今さらながら… 水曜どうでしょう にハマりもうした。
おにぎりあたためますか は見たことあったんですけど、水曜どうでしょう は未体験だったのよねぇ…
おにぎりあたためますか は Amazonプライムビデオ、水曜どうでしょう(classic) は、ネットフリックスで見れます(2020.3現在)
んで… 水曜どうでしょう を見てみたら… くっそおもしろい
なぜ今まで素通りして生きてきてしまったのか… 悔やまれますなぁ。
それはさておき… 水曜どうでしょう と言えば、あの何とも言えず感性をくすぐるオープニングがありますよね?
あれ… 自分で作ってみたいなぁ… と思って作ってみたら、「それっぽい感じ」の動画が作成できました。
この動画は、動画編集ソフトPowerDirectorを使って作成しました。
実際に作った方法を、この記事でまとめます。
興味のある人は、ぜひ読んでみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

最初の英語分を表示させる
最初に表示される英語文字、動画では…
『How do you like keroday?』
と表示させています。
この英語文字は、表示されてから消えるまで、以下のアクションを行っています。
- 左から1文字ずつ表示される
- 拡大して、即、元のサイズに戻る
- 拡大されながら回転
- フェードアウトして消える
1.左から1文字ずつ表示される
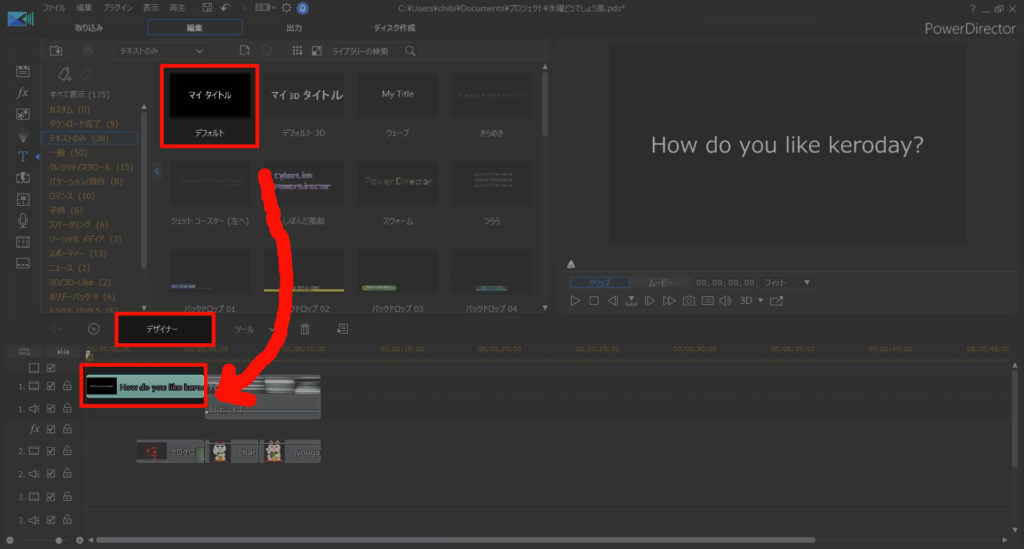
PowerDirectorを起動したら、テキストエフェクト(デフォルト)を読み込んで、[デザイナー]を開きます。

