動画編集をしていて、ストップウォッチみたいな演出を作ってみたい! …と思ったことはないでしょうか?
今回は、そんなアナタにオススメの内容をなっておりますよ。
動画編集ソフトPowerDirectorのサンプル動画を使って、こんな動画を作ってみました。
右上に、ストップウォッチ風に時間を計測して、ウェーイとハイタッチした瞬間に時間を拡大して点滅させてます。
ちなみに、逆にカウントダウンを演出するなら、こんな方法もあります。参考にどうぞ。

この記事では、実際にストップウォッチ動画を作った方法をまとめました。
ぜひ参考にしてみてね。
目次
PowerDirectorに動画を読み込む
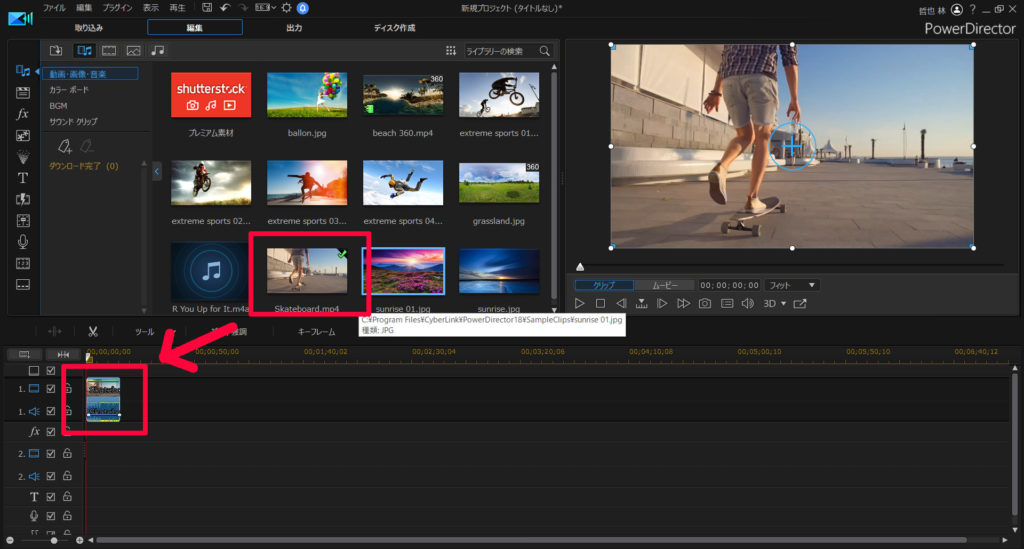
まずは、ストップウォッチ演出に使いたい動画を読み込みます。
今回は、PowerDirectorのサンプル動画を使いました。

タイムスタンプエフェクトを使う
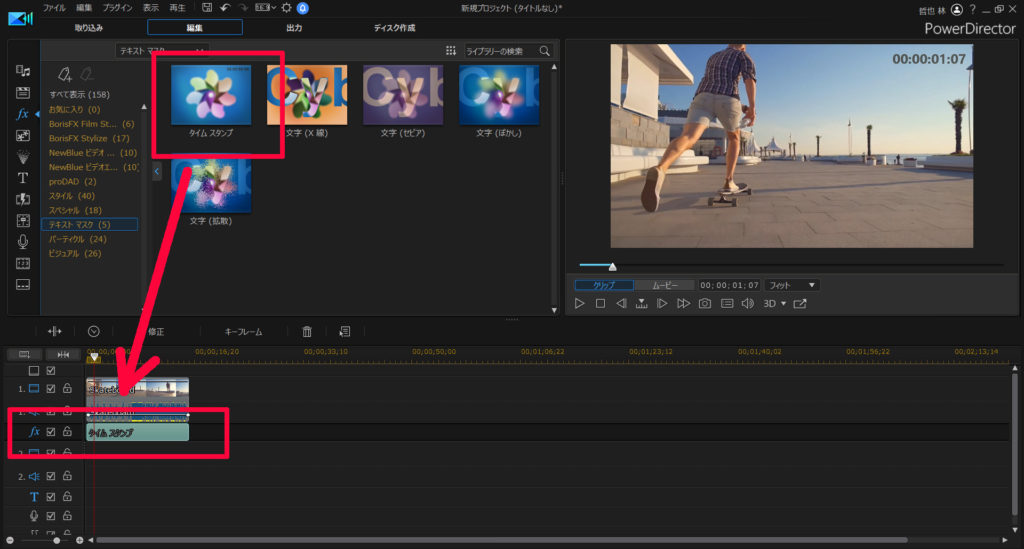
PowerDirectorのエフェクト「タイムスタンプ」を、エフェクトラックへドラッグアンドドロップします。

