動画編集で、ロボットアニメの「目が光る演出」をプラモデルで再現する方法・やり方 / PowerDirector

こんにちは。ケロケロです。
ロボットアニメの演出で、よく見かける演出… それは「目が光る」
それは、必殺技を出す前や、決めポーズのシーンとか… なんかこう、「本気出してる感」がある激アツな演出でございます。
そんな激アツ演出ですが… 動画編集で再現できたら、面白いと思いませんか?
例えば… コチラ↓の動画。
プラモデルを使って、動画編集で「ごっこ遊び」した動画です。
グレンラガンのギガドリルブレイクが、決まった後や…

Zガンダムが、ハイパー・メガ・ランチャーを受け取りに行くシーンなど…

これらの動画でロボットの目を光らせていますが、正確には「目が光っているように見える編集」をしています。
この記事では実際に、目を光らせる方法をまとめました。
ぜひ参考にしてみてね。
この記事では、動画編集ソフトPowerDirectorをベースにまとめております。
使いやすい動画編集ソフトなので、コチラの記事もぜひ参考にどうぞ。

画像を準備する
目を光らせたい画像を準備します。
今回は、プラモデルを使います。

目の部分を切り取る
目の部分を切り取って透明にしておきます。
切り取るには、以下のいずれかの方法を使います。
- PowerDirectorのセレクションマスクを使う
- 画像編集ソフト(GIMPなど)を使う
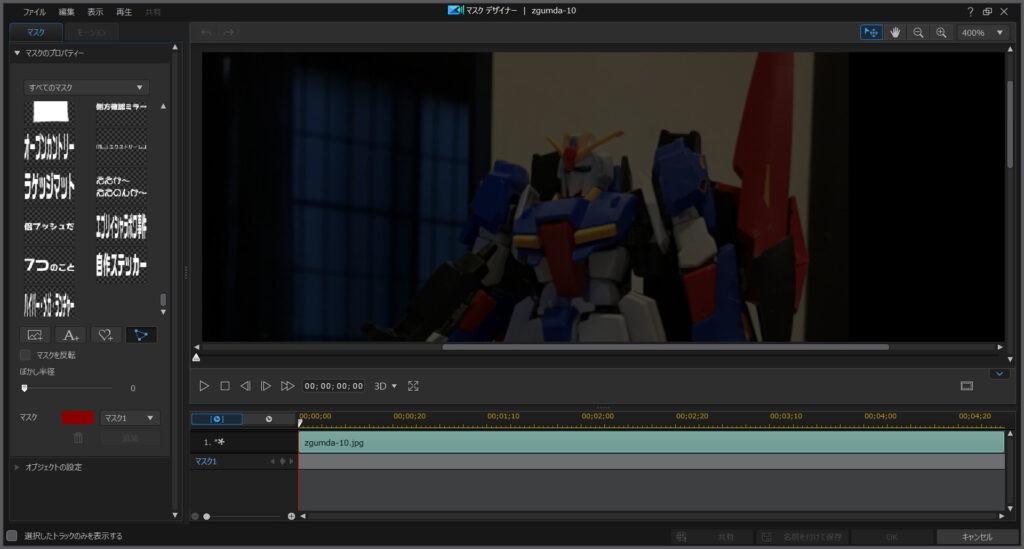
PowerDirectorの「セレクションマスク」は、画像の一部を切り取って、透明にできる機能です。

セレクションマスクを使えば、PowerDirector内の作業で終わるので、後々の作業が楽になります。
ただし、400%までの拡大しかできないので、切取り部分が小さい場合は作業がしずらいです。
例えば… 今回の例で使うプラモデルの画像では、最大の400%まで拡大しても この大きさです。
画像サイズによっては、切り取りがしずらいです。

