動画編集で、ポップでオシャレな動くスライドショーを作る方法・やり方 / PowerDirector

動画編集ソフトを使って、スライドショーを作りたい。
…と、思っているそこのアナタ。ようこそ。
今回の記事は、素材となる子供の動画を使って、動くスライドショーを作った内容です。
まずは、コチラの動画をご覧あれ。
デモ動画なので、顔や名前が出るところにマスク処理してます。
実際の動画では、超絶可愛い我が子の笑顔が見れます。
この動画は、動画編集ソフトPowerDirectorを使って作成しました。
実際に作った方法を、この記事でまとめます。
今回は、動画の素材に子供の動画を使っていますが…
素材次第では、結婚式ムービーのスライドショーを作成するのもイイでしょう。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
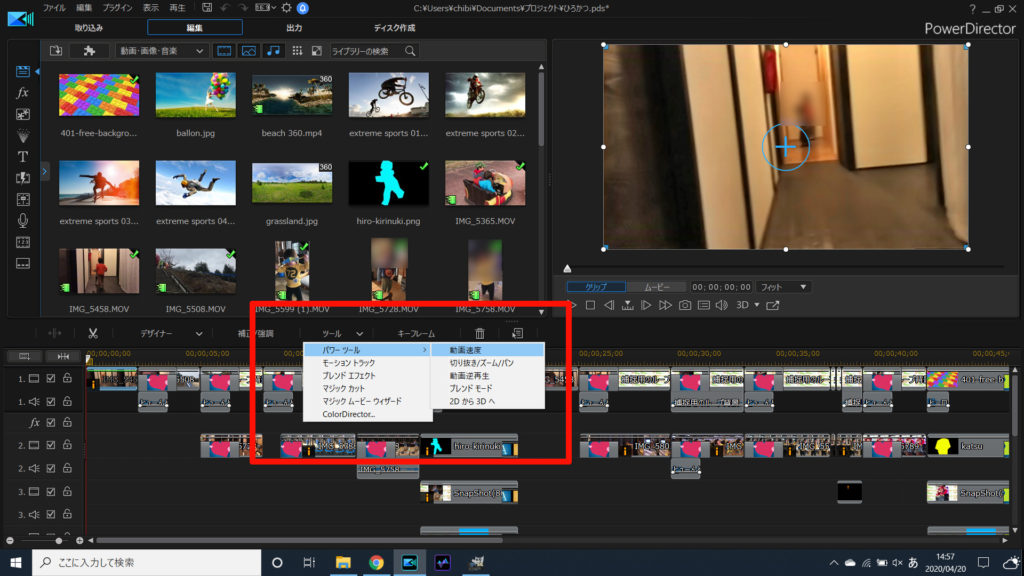
動画を早回しにする
動画の雰囲気によっては 早回しにしなくてもイイと思いますが…
今回は、子供の動画を使っているので、早回しにすることで、コミカルさが増します。
動画の再生速度は、[ツール] – [パワーツール] – [動画速度]で調整できます。

再生速度の調整方法は、別記事に詳しくまとめてます。見てね。

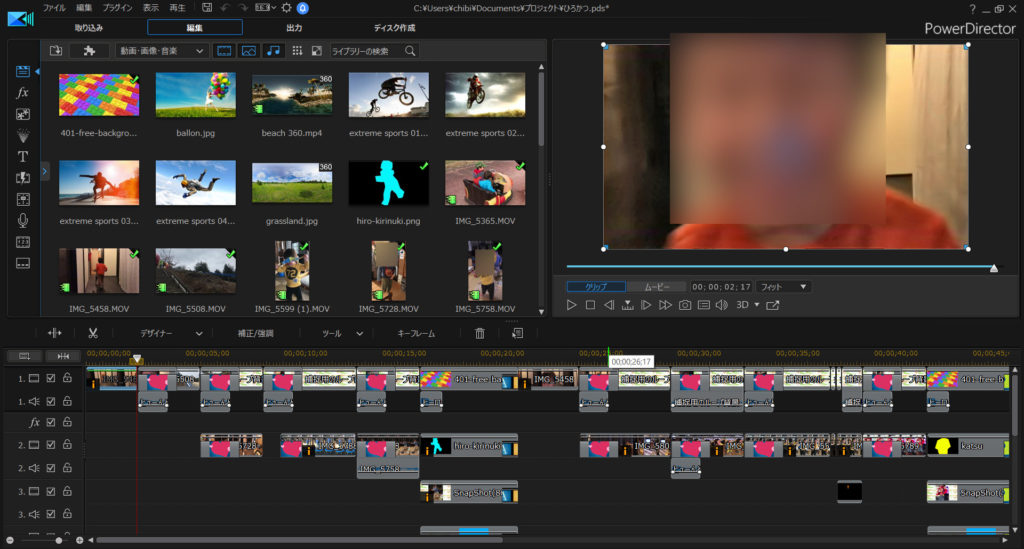
イイ顔したタイミングで、フリーズフレームを使う
動画を切り替える直前に、子供らがイイ顔したタイミングで、動画の流れを止めています。
これは、フリーズフレームというテクニックを使っています。

