動画編集でナレーションに合わせて、文字テロップを変える16の方法・やり方。振動させたりフェードさせたり

こんにちは。ケロケロです。
動画編集で、欠かせないのがテロップの存在です。
ナレーションなど、強調したい部分を文字で表示させます。
しかも、ただ表示させるだけではなくて、動かしたりフェードさせたりすると、より印象が強くなります。
さて… そんなテロップですが…
先日、我が家の息子君らが、「ゲーム実況をやってみたい」と言ってたので実際に録画してみました。

どうせなら編集してみようと思って、実況のナレーションにテロップを入れてみたんです。
それが面白かったみたいで、子供たちに大好評でした。特にウケた部分をまとめると… こんな感じ↓です。
恐らく、ゲーム実況者さんみたいに、自分の言葉がテロップで出てるのが面白かったんでしょう。
動画編集のテロップは、作業としては大変ですが、テクニックはそこまで難しくありません。
…というわけで今回は、上の動画のテロップの入れ方をまとめました。
ぜひ参考にしてみてね。
動画編集ソフトは、PowerDirectorを使っています。
お手頃な価格で高機能な、コスパの良いソフトです。

目次
- 1.動画の一部を注目させる擬音テロップ
- 2.ナレーションに合わせて、左右へ流れるテロップ
- 3.ナレーションに合わせて、手前から奥へ
- 4.ナレーションにつっこむ
- 5.テロップを斜めに配置
- 6.特定のタイミングに合わせて、カウントダウン
- 7.ナレーションに合わせて、テロップを上から下へ
- 8.ナレーションに合わせて、少しずつ表示
- 9. テロップを下から上へ
- 10. テロップを連続で表示
- 11.2人の叫びをテロップで
- 12.テロップをフラフラさせる
- 13.テロップの連続表示と単独表示
- 14.中央から拡大、フェードアウト
- 15. 決めゼリフには、効果音
- 16.タメの長いナレーションに、拡大フェードアウト
- まとめ。色々なテロップの表示方法でした
1.動画の一部を注目させる擬音テロップ

