こんにちは。ケロケロです。
テレビ番組や情報番組を見てると、補足説明をするときに、斜めにループする背景を見たことはないでしょうか?
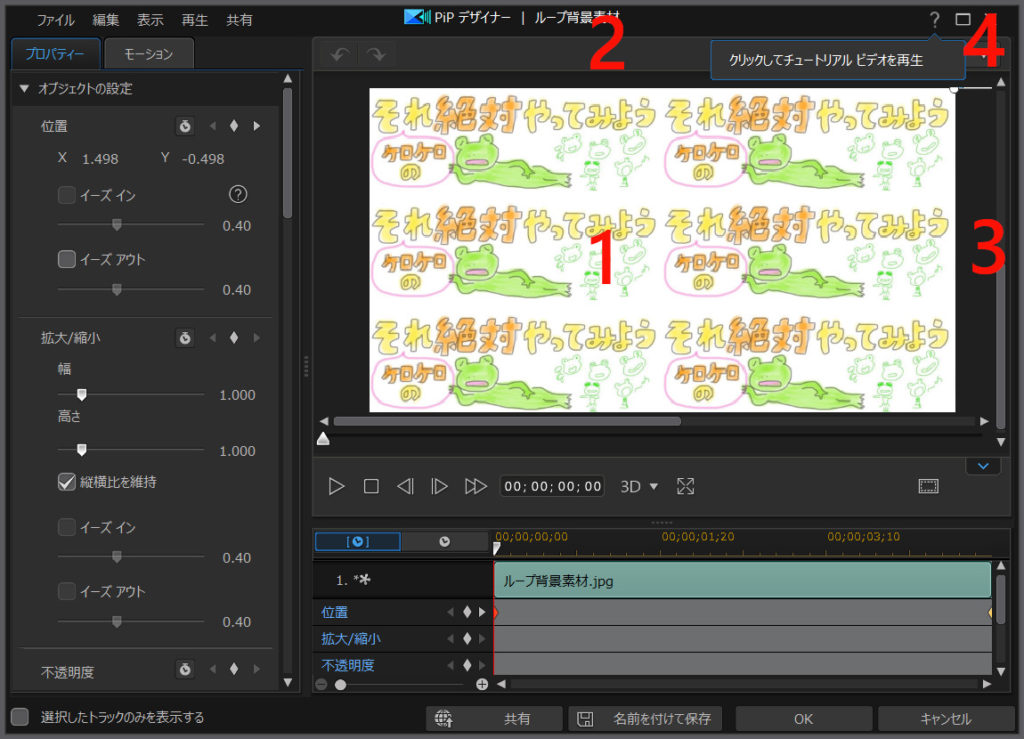
例えば、こんな感じのヤツです。
右上から左下に向かって、画像がループしています。
これは、動画編集ソフト PowerDirector のキーフレームを使って作成しました。
この記事では、実際に作成した方法をまとめてます。
ぜひ読んでみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
ループ用の画像を準備する
まずはループさせる画像を準備します。
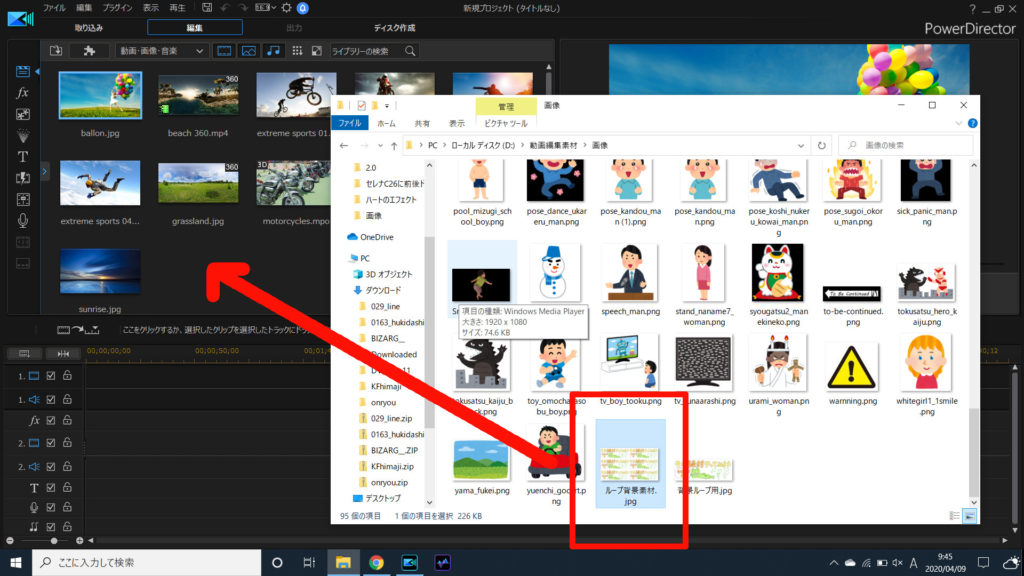
今回は、コチラの画像を基準に使いました。

