動画編集で、スパロボっぽいカットインを作る方法・やり方

こんにちは。ケロケロです。
唐突ですが…
動画編集でスパロボっぽいカットインを入れたい… と思ったコトはありませんか? 私はあります。
スパロボっぽいカットインとは… あの「パイロットが拡大表示するヤツ」です。
そう、例えばこんな感じ↓ですな。(3:12あたり)
パイロットが拡大表示されて、拡大しながらフェードアウト… という演出です。ちなみに、動画のイメージはゲッターロボ。
動画編集ソフトは、PowerDirectorを使っています。

…と言うわけで今回は、この「スパロボ風カットイン」の編集方法をまとめました。
ぜひ参考にしてみてね。
カットインに表示させたい画像を準備する
カットインで使う画像は、モデル以外の部分(背景)が透明であることが望ましいです。
元々透明なら良いですが、背景がある場合は切り取って透明にする作業が必要です。
ここでは、2つの方法をまとめます。
1.マスクデザイナーを使う
PowerDirectorには、マスクデザイナーという機能があります。
難しい技術は必要なく、背景を透明にすることができます。ただし、根気は必要…
例えば、以下の画像は人物を切り取って、テキストの間に挟んだ画像です。

マスクデザイナーで切り取る方法は、コチラ↓の記事を参考にどうぞ。

2.便利なサイトを使う
背景を切り取るなら、サクッと切り取ってくれる便利なサイトさんがあります
それがコチラ→remove.bg
コチラのサイトさんを使って、プラモデルでスパロボ風の動画も作れました。