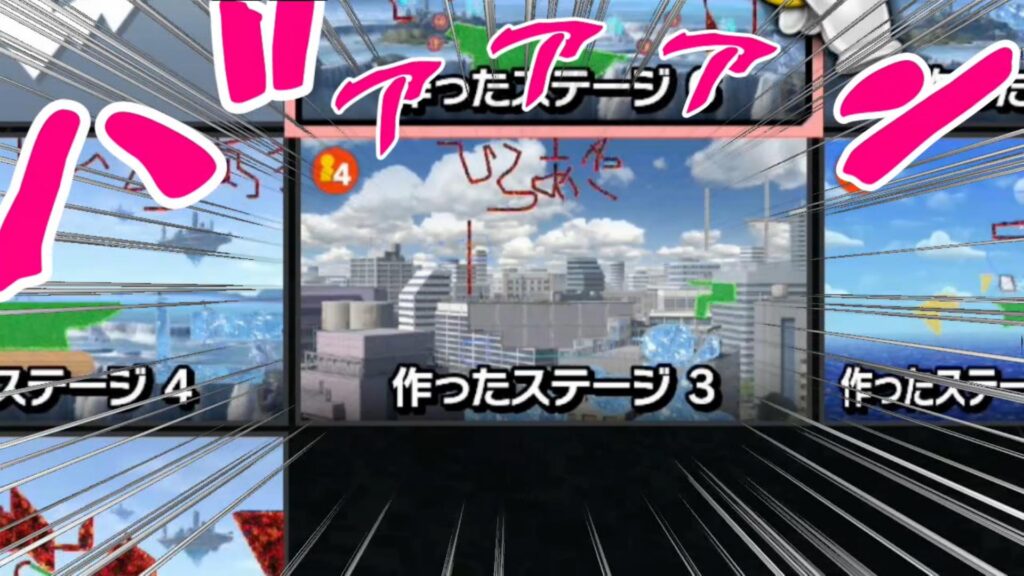
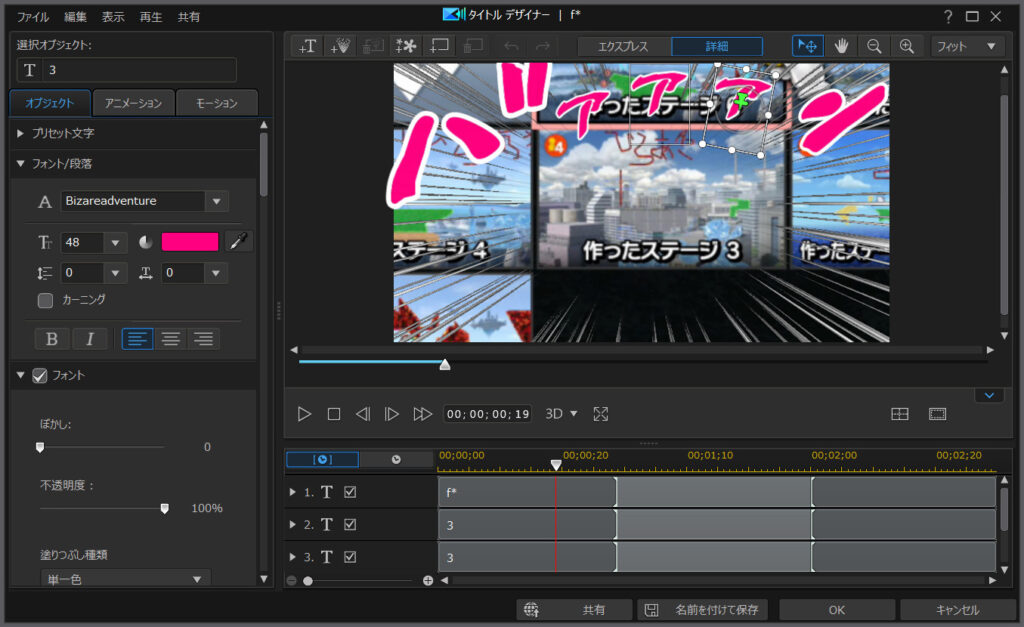
マンガで見かける「バァァァン」や「ドン」など、擬音をテロップで表示させてます。
上のテロップは、一文字ずつ大きさや角度を調整して、手書きをしたような不規則感を持たせています。

今回は手書き風フォントを使っていますが、自分の使いたいフォントが無い場合は、後から(フリーフォントなど)追加することもできます。

また、同時に「バァァァン」というテロップを振動させています。
これは、動画編集ソフト(PowerDirector)のエフェクトを使っています。
ドラッグアンドドロップだけで使えるので、難しい技術は一切必要ありません。

もう一つ、テロップではありませんが… 集中線を使うと、より派手になります。

2.ナレーションに合わせて、左右へ流れるテロップ

この流れるテロップは、以下のいずれかの方法で実現できます。
- 動画編集ソフトのエフェクト
- キーフレーム
動画編集ソフトPowerDirectorでは、流れるテロップを作れるエフェクトがあります。
これもドラッグアンドドロップだけで使えるので、難しい技術は必要ありません。

キーフレームは、位置の移動や拡大・縮小など、自由に調整できる機能です。
エフェクトと比べて操作は難しいですが、慣れてしまえば動画編集の幅が広がります。
例えば… コチラの動画↓は、ガンプラを写真で撮って、アニメーションっぽく編集した動画です。

