写真を動かす動画編集がしたいなら、キーフレームとイージングに対応したPowerDirectorがオススメです

こんにちは。ケロケロです。
写真は静止画なので、普通は動かせませんが…
動画編集であれば、写真を動かすことができます。
例えばコチラ↓の動画は、ガンプラの写真を撮って、アニメーションっぽくした動画です。

動かしてるは全て写真ですが… 以下のような動きをしています。
- 上下左右に動く、位置の移動
- 大きさが変わる拡大率の変更
- 動くときは、一定速度ではなく、加速度が変わる(だんだん速く、だんだん遅く)
これらの動きは、「キーフレーム」・「イージング」という機能で実現できます。
上の動画は、これらの機能を使える動画編集ソフト、PowerDirector 365で編集しました。
…というわけで今回は、以下の内容をまとめます。
- キーフレームとは何ぞや?
- イージングとは何ぞや?
ぜひ参考にしてみてね。
キーフレームとは、なんぞや?
キーフレームとは、動画の流れに合わせて、アニメーション効果を与える機能です。
まずは例として、コチラの動画をどうぞ。
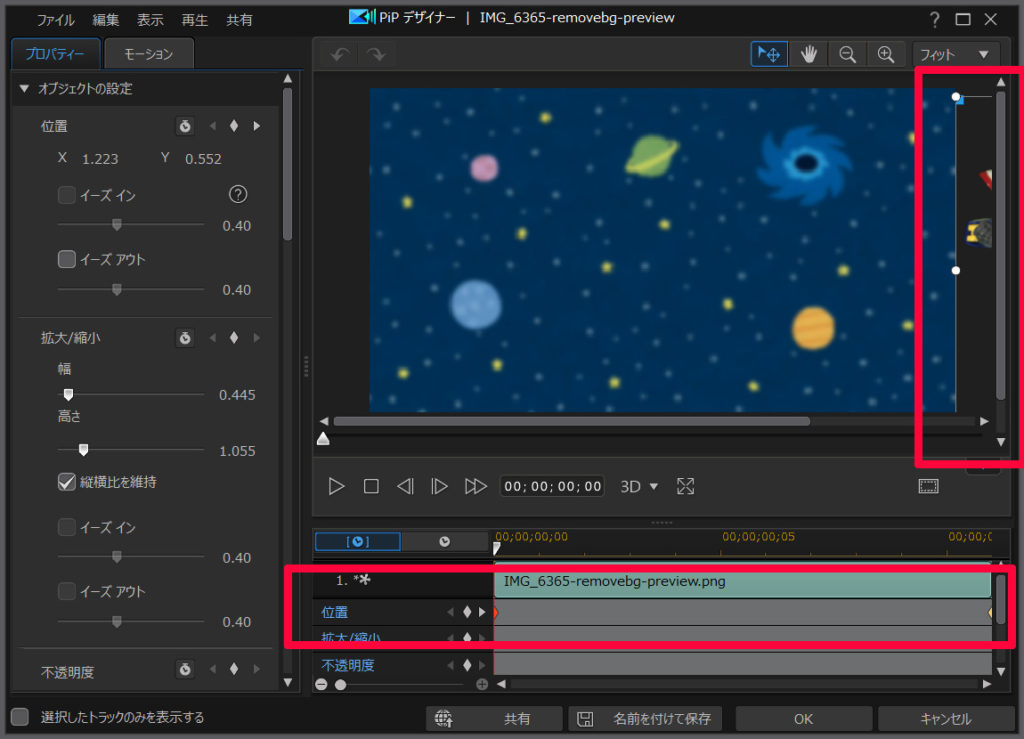
例えば、最初の登場シーンは、こんな感じでキーフレームを設定しています。

上の写真では、動画の最初であるタイムラインの左端に、オレンジのひし形アイコンがあります。
これがキーフレームです。
動画の最初の部分では、ガンダムは右の画面外にいます。
タイムライン右端に、次のキーフレームを設定しています。

