こんにちは。ケロケロです。
ドラゴンクエストをモチーフにした、深夜ドラマ。
それが… みなさんご存知の「勇者ヨシヒコ」ですな。
私も大好きで、当時は欠かさず見ておりました。
そんなヨシヒコですが… 動画編集でオープニングを再現できないかな… と思ったわけです。
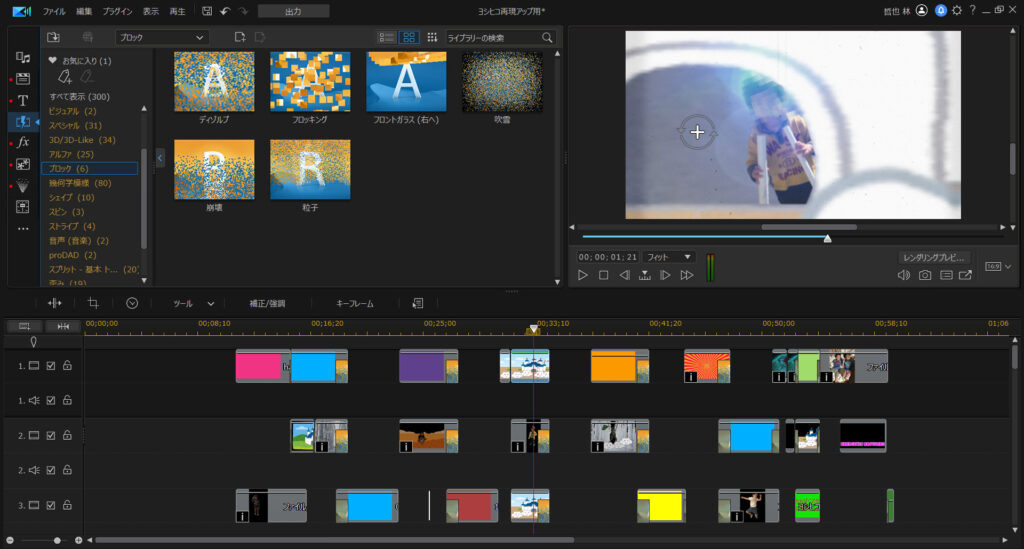
んで、試行錯誤して作ったのがコチラ。
子供の写真を使って、編集してみました。顔にはモザイクを入れてます。
さすがに原曲は使えないので、無音です。
(個人で楽しむ用の動画には、モザイクを入れず音を入れてます)
動画の動きは、曲のテンポに合わせています。脳内再生でお楽しみくださいませ。
動画編集ソフトは、PowerDirectorを使ってます。

実際に編集してみて思いましたが… (プロのクオリティには及びませんが)恋人同士の写真を使って、結婚式のオープニングムービーとかにも使えそうです。
…というわけで今回は、動画編集で「勇者ヨシヒコ」のオープニングを再現した方法をまとめます。
ぜひ参考にしてみてね。
目次
素材を準備する
今回の動画で使った素材は、以下の通りです。
- 子供の写真
- いらすとやさん
- shutterstock(PowerDirector 365
で使用可能)
- オリジナルの動画
子供の写真は、背景を切り取っておく
PowerDirectorでも背景を切り取ることはできますが、後でエフェクトやキーフレームを使うことを考えると、最初に切り取っておく方が無難です。
コチラのサイトさん↓が、めちゃくちゃ便利です。
かなり高い精度で、背景を切り取ってくれます。
以前に、プラモデルでアニメーションっぽい動画を編集しましたが、その時も大活躍してくれました。