3.ナレーションに合わせて、手前から奥へ

「いい勝負になりそうだ!」というテロップを、手前から奥へ縮小させて表示させています。
この縮小させた方法は、キーフレームで実現させています。

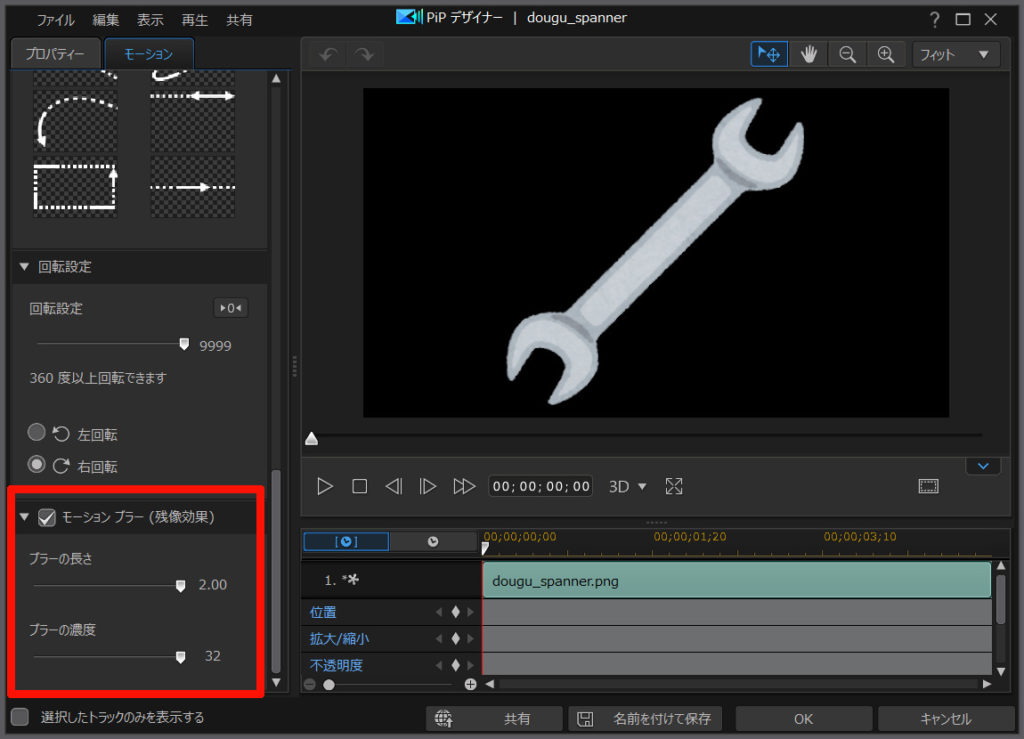
また、テロップが縮小するさいに、ブレたような残像が入っていますが… これはPowerDirectorのモーションブラーという機能を使っています。

モーションブラーは、キーフレームで動きを加える場合に、自動的に残像効果を付けてくれる機能です。
残像を付けることで、動きが滑らかに見えます。
コチラ↓の記事も参考にどうぞ。回転に関する内容ですが、位置の移動・拡大/縮小でも一緒です。

