動画やサムネ、アイキャッチなど… 文字色が1色というのも寂しくないですか?
この場面は、もっと派手な感じにしたい!
…そんな時は、文字に こんな(↓)グラデーションを付けるのは いかがでしょう?

文字色が、レインボーのグラデーションになりました。
…というわけで今回は、この「レインボーグラデーション」を使う方法です。
ぜひ参考にしてみてね。
目次
この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。

この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事が参考にしてもらえます。

レインボー画像を準備しよう
今回の方法は、以前にまとめた記事の応用です。

以前の記事では、文字を透過させて、背景画像を文字に投影させる方法でした。
今回は、レインボー画像を準備して、それを文字に投影させます。
レインボー画像は、以下の方法で準備できます。
- フリー画像を使わせてもらう
- 自分で作る
1番早いのは、フリー画像をググって使わせてもらうことです。
または、自分で作ることもできます。
私は、フリーの画像編集ソフト、GIMPを使いました。
GIMPを使ったレインボー画像の作り方は、姉妹サイト「それ絶対やってみよう」にまとめております。
ぜひ読んでみてね。
マスクデザイナーを使う
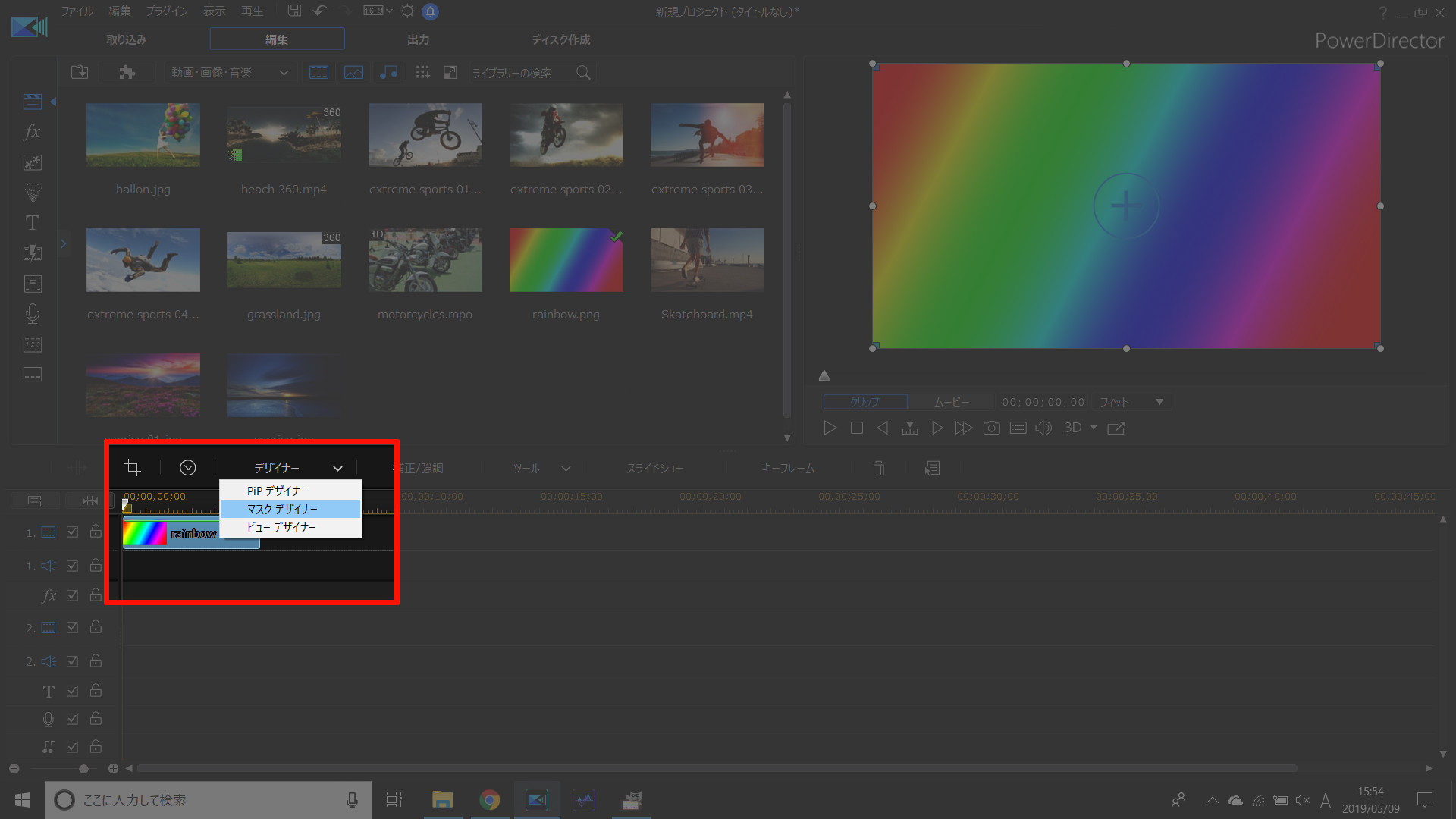
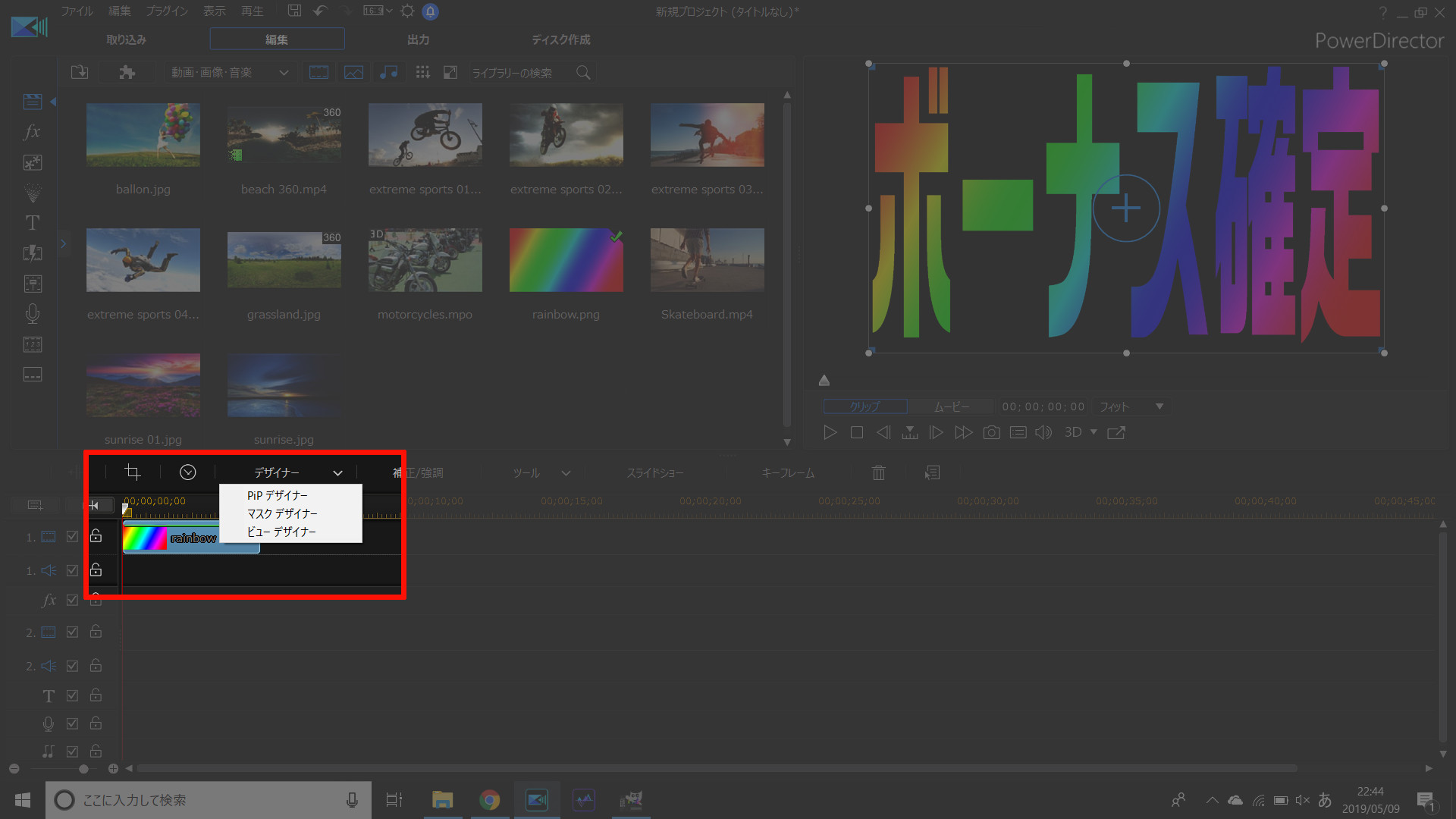
