こんにちは。ケロケロです。
動画編集をしていると、最初の動画から次の動画へ、切り替えたい場面があります。
その場合、ただ動画をつなげただけでは、「画面がパッと変わるだけ」なので味気ないです。
動画編集ソフトを使えば、動画の切り替え(シーンチェンジ)に様々なエフェクト(トランジション)を使うコトができます。

そんなトランジションの定番と言えば… フェードですな。
- フェードイン… 真っ暗な状態から、映像がだんだん表示される
- フェードアウト… 映像が表示されている状態から、だんだん暗くなって真っ暗になる
フェード… フェード… フェード… んんんん、はぁぁぁぁ
ライディーンか
…というわけで今回の記事は、フェードに使える3つの方法をまとめました。
ぜひ参考にして見てね。
1.シンプルなフェードイン・フェードアウト
フェードイン・フェードアウトを使うのに、難しい技術は必要ありません。
動画編集ソフトのトランジションエフェクトを使えば簡単です。
例えば… コチラの動画↓(0:20あたり)
フェードアウトさせて、画面を暗転させてます。
この記事では、動画編集ソフトPowerDirectorをベースにまとめています。

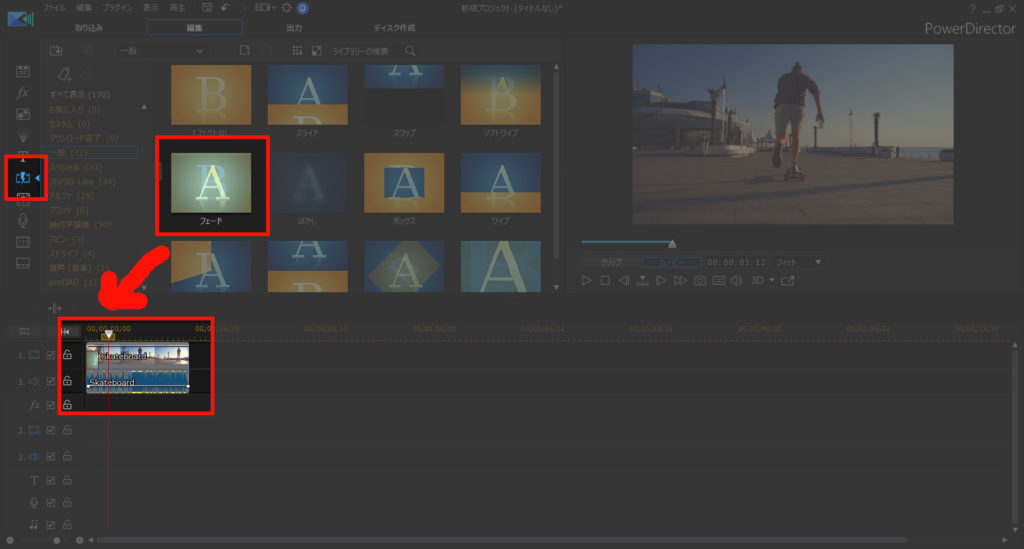
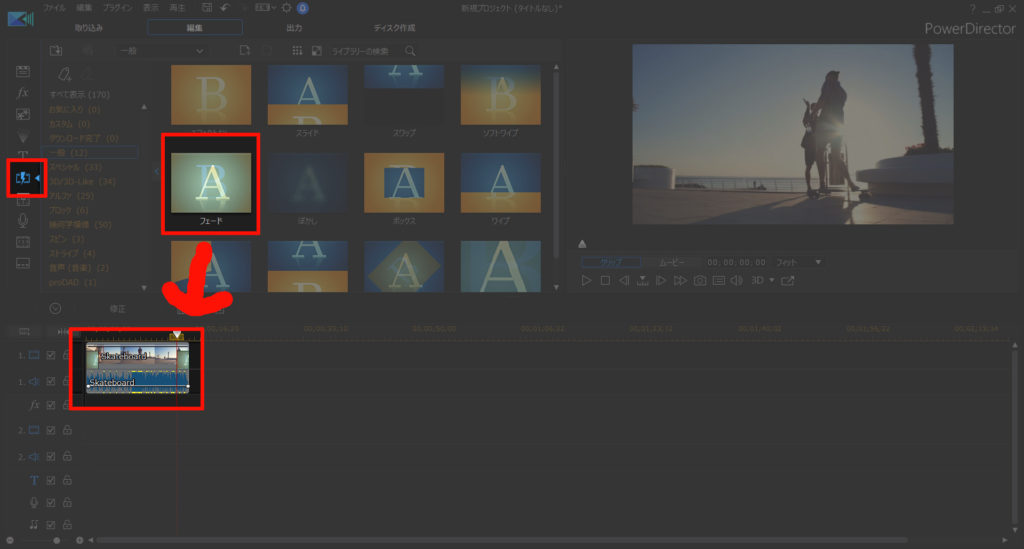
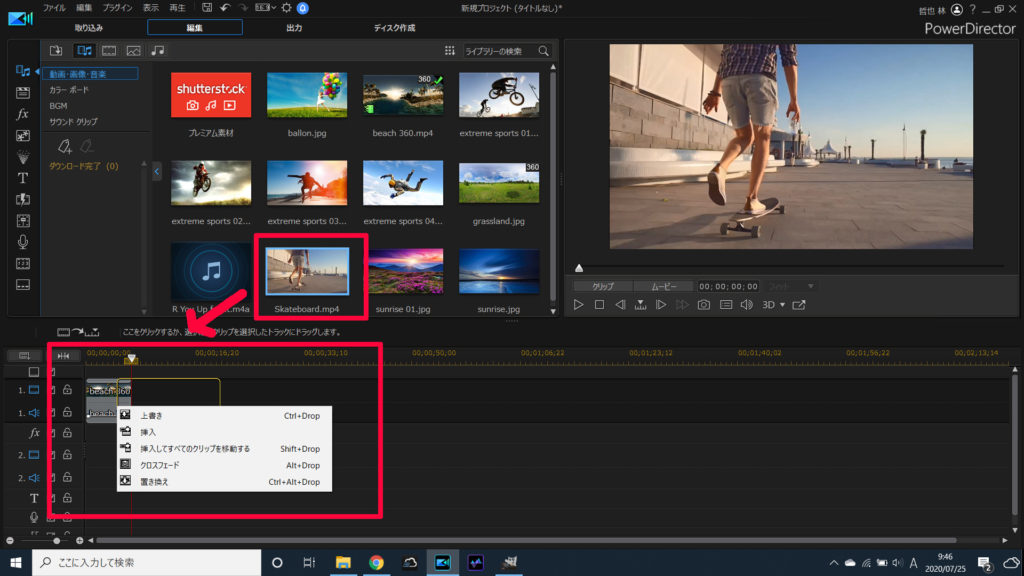
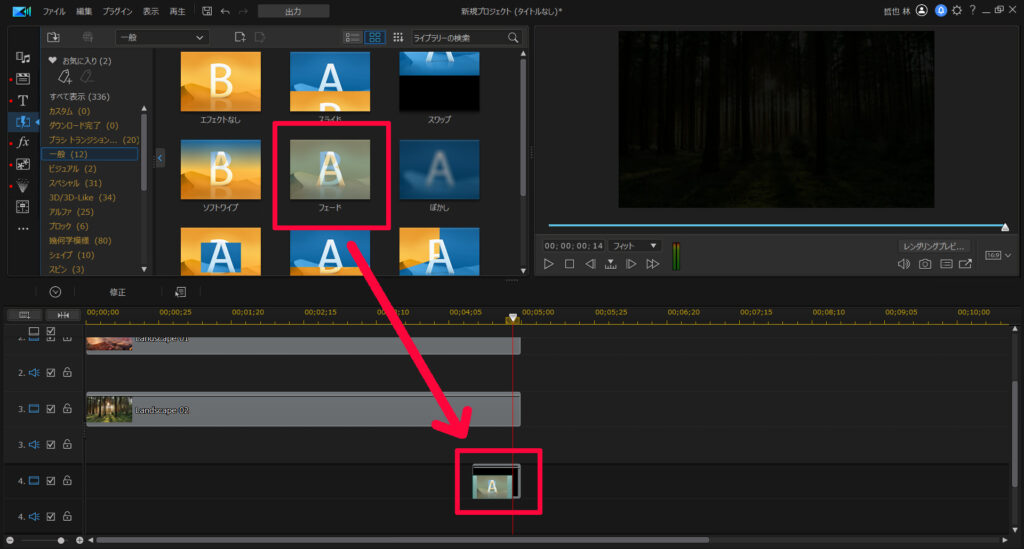
やり方は、「フェード」エフェクトをドラッグアンドドロップするだけです。
動画の最初にフェードエフェクトをドラッグアンドドロップすれば、フェードイン。