これだけで、画面右上に時間を計測するストップウォッチが表示されます。
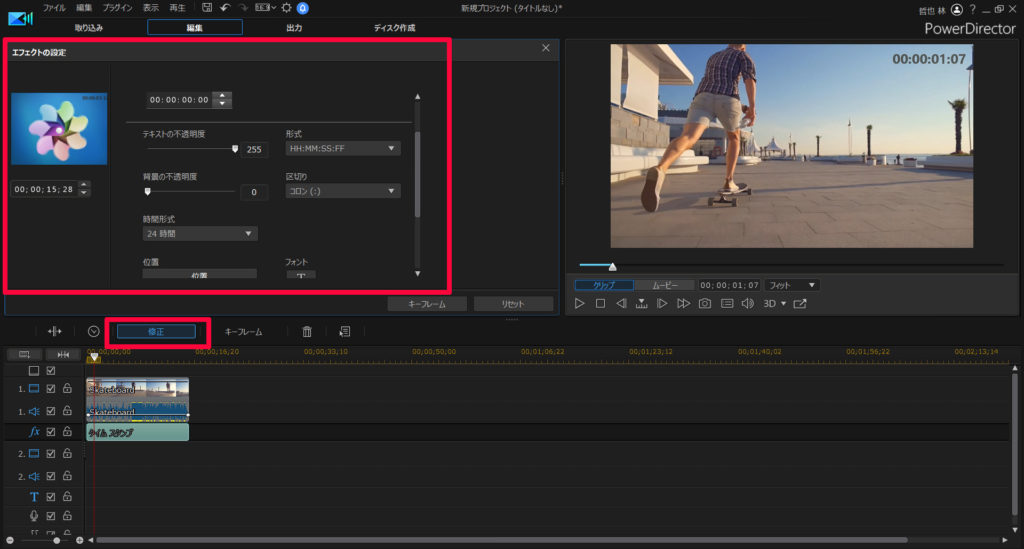
位置やフォントの大きさは、調整できます。
タイムライン上の「修正」をポチっと押してみます。

お好みで調整してみましょう。
レースゲームっぽい演出を再現する方法
ゴールしたタイミングで、計測時間が拡大して点滅… という演出を作ってみます。
冒頭の動画では、ハイタッチした瞬間に拡大・点滅演出を加えています。
それっぽいエフェクト・テンプレートが見つからなかったので、自分で工夫してみました。
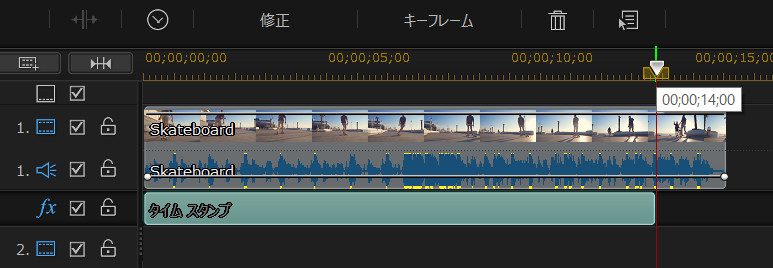
1.タイムスタンプを、ハイタッチまで表示
今回は、動画の開始から14秒までタイムスタンプが表示されるように設定しました。