背景は、ほぼ全ていらすとやさんです
今回の動画で使っている背景は、ほぼいらすとやさんです。
いらすとやさんのおかげで、今日も動画編集で遊べますな。ありがたやぁ。
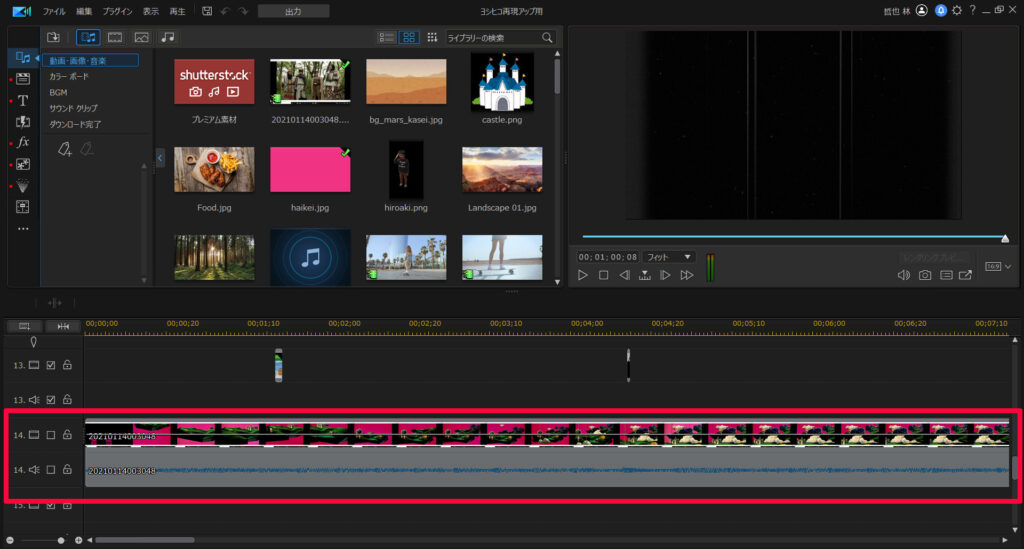
オリジナルの動画をトレースする
素材が動くタイミングなどを計るために、オリジナルの動画が合った方が断然作りやすいです。
今回は、DVDから読み込んだ動画を、透明度を下げて確認しながら編集しました。

オリジナル動画をWEB上に公開するわけではないので、こういう使い方は問題ないと思います。
パクリはパクリだけどな…
画像を動かすために、キーフレーム・イーズイン・モーションブラーを使う
この動画で使っている素材は、1点を除いて全てが画像です。
それでもアニメーションのようにグリグリ動いているのは、PowerDirectorの以下の機能を使っているからです。
- キーフレーム
- イーズイン・アウト
- モーションブラー
動画内で画像や写真が動いているシーンは、全てこれらの機能を使っています。
キーフレームを使って、画像を動かす
キーフレームは、タイムラインの中で始点と終点を設定して、その間にアニメーション効果(位置の移動、拡大など)を与える機能です。
タイムラインって何ぞや? …という方は、コチラの記事を参考にどうぞ。

キーフレームを使えば、動画編集の幅がかなり広がります。
慣れるまでちょっと大変ですが、一度使ってみると「かっぱえびせん」です。
つまり、「やめられない止まらない」というわけですな。うまい。
ヤマダ君、座布団を全部とっちゃいなさい。
キーフレームについては、コチラの記事を参考にどうぞ。

イーズイン・アウトを使って加速度を変える
キーフレームを使えば、画像を動かすことができます。
だがしかし!
動く速度は一定です。
「だんだん速く」・「だんだん遅く」というふうに、加速度を変えたい場合は、イーズイン・アウトが使えます。
コチラの動画をご覧あれ。
ボールを上空に投げたような動きを、イーズイン・アウトを使って再現しました。
多少ぎこちないですが、キーフレームのみの場合と比べて挙動が変わっています。
イーズイン・アウトについては、コチラの記事を参考にどうぞ。

