YouTubeへ動画をアップロードした後に、やるべき3つのコト

ブログをご覧頂きありがとうございます。
この記事を新しく書き直したので、以下の記事の方が新しいです。
ぜひコチラをご覧くださいませ。

YouTubeへ動画をアップロードしたら、晴れてゆーちゅーばーデビューですね。
私も最近から、YouTubeを運営しております。ちなみにチャンネルはコチラ。
…ところで、YouTubeに動画をアップロードしたら…
まさかそれで終わりなんて思っていないでしょうね? もったいないお化けが出るよ?
YouTubeに動画をアップロードした後は、少なくとも以下の3つをカスタマイズしておきましょう。
- サムネイル
- カード
- 終了画面
…というわけで今回は、この3つのカスタムについて詳細をまとめます。
ぜひ参考にしてみてね。
最初は非公開でアップロードしときましょう
YouTubeへ動画をアップロードする場合は、「公開」 or 「非公開」を選べます。
アップロード後にカスタムしたいので、最初は「非公開」でイイでしょう。
カスタムが終わった後で、「公開」にすればOKです。
公開状態のままで、カスタムしても問題はありません。気分的な問題です。
YouTubeへ動画をアップロードする方法は、コチラの記事にまとめてます。参考にどぞ。

アップロード後に行う3つのカスタム
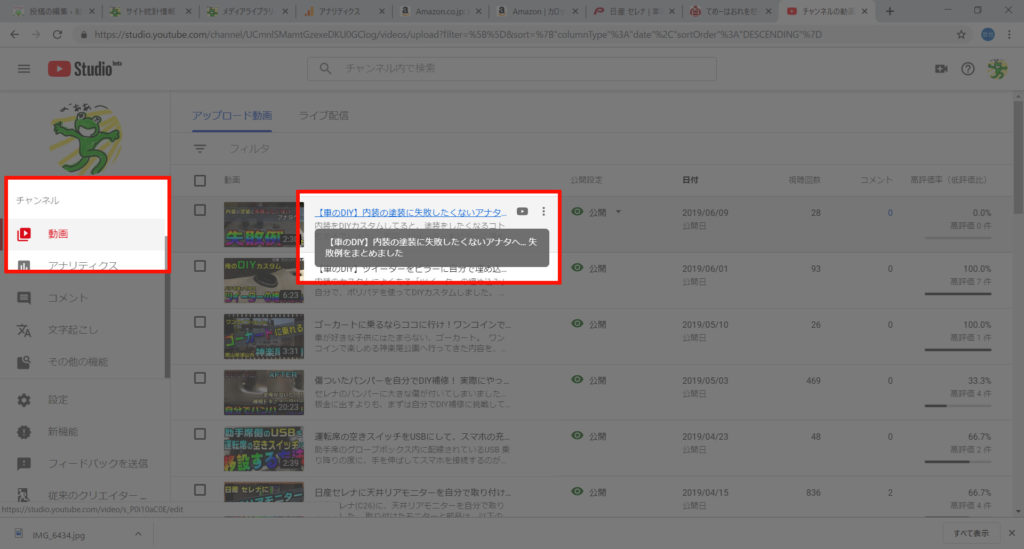
YouTubeへ動画をアップロードすると、左の「動画メニュー」で一覧を確認できます。

