動画編集で、背景をスクロールしてループさせる方法・やり方 / PowerDirectorのキーフレームで実現

動画編集で、こんなコトに悩んでいませんか?
アニメのような動画を作りたいけど… 背景をどうやってスクロールしたらイイんだろう?
アニメやゲームに ありがちな、[ループ背景]です。
例えば… 下の動画をご覧あれ。
私が 遊び心100%で、ドラゴンボールのバトルを再現した動画です。
背景がスクロールし続けています。
フリー動画など使えないかな… と思って探しても見つからず、アレコレ考えて自分で作ってみました。
動画編集ソフトは、PowerDirector を使いました。
この記事では、このループ背景の作り方をまとめます。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

左右のつなぎ目に違和感のない画像を探す
[ループ背景]というと難しく聞こえますが、実際は1枚の画像をつなげてスクロールしているだけです。
つまり… 1枚の画像を並べても、つなぎ目に違和感のない画像を探す必要があります。
[ループ背景]用の画像は見つかりませんでしたが、違和感の少ない画像は見つけることができました。

いらすとやさんの画像になります。ありがたや。
左右でつなげみると… … 雲がズレてるなど、若干の違和感はありますが、問題ナッシングです。

この画像を使って、ループ背景を作ります。
キーフレームを使って、背景をスクロールさせる
キーフレームを使うと、静止画を自分の好きなように動かせます。
説明しよう! キーフレームとは… 始点と終点を決めることで、その間に一定の動作をさせるテクニックのことなのだっ!

今回は、キーフレームを使って、背景を左へスクロールさせます。
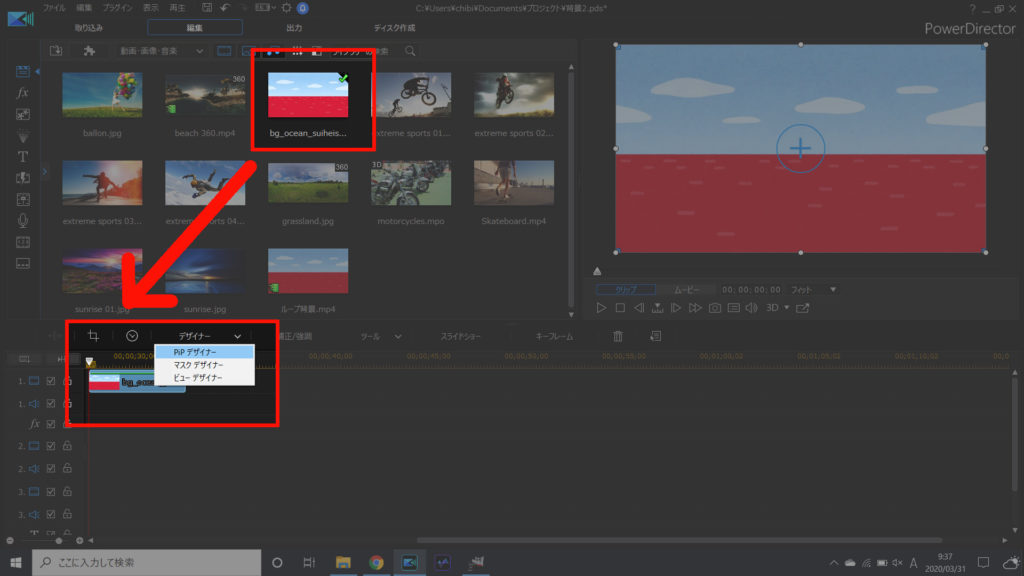
PowerDirectorに背景画像を読み込んだら、[デザイナー] – [PiPデザイナー]を開きます。