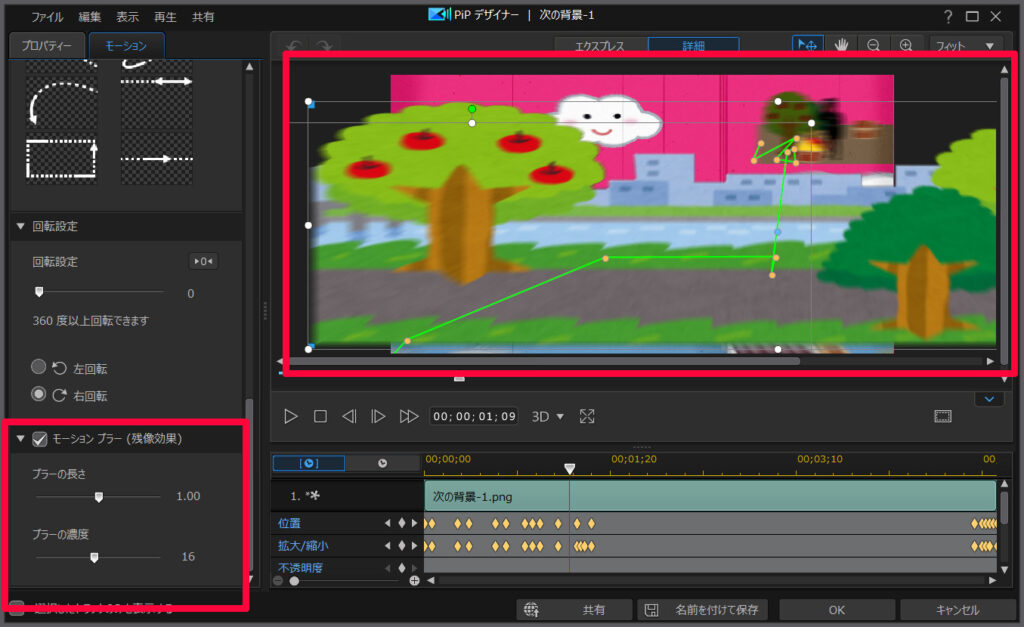
モーションブラーを使って、ヌルっと動かす
キーフレームとイーズイン・アウトを使って、ある程度自由に画像を動かすことができますが…
素早く動かした場合、若干カクつくような動きがみられます。
そんな時は、モーションブラーを使うと解消できます。
モーションブラーは、素早い動きに応じて残像を入れてくれる機能です。
以下は↓画面右上に向かった拡大する途中の状態ですが、周りが残像のようにボケていることが分かります。

モーションブラーを使えば、ヌルっとした動きを再現できます。
こちら↓の記事も参考にどうぞ。回転に対する内容ですが、「位置の移動」「拡大・縮小」も同じ効果があります。

前フリ部分を編集する
今回の動画のベースは、「勇者ヨシヒコと魔王の城」です。
ドラマを見てた人ならご存知とは思いますが…
人物が登場する前に、色々なパーツが合わさって、同じような動きをします。

ハッキリ言って、この部分が一番難しかったです。
「様々なパーツが合わさって同じ動きをする」ために、以下の機能・工夫をしました。
- 素材パーツが合わさる度に、画像を入れ替える
- キーフレーム・イーズイン/アウトを使って、画像を動かす
話すと長くなので、この部分は別記事にまとめました。ぜひ参考にしてみてください。

人物が拡大して割れたように見えるシーンは、トランジション機能で
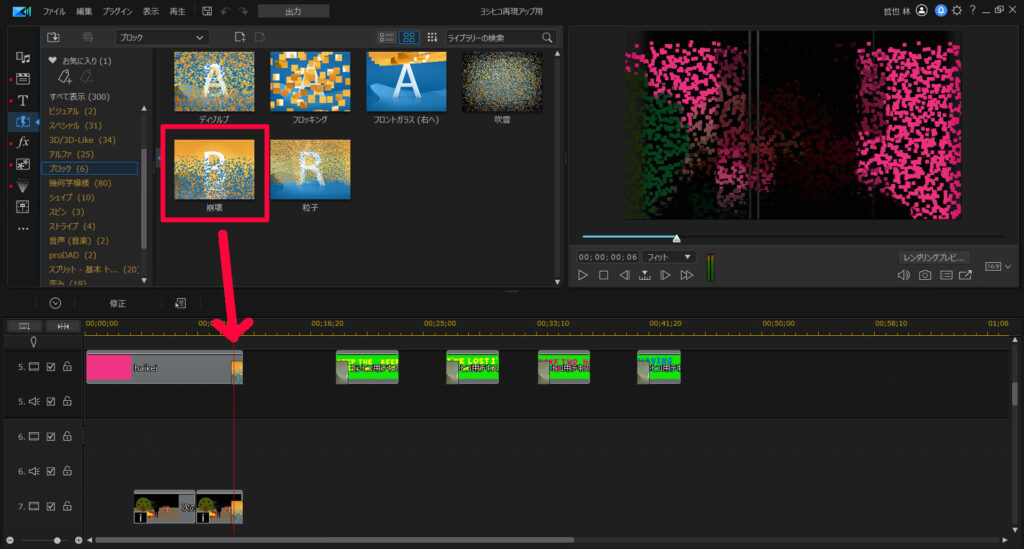
人物が拡大して、割れたような演出で画面が切り替わる方法は、トランジションを使っています。