動画のリンクをクリックすると、詳細画面を確認できます。
ここから3つのカスタムができるので、1つずつ設定していきましょう。
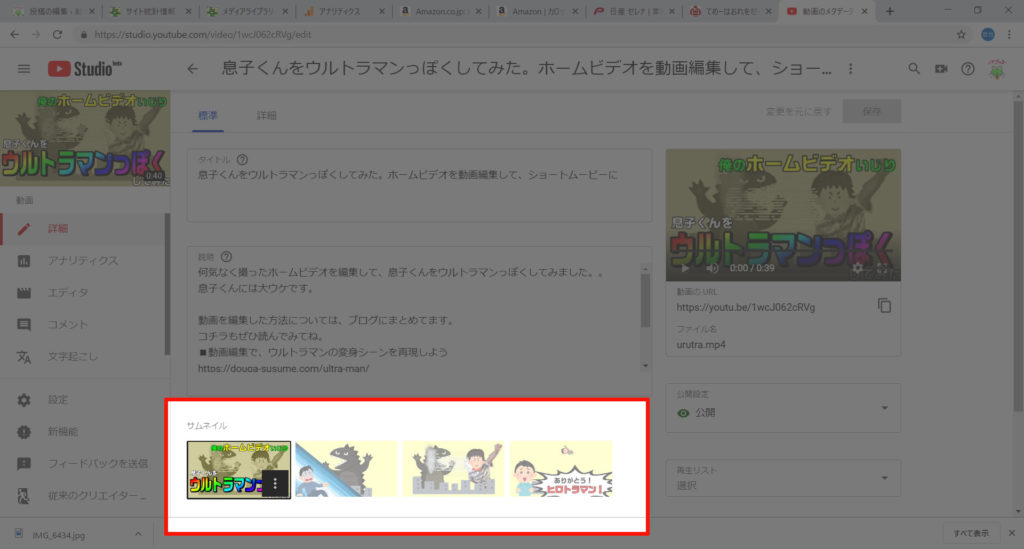
1.サムネイルの設定
サムネイルとは、動画の表紙のようなモノです。
こんな感じで表示されます。ちなみに動画は、私がホームビデオを編集した内容です。
動画の詳細画面から設定できます。

サムネイルは、動画途中のスクリーンショットから選ぶことになりますが…
自分で作ったサムネイルをアップロードして使うこともできます。
今回の動画も、私が自分で作ったサムネイルです。

サムネイルは、動画の再生前に表示される表紙です。
慎重に選びましょう。
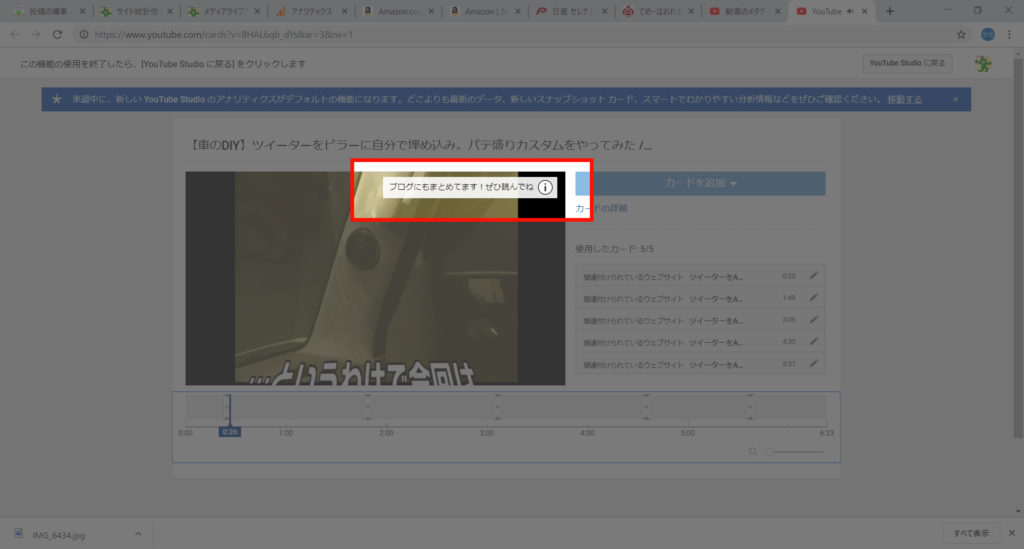
2.カードの設定
カードとは… 動画の途中で差し込むことができるリンクのコトです。

