ブログの[お問い合わせ]経由で、こんなご質問を頂きました。ありがたや。
文字の縁取りを、レインボー(虹色)にするには、どうしたらイイでしょう?
(↑実際は、もっと丁寧な文面で頂戴しています)
例えば、文字自体をレインボーにするなら、PowerDirectorのマスクデザイナーを使うコトで実現できます。

だがしかし!
文字の縁取りを ボインレー レインボーとなると話は別です。
この場合は、画像編集ソフトを使うことで、実現できます。
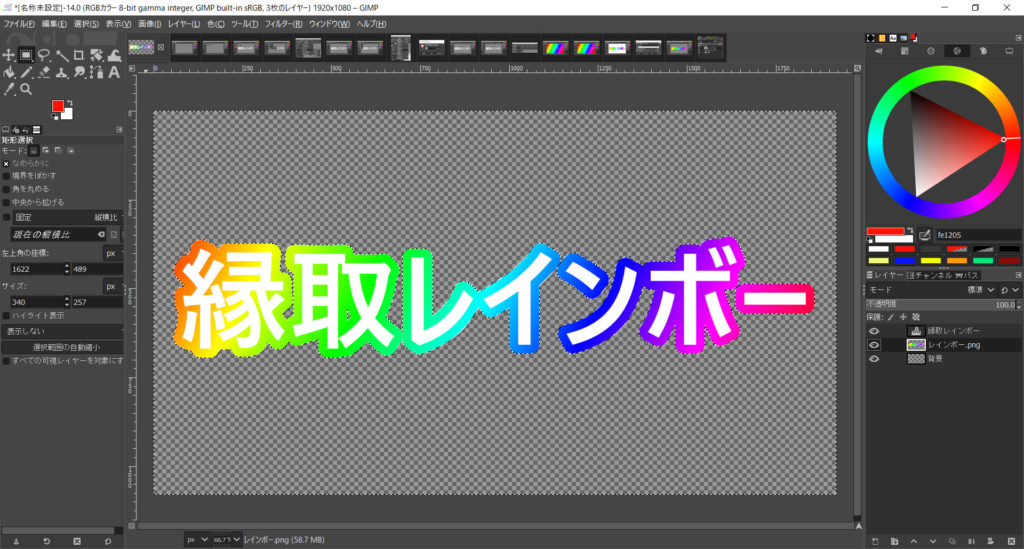
例えば、こんな感じで。

画像編集ソフトは、フリーの GIMP を使いました。
この記事では、実際にGIMP を使って、文字の縁取りをレインボーにする方法をまとめました。
ぜひ参考にしてみてね。
目次
GIMPで、新しい画像を作成する
まずは、GIMPを起動して新しい画像を作成します。
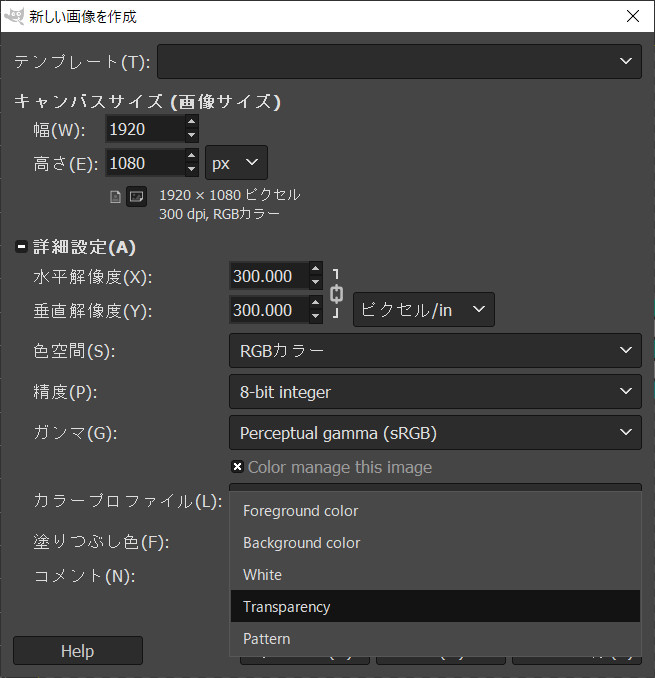
上部メニューバーから、[ファイル] – [新しい画像]を選択します。
キャンバスサイズは適当でイイですが、塗りつぶし色は[Transparency]を選びます