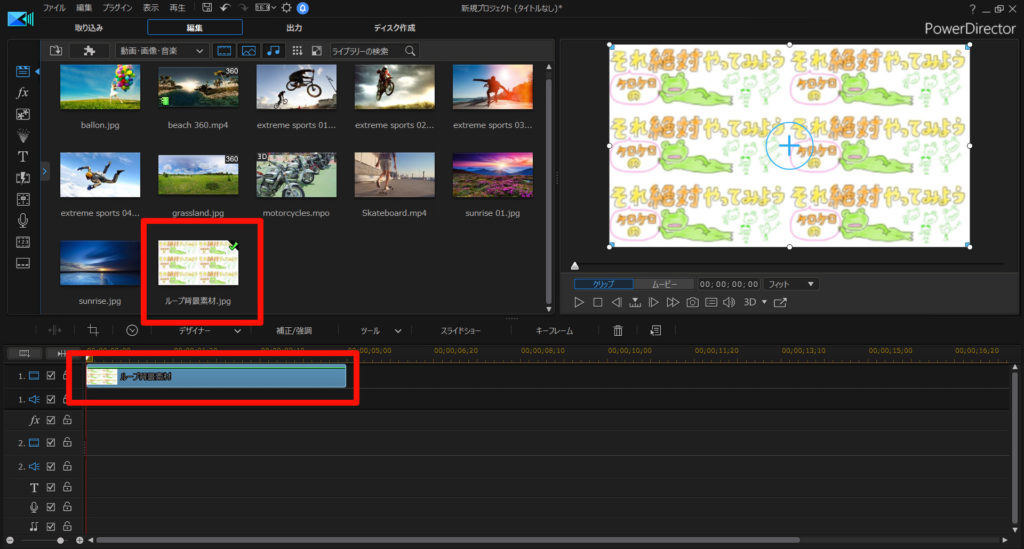
そして、この画像を同じ間隔で6つ並べます。

この画像を斜めにループさせていきます。
PowerDirectorに画像を読み込む
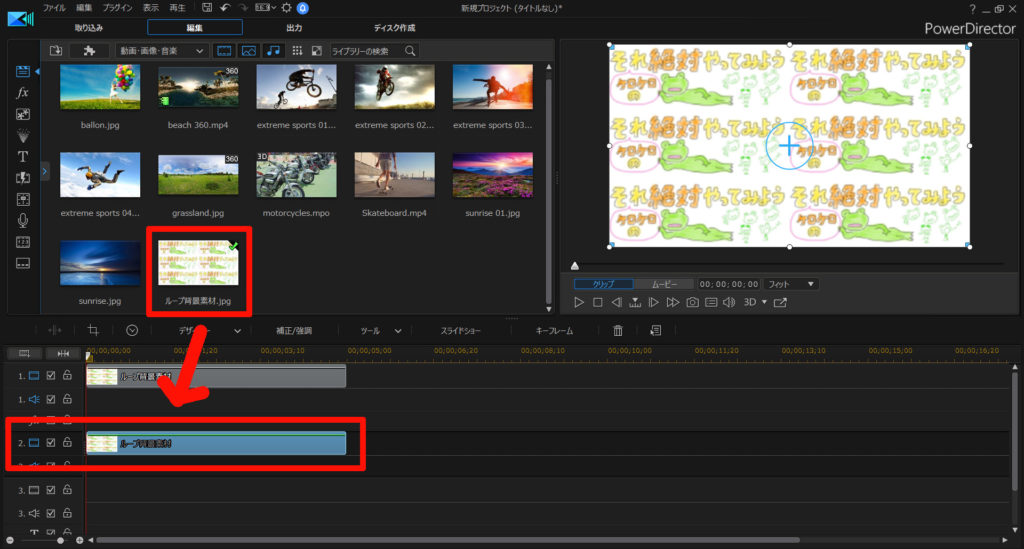
PowerDirectorを起動して、作成したループ用画像を読み込みます。