動画の後ろに、フェードエフェクトをドラッグアンドドロップすれば、フェードアウトになります。

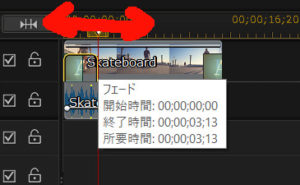
フェードする長さは、マウスで調整できます。


2.コンテンツを重ねて使うクロスフェード
フェードイン・フェードアウトは真っ暗な画面に暗転させる方法ですが…
クロスフェードは、フェードアウト・フェードインを同時に行う方法です。
- 最初の動画をフェードアウト
- 次の動画を同時にフェードイン
フェードアウトとフェードインを同時に行うことで、動画がジワジワと入れ替わっていくように見えます↓
PowerDirectorなら、クロスフェードを使うのも、特別な技術は必要ありません。
ドラッグアンドドロップで、最初の動画に次の動画を重ねるだけです。

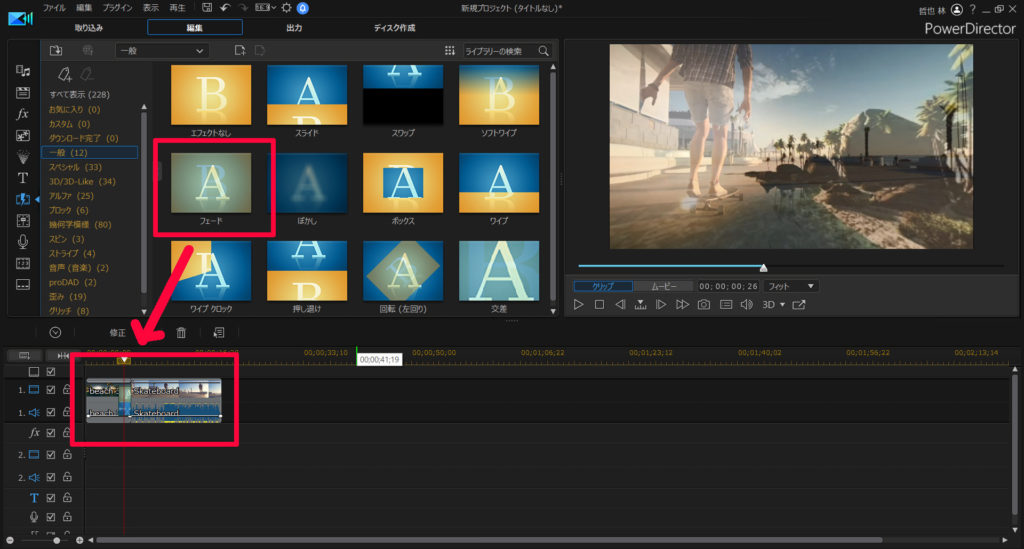
フェードのトランジションエフェクトを使って、クロスフェードもできます。
最初の動画と次の動画の間に、フェードを挟み込むことで、クロスフェードできます。