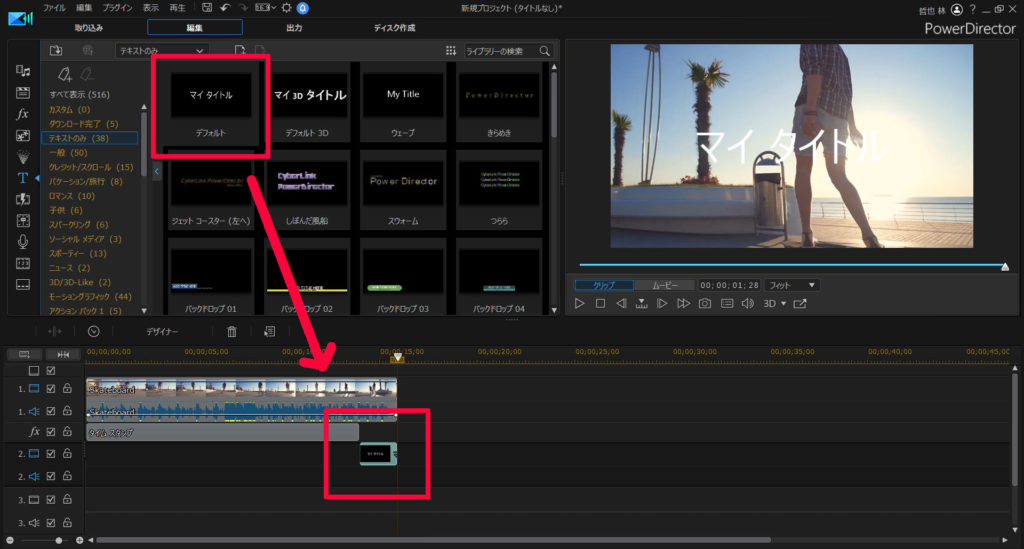
2.同じ位置にテキストを重ねる
タイムスタンプが終わるタイミングで、テキストを配置します。

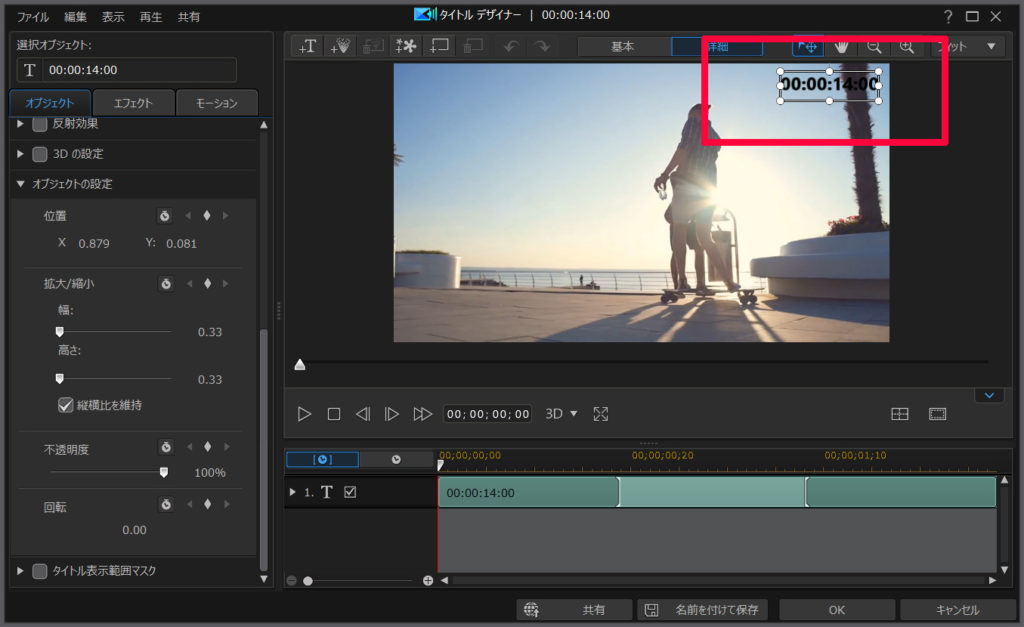
テキストをダブルクリックして、編集画面を開きます。
タイムスタンプと同じフォント・大きさ・位置に配置します。