リンクを表示させることで、ユーザーがアクションを起こす(かもしれない)コトが期待されます。
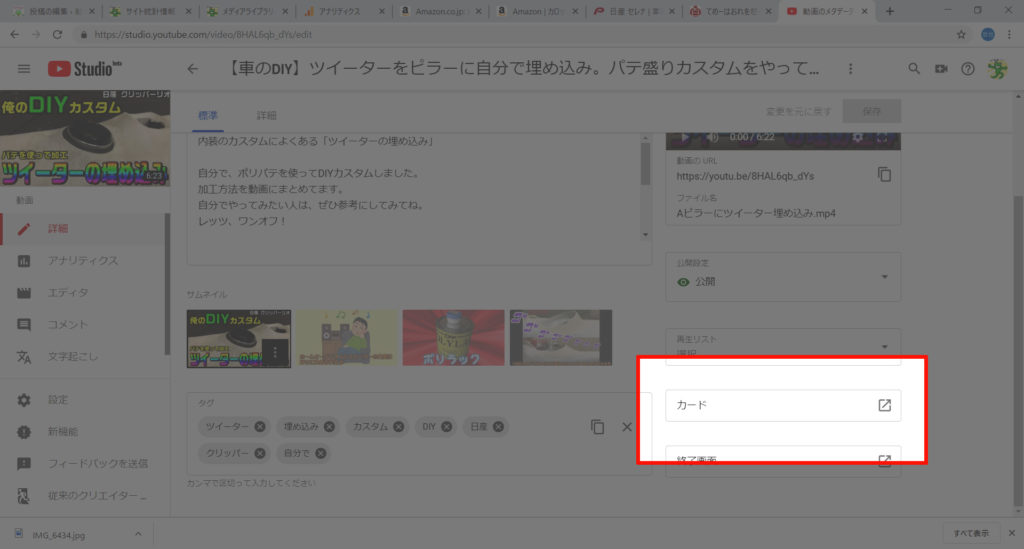
動画の詳細画面から、右下の「カード」で設定できます。