Transparencyの単語の意味は分かりませんが、背景が透明になります。
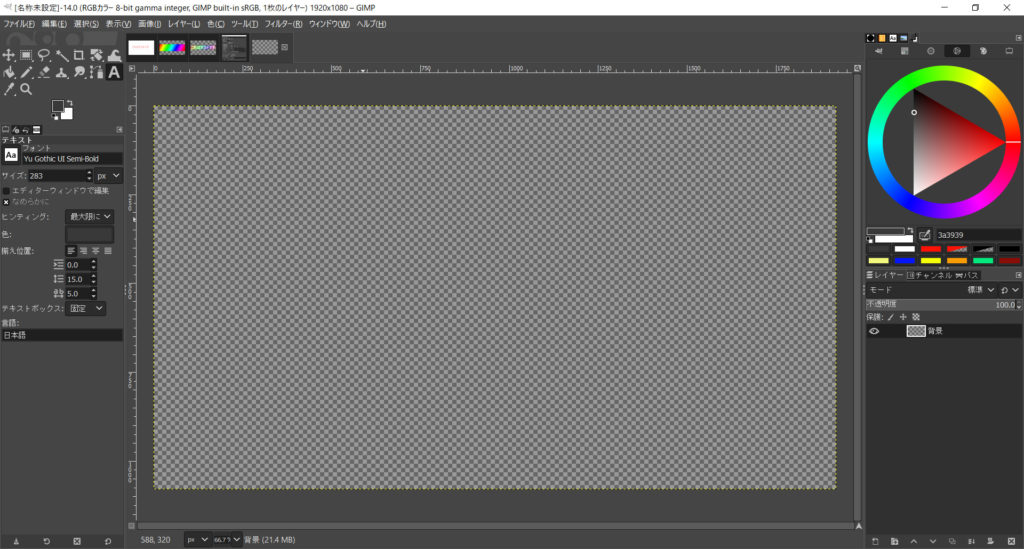
新しいキャンバスが作成されます。

灰色のチェック模様は、透明であることを示しています。
文字を入力する
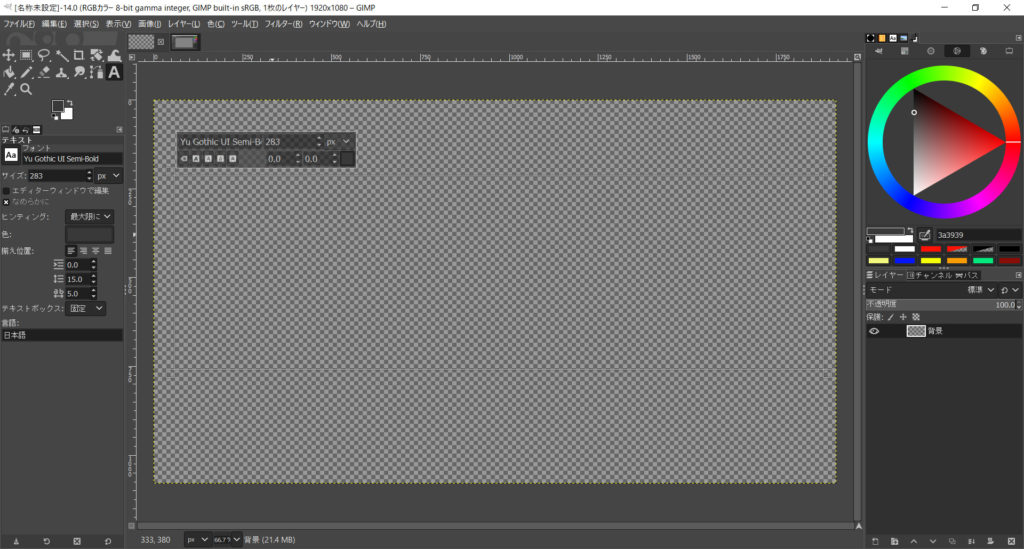
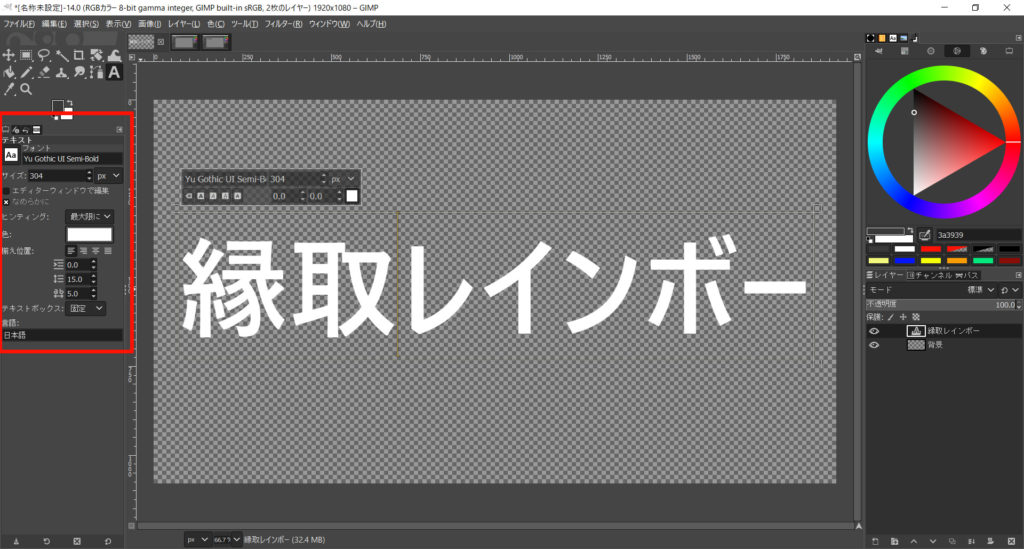
上部メニューバーから、[ツール] – [テキスト]を選んで、文字入力画面にします。
ドラッグアンドドロップで、文字を入力する範囲を選択します。

