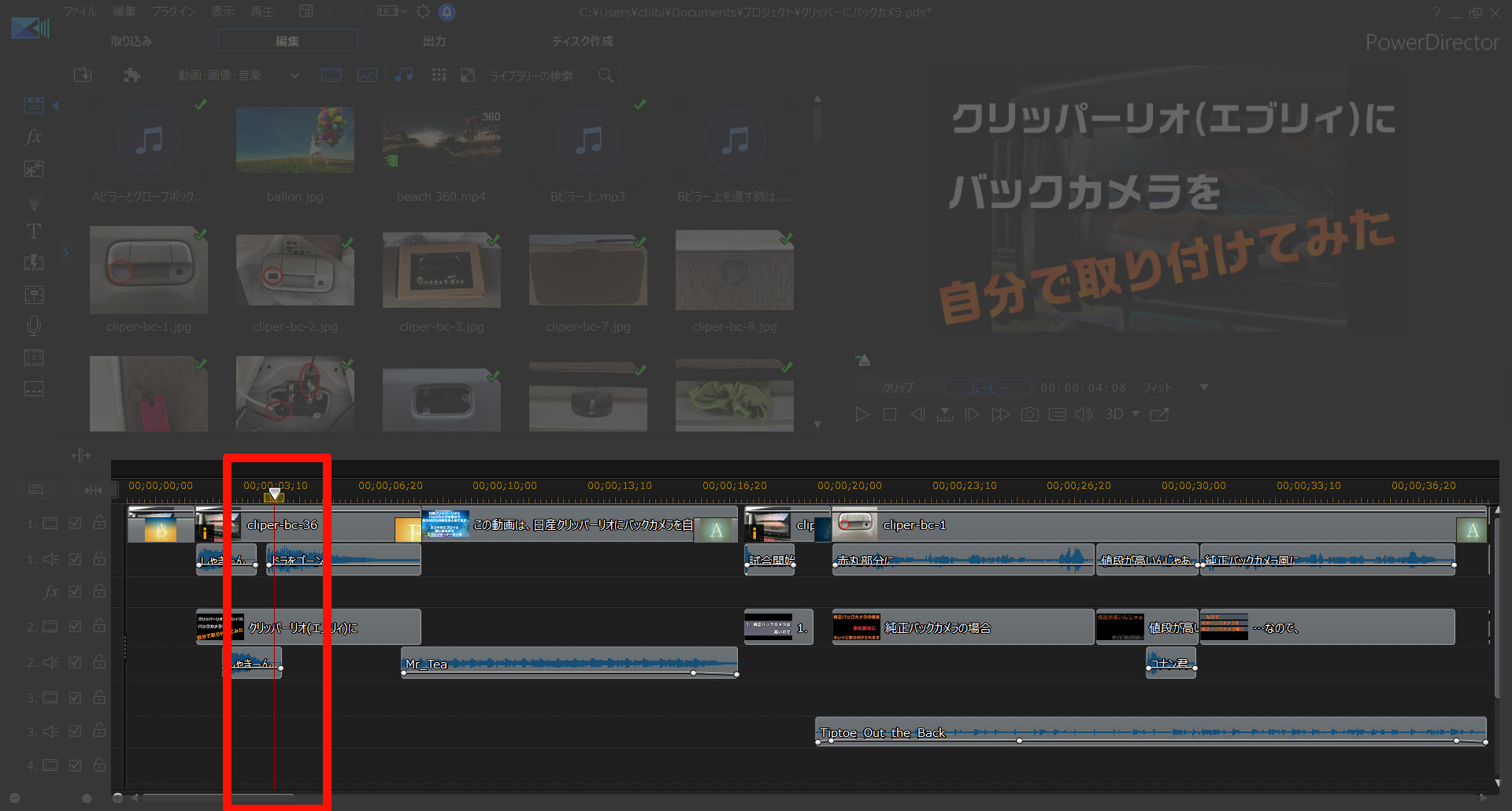
タイムラインとは、動画編集画面で、時間の流れを表したものです。

左から右へ、時間が経過していることになります。
ここに動画などを配置して、編集していきます。
再生すると、現在位置を示す縦棒がタイムライン上を移動していきます。