テキストエフェクトの使い方については、コチラの記事をどうぞ。

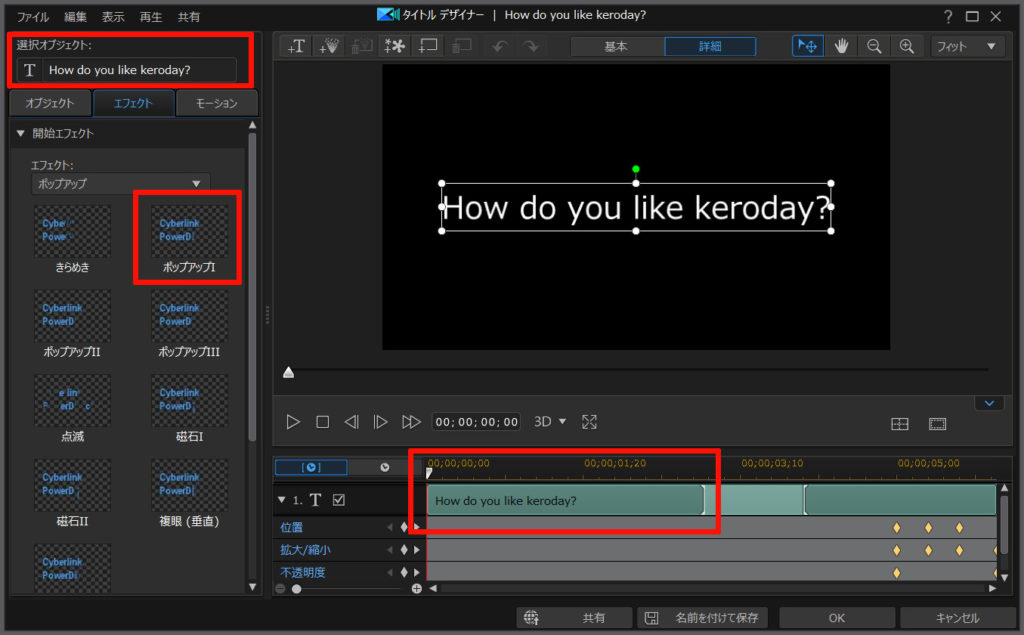
デザイナー画面で、以下のように設定します。

- テキスト入力欄に『How do you like keroday?』と入力
- 開始エフェクトにポップアップ1を選択
- タイムラインで、ポップアップ1の長さを調整
「ポップアップ1」は、文字を1文字ずつ表示させるエフェクトです
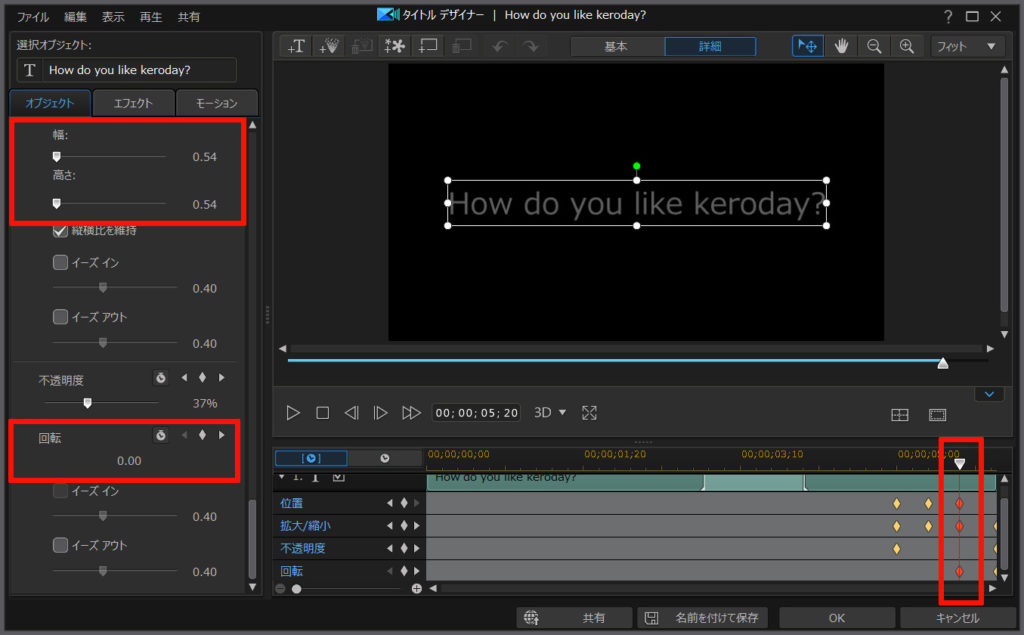
2.拡大して、即、元のサイズに戻る
ここでは、キーフレームを使っています。
説明しよう! キーフレームとは… タイムライン上に始点と終点を設定して、その間に動作さることなのだ。
例えば、始点(拡大率0)・終点(拡大率100)と設定すると、その間に一定動作で拡大されていく