フォントや大きさ、文字色は お好みで。
左側のメニューから変更できます。

文字の形を選択する
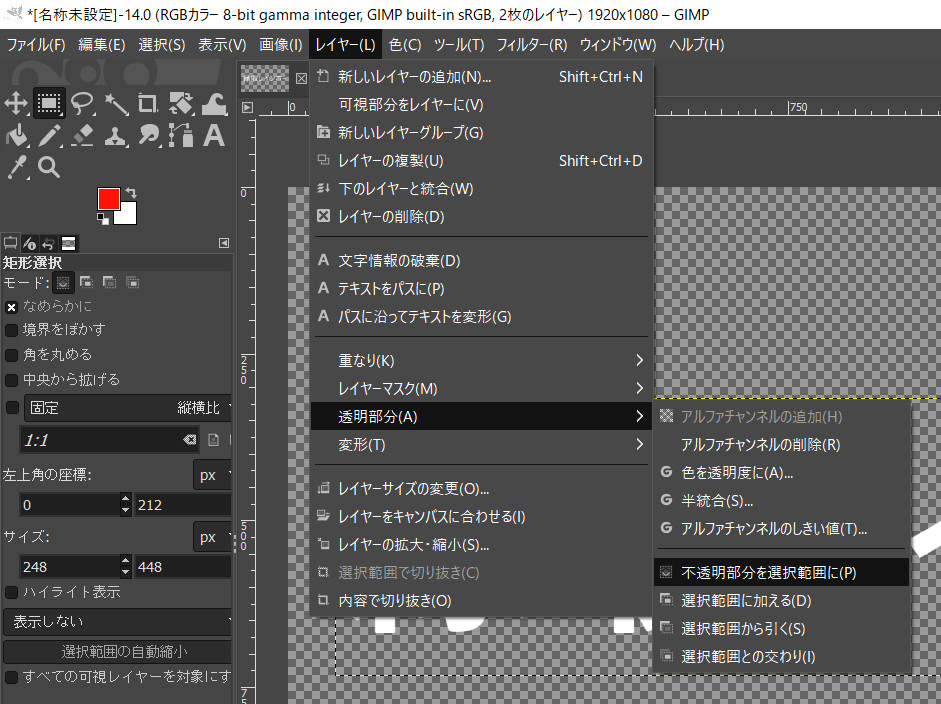
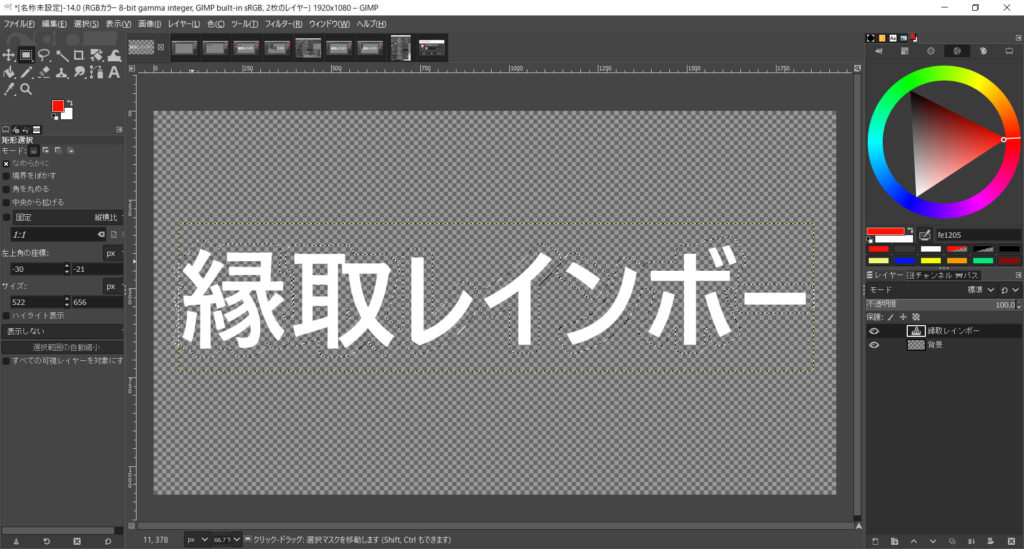
[レイヤー] – [透明部分] – [不透明部分を選択範囲に] で、文字の形を選択します。