右上のプレビュー画面で、動画を確認しながら、不必要な箇所があればカット・結合などをして動画を編集していきます。
つまりタイムラインは、動画の中身と時間をリンクさせたものです。
その都度、再生・プレビュー確認しながら、動画の編集をします。
レイヤーとは
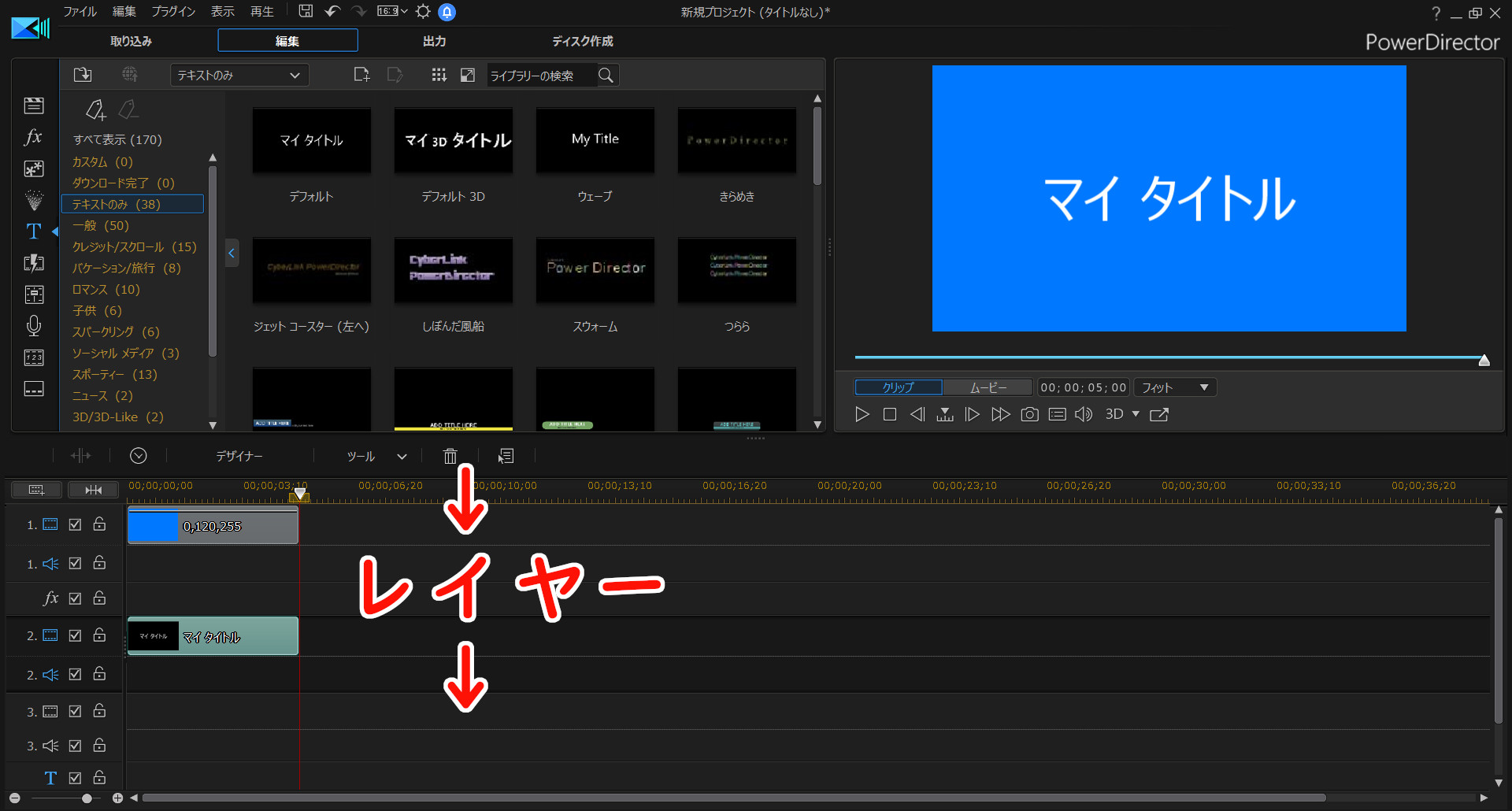
レイヤーは、「動画を構成する部品の重なり」を表したものです。