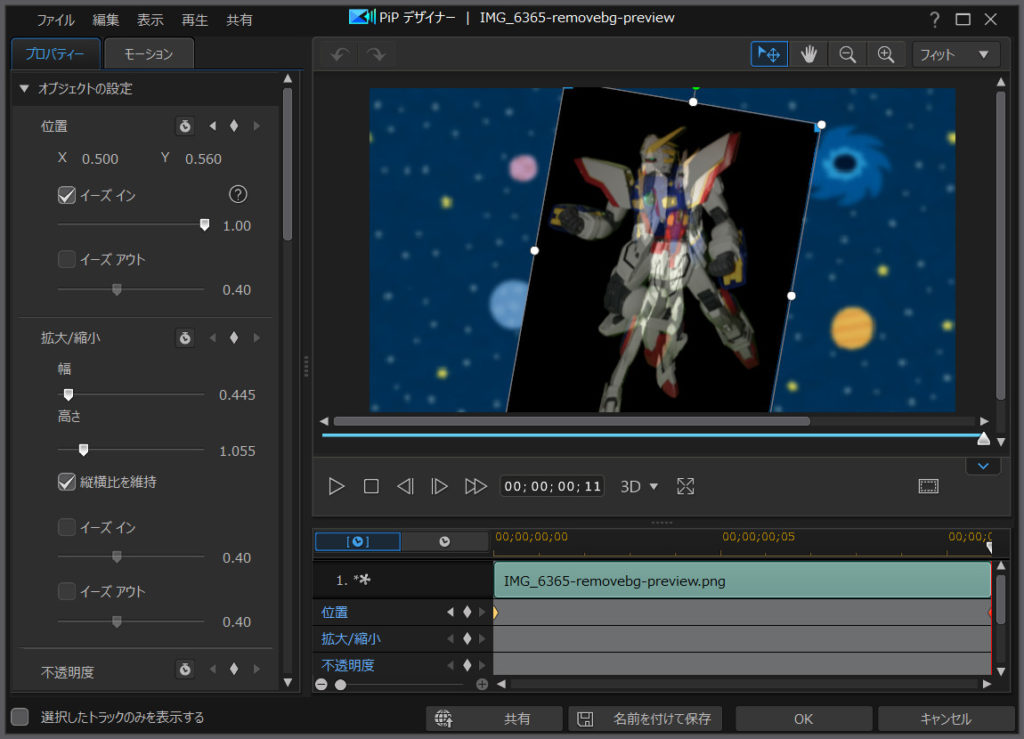
次に表示される画像が重なっていますが… この右端のキーフレームには、ガンダムが真ん中に来るように設定しました。
こうすることで、動画の流れに合わせて、ガンダムが右の画面外から真ん中に移動します。
また、キーフレームは「位置の移動」だけでななく、「拡大・縮小」など、様々な効果を扱えます。
キーフレームについては、コチラ記事に詳しくまとめております。ぜひ参考にしてみてね。

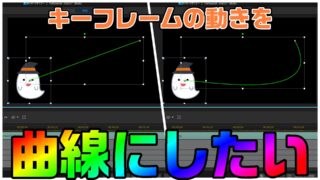
キーフレームの直線的な動きを、曲線的にするならモーションパス
通常、キーフレームで位置を移動させる場合、動きは直線的です。
だがしかし!
曲線的に動かしたい場合もあるでしょう。
その場合は、モーションパスで調整できます。
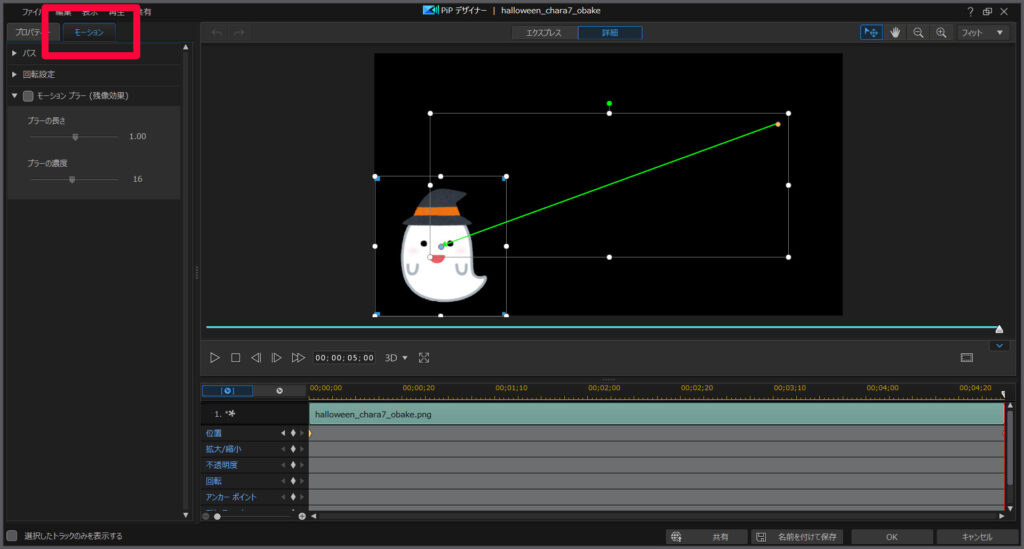
例えば、画像を右上から左下へ動かすようにキーフレームで設定します。
すると、このような軌道で移動します。