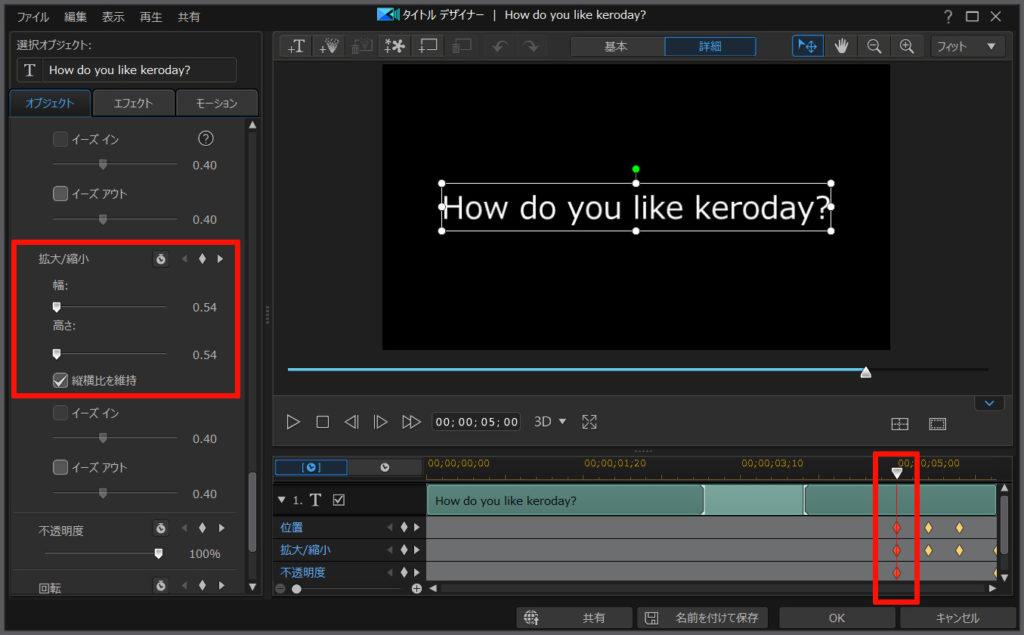
キーフレームの始点は、こんな感じ↓です。
ここでは、まだ変化がありません。

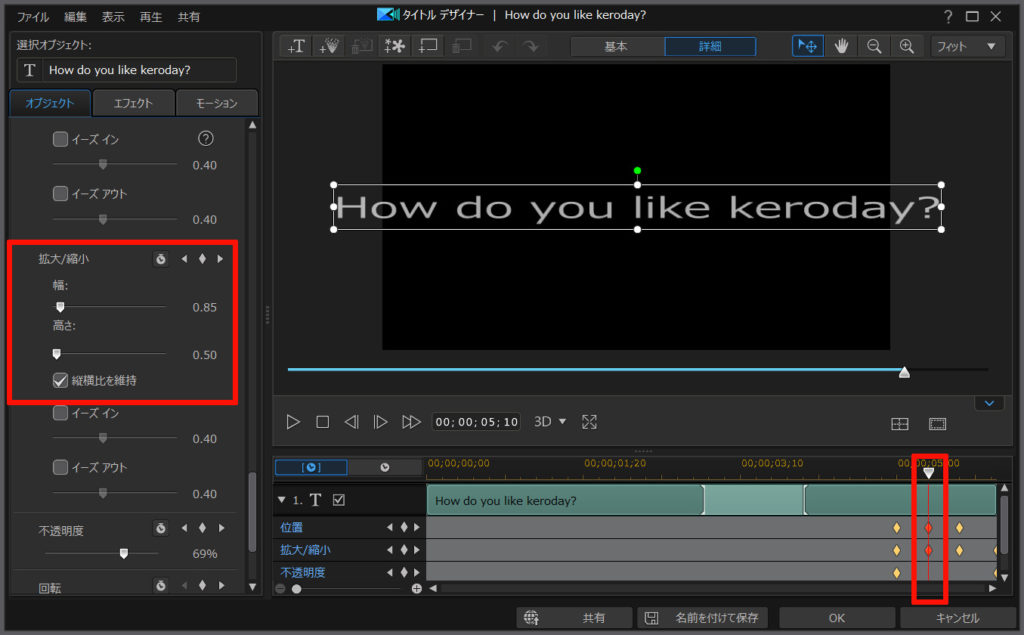
次のキーフレームでは、拡大させるように設定しています。

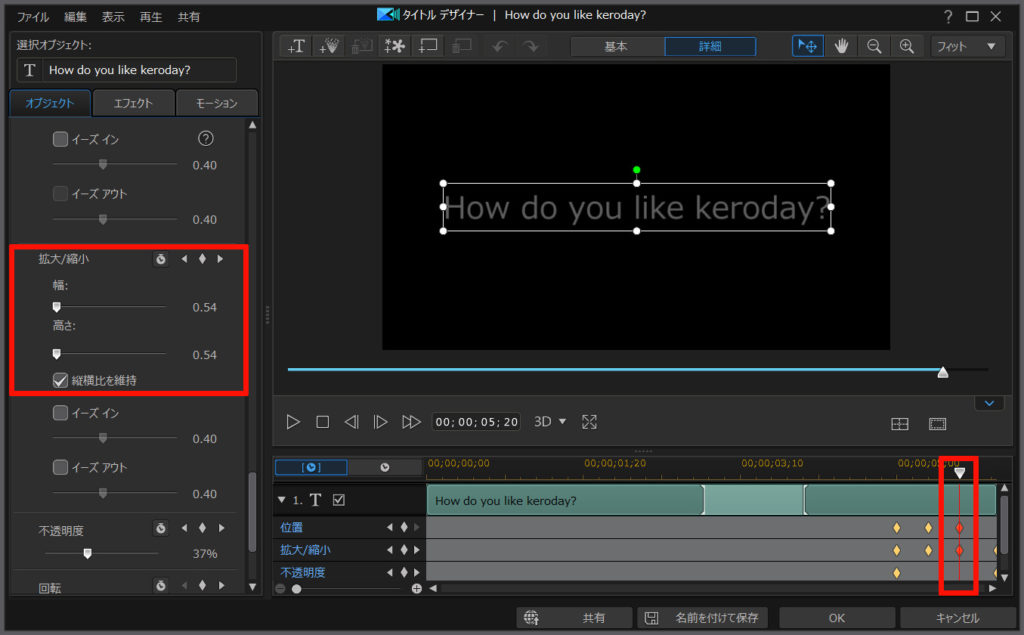
そして、次のキーフレームでは、元に戻しています。

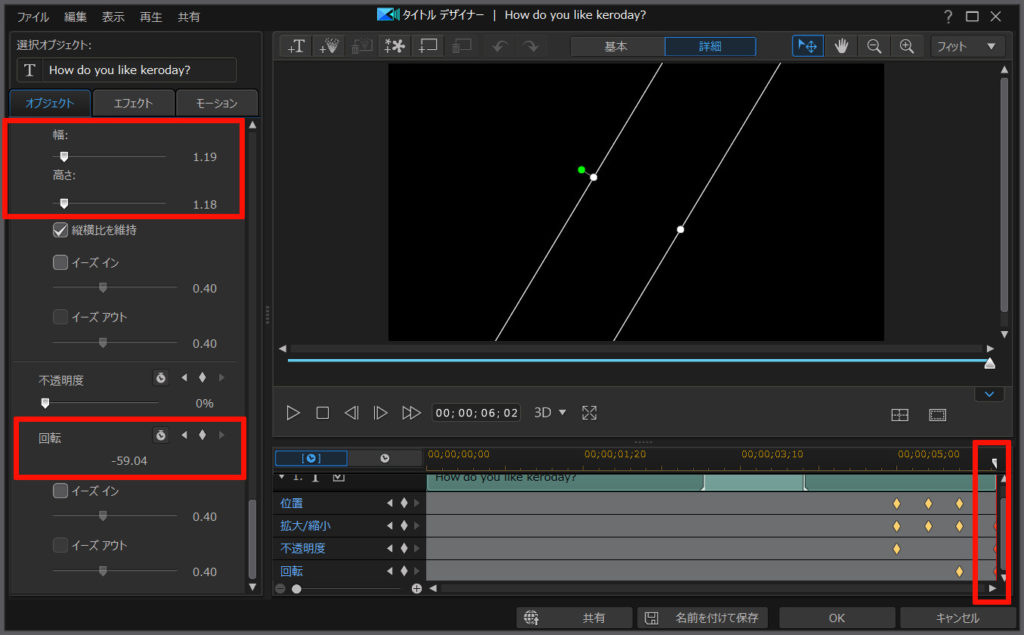
3.拡大されながら、回転
これも同様に、キーフレームを使っています。

キーフレーム始点は… こんな感じで、まだ変化はありません。

次のキーフレームでは、拡大と回転に変化を与えています。