ちょっと分かりにくいですが、「下にある部品ほど、上に重なっている」ことを表しています。
この場合、青い背景の上に テキスト(マイタイトル)が重なっています。
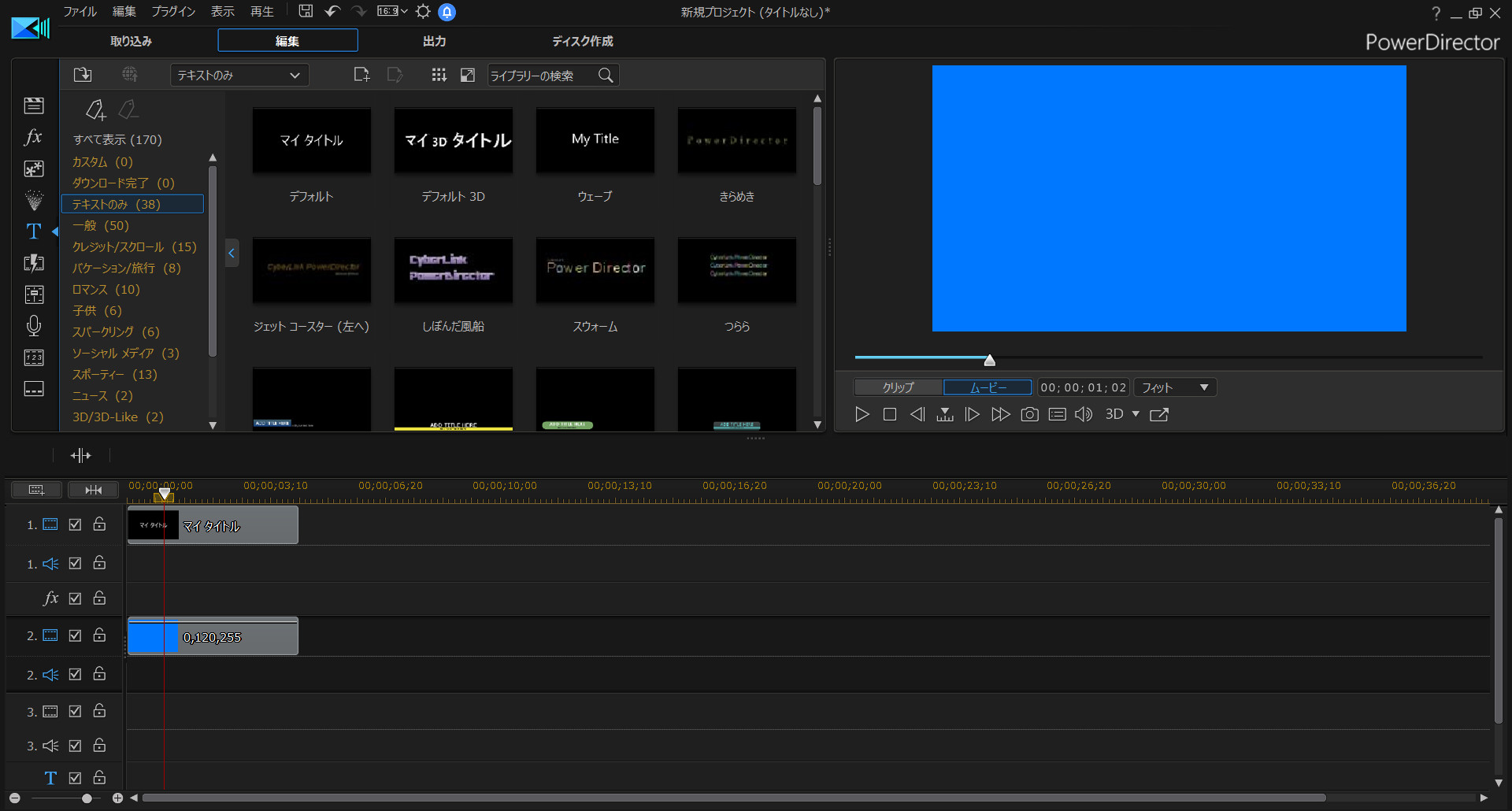
このレイヤーの重なりを、逆にしてみると…

テキストの上に背景画像が重なってしまったので、文字が見えなくなってしまいました。
テロップ文字を入れる場合などは、レイヤーを意識して、下に配置するようにしましょう。
つまりレイヤーとは、部品の重なりを表したモノになります。
前面に表現したい部品ほど、下に配置します。
タイムラインとレイヤーについては、コチラ↓にも詳しくまとめてます。見てね。