画像を読み込んだら、タイムラインに移動させ、動画の正面に配置します。

画像を表示させる時間は5秒にしています。長さはお好みで。
斜めループをさせるには、この画像を4つ配置して、キーフレームを使って動かします。
説明しよう! キーフレームとは… 始点と終点を指定することで、その間にアニメーション効果を加えるテクニックなのだっ!
詳しくはコチラの記事をどうぞ。

それでは、4つの画像の動かし方をまとめます。
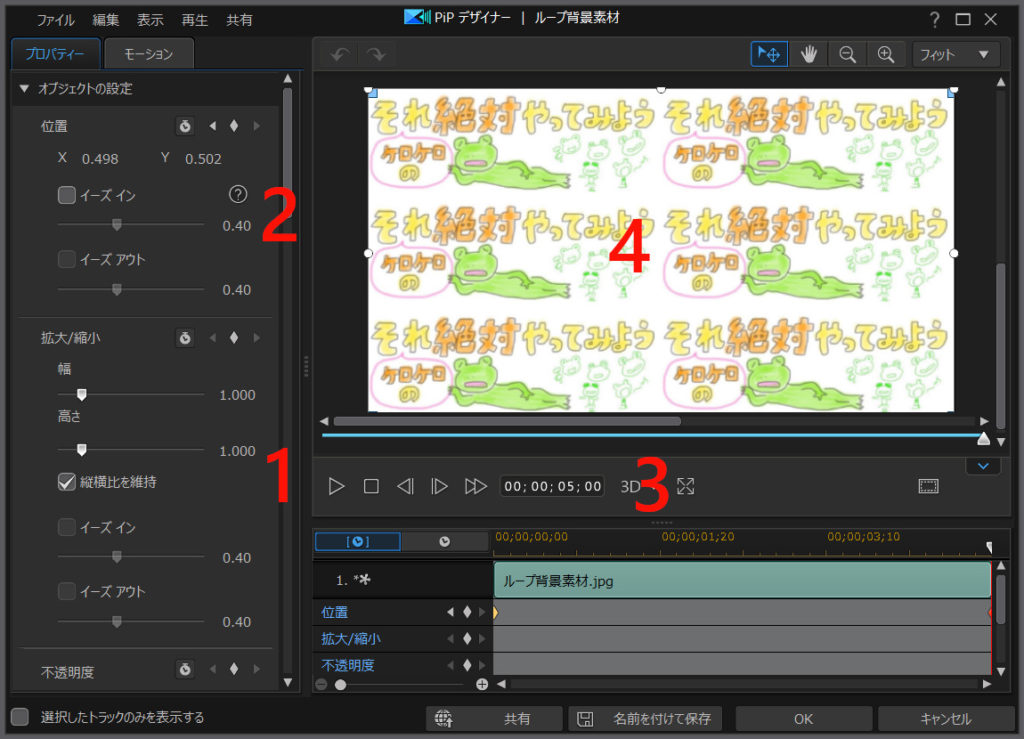
1つ目の画像について
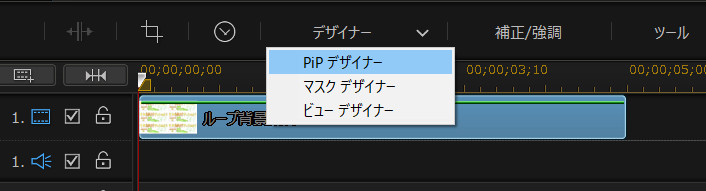
画像が選択されている状態で、[デザイナー] – [PiPデザイナー]を開きます。