まずはレインボー画像を配置して、[デザイナー] – [マスクデザイナー]を起動します。

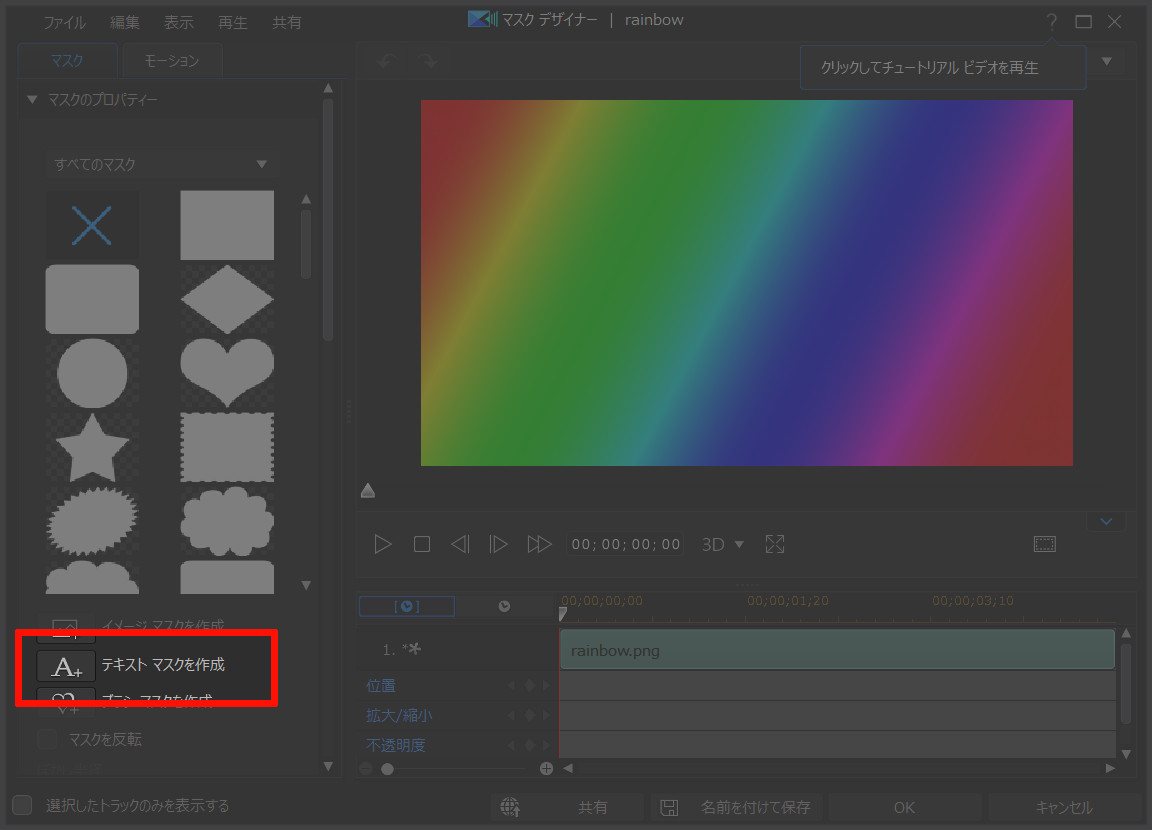
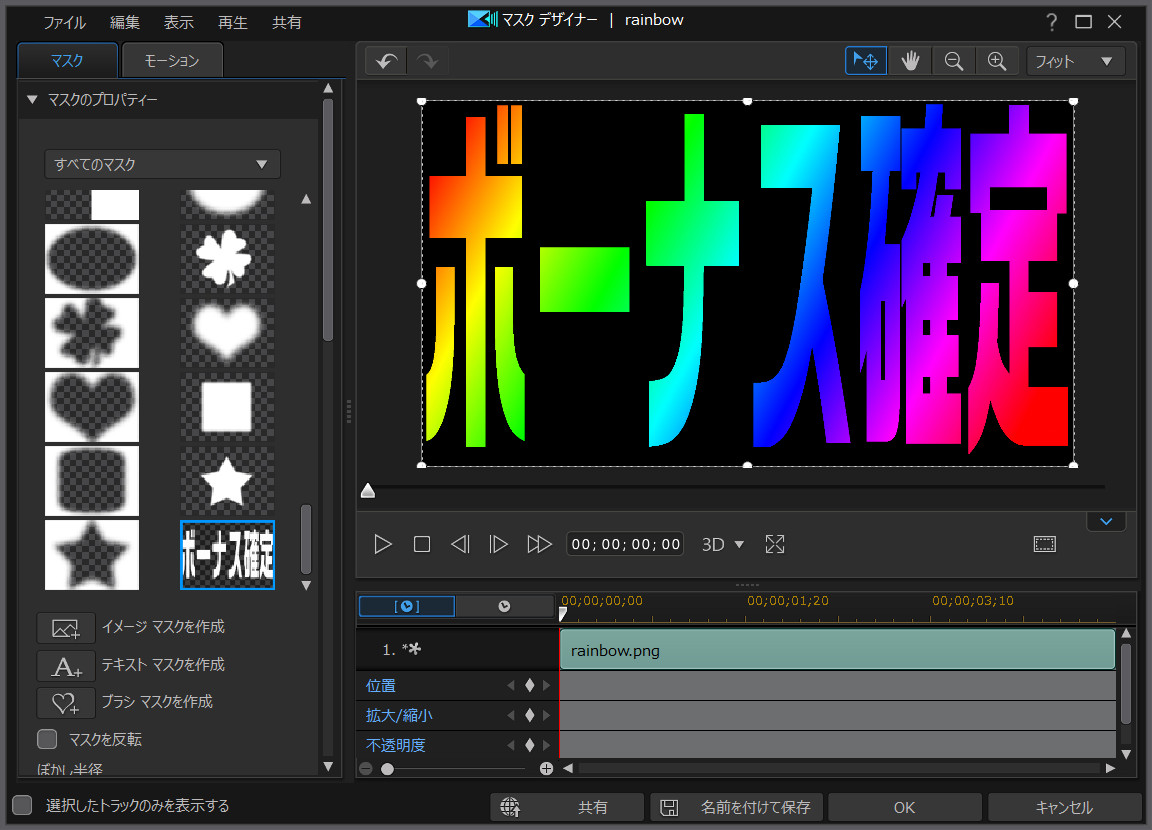
マスクデザイナーが起動したら、「テキストマスクを作成」を選びましょう。

ここで 文字を入力すれば、文字部分が透過されてレインボーのグラデーションになります。

だがしかし!