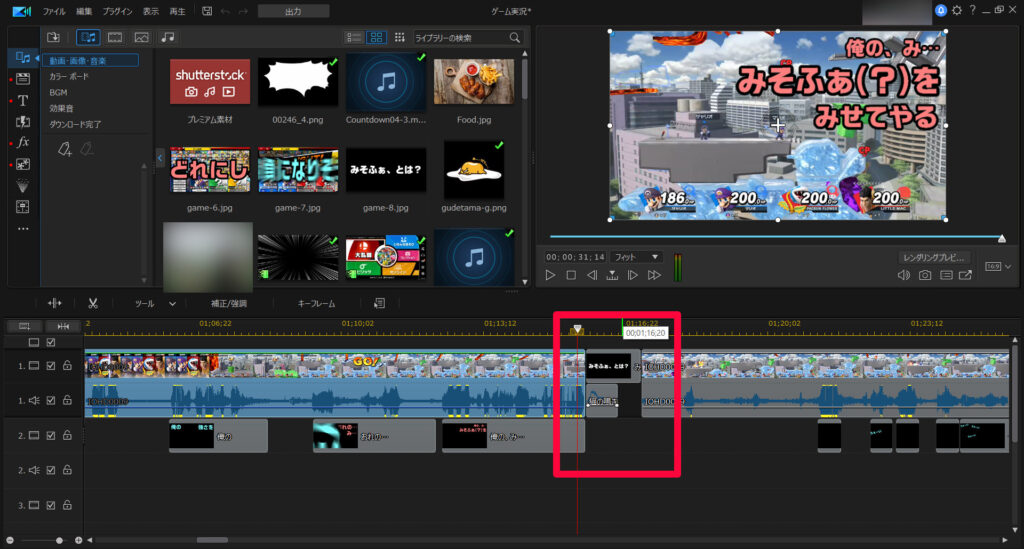
4.ナレーションにつっこむ

ナレーションを聞いてて、(これはツッコミが必要だな…)と思ったら、テロップでつっこんでみました。
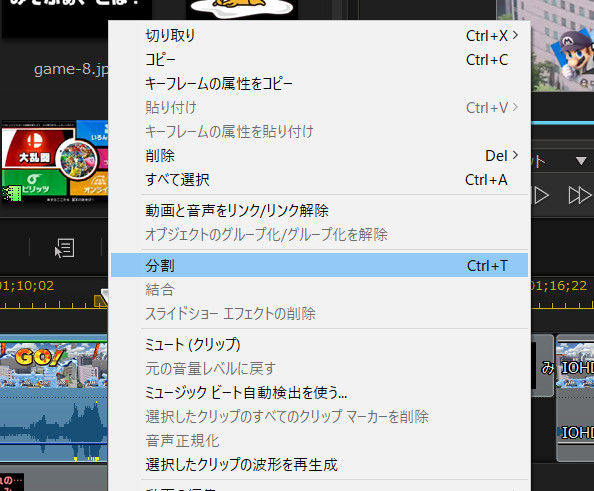
まずは、良きタイミングで動画を分割するようにします。
PowerDirectorの場合、動画を右クリックすると、分割のメニューが確認できます。

分割したら、その間に文字を挟むようにします。

動画の雰囲気に合った効果音を使うのも良いです。
今回は、「ニャー」という猫の鳴き声を入れました。
この「テロップでつっこみ」は、子供らにかなりウケました。
5.テロップを斜めに配置

テロップを、きれいに揃えるのではなく、あえてランダムに傾けて表示させることで、「コミカルさ」を演出しています。
ナレーションの喋るタイミングに合わせて表示させれば、より効果的です。コミカルさの。
子供はこういうのがとても面白いみたいです。
PowerDirectorでは、プレビュー画面からマウスだけで位置・角度を調整できます。

細かい調整は、左のパラーメーター画面からも調整できます。
6.特定のタイミングに合わせて、カウントダウン

動画中に、突然大きな音が鳴るとビックリします。
…なので今回は、「絶叫まで」というカウントダウン演出を加えました。
このカウントダウン演出は、PowerDirectorのエフェクトです。
効果音は、フリーの素材を使わせて頂きました。
カウントダウン演出については、コチラの記事も参考にどうぞ。