これで、英語文字『How do you like keroday?』の編集は完了です。
『ケロケロどうでしょう』を表示させる
英語文字が表示されると、赤い太字が表示されます。
ここでは『ケロケロどうでしょう』と表示させてます。
以下のアクションが行われています。
- 文字を縦書きに表示させる
- 左下から右上に移動
- 文字は1文字ずつ表示させる
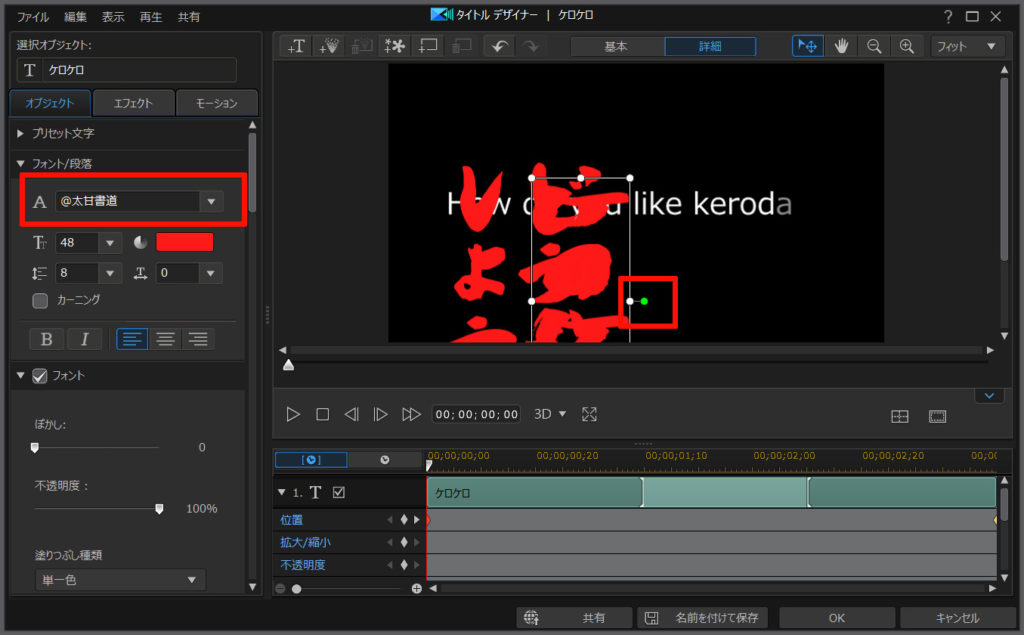
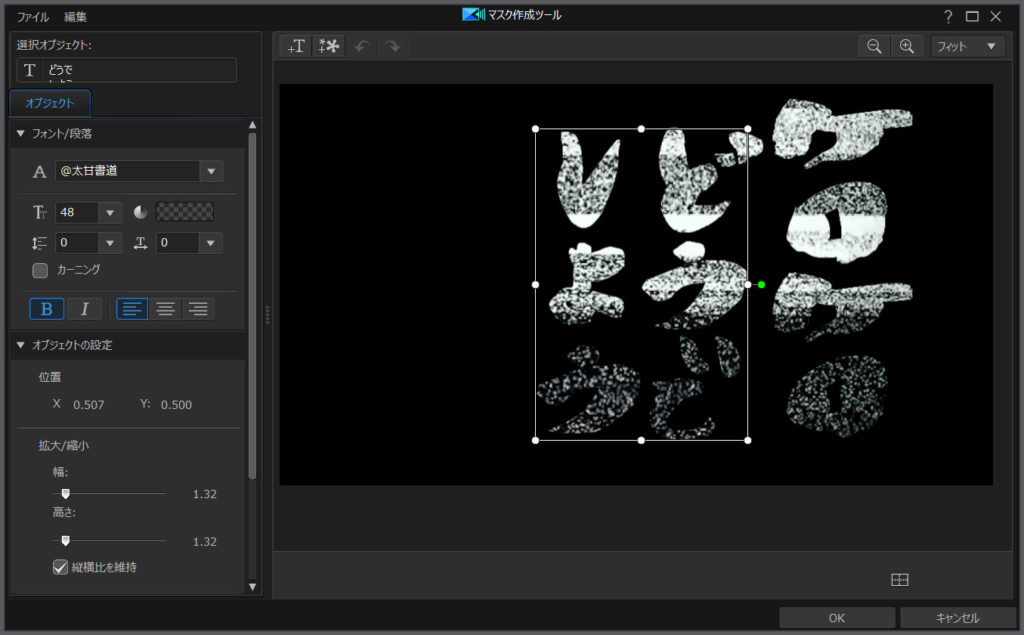
1.文字を縦書きに表示させる
PowerDirectorでは、フォントの前に「@」マークが付いていれば、縦書きが可能です。
後は、テキストの緑の部分をドラッグして90度回せば、縦書きになります。