説明しよう! トランジションとは… 複数の動画を滑らかに結合する機能のことなのだっ!
ここでは、「崩壊」というトランジションを使っていますが、PowerDirectorには数100種類のテンプレートが用意されています。
どれを使うかは、お好みで…
コチラの記事も参考にどうぞ。

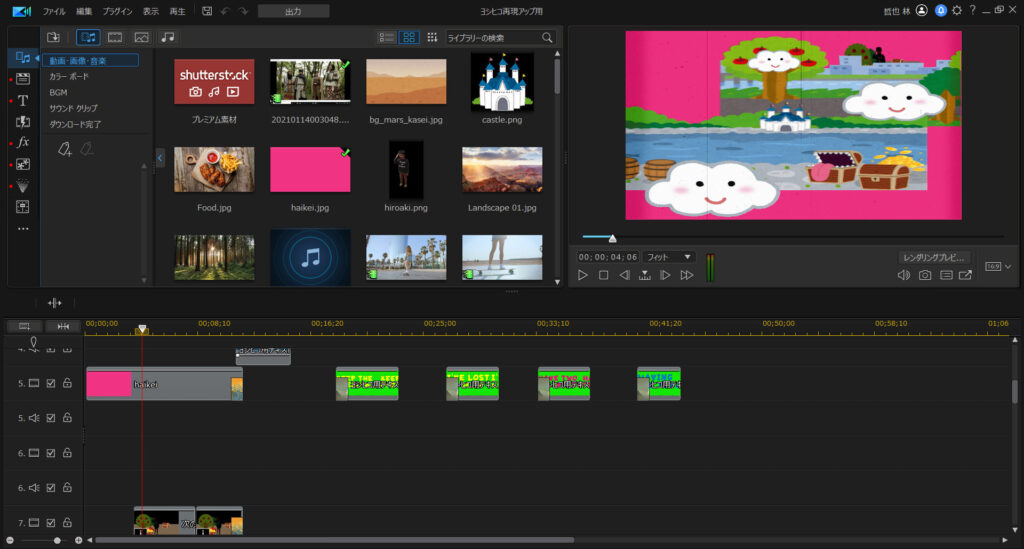
文字が不規則に動いている(ように見せる)方法
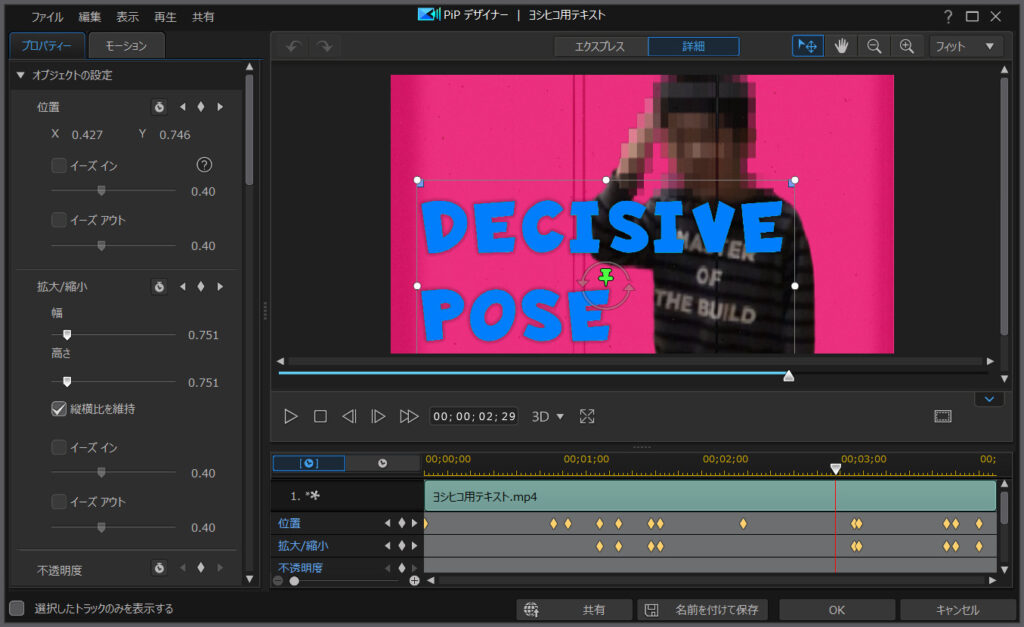
人物を表示させた後、文字が移動したり拡大しているのは「キーフレーム」「イーズイン・アウト」を使っていますが…
移動が終わった後に、1文字ずつ微妙に動かしています。