今回は、画像を左へ動かしていく… つまり、時間の経過とともに位置が変わります。
[位置]の項目で、キーフレームを設定していきます。

キーフレームの始点と終点を設定
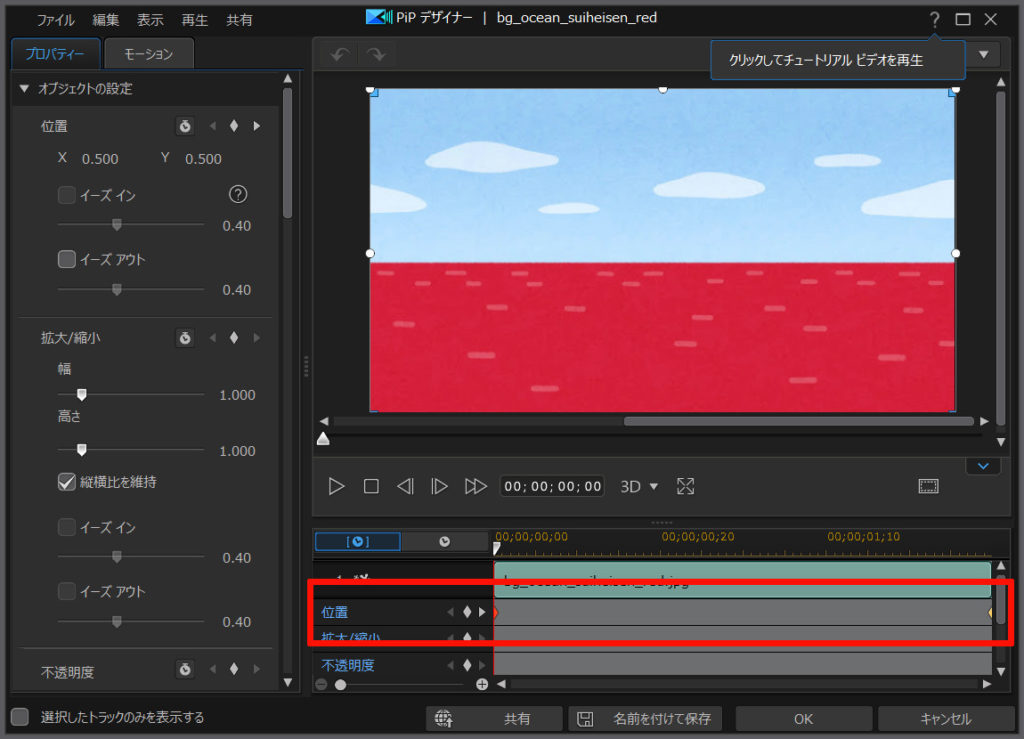
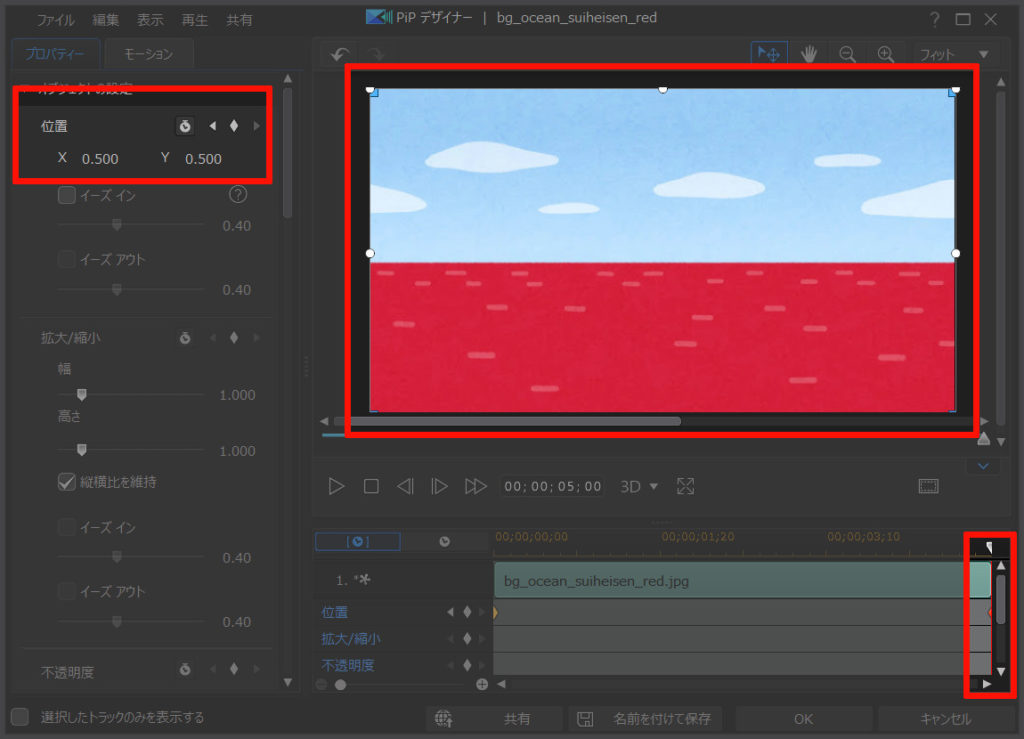
まずは、キーフレームの始点を設定します。