7.ナレーションに合わせて、テロップを上から下へ

これは、キーフレームで調整しています。

8.ナレーションに合わせて、少しずつ表示

ナレーションの喋るタイミングに合わせて、テロップを表示させてます。
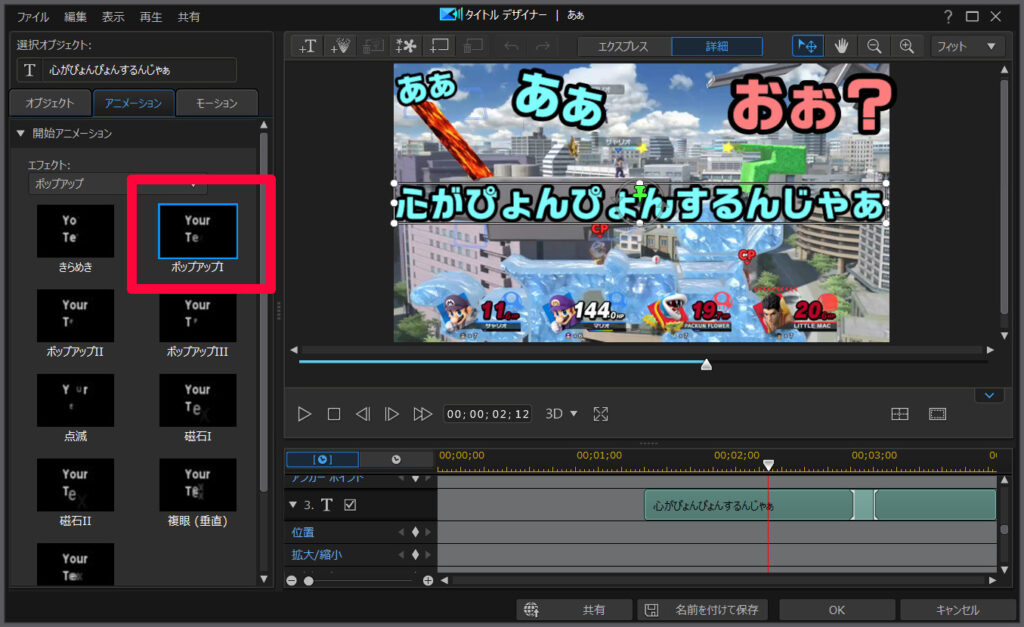
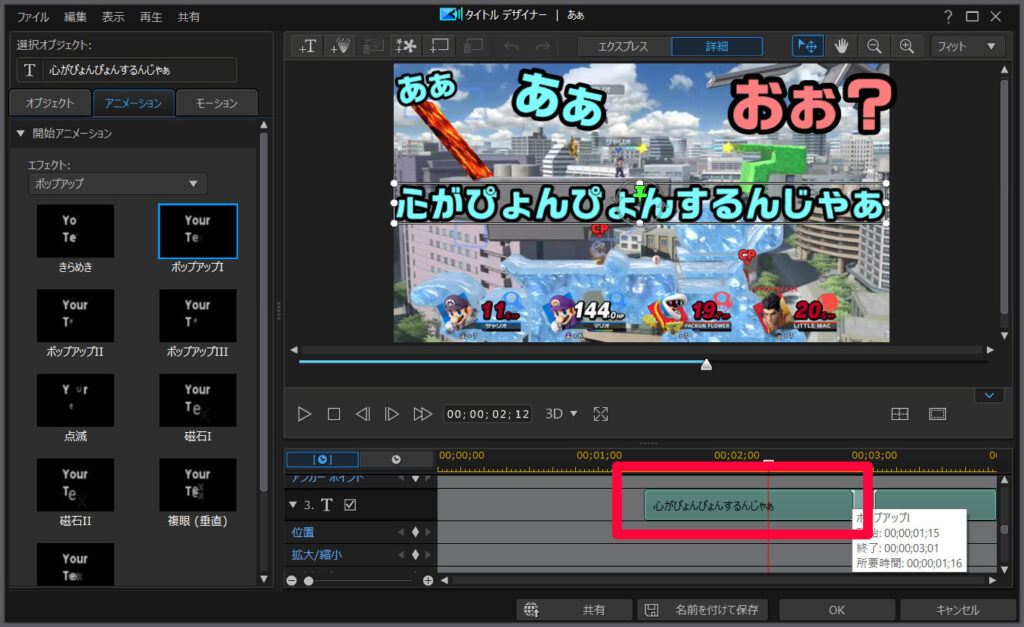
これは、PowerDirectorのポップアップエフェクトを使っています。

ポップアップエフェクトは、少しずつテロップを表示させるエフェクトです。
ナレーションの喋るスピードに合わせて、ポップアップエフェクトも調整できます。
マウスでバーを左右に動かすことで、エフェクトの長さを調整できます。

9. テロップを下から上へ

これを実現するには、左右にテロップを流すのと同じように、以下の2つの方法があります。
- エフェクトを使う
- キーフレームを使う
流れるテロップのエフェクトについては、コチラの記事を参考にどうぞ。

キーフレームについては、コチラの記事を参考にどうぞ。

10. テロップを連続で表示

連呼している言葉を、そのままテロップで重ねてみました。
ゲーム画面が見えなくなりますが… これも子供には大ウケでした。
PowerDirectorなら、テロップの追加も簡単です。