この部分は、簡単に使える機能が無かったので、自分で工夫してみました。
厳密には違いますが、1文字ずつ不規則に動いているように見えます。
コチラ↓に詳しくまとめてたので、ぜひ参考にどうぞ。

画像レイヤーの間に人物を挟んで、重なっているように見せる方法
2枚の画像を使って、画像レイヤー間に人物を挟むと、画像の間に人物がいるように見えます。
説明しよう!レイヤーとは… 画像・動画の階層のこと示しているのだっ! コチラの記事に詳しくまとめているぞっ!

例えば、コチラのシーン。
人物が、お城のドアの内側に立っているように見えます。

これは、以下の画像を組み合わせています。
- お城の画像を準備する
- お城のドアの前に、人物を重ねる
- お城のドアを透明にした画像を、人物の上に重ねる
こうすることで、ドアの内側に人物が立っているように見えます。
この方法を使うと、YouTubeのサムネのような画像も作れます。

文字の間に人物を立たせることで、1枚の画像でも立体感が出せます。
コチラの記事も参考にどうぞ。

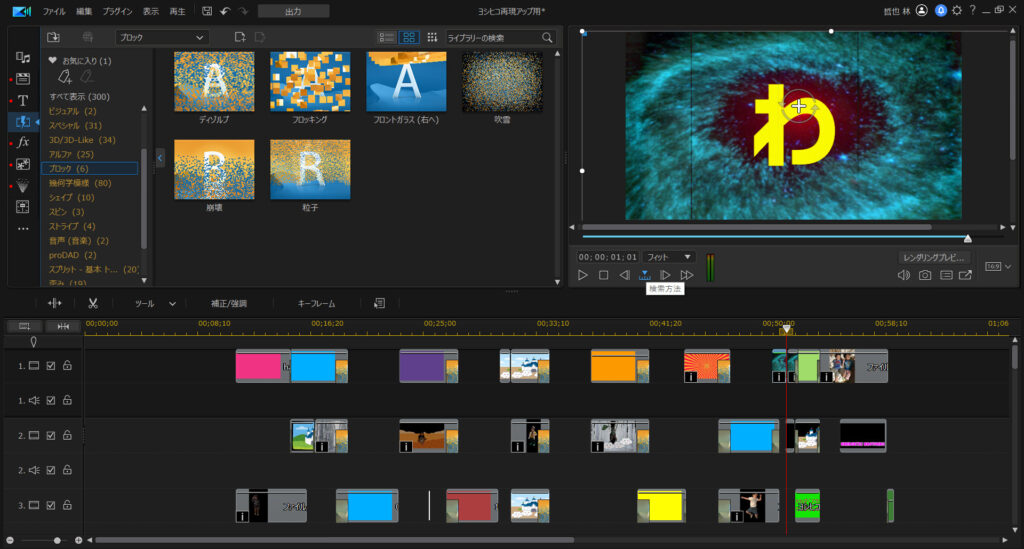
宇宙の背景は、shutterstock
一通り人物が表示された後に、文字が宇宙へ吸い込まれるコチラのシーン。

文字の縮小はキーフレームを使っていますが、この部分の背景はshutterstockの素材を使っています。
通常、shutterstockの素材は有料ですが、PowerDirectorのサブスクリプションプラン PowerDirector 365なら、追加料金無しで使えます。
色んな素材が用意されているので、気軽に使えて便利です。

そうして完成したのが、コチラの動画でござんす
…というわけで、ヨシヒコ風のオープニングを再現した方法をまとめました。
使った機能は、全部まとめたハズ…
プロのクオリティには到底およびませんが、実際に編集してみると、めちゃくちゃ楽しいです。
PowerDirectorを使えば、こういう動画も編集できます。
まだ使ったことない方は、ぜひ試してみてください。
おしまい。





