2.テロップなどの文字入れも簡単
テロップなどの文字入れをしたい場合、PowerDirectorなら簡単に編集できます。
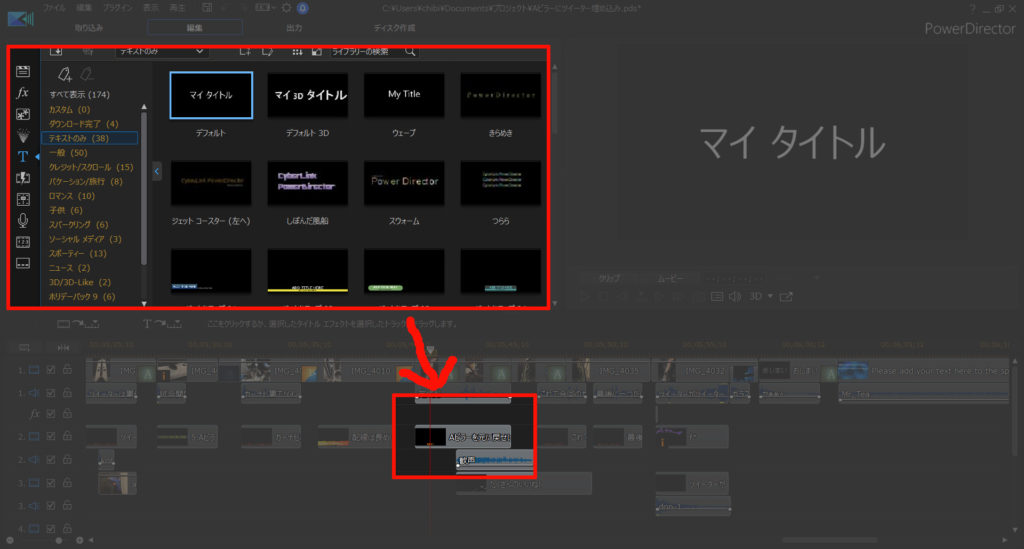
タイムラインから、テロップ入れたい場所を確認して、テキストエフェクトをドラッグアンドドロップします。

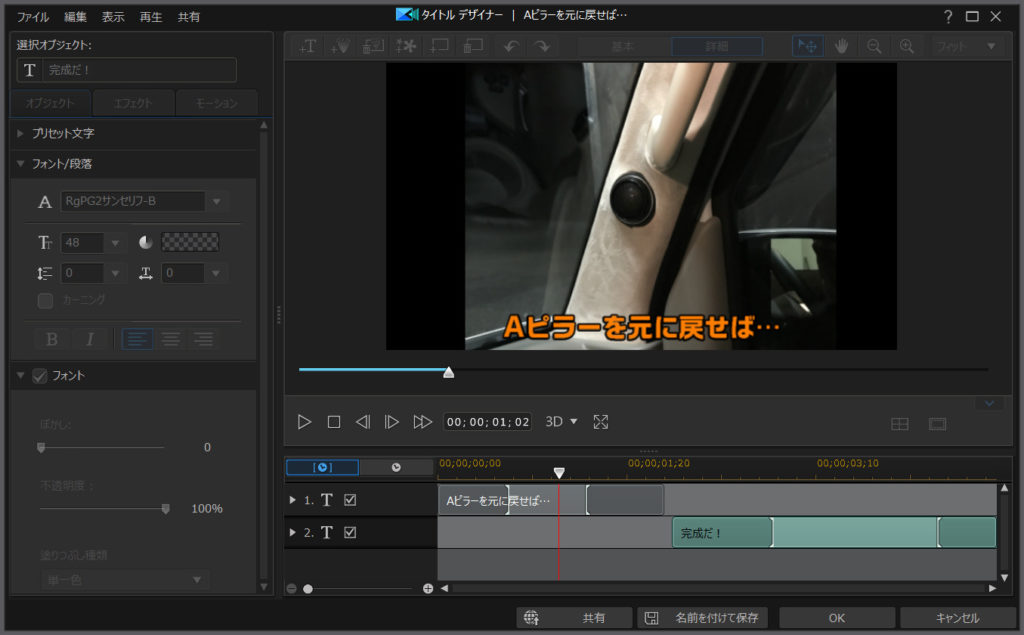
配置したテキストをダブルクリックすれば、任意の文字列やフォントの変更など、様々なカスタムができます。