位置や角度も自由に調整できるので、若干サイズを大きくしながら重ねていくと、コミカルさがアップします。
編集自体は簡単ですが、ナレーションのしゃべるタイミングに合わせるのが大変ですね… そこは根気で乗り切りましょう…
11.2人の叫びをテロップで

子供らが2人同時に叫んでたので、それを同じようにテロップで動かしました。
動かす方法は、これまでと同様に以下の方法です。
- エフェクト
- キーフレーム


今回は、2つのテロップを同じように動かしているので、コピーして作成することもできます。
ただし、動きだけでなく位置もそのままコピーされるので、コピーした後で、上下にずれるように調整が必要になります。
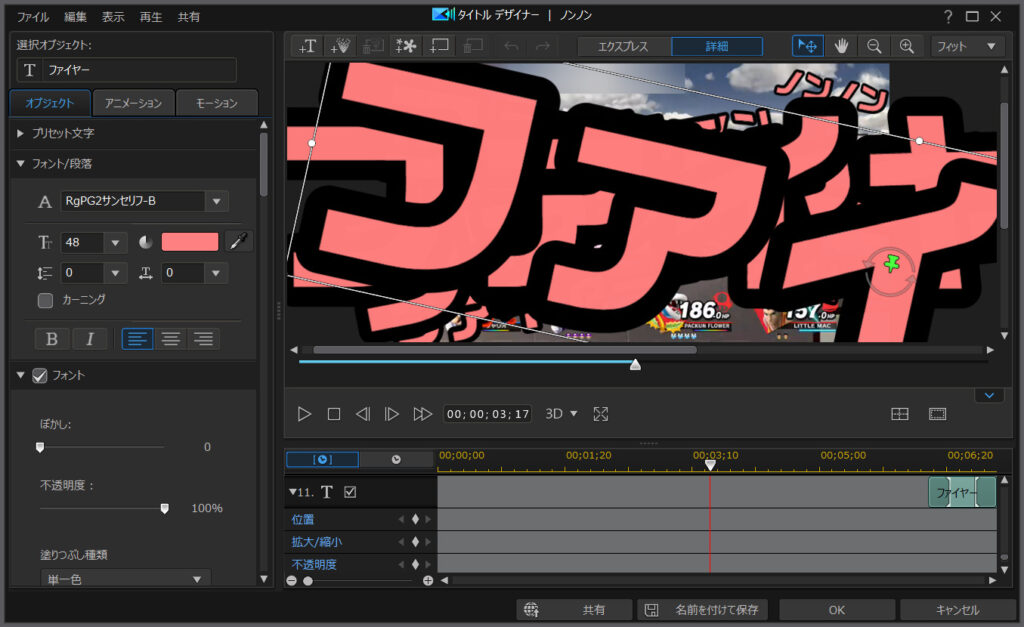
12.テロップをフラフラさせる

テロップの動きはキーフレームで… と言いたいところですが、キーフレームの動きは直線的です。
フラフラした動きを再現するのは難しいです。
そこで今回は、PowerDirectorのモーションパスを使いました。

モーションパスには、様々な動きがテンプレートとして用意されています。
これを選ぶだけで、同じ動きをさせることができます。
プレビュー画面で、微調整も可能です。

13.テロップの連続表示と単独表示

テロップの連続表示は、上でまとめた「10.テロップの連続表示」と一緒です。
今回は、この「誰だ」という連呼が、途中で間が空いたので単独表示に切り替えた… という内容です。