フォントは、コチラの大甘書道体を使わせて頂きました
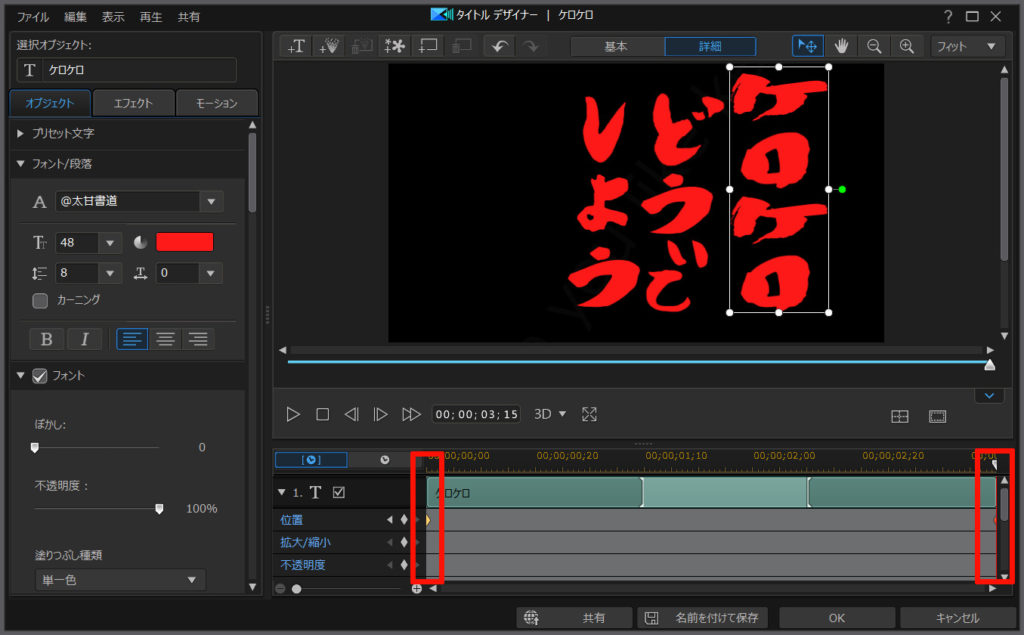
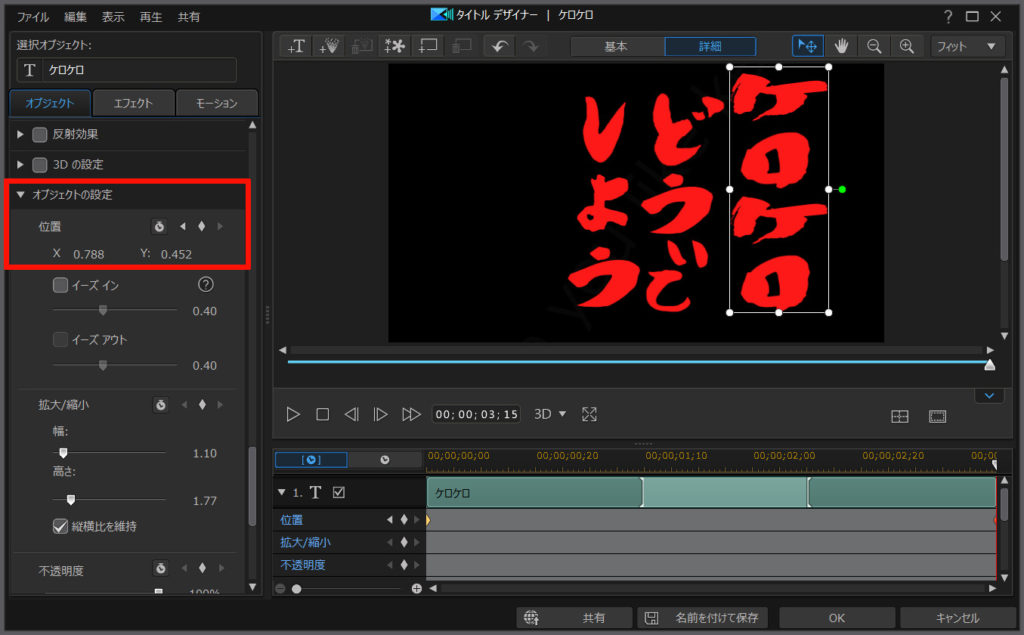
2.左下から右上に移動
これも、キーフレームを使っています。