特に難しい技術は必要なく、サクッとテロップを入れることができます。
テロップなどの文字入れについては、コチラ↓の記事に詳しくまとめています。見てね。

3.複数の動画も、オシャレに結合
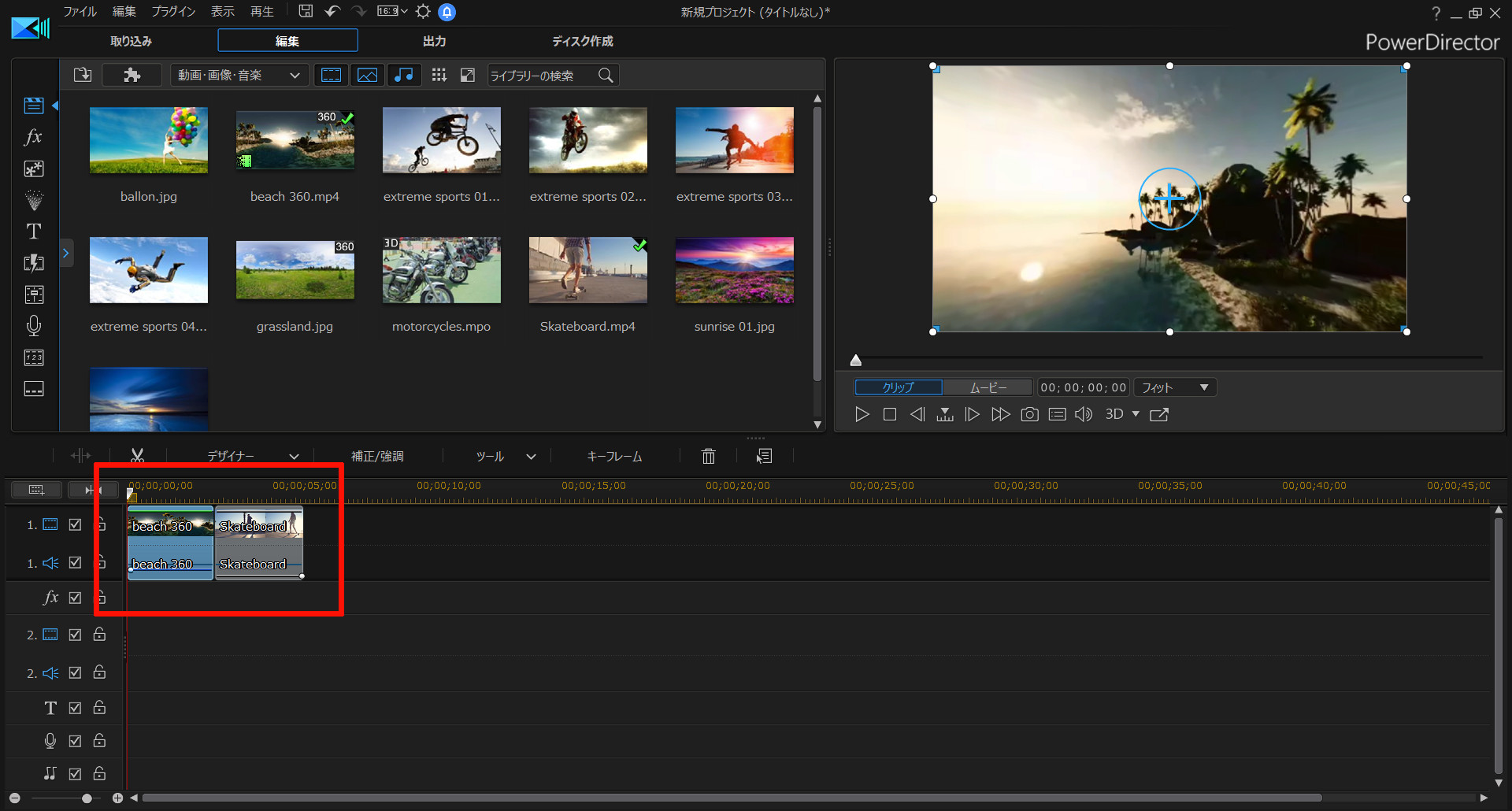
動画編集していると、複数の動画をつなげたい繋げたい場面があります。
例えば… タイムラインに動画を並べれば、「動画を繋げるだけ」なら直ぐできます。