テロップサイズも、少し大きくしております。
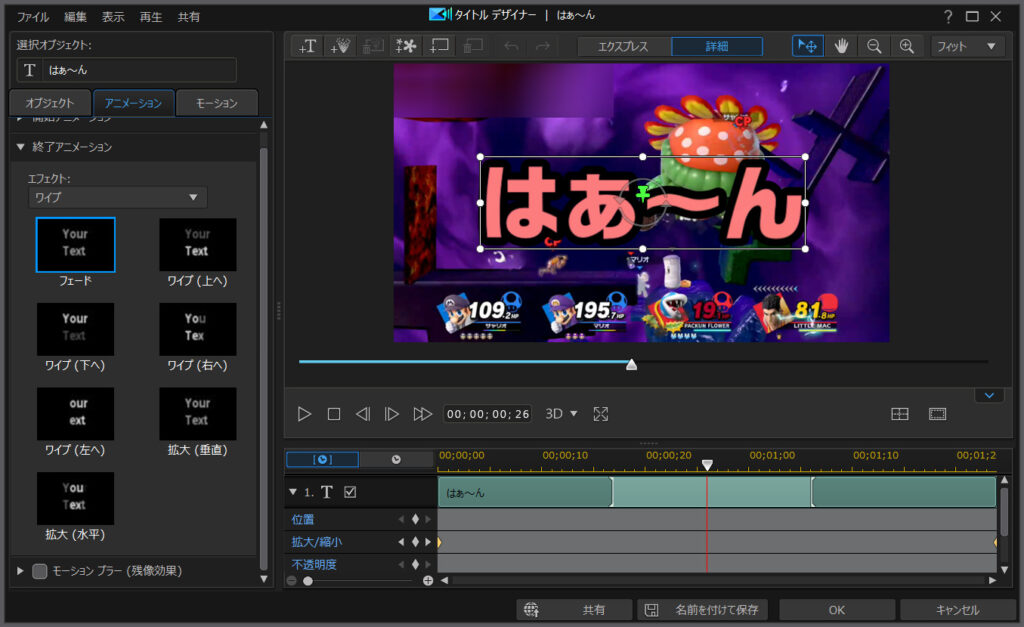
14.中央から拡大、フェードアウト

語尾の長いナレーションに、「拡大しながらフェードアウト」するテロップを入れてみました。
テロップの拡大は、キーフレームで実現しています。

透明になりながら消えていくのは、フェードアウトエフェクトです。

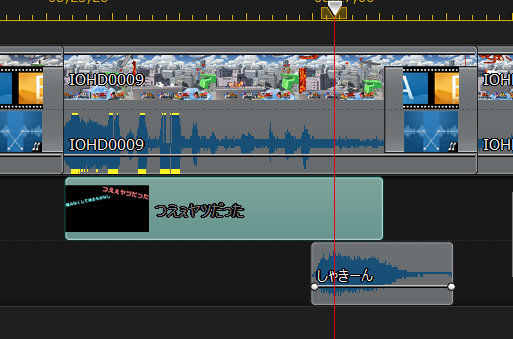
15. 決めゼリフには、効果音

どこで覚えたんだか、「痛みなくして得るものなし」という格言を言ってたので、シャキーン♪という効果音を重ねました。

効果音は、フリーの素材(効果音ラボさんの素材)を使わせて頂きました。
効果音やBGMの追加については、コチラの記事を参考にどうぞ。

16.タメの長いナレーションに、拡大フェードアウト

最初は単独でテロップを表示させ、最後にタメの長いナレーションを「拡大フェード」で演出しました。
拡大フェードアウトは、「14.中央から拡大フェードアウト」とやり方は一緒です。
単独テロップと、拡大フェードアウトテロップが重なるギャップが面白いみたいです。
まとめ。色々なテロップの表示方法でした
…というわけで今回は、子供らに大ウケだったテロップの表示方法をまとめました。
とにかく子供らは大変気に入ったようで、暇があれば「動画見せて!」と催促してきます。
やっぱり、ゲーム実況者さんみたいに、自分の声が動画から流れてる… というのが面白いんだろうと思います。
ゲーム動画を録画してみたいなら、コチラの記事を参考にどうぞ。

録画した動画を編集してみたいなら、動画編集ソフトはPowerDirectorがオススメです。
値段はお手頃で高機能、コスパの良いソフトです。30日間の無料試用期間もあります。
まだ触ったことがないなら、この機会にぜひどうぞ。私も愛用してます。