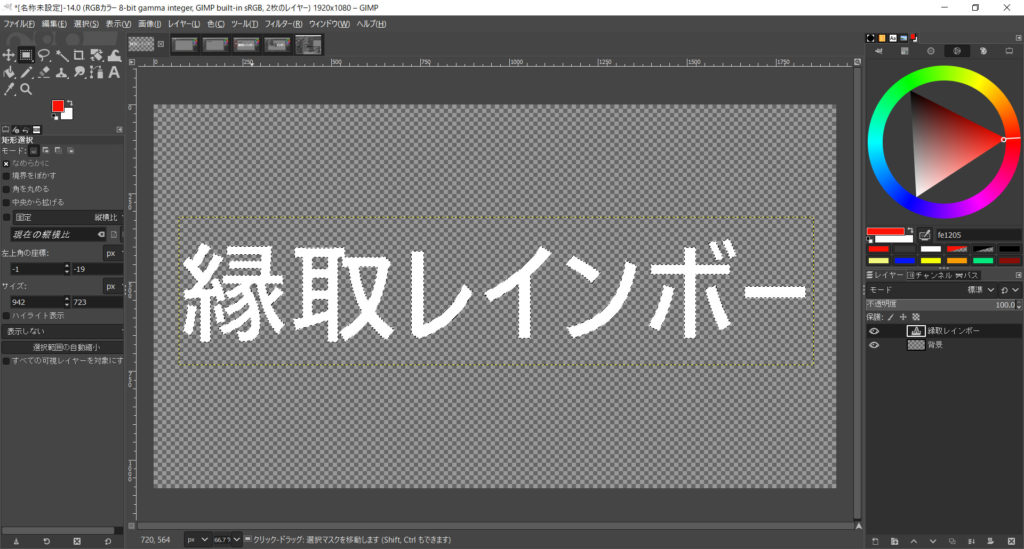
文字の形に選択できます。
写真じゃ分かりにくいですが、点線がピコピコしてます。

選択範囲を多くして、縁取りを作る
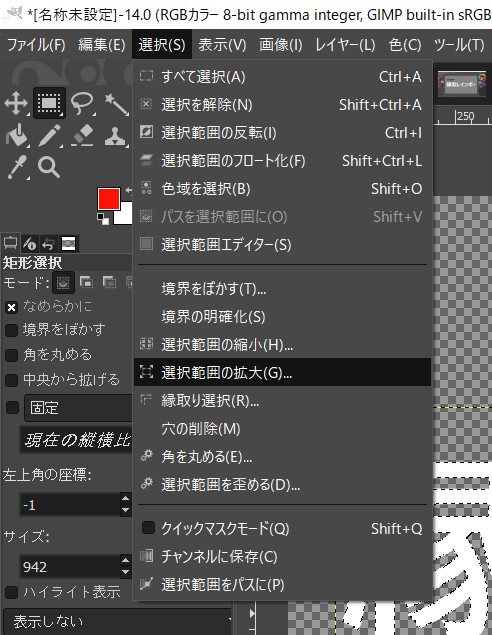
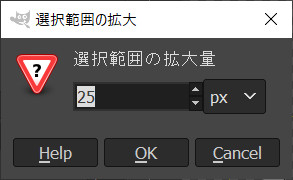
[選択] – [選択範囲の拡大] を選びます。