位置の細かい調整は、[オブジェクトの設定]にて、XYの座標で調整できます。

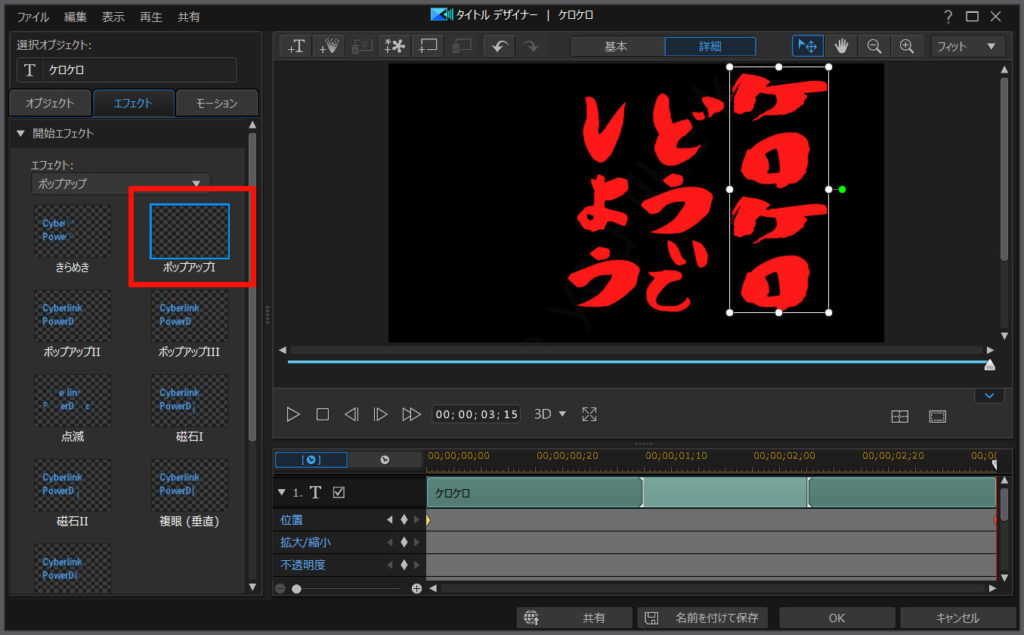
3.文字は1文字ずつ表示させる
これは、『How do you like keroday?』を編集した時と同様に、ポップアップエフェクトを使っています。