簡単に背景を切り取りなら、コチラのサイトさんを使った方が便利です。
ただし、かなり精度が高いとはいえ、あまりにもゴチャゴチャした背景だと、切り取れない場合もあります。
その場合は、マスクデザイナーを使いましょう。
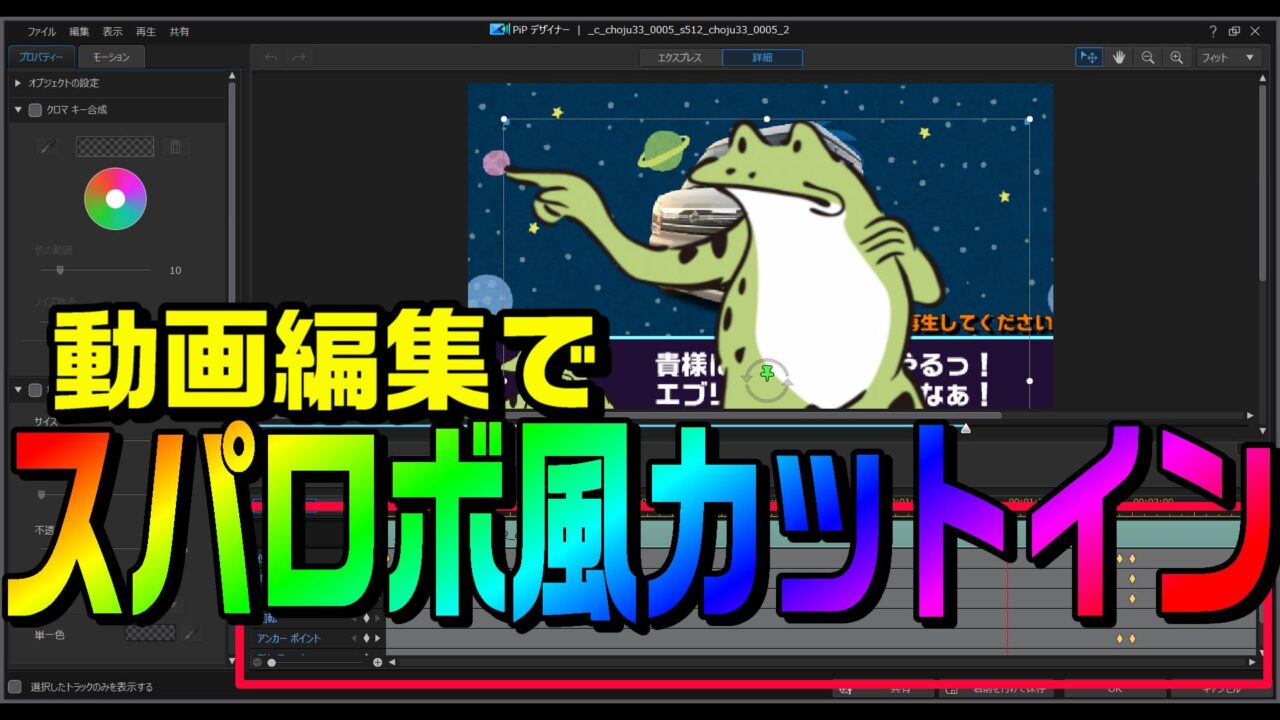
カットインの動きは、キーフレームで解決
画像の準備ができたら、カットインの動きを編集します。
具体的には、
- 右から真ん中まで移動
- しばらく停止
- 左へ移動・拡大しながらフェードアウト
という流れです。
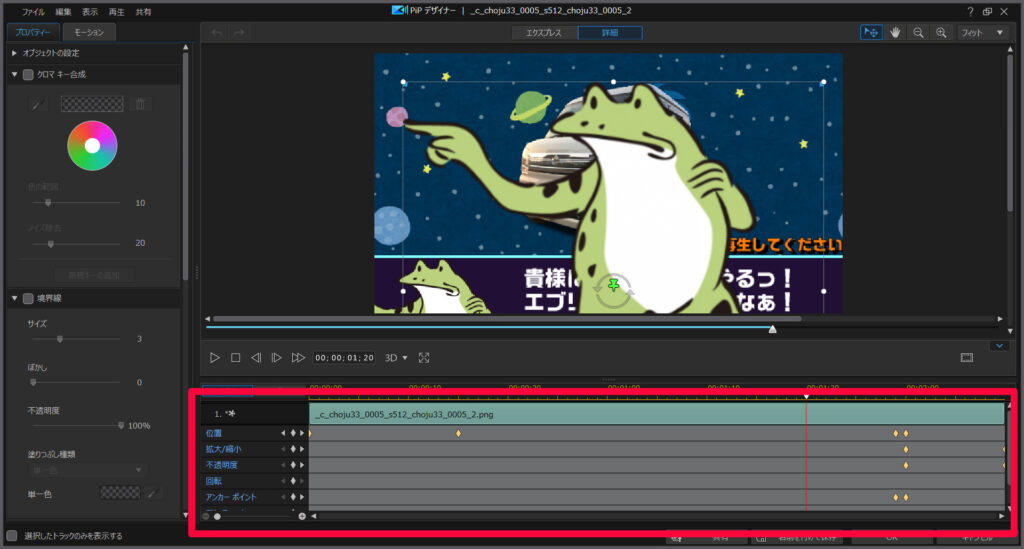
画像を動かすには、キーフレームが便利です。
説明しよう!キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(位置の移動・拡大など)を与えることができるのだっ!

今回の場合、一連の動作は全てキーフレームです。

また、キーフレームと合わせて、「イーズイン・アウト」も使っています。
説明しよう!イーズイン・アウトとは… キーフレームの動きは一定速度だが、イーズイン・アウトを使うことで「だんだん遅く(イーズイン)」「だんだん速く(イーズアウト)」と加速度を変えることができるのだっ!

今回では、以下のように設定しています。
- 右から真ん中までキーフレームで移動(イーズイン)
- しばらく停止
- 左へ移動・拡大しながらフェードアウトをキーフレームで設定(イーズアウト)
キーフレームだけだと、動きが一定速度になってしまいますが、イーズイン・アウトを使うと動きに変化が付けられるので良いですな。
まとめ。スパロボ風カットインでした。
…というわけで、スパロボ風カットインを編集した方法でした(3:12あたり)。
キーフレームは、動画編集ソフトによっては使えない場合があります。
この記事で使っている動画編集ソフトPowerDirectorは、キーフレーム(と、イーズイン・アウト)に対応しているのでOK牧場です。
まだ使ったことがないなら、この機会にぜひどうぞ。
30日間の無料試用期間もあります。使いやすくてオススメです。