[選択範囲の拡大]で、縁取りの大きさを決定します。大きさはお好みで。

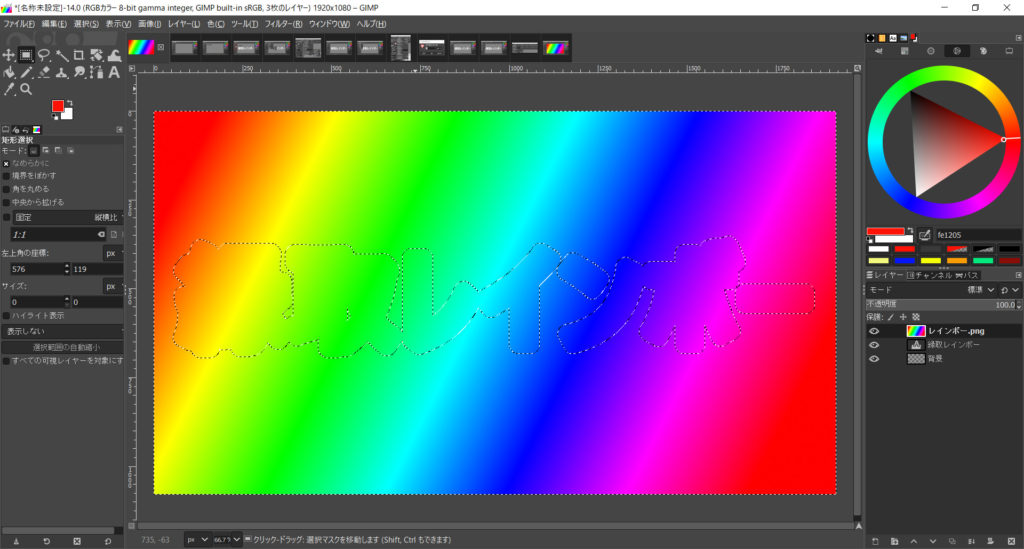
縁取り範囲が大きくなります。

レインボー画像をレイヤーとして読み込む
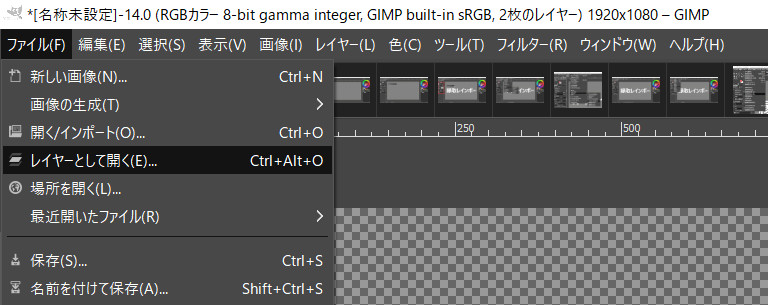
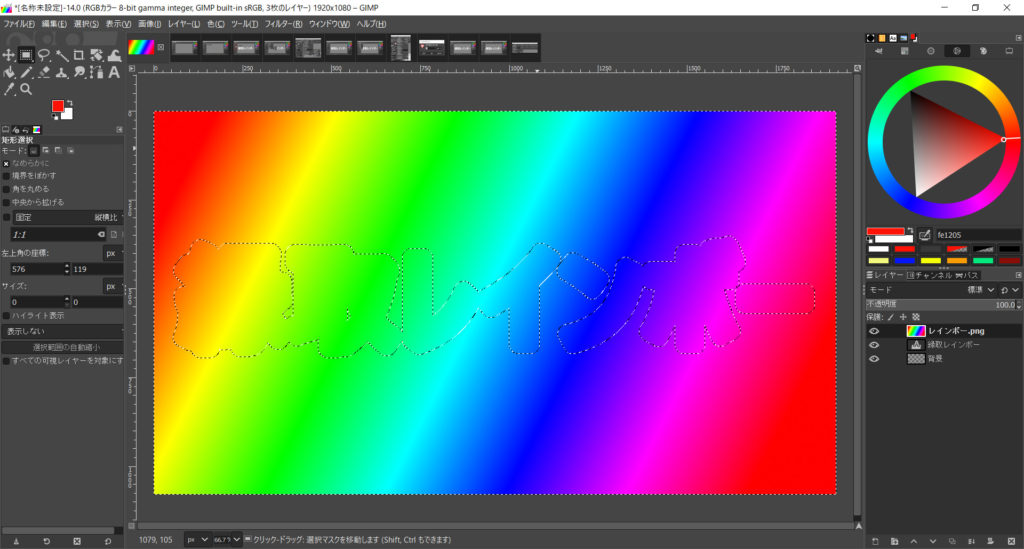
[ファイル] – [レイヤーとして開く]で、レインボー画像を選択します。

レインボー画像が読み込まれます。

レインボー画像が無い場合は、自分でも作れます。
姉妹サイトですが、コチラの記事を参考にどうぞ。
レインボー画像を縁取りに切り取る
現在は、「縁取り部分」が選択されているので、「縁取り以外を選択」するようにします。
上部メニューバーから、[選択] – [選択範囲の反転]を選びます。
(写真で分かりにくいですが…)縁取り以外が選択されます。