説明しよう! フリーズフレームとは… 動画の一瞬をスクショする機能のことなのだっ!

動画を止めた後で、次の動画につなぐために、ハートのトランジションを使います。
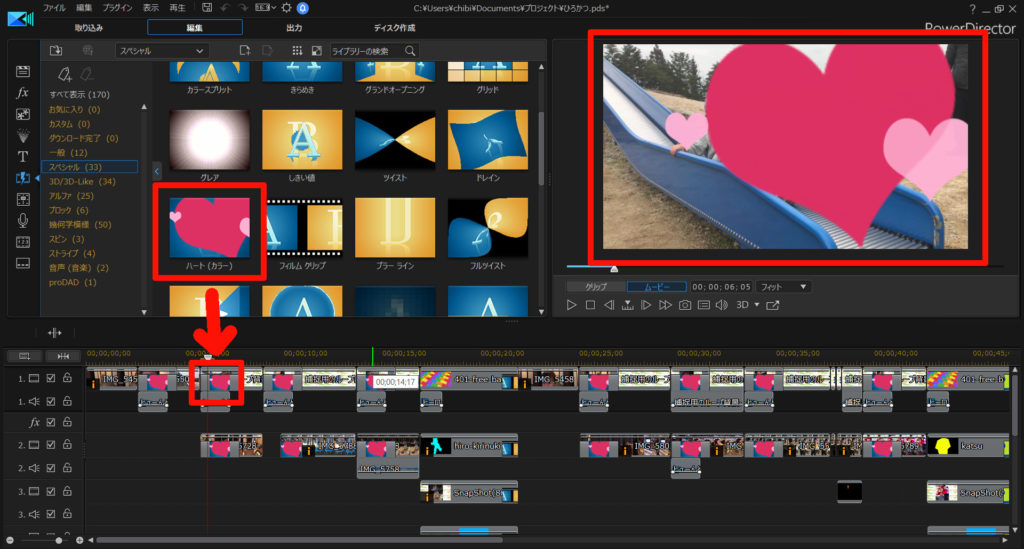
トランジションを使って、次の動画につなげる
動画と動画を繋げるだけでは、映像がパッと切り替わるだけで味気ないです。
今回は、PowerDirectorのトランジションを使いました。
説明しよう! トランジションとは… 動画と動画を滑らかに繋ぐエフェクトのコトなのだっ!
今回は、ハートが飛んでくるトランジションを使っています。
マウスでドラッグアンドドロップするだけで使えます。

ハート以外にも、PowerDirectorでは様々なトランジションが用意されています。

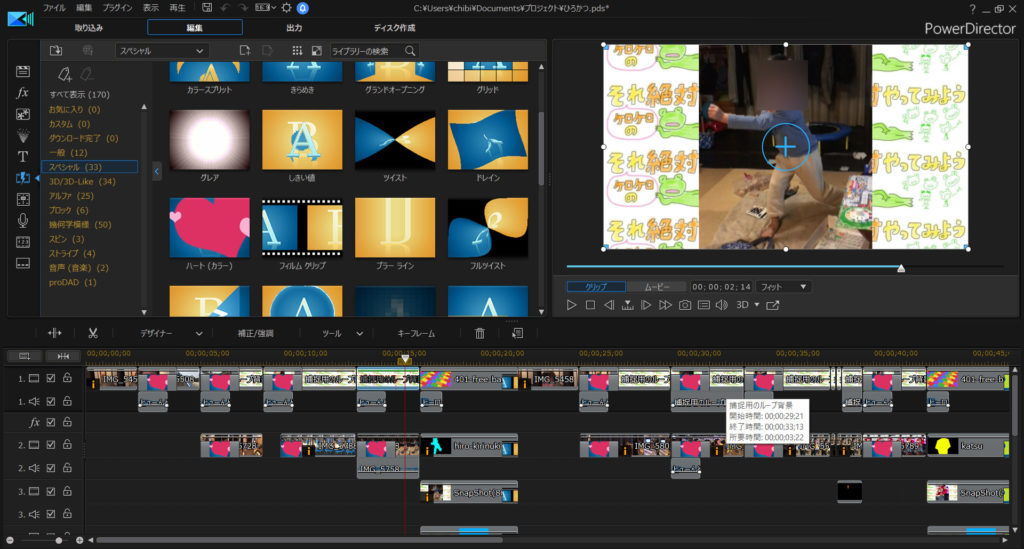
縦長動画のスペースは、ループ背景で埋める
スマホで動画を撮影していると、縦画面で撮ってることありますよね。
全部の動画が縦ならイイですが、縦と横が混在していると、どうしてもスペースが空いてしまいます。
そのスペースの背景が真っ黒では味気ないので、今回はループ背景を使いました。