この状態だと、上下に余白が生まれてしまい、せっかくのレインボーグラデーションを使いきれていません。
これを、余すところなく使うようにします。
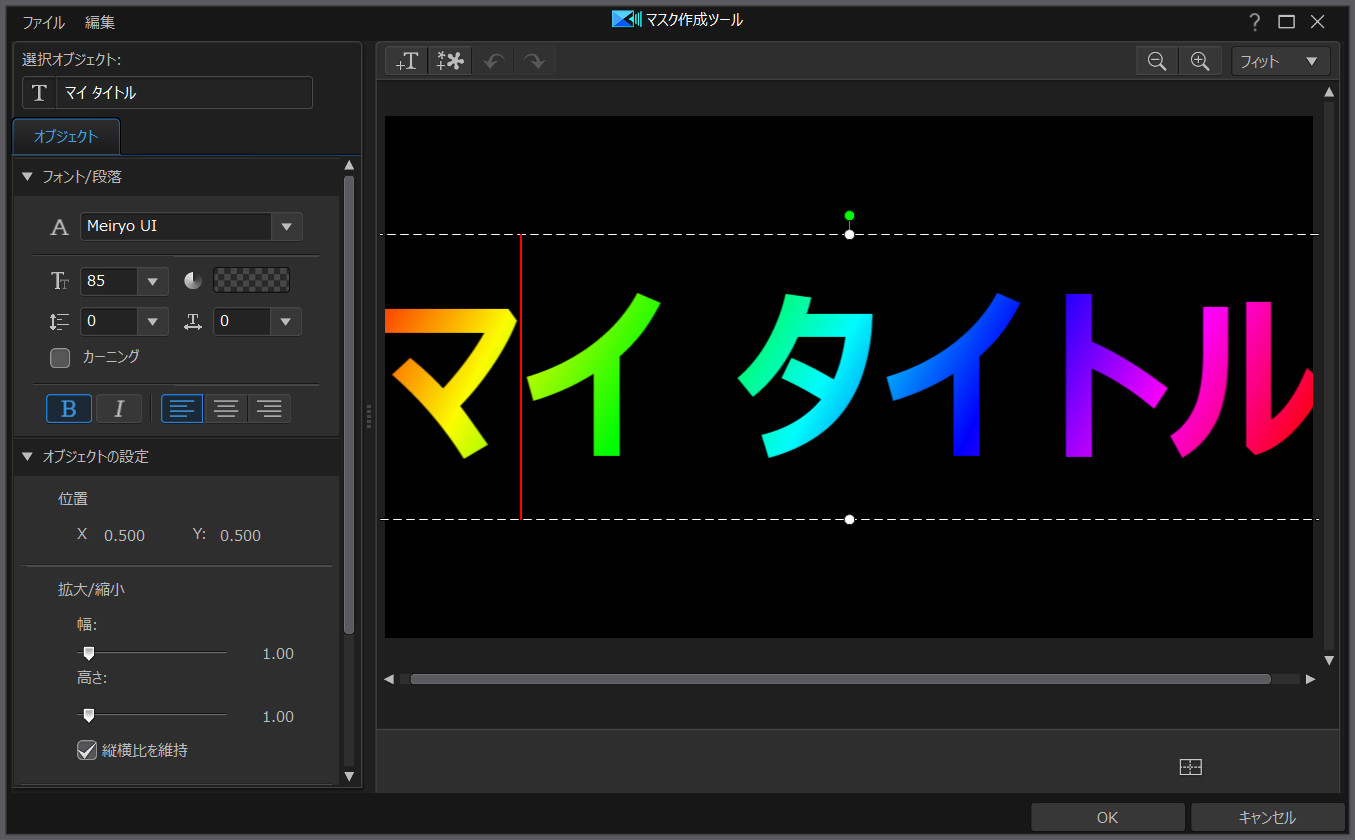
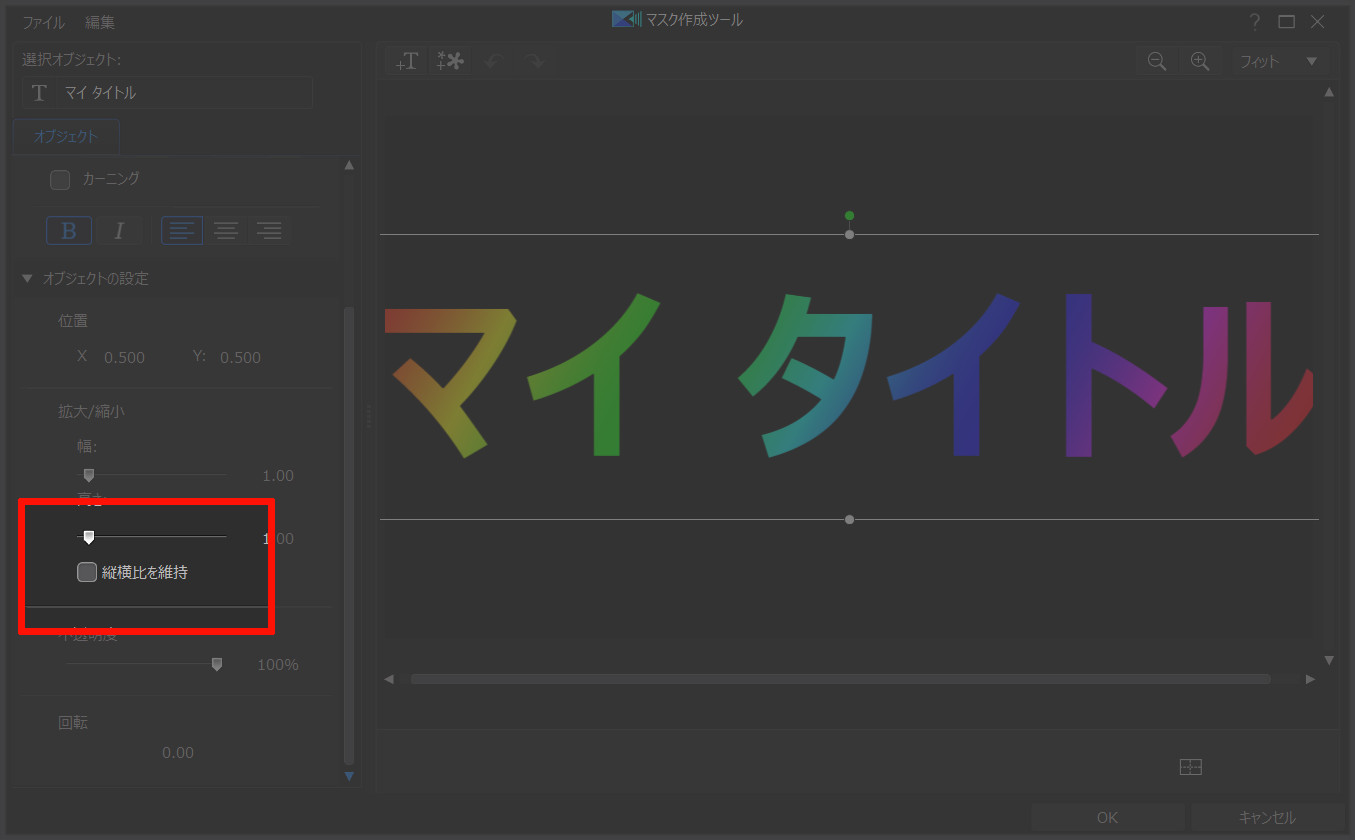
「縦横比を維持」のチェックを外して、スペースを使いきる