この状態で、キーボードの[del]ボタンを押せば…

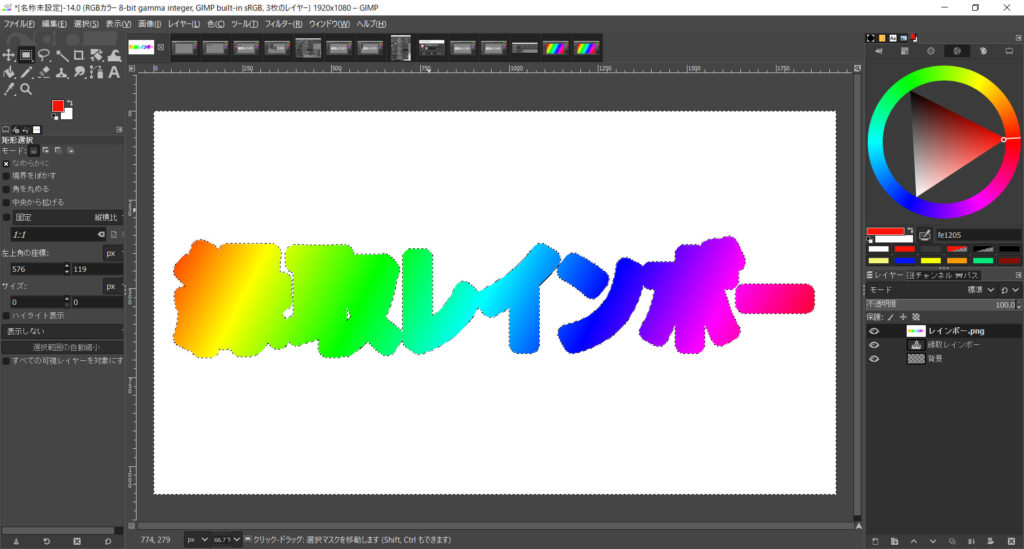
縁取りの形だけ残ります。
ただし、このままでは白い背景が残っているので、透明にしておきます。
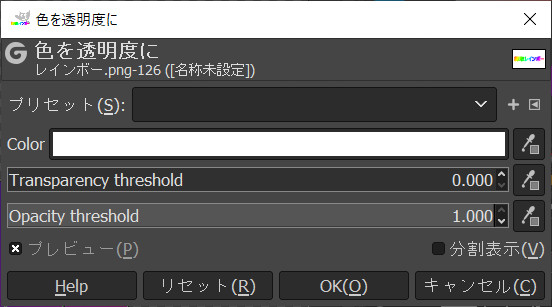
[レイヤー] – [透明部分] – [色を透明度に]を選択します。

[色を透明度に] を選択できない場合は、同じ項目上にある[アルファチャンネルの追加]を行ってください。
[Color]に白が選択されている状態で、[OK]を選択します。
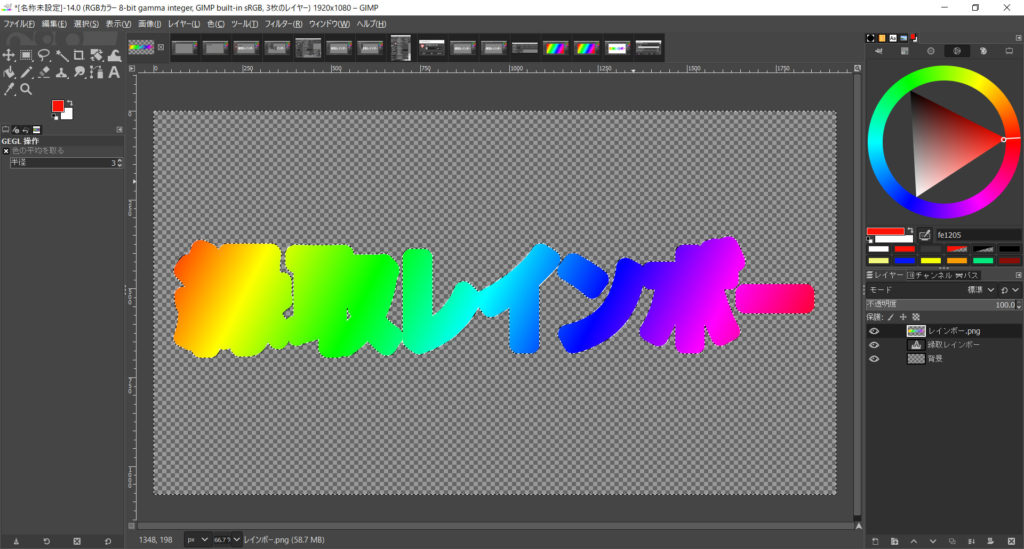
背景が透明になります。