ループ背景の作り方は、別記事で詳しくまとめてます。見てね。

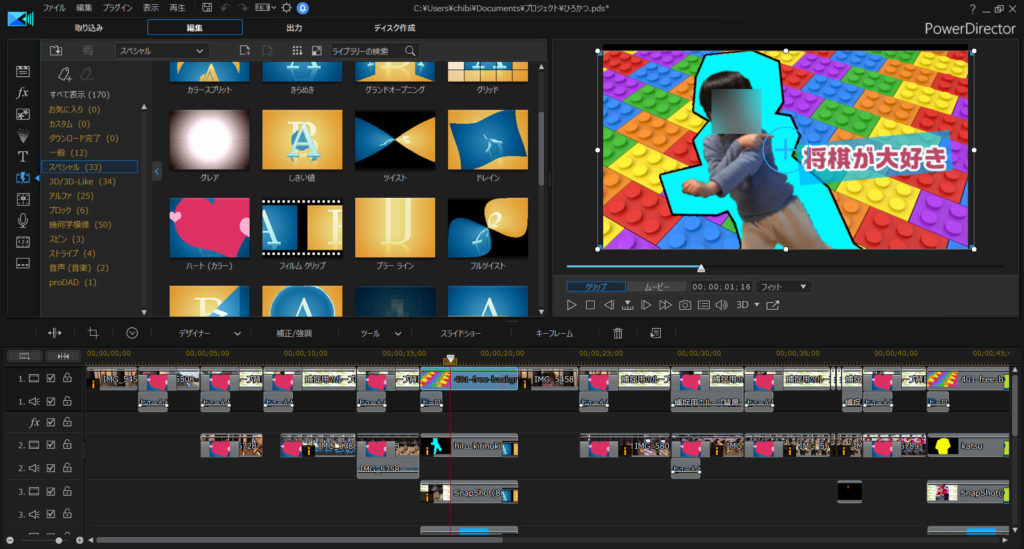
最後に決めポーズを作る
ただ動画を繋げるだけでは味気ないので、子供らの背景を透明化して、決めポーズを作りました。