3.レイヤー数が多い時は、カラーボードでフェード
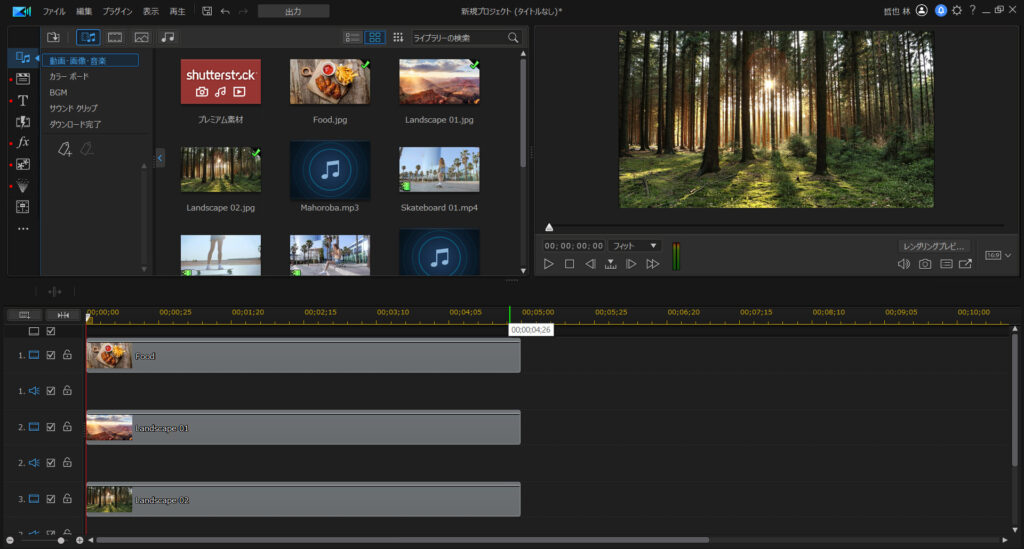
動画をフェードさせたい時… 場合によってはレイヤー数が多くなっているかもしれません。
こんな感じで…

この状態でフェードアウトさせようとすると、レイヤー全ての動画・画像にフェードのトランジションエフェクトを使わねばならず、ちょっとメンドクサイです。
レイヤーについては、コチラの記事を参考にどんぞ。

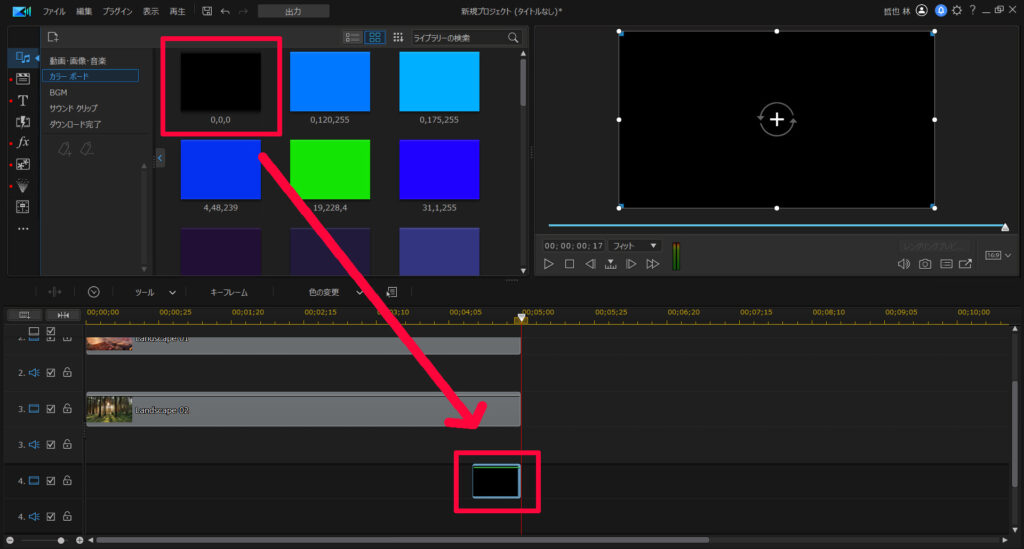
その場合は、PowerDirector同梱のカラーボード(黒)を使うと、フェードアウトを再現できます。


この黒画像を、フェードインさせるようにします。

真っ黒画像にフェードインさせることで、画面がだんだんと暗転していきます。
つまり… 結果的に動画がフェードアウトしていきます。
黒画像ではなく、白画像を使えば画面が白くなっていきます(ホワイトアウト)
例えば… コチラの動画↓
原作を知らない人から見れば「ナンノコッチャ」な動画ですが、プラモデルを使って「ごっこ遊び」した動画です。
必殺技が決まった後に、白画像をフェードインさせることで、ホワイトアウトさせてます。

まとめ。フェードで動画を自然に切り替える
…というわけで今回は、フェードに使える3つの方法をまとめました。
フェードを使えば、動画を自然な形で切り替えることができます。
動画編集ソフトPowerDirectorを使えば、この記事でまとめた方法も使えます。
まだ使ったコトない人は、ぜひ試してみてください。30日間の無料試用期間もあります。
…ちなみに私は、家庭内でフェードアウトされてます。てへっ
え?それ笑っていいヤツ?