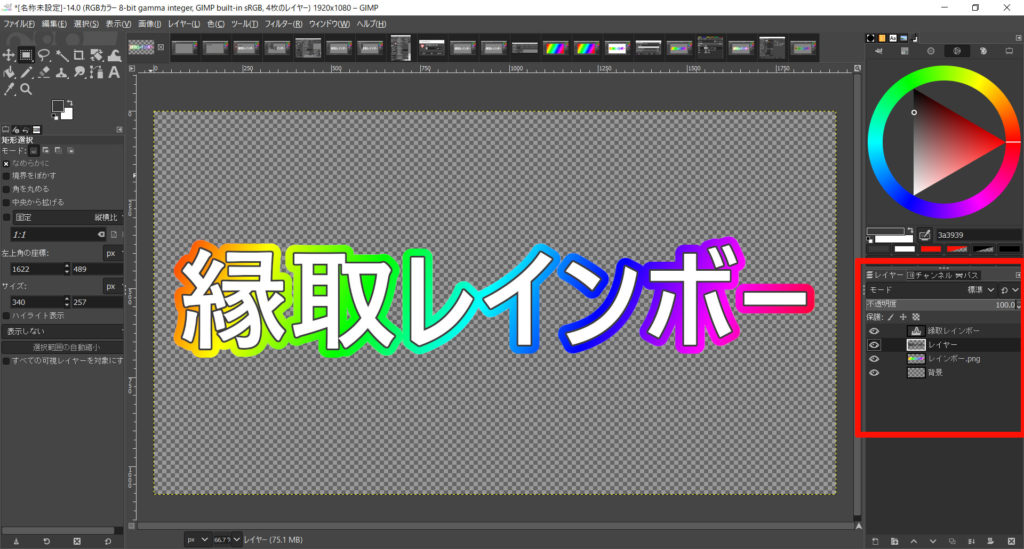
レイヤーの順番を入れ替えて、完成
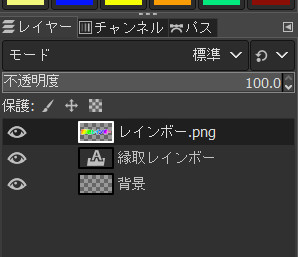
右下のレイヤー部分で、レインボー.png をドラッグアンドドロップで、縁取りレインボーの下に移動させます。

順番を入れ替えることで、レインボー画像がテキストの下に入り込んで、縁取りレインボーの完成です。

今回のように、白いテキストとレインボーの縁取りだと、文字が読みにくい場合があります。
その場合は、以下のように縁取りを引くこともできます。
捕捉:テキストと縁取りの間で、境界線を引く場合
- テキストレイヤーが選択されている状態で
- [レイヤー] – [透明部分] – [不透明部分を選択範囲に]を選択
- [選択] – [選択範囲の拡大] で、適当な大きさに設定する(例えば、5)
ここまでは先ほどと一緒です。
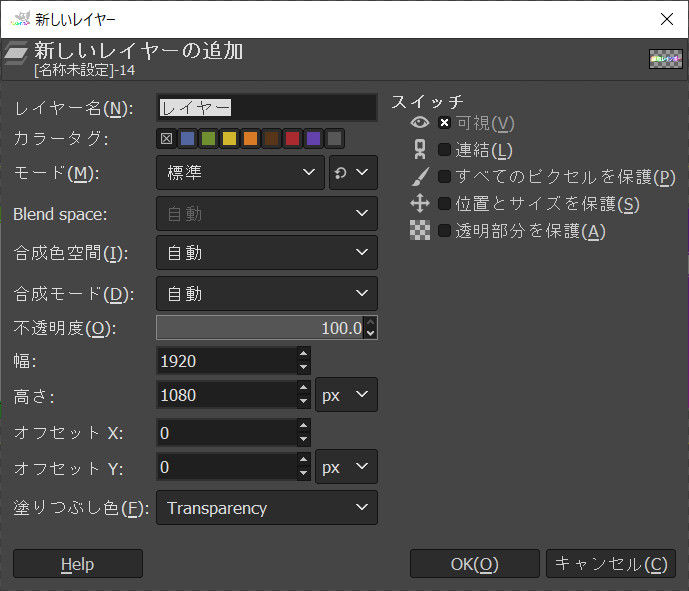
次の手順では、[レイヤー] – [新しいレイヤー作成]を選択します。