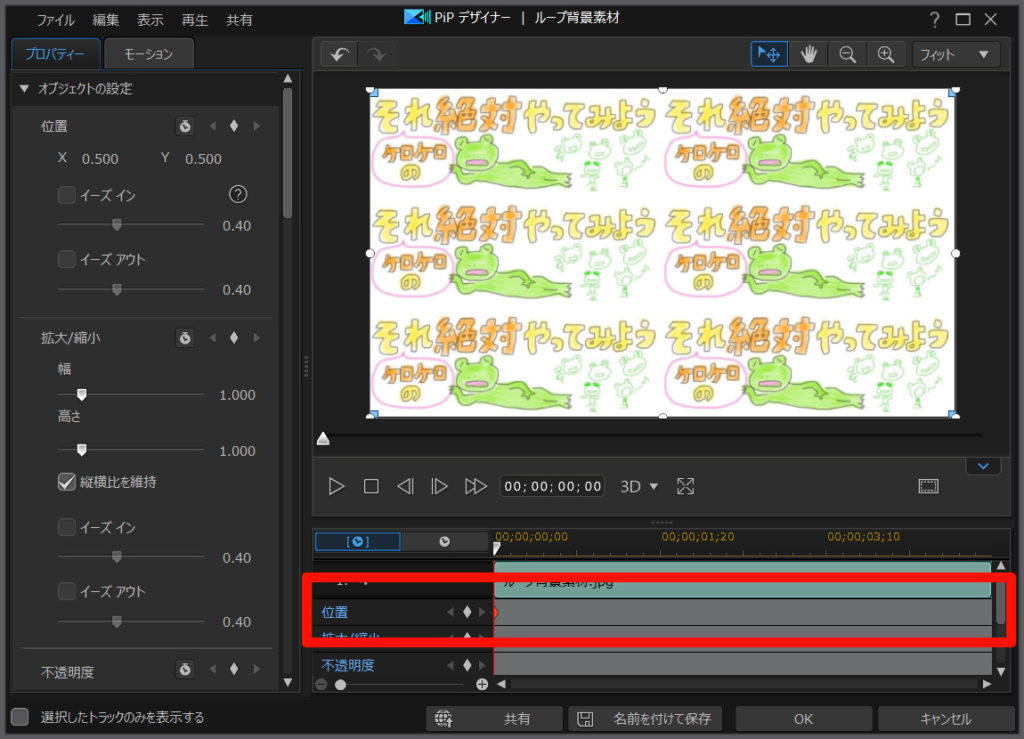
キーフレームの始点を設定していきます。

- シークバーを0の位置へ
- 画像を正面の位置へ配置
- タイムラインの[位置]の項目でひし形アイコン(キーフレーム)を追加
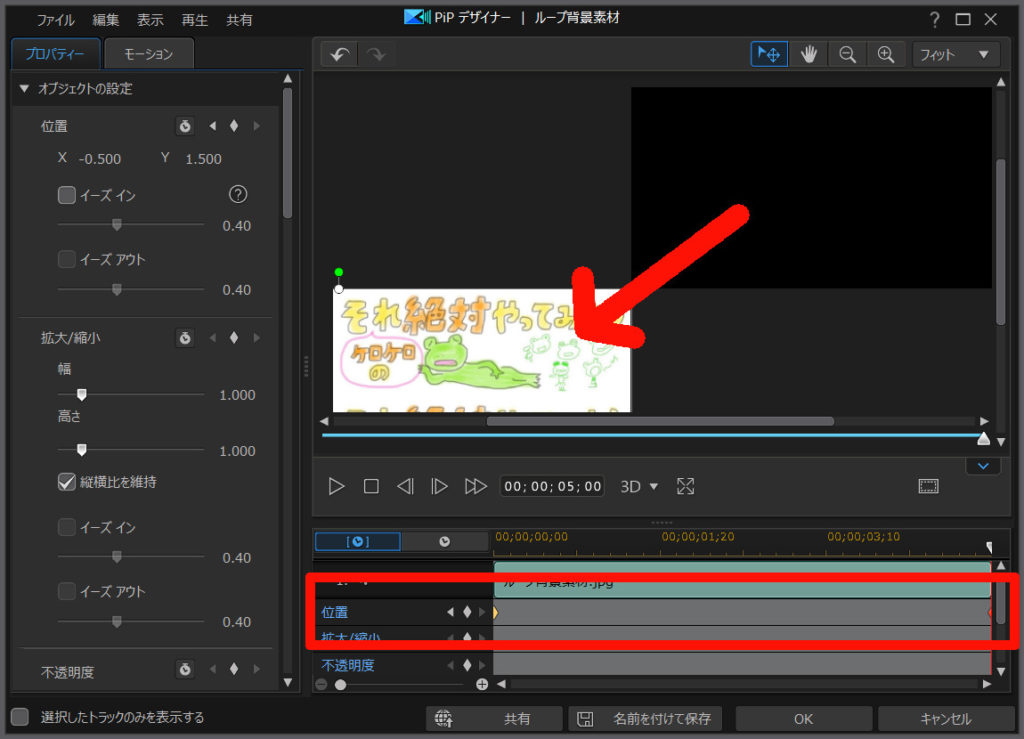
続いて、キーフレームの終点を設定します。