このような場合は、画像編集ソフトで切り取るのがオススメです。
画像編集ソフト(GIMP)を使って、目の部分を切り取る
今回は、フリーの画像編集ソフトGIMPを使います。
画像編集ソフトは、「切り取った部分を透明化できる」のであれば、GIMPでなくても大丈夫です。
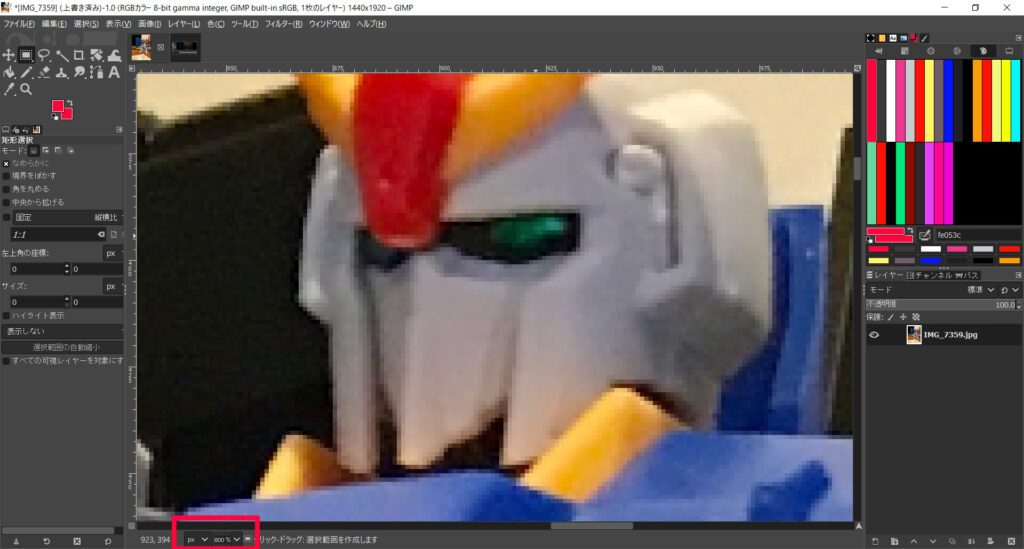
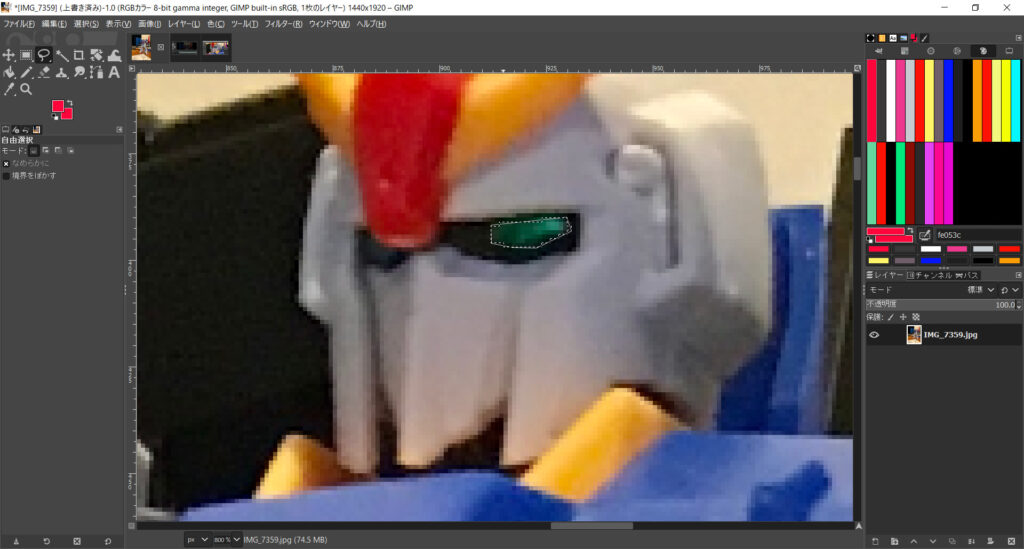
GIMPに画像を読み込んだら、作業しやすい大きさまで拡大します。