だがしかし!
この状態では、突然動画切り替わるので、味気ないです。
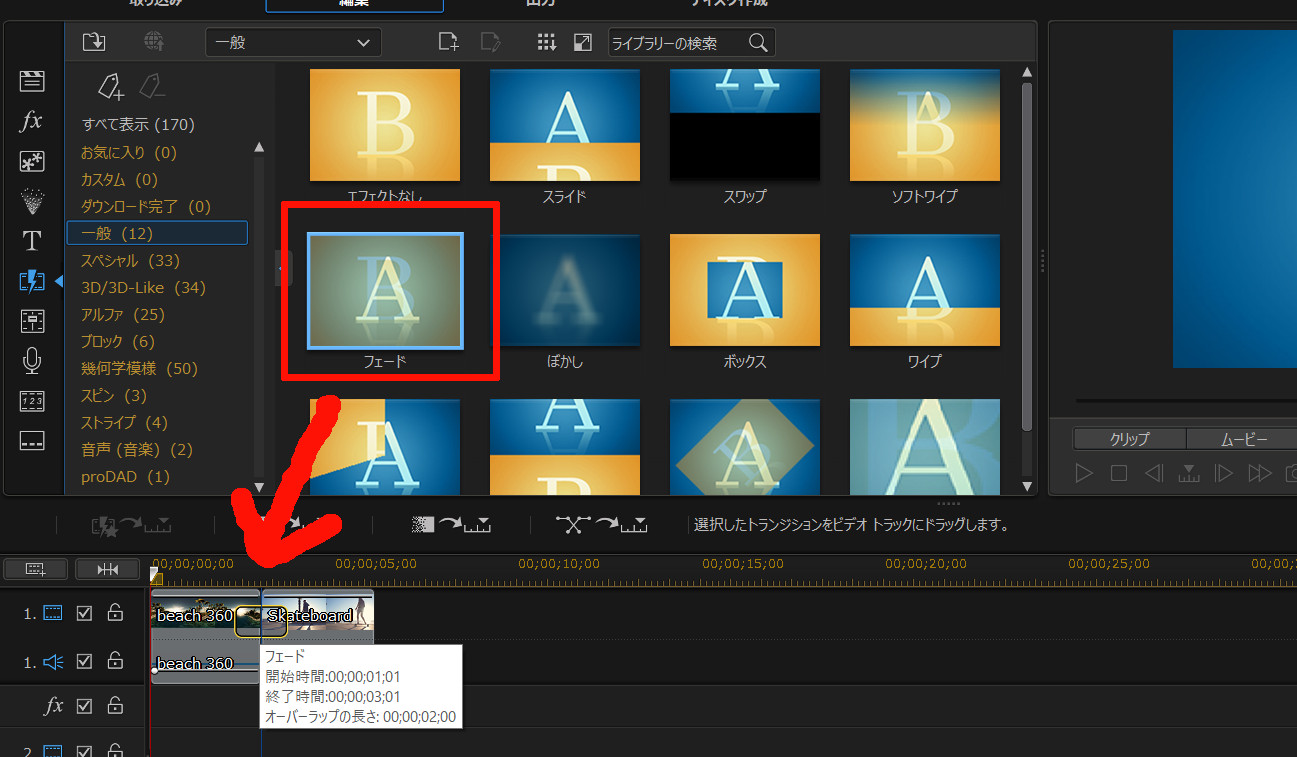
そんな時に使えるのが、トランジションエフェクトです。
例えば、子供の動画をトランジションエフェクトで繋げて、こんな動画も作れます。
トランジションエフェクトの使い方も簡単です。
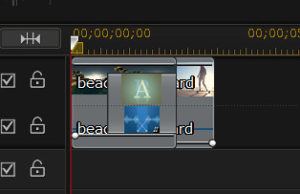
動画と動画の間にドラッグアンドドロップするだけで使えます。

ドラッグアンドドロップすると、こんな感じでトランジションエフェクトが動画を繋げます。難しい技術は全く必要ないです。

トランジションエフェクトは、数百種類以上あります。
使い方や調整方法など、詳しい情報はコチラ↓に詳しくまとめています。見てね。

4.素材のメインが写真でも、キーフレームを使えばアニメっぽく
キーフレームは、タイムライン上に始点と終点を設定することで、その間にアニメーション効果を与えることができます。
本来は動かない静止画も、キーフレームを使って、「位置の移動」・「拡大 /縮小」などの動きを与えられます。
例えば… 子供の写真を切り取って、こんな動画も作れます。
キーフレームは、今までの作業と比べて少し難しいテクニックですが…
慣れてしまえば、もうヤミツキです。
自分の思い通りに動かせるので、楽しくなります。
特に、動画の素材が写真メインの場合は、とても使えるテクニックです。
キーフレームについては、コチラ↓に詳しくまとめています。見てね。