- シークバーをタイムラインの終わりの位置へ
- 画像を、画面外の左下の位置へ
- [位置]の項目で、ひし形アイコンを追加
これで、キーフレームの始点と終点が設定できました。
これでプレビューを再生させれば、正面から左下へ動く画像が確認できます。
1つの画像だけではループにならないので、同じ要領で 残り3つの画像を追加していきます。
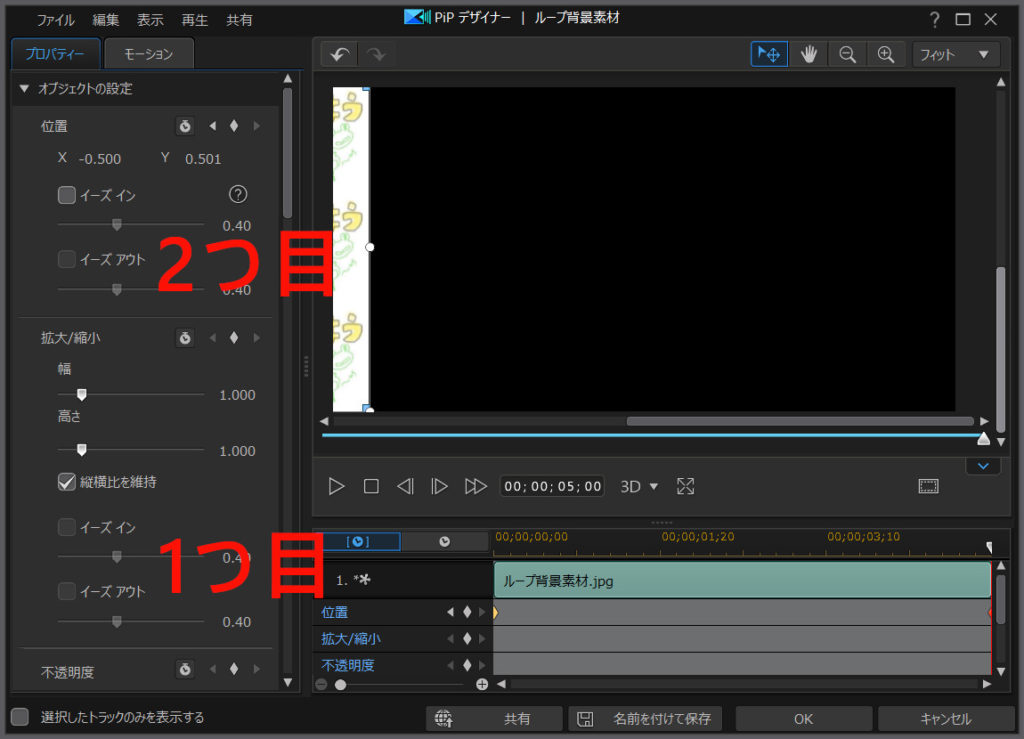
2つ目の画像について
ループ用の同じ画像を、1つ目の画像と同じ位置、同じ長さで配置します。

[PiPデザイナー]を開いて、キーフレームを設定します。
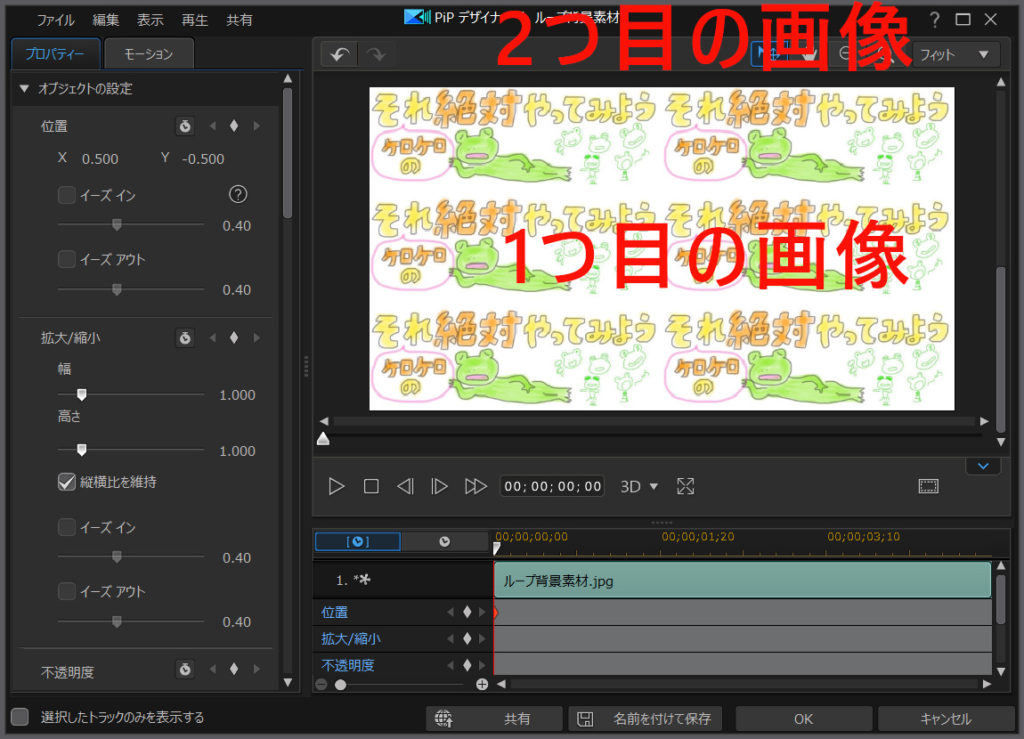
2つ目の画像を、正面から上の位置へ配置して、キーフレームの始点を設定します。
画面外なので見えないですが、1つ目の画像の真上です。