[ツール] – [選択ツール] – [自由選択]にて、目の部分を囲います。

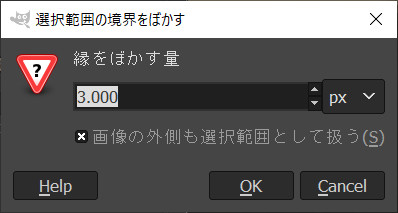
[選択] – [境界をぼかす]にて、切り取り周囲をボカシておきます。

周囲をボカすことで、「光った感」を演出します(気休め程度ですが…)
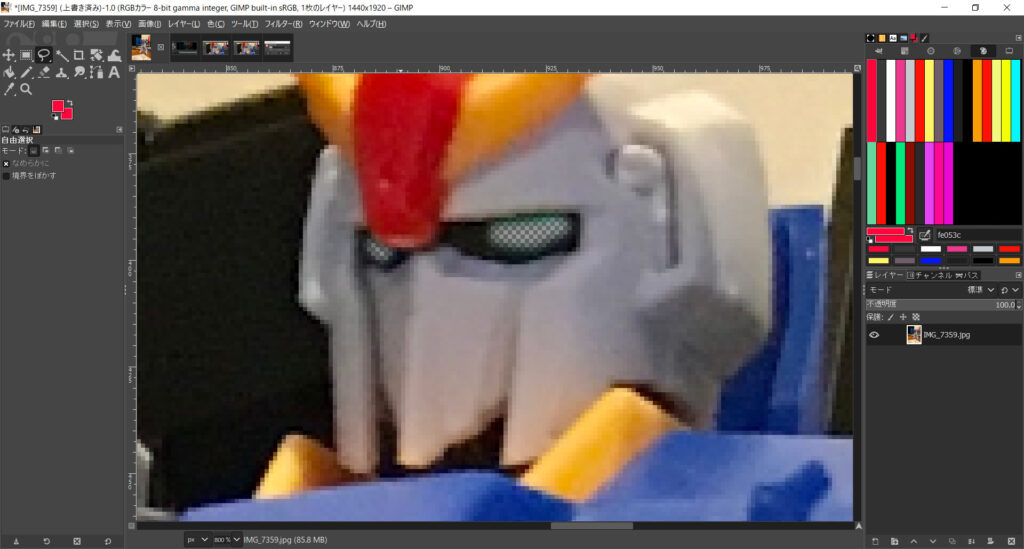
「Delete」ボタンを押して、選択部分を削除します。

こんな感じで、目が透明化できればオッケーです。
目がぁ~、目がぁ~!
バルスでもされたんか?
透明にできない場合は、[レイヤー] – [透明部分] – [アルファチャンネルの追加]を選択してみてください。
目を切り取りできたら、透明状態を維持できるように、「PNG」ファイル形式で保存しておきます。
PowerDirectorに、画像を読み込む
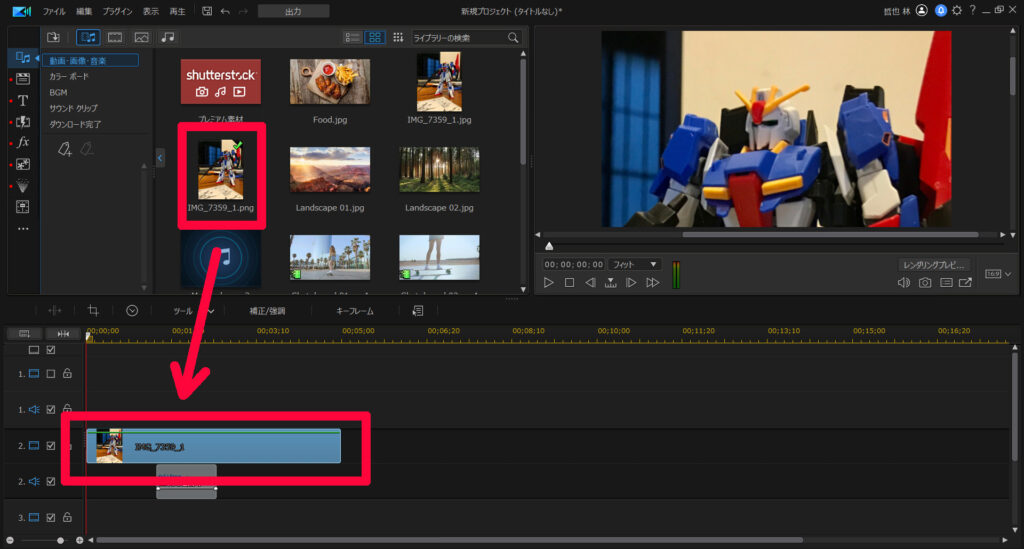
PowerDirectorに、目を透明にした画像を読み込みます。