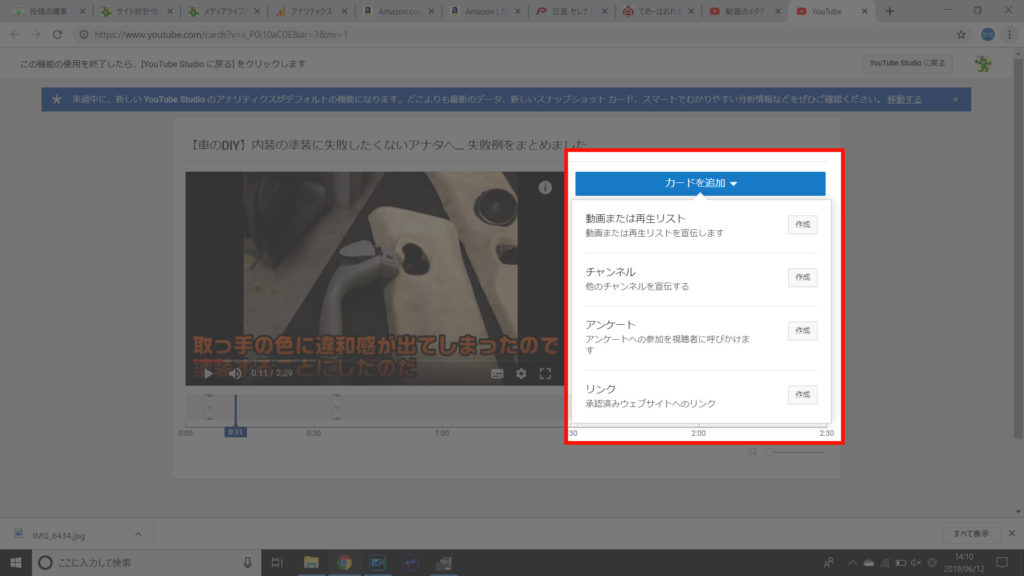
シークバーを動かして、リンク入れた位置で「カードを追加」を設定しましょう。

追加できるリンクの種類は、以下の4つです。
| 動画または再生リスト | 自分が作成した別の動画へリンクする |
|---|---|
| チャンネル | 参考になったチャンネルなど、リンクを貼れる |
| アンケート | 視聴者へアンケートを表示 |
| リンク | 自分のブログなどへリンクを貼れる(※) |
※リンクについて… YouTubeの仕様が変更した2018年2月以降のチャンネルでは、条件を満たさないと「リンク」は使えないようです。
条件:過去12ヶ月の総再生時間4000以上、チャンネル登録者数1000以上。
1つの動画の中で、最大5回のカードが使えます。
自分の動画の中で、関連性のあるモノがあれば、カードを使ってリンクを貼ってみましょう。
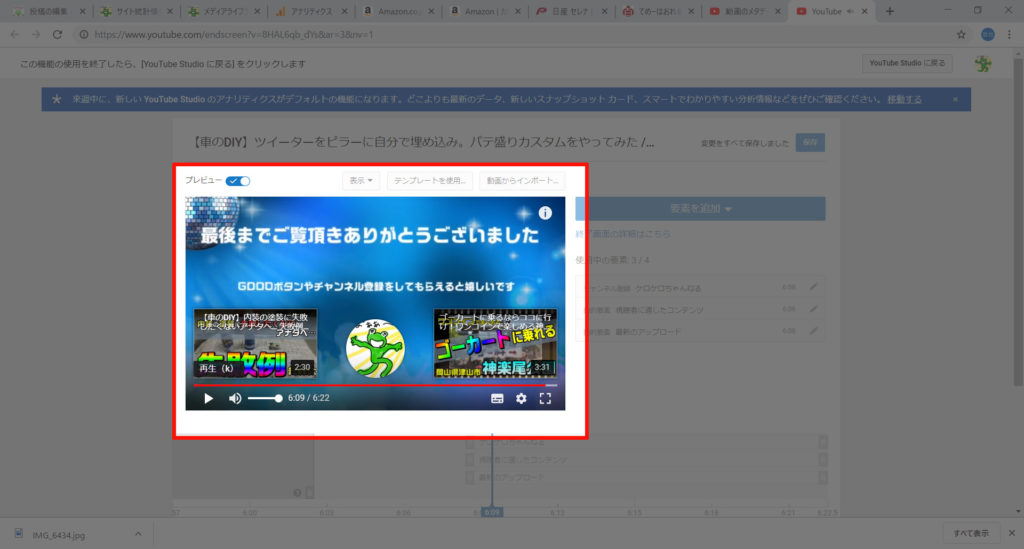
3.終了画面
動画が終了する20秒前から、リンクを差し込むことができる機能です。