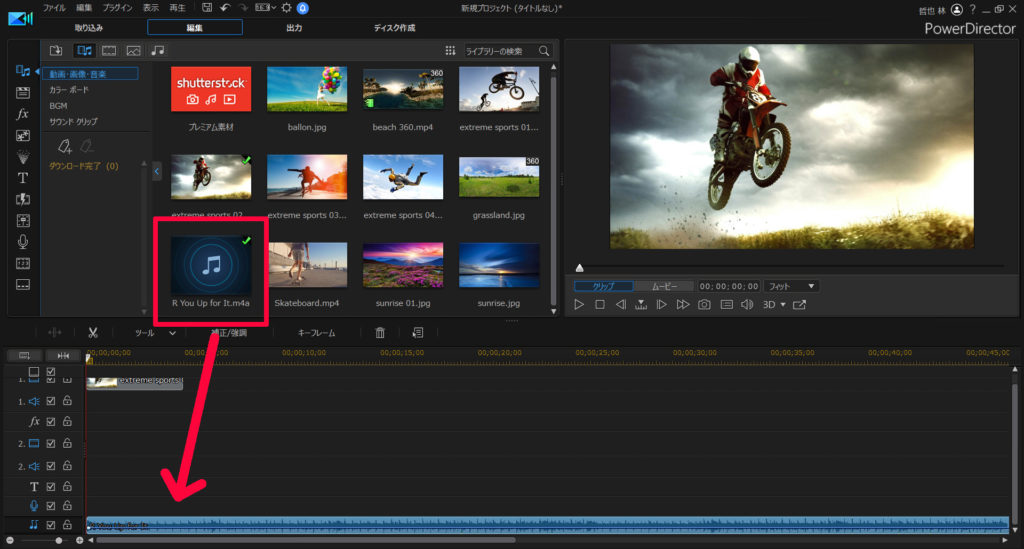
5.BGM・効果音を追加して、動画を盛り上げる
動画編集では、BGMや効果音などの「音」を追加することで、雰囲気がガラリと変わります。
これも、やり方は簡単です。ドラッグアンドドロップですな。

BGM・効果音の入手先や、加工方法などについては、別記事に詳しくまとめています。見てね。

6.サムネイルだって作れちゃう
動画編集ソフトは、動画を編集するだけでありません。
動画が作れるんだから、静止画を作ることだってできます。
YouTubeを運営する場合、表紙となるサムネイルが必要となります。
PowerDirectorは、テレビでも使われている「モリサワフォント」の一部を、追加料金無しで使うこともできます。