続いて、キーフレームの終点を設定します。
1つ目の画像の真上付いていくように配置します。
つまり、正面から見ると、左の画面外です。

1つ目と2つ目の画像をぴったりくっつけると、その位置で細い縦線が見えることがあります。
その場合は、少しだけ重ねるようにすると良いです。
3つ目、4つ目の画像について
あとは、同じ要領で3つ目と4つ目を設定します。
キーフレームの始点は、この位置で…

キーフレームの終点はこの位置です

これで、斜めにループする背景の完成です。
捕捉:もっと簡単にループさせる方法
ブログをまとめながら思ったんですけど…
4つの画像に同じキーフレームを設定するなら…
あきらめないでっ!
今回は、PowerDirectorの16:9の画面の大きさ(1920 x 1080)で動画を作っています。
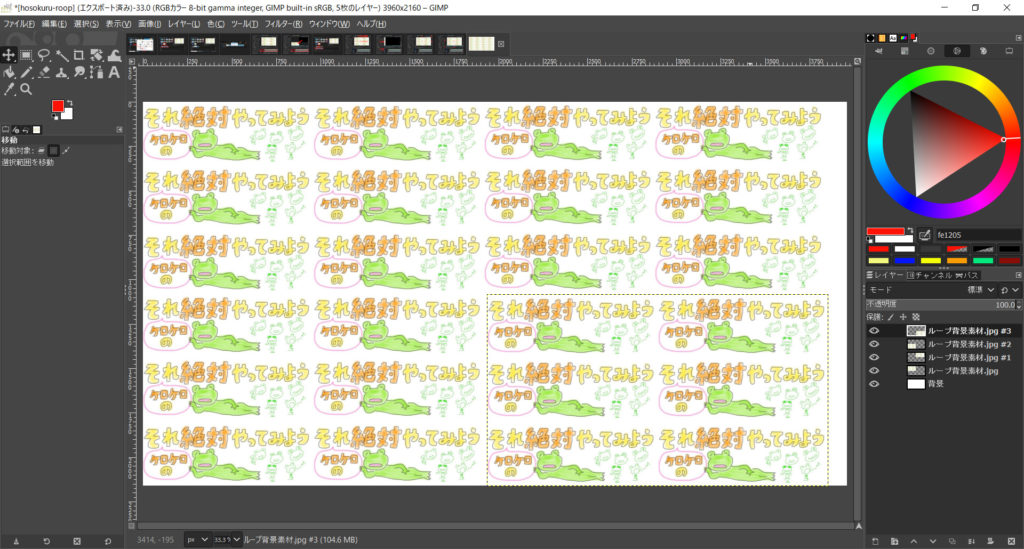
つまり、1920 x 1080 の2倍の大きさ、3840 x 2160 の画像を準備すれば良いわけです。縦横2つずつ配置するので。
…というわけで、フリー画像ソフトのGIMPで、画像を準備します。

後は、[PiPデザイナー]を開いて、キーフレームを設定します。
キーフレームの始点は、画像の左下位置へ。
これなら、1回のキーフレームだけでループ背景ができます。
最初から、こうすれば良かったね…
…まぁ、冒頭からまとめたように、4つの画像を組み合わせても、同じことができますよ、と。
こうして完成したのが、冒頭のループ背景です
これで、補足情報の裏で流れるループ背景が完成しました。
PowerDirector のキーフレームを使えば、ループ背景も作成できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!
↓コチラの記事もオススメです!