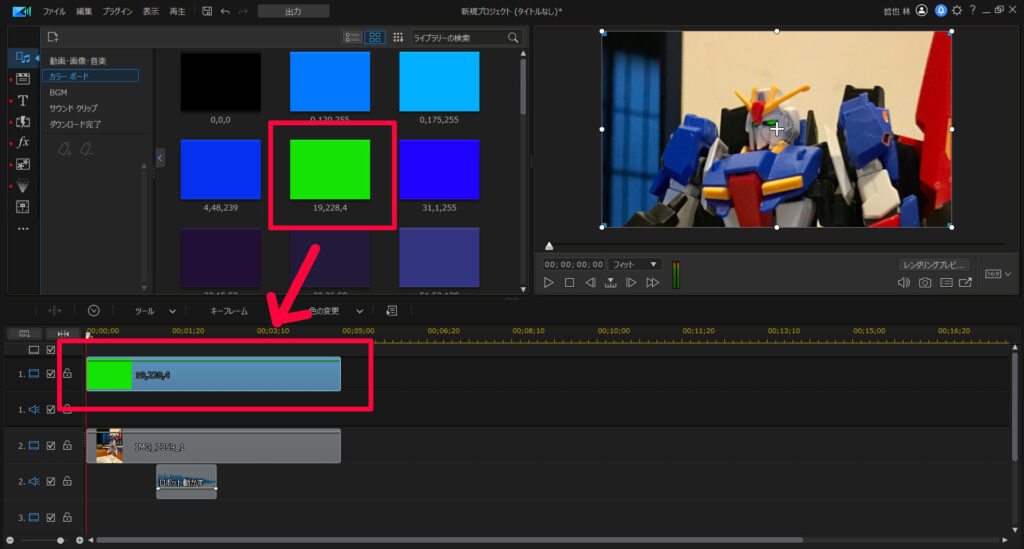
読み込んだ画像のレイヤー下に、光らせたい色のカラーボードを配置します。

カラーボードは、PowerDirector同梱のものを使っています。

レイヤーについては、コチラの記事もぜひ参考にどうぞ。

はい。これで「目を光らせているように見せる方法」は完成です。
動画にすると、それっぽくなります。
編集した方法は… こんな感じ↓です。
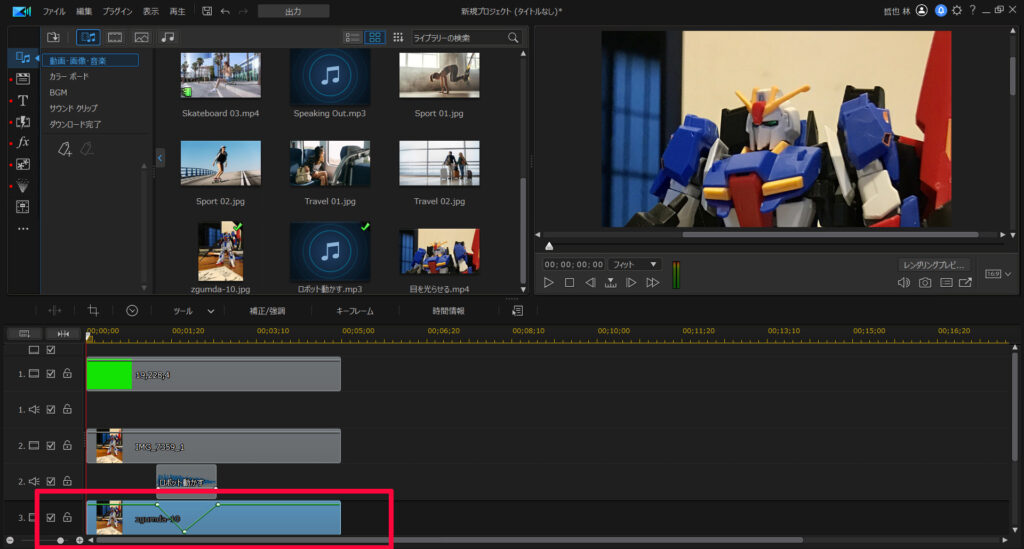
目を切り取っていない(透明にしていない)画像を、レイヤーの一番上に配置します。