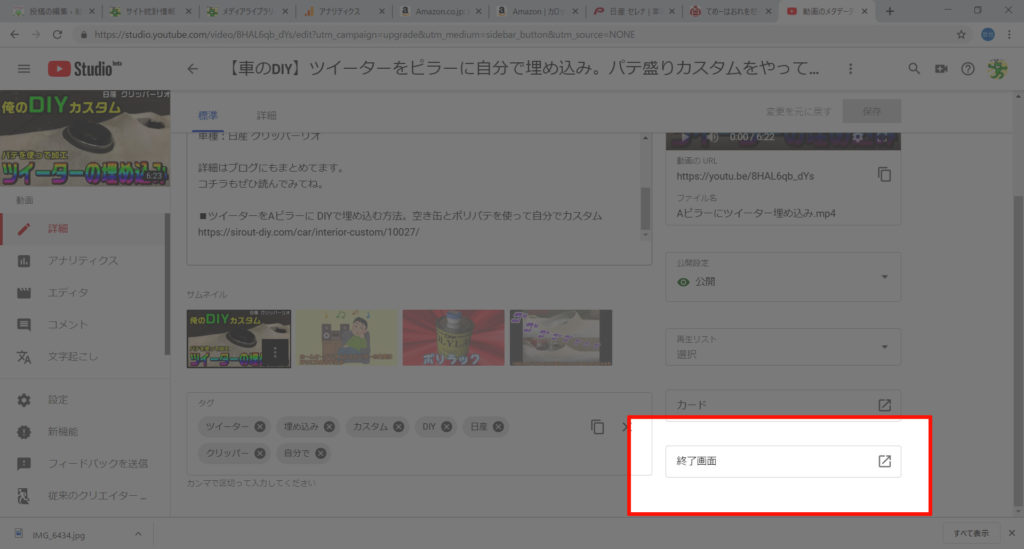
動画の詳細画面の右下から、「終了画面」で設定できます。

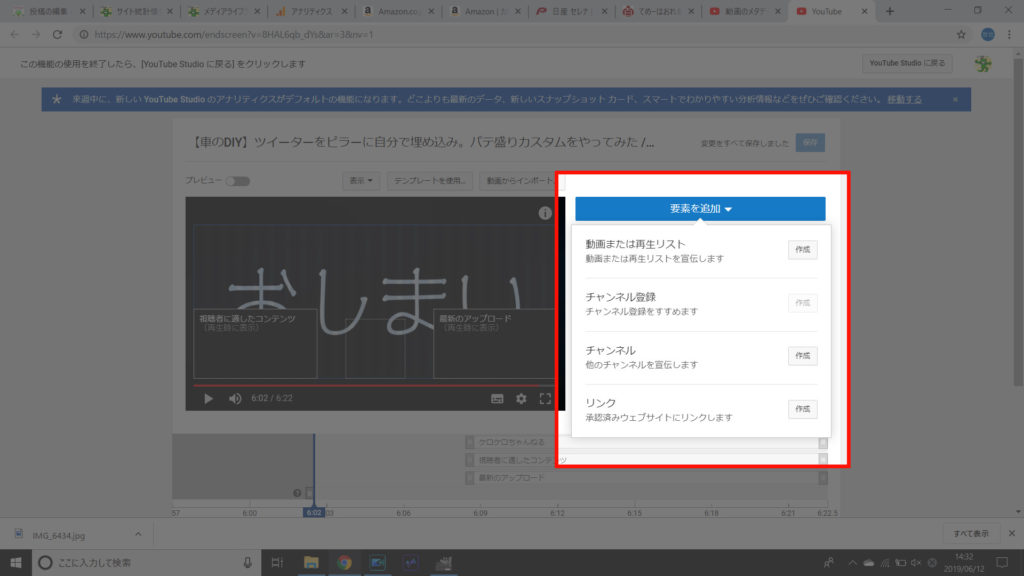
以下の4つのリンクを使うことができます。

| 動画または再生リスト | 自分が作成した別の動画へリンクする |
|---|---|
| チャンネル登録 | 自分のチャンネルへ登録 |
| チャンネル | 参考になったチャンネルなど、リンクを貼れる |
| リンク | 自分のブログなどへリンクを貼れる(※カードと同じ条件必要) |
動画終了前から20秒間、表示させることができます。
逆に言うと… 動画の最後に20秒間の余白が無いと、「本編」と「終了画面のリンク」が被ってしまいます。
動画作成時には、終了時の20秒間を考慮しておきましょう。

まとめ。アップロードのカスタム忘れずに
今回まとめた3つのカスタムは、必ずしも設定しなければいけないモノではありません。
だがしかし!
設定することで、ユーザーの興味を引けたり、チャンネル登録をしてもらえたりする… かもしれません。
決して難しい作業ではないので、サクッと設定しときましょう。

