通常、文字や画像の縮小・拡大は、縦横比を維持したまま行われます。
今回は、スペースを使いきるため、「縦横比を維持」のチェックを外しましょう。

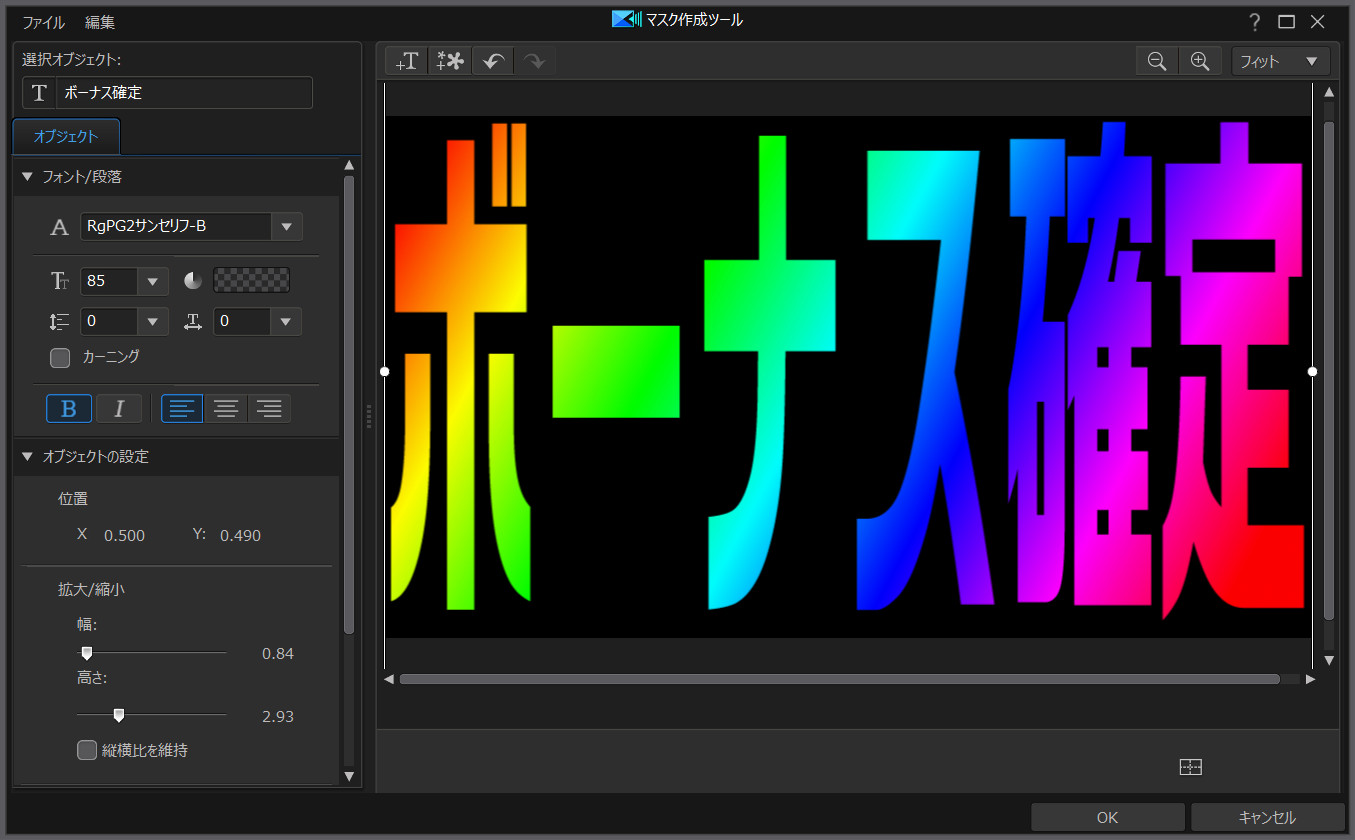
あとは、画面いっぱいに文字を広げましょう。

これで、レインボーグラデーションを余すことなく使えます。
文字の縦横比は後から調整できるので、このまま右下のOKをポチ。