少し見にくいですが、下の[位置]の項目に[オレンジのひし形アイコン]が確認できます。
これがキーフレームです。
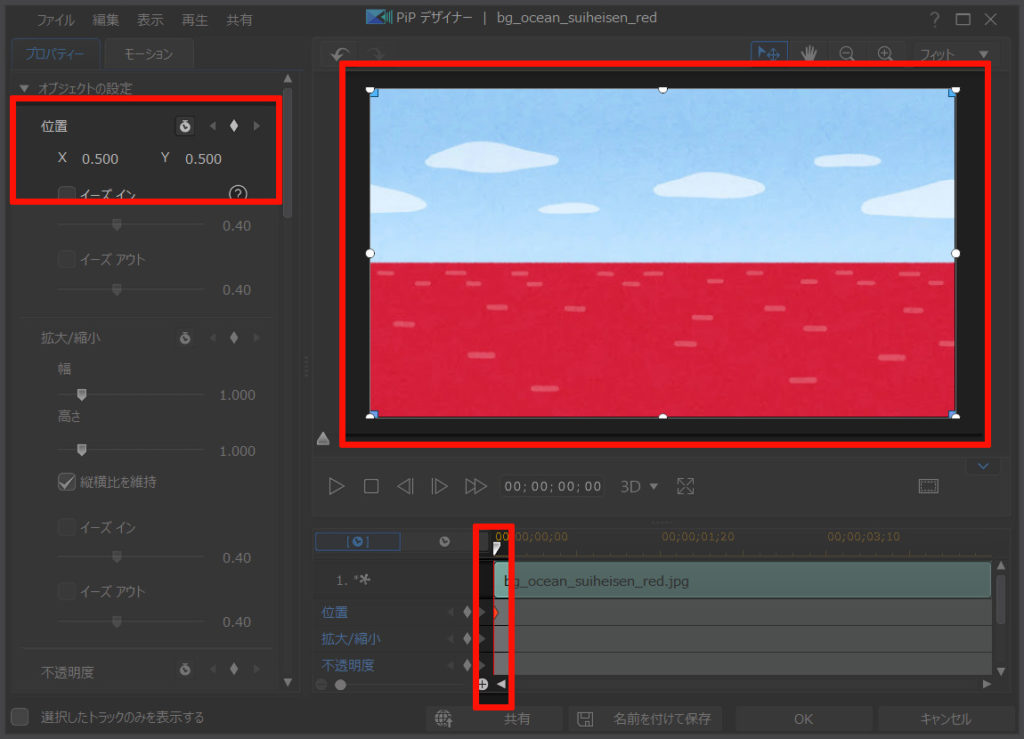
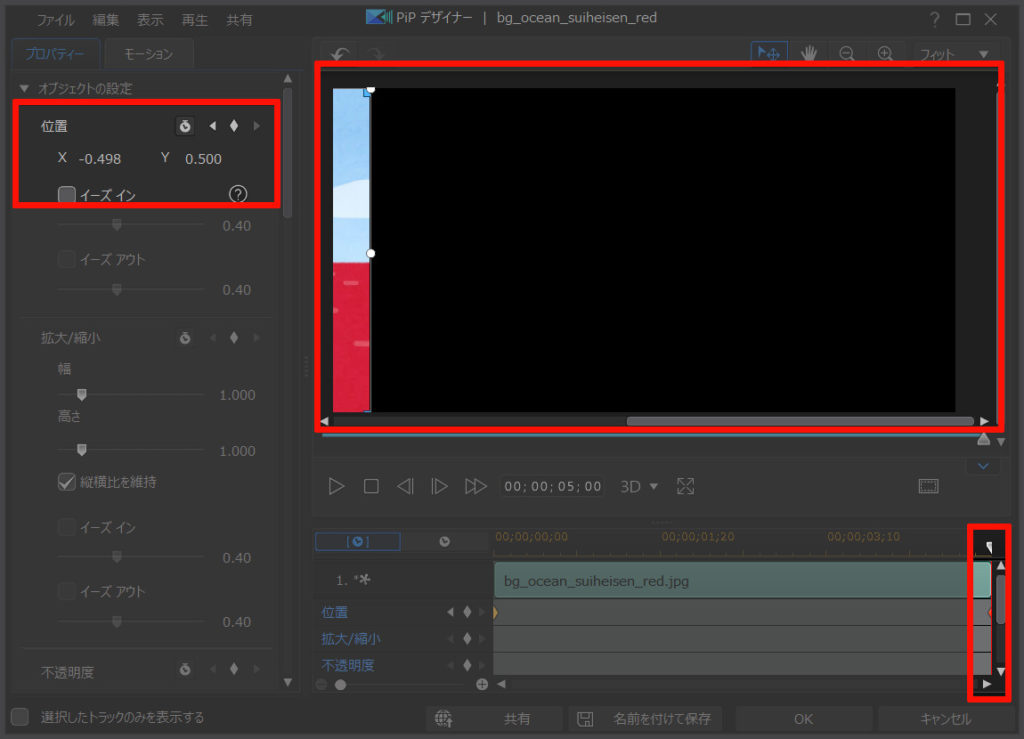
続いて、キーフレームの終点を設定します。

画像の表示が終わるタイミングで、キーフレームの終点を設定し、画像を左画面外に置きます。
すると、時間の経過とともに、左へスクロールしていきます。
だがしかし!
この状態では、背景がスクロールした部分が真っ黒になってしまいます。
…なので、スクロールした画像の後ろを付いていくように、もう一枚背景を追加します。
2枚目の画像で、1枚目の画像を追いかける