レイヤーの一番上にある「目を透明にしていない画像」は、「目を透明に切り取りした画像」と、
- 同じ位置
- 同じ拡大率
…で、配置しておきます
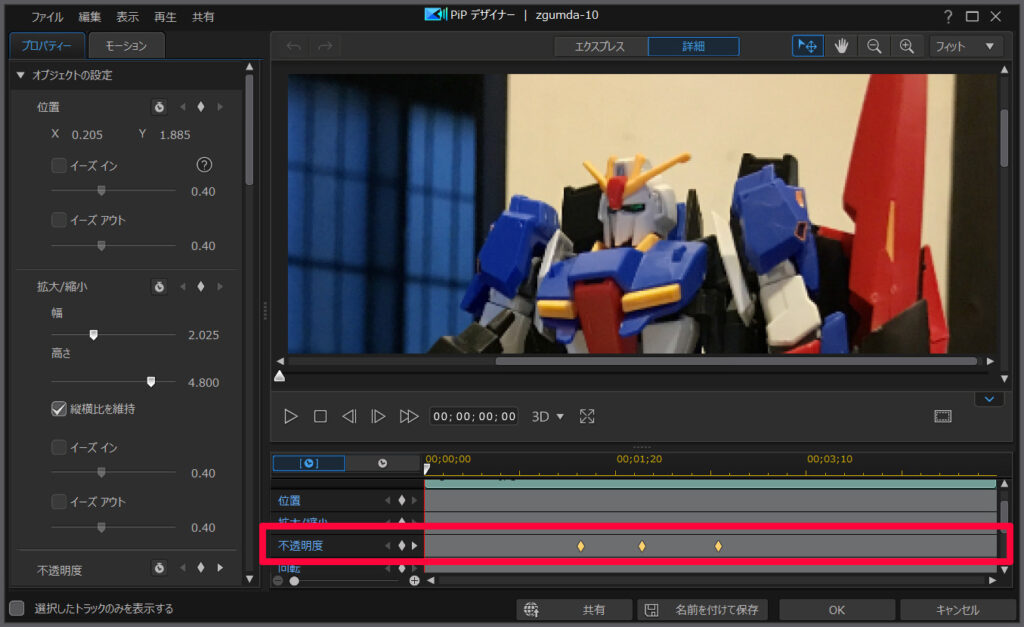
「目を透明にしていない画像」の[不透明度]に対してキーフレームを設定します。

説明しよう! キーフレームとは… タイムライン上に始点と終点を設定することで、その間にアニメーション効果を与えることができるのだっ!

今回は、「目を透明にしていない画像」に対して、以下のようにキーフレームで設定しています。
- 最初は、不透明度100%
- 徐々に不透明度を0%にする
- 徐々に不透明度を100%に戻す
こうすることで、「目が光っているように見える画像」が、ボゥッと見えるようになります。
光らせたままでも良いですが、変化をつけることで、いかにも「光った」ように見えます(私は)
まとめ。プラモデルの目は光らせる
…とうわけで今回は、プラモデルの目が光っているように見せる方法をまとめました。
今回は動画編集ソフトにPowerDirectorを使いましたが、恐らくどの動画編集ソフトでも、似たようなことはできると思いますが…
キーフレームについては、動画編集ソフトによっては対応していない可能性があります。
もし… まだPowerDirectorを使ったことがないなら、ぜひ試してみてください。コスパが良いです。
コチラの記事も、ぜひ参考にどうぞ。