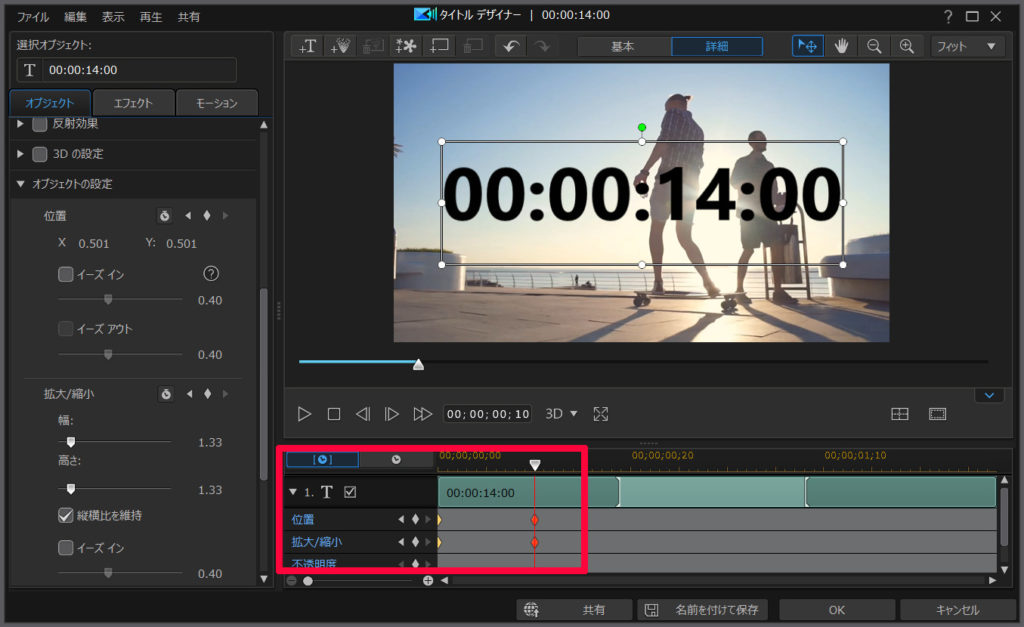
キーフレームを使って、拡大・点滅させる
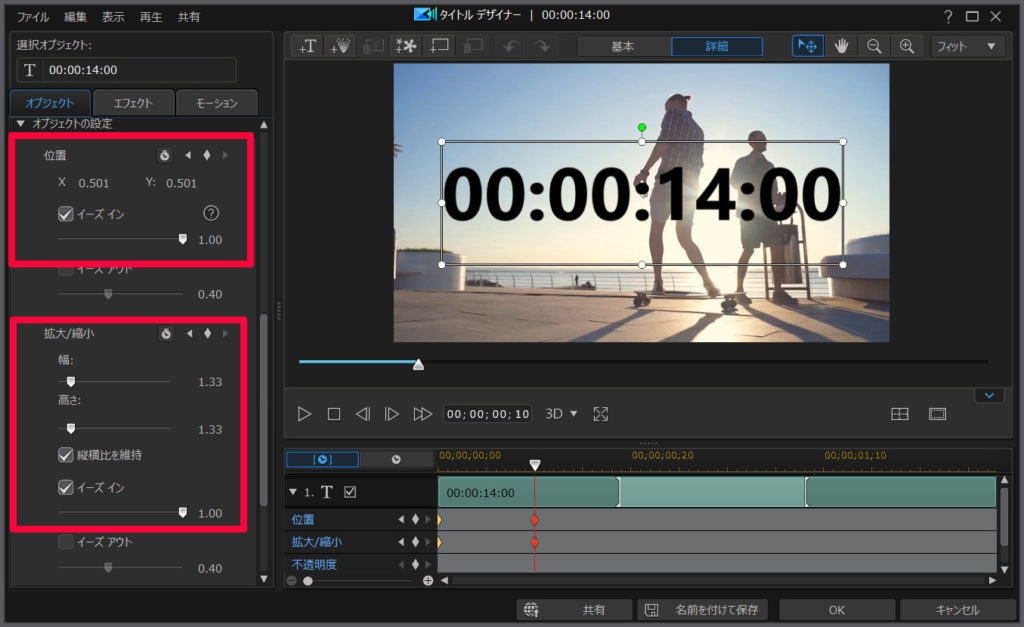
先ほど配置したテキストへ、キーフレームを設定します。
説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果を与えることができるのだっ!