これは、まず子供らがちょうどイイポーズをしたところで、フリーズフレームを使って静止画を作成します。

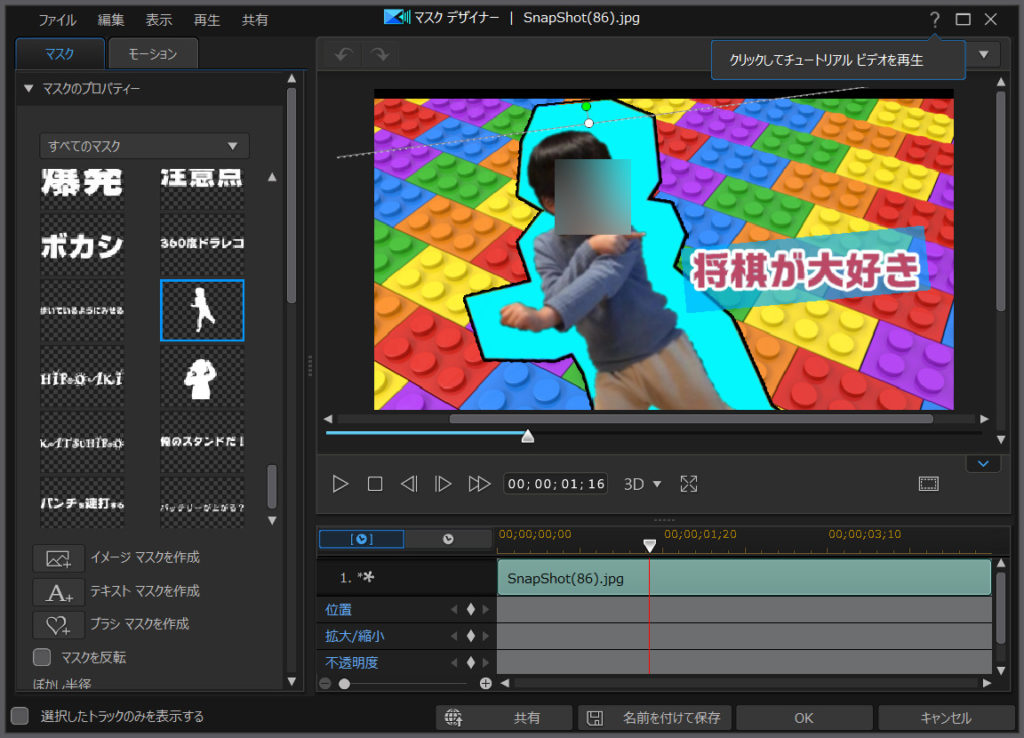
次に、マスクデザイナーを使って、子供以外の背景部分を透明化します。

マスクデザイナーについては、コチラの記事に詳しくまとめてます。見てね。

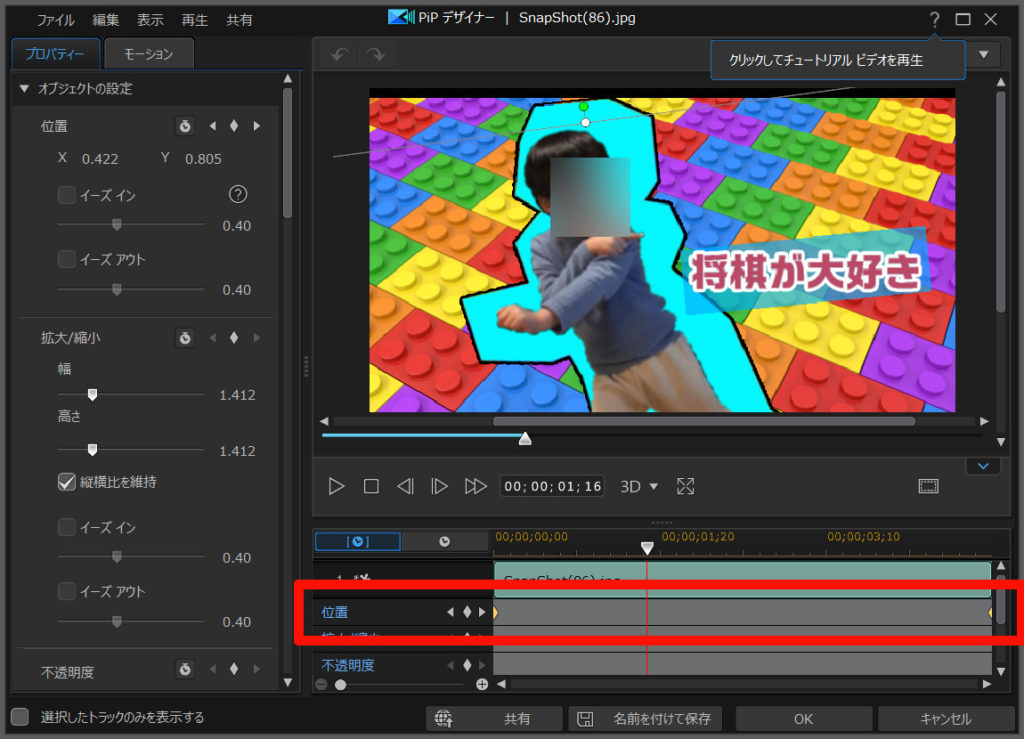
透明化できたら、ゆ~っくり左へ動かしています。
これは、キーフレームというテクニックを使っています。

説明しよう! キーフレームとは… 始点と終点を設定して、その間にアニメーション効果を持たせるテクニックのことなのだっ!
(今回は、左へ動くように設定しています)
キーフレームについては、コチラの記事に詳しくまとめてます。見てね。

雰囲気に合ったBGM・効果音を追加する
BGMは、YouTubeのオーディオライブラリから入手しました。無料で使えるんです。

ハートのトランジションが飛ぶときの「ひゅーん♪」や、名前を表示する時の「ぽいんちょ♪」という効果音は、効果音ラボさんを使わせて頂きました。
まとめ。動くスライドショー、オススメです
そうして完成したのが、冒頭の動画です。
いやほら、こういう動画を作ってるとさぁ。
PowerDirectorのトランジションやキーフレームを使って作成できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!