ポップアップは、文字を1文字ずつ表示させるエフェクトです
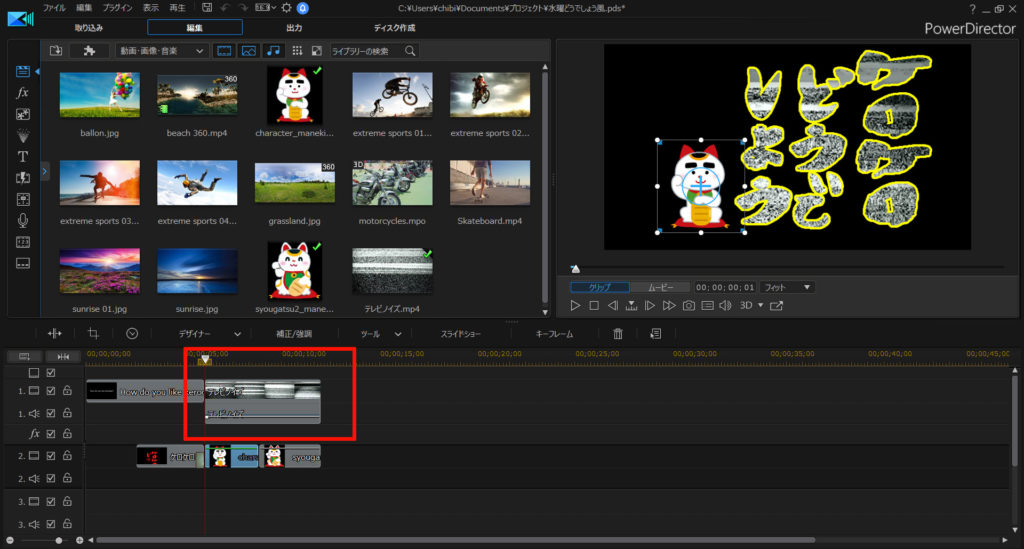
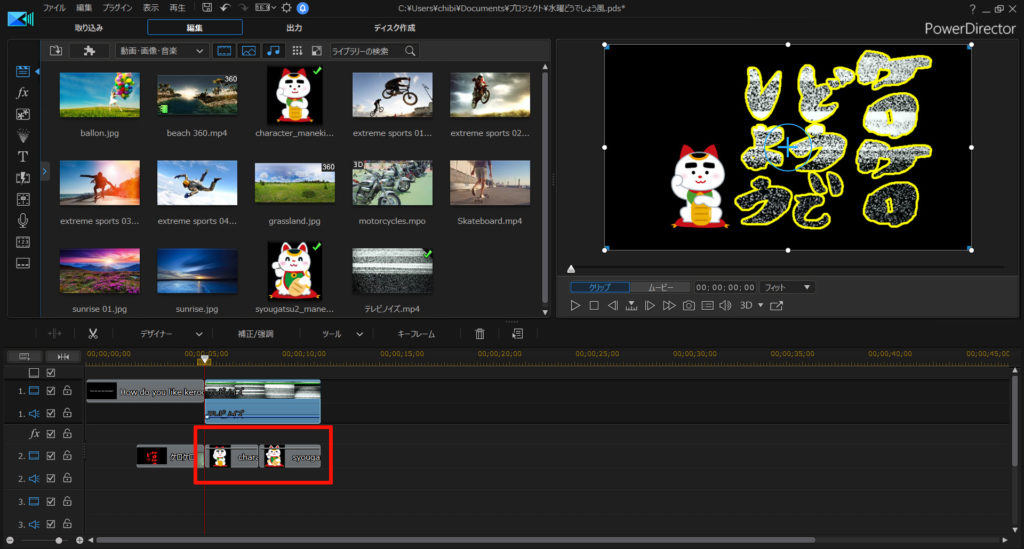
テレビの砂嵐を「ケロケロどうでしょう」で、くり抜く
まずは、タイムラインに砂嵐動画を読み込みます。

砂嵐動画(テレビノイズ)は、コチラの動画を使わせて頂きました
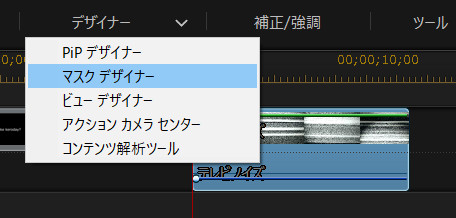
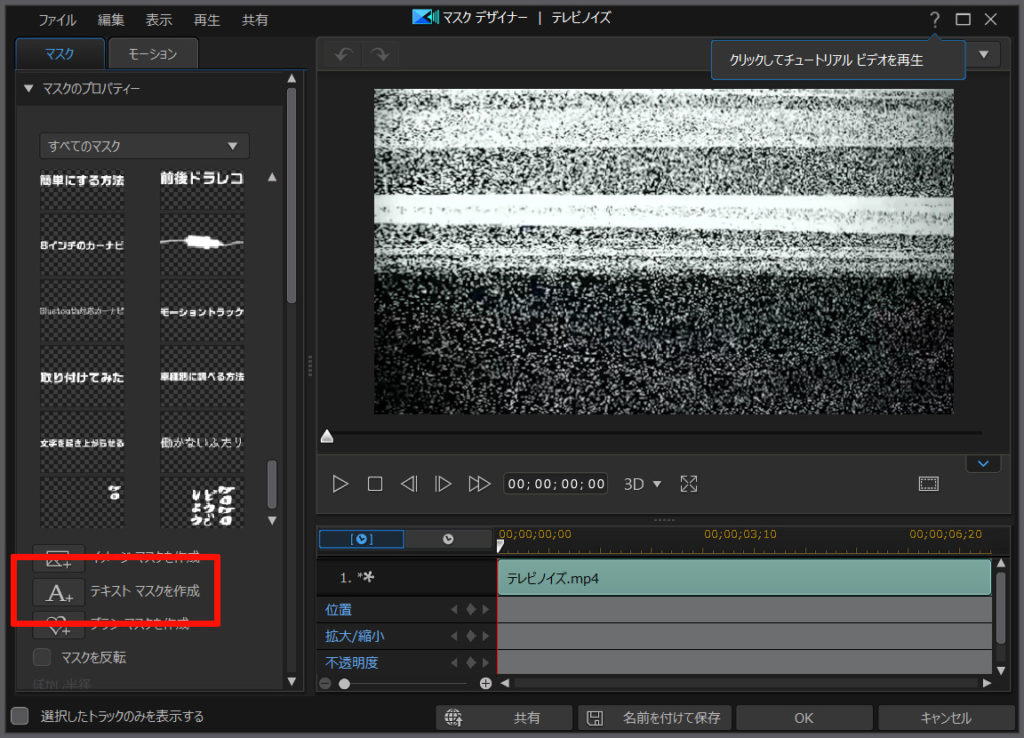
この砂嵐動画から、文字をくり抜くには… マスクデザイナーを使います。
砂嵐動画が選択されている状態で、[デザイナー] – [マスクデザイナー]を開きます。