テキスト配置した瞬間から、10フレーム後に拡大するように設定します。

また、このキーフレームでは「イーズイン」を使って加速度を変えています。

説明しよう! イーズインとは… 最高速度からだんだん減速する設定なのだっ!
キーフレーム間は、通常 一定速度で動作するが、加速度をかえたい時に使うといいぞ!
イーズインとは逆の動きをする、イーズアウトの設定もあるぞ!

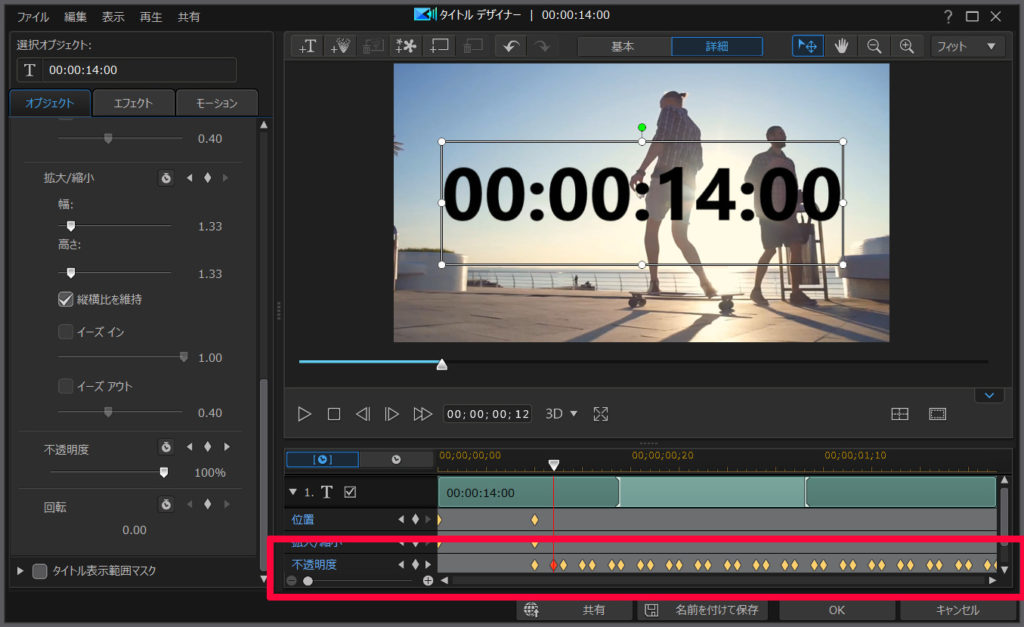
拡大した直後から、キーフレームで以下の設定を繰り返して、点滅させているようにみせます。
- 2フレーム間、不透明度100%
- その後、2フレーム間 不透明度0%
- 以後、繰り返し

透明度を0から100を繰り替えすことで、点滅しているように見えます。
点滅させる周期など、キーフレームの設定はお好みで…
まとめ。ストップウォッチ演出は作れる
…というわけで今回は、ストップウォッチ演出を編集しました。
PowerDirectorのタイムスタンプエフェクトを使えば、簡単にストップウォッチ演出が作れます。
キーフレームを使えば、拡大して点滅… なんて演出を加えることもできます。
有料ソフトなので購入資金は必要ですが…ハッキリ言って買って損はないです。楽しいので。
30日間の無料試用期間もあります。
まだ使ったことない人は、ぜひお試しあれ!