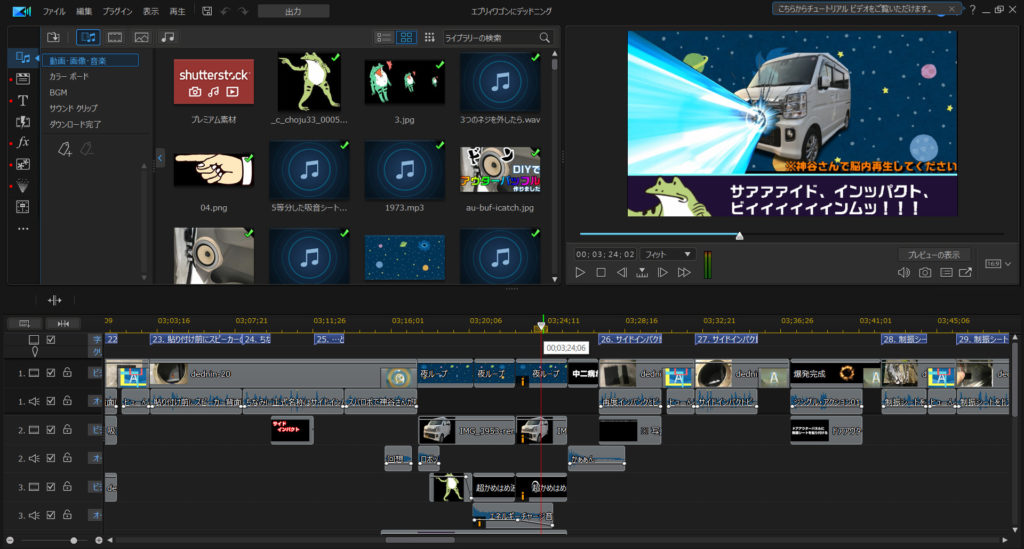
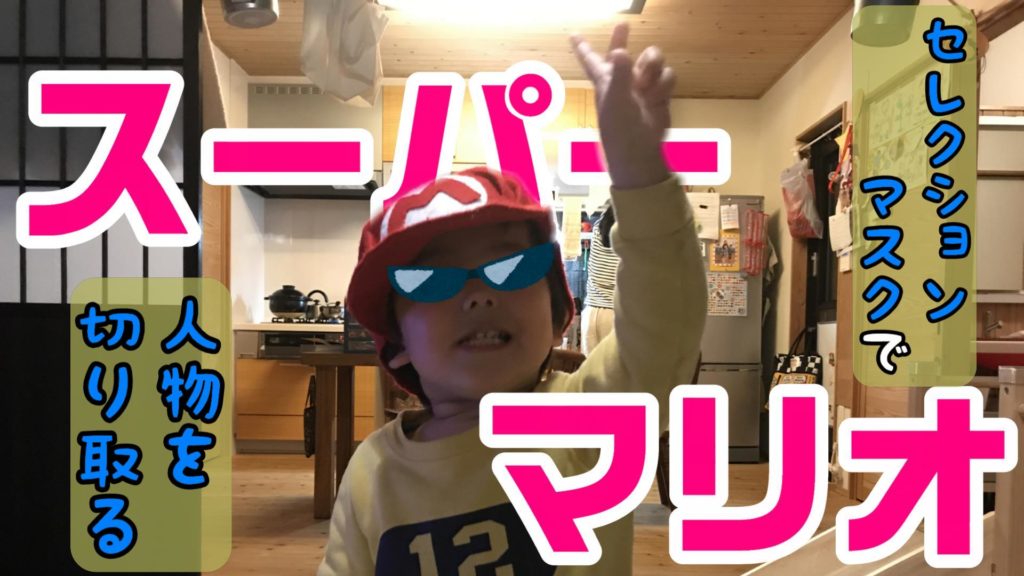
例えば… こんなサムネイル・アイキャッチ↓も作成できます。
人物と背景の間に文字を挟むことで、立体感が出せます。

ちなみに、上のサムネイルを作った方法はコチラです。

個人でYouTubeを運営するなら、新たに画像編集ソフトを購入しなくても大丈夫です。
PowerDirectorでサムネイルを作れます。
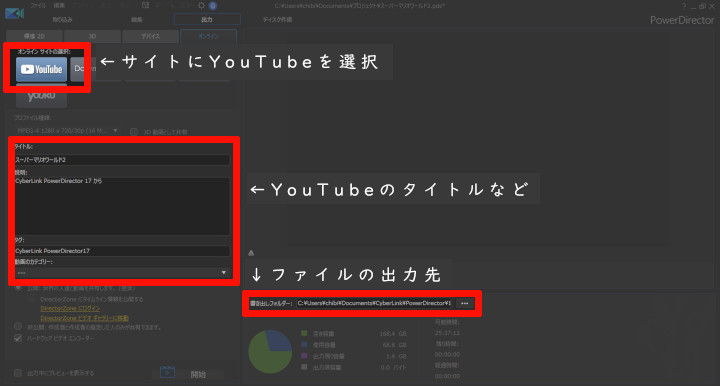
7.YouTube用に出力
PowerDirectorでは、編集した動画を直接YouTubeへアップロードすることも可能です。

動画のサイズや解像度など、自分で設定しなくてもYouTubeに適した形で出力できるので便利です。
詳しくは、コチラの記事にまとめてます。見てね。

まとめ。YouTube運営にオススメ、PowerDirector
…というわけで今回は、YouTube運営にオススメなPowerDirectorの使い方をまとめました。
実際に使っているので分かりますが、本当に使いやすくて楽しい動画編集ソフトです。
30日間の無料試用期間もあります。
YouTubeの運営で動画編集ソフトを探しているなら、ぜひ試してみてください。




