[テキストマスクの作成]を開きます。

文字を入力すると、その部分だけが砂嵐動画になります。

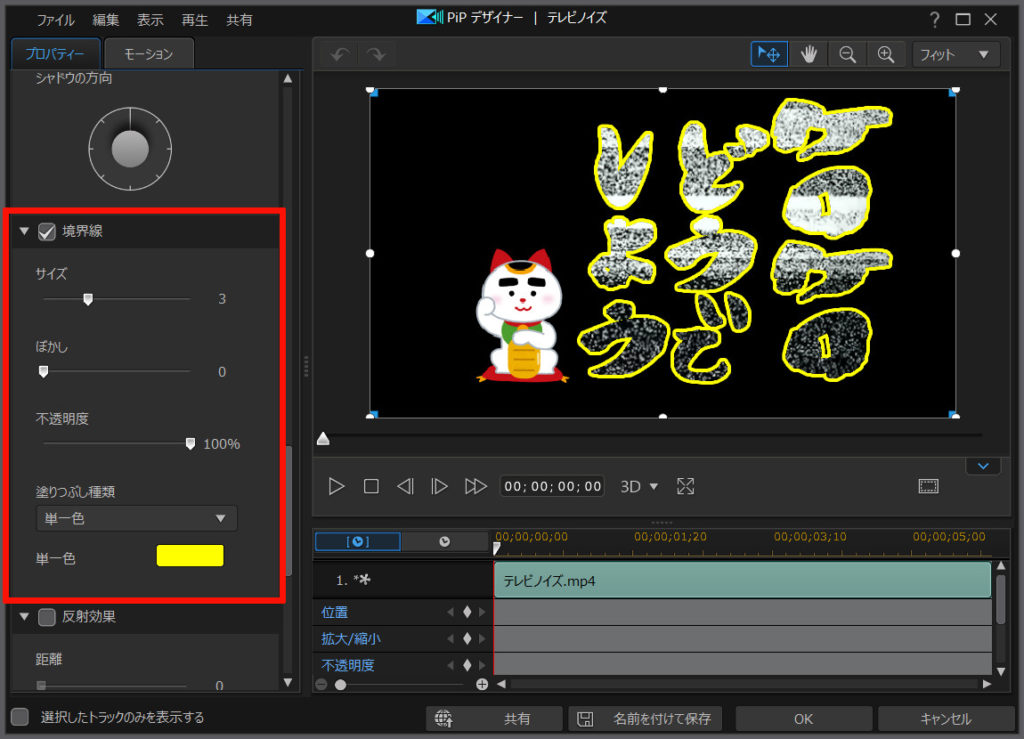
右下のOKボタンを押して、マスクデザイナーを終了させたら、文字を黄色で縁取ります。
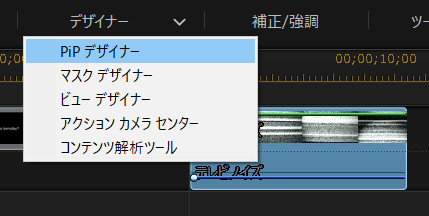
[デザイナー] – [PiPデザイナー]を開きます。

[境界線]にチェックを入れて、[単一色]に黄色を選びます。

おまけ。招き猫の追加
文字の横に、招き猫の画像を追加しました。本家は福助ですが。

画像は、いらすとやさんを使わせて頂きました
完成したのが、冒頭の動画です
(BGMは脳内再生してください…)
テレビの演出を、自分でも再現できると楽しいです。完璧には無理ですが…
この動画で文字に動きを付ける部分は、キーフレームを使えば実現できます。
PowerDirector はキーフレームを使えますが… 有料ソフトなので購入資金は必要です。
だがしかし!
メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!