特に設定する必要はないので、そのまま[OK]ボタンで作成します。
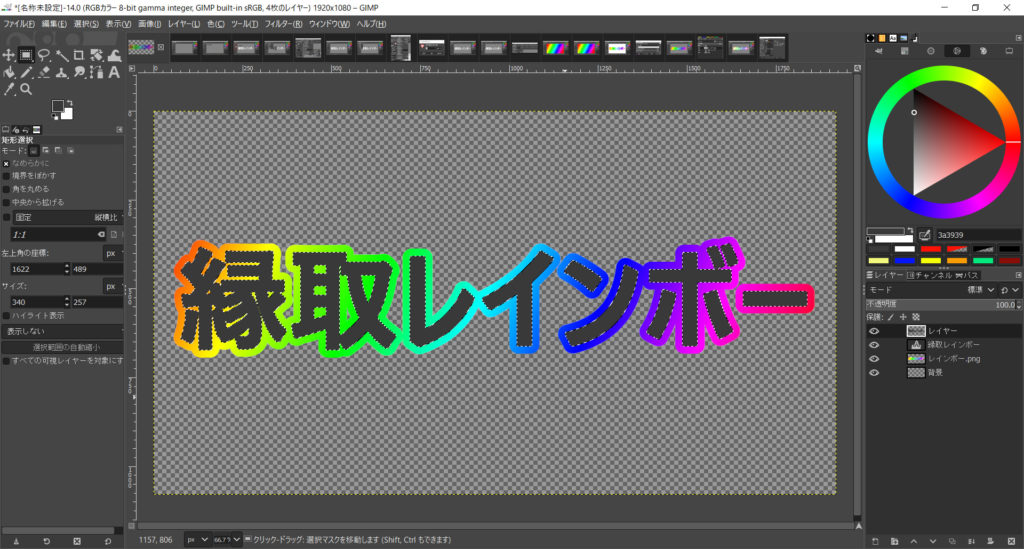
境界線に使いたい色を選択して、右クリック[編集] – [描画色で塗りつぶす]を選びます。

先ほど作成して、描画色で塗りつぶしたレイヤーを、テキストの下に移動させます。

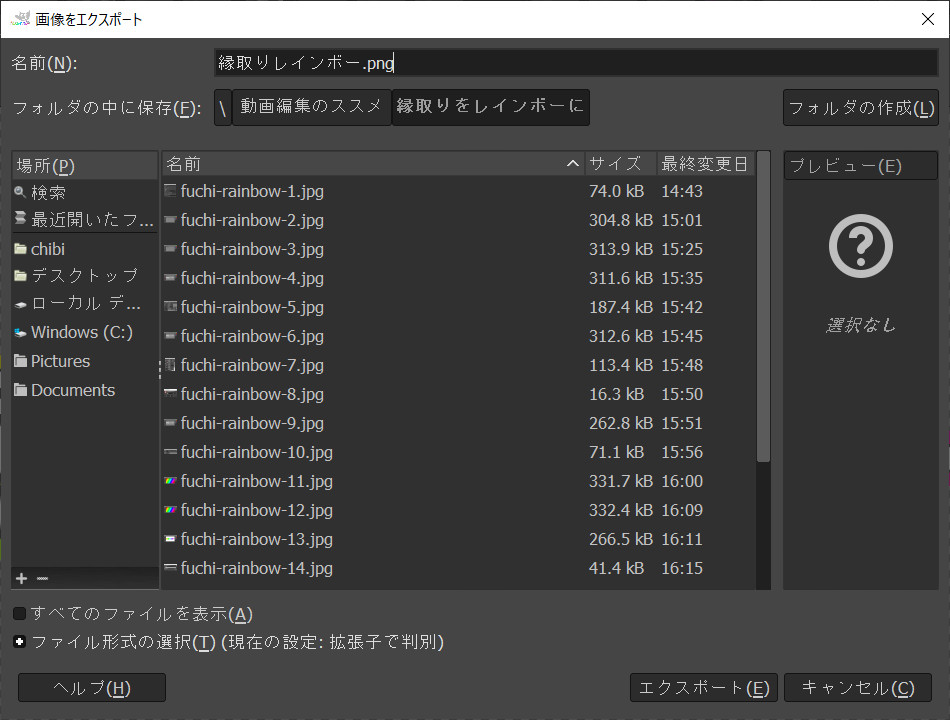
PNG形式で出力する
画像が完成したら、PNG形式で出力します。
上部メニューから、[ファイル] – [名前を付けてエクスポート]を選びます。
今回は、縁取りレインボー.pngとして作成しました。

これで、縁取りレインボー画像の完成です。
背景が透明なので、別の画像に重ねて使えます。

これで今回の記事はオシマイです。
文字をレインボーにしたい場合は、コチラの記事も参考にどうぞ。