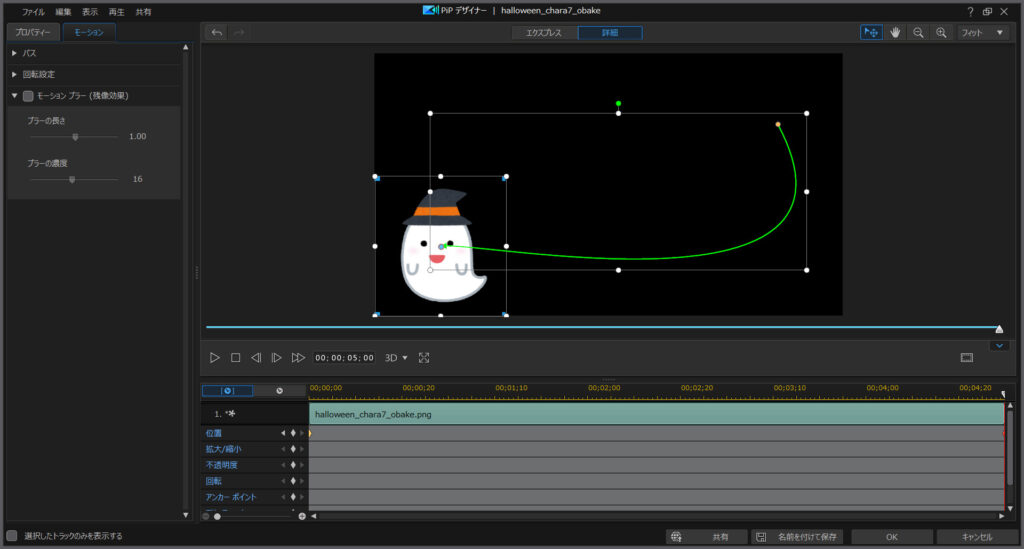
この直線的な動きを、滑らかに右下へ移動しながら左下へ移動するように調整できるのが、モーションパスです。

詳しくは、コチラの記事を参考にどうぞ。

イージングとは、なんぞや?
キーフレームの動きは、一定速度です。
ただし、状況によっては、
- だんだん速くなるように、動かしたい
- だんだん遅くなるように、動かしたい
などの編集が必要になるかもしれません。
そんな時に便利なのが、イージングです。
イージングは、キーフレームの一定速度の動きに対して、加速度を変えることができます。
コチラの動画をご覧あれ。
上の動画では、2つの弾が上下に移動しています。
キーフレームは、どちらも同じ設定です。
しかし、右の弾はイージング(イーズイン・イーズアウト)を設定しているので、ボールを上に投げたような動きになっています。
これは、キーフレームの加速度をイージングで調整したからです。
イージングに関しては、コチラの記事を参考にどうぞ。

まとめ。PowerDirectorなら全部使えます
キーフレーム・モーションパス・イージングを使えば、写真を動かすことができます。
PowerDirector 365なら全て使えます
もっと本格的に動かそうとすれば、それなりの動画編集ソフトも必要になりますが…
「高機能すぎて使いきれない」・「価格が高い」など、個人で使うには宝の持ち腐れになる可能性もあります。
冒頭の動画はPowerDirector 365で編集していますが、個人で動画編集するなら十分な機能です。
まだPowerDirector 365を使ったことがないなら、ぜひ試してみてください。
30日間の無料試用期間もあります。