マスクデザイナーも、そのまま右下のOKを押します。
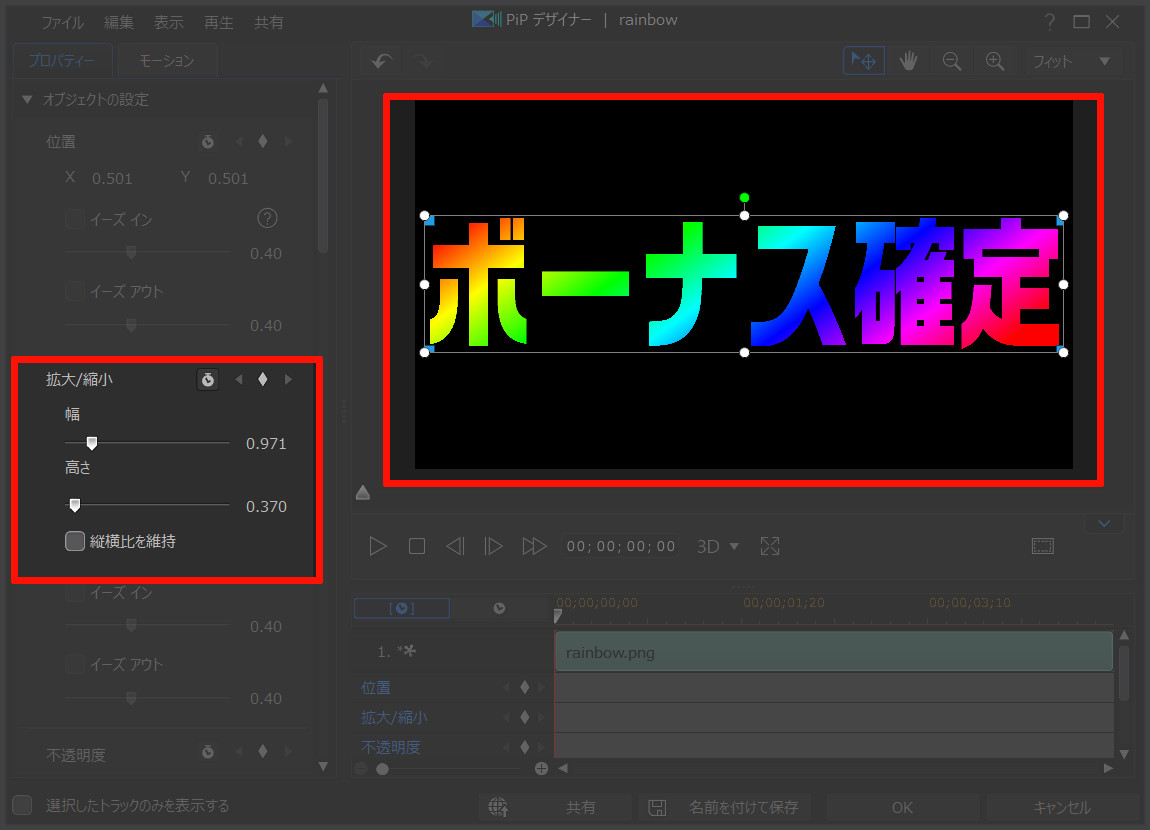
文字の大きさを整える
続いて、[デザイナー] – [PiPデザイナー]を開きましょう。

後は、[拡大 / 縮小] – [縦横比を維持]のチェックを外して、文字の大きさを調整すればOKです。

レインボーグラデーションを使って、文字にインパクトを与えよう
文字にレインボーを使うと、やはり単一色よりも目立ちます。
アイキャッチやサムネなどに使うと、きっと目を引くこともできるでしょう多分
レインボーを動画にすれば、こんな文字も作れます。
文字を目立たせたい時は、ぜひ試してみてね。
この記事では、動画編集ソフトにPowerDirectorを使いました。
初心者でも使いやすく、無料試用期間でお試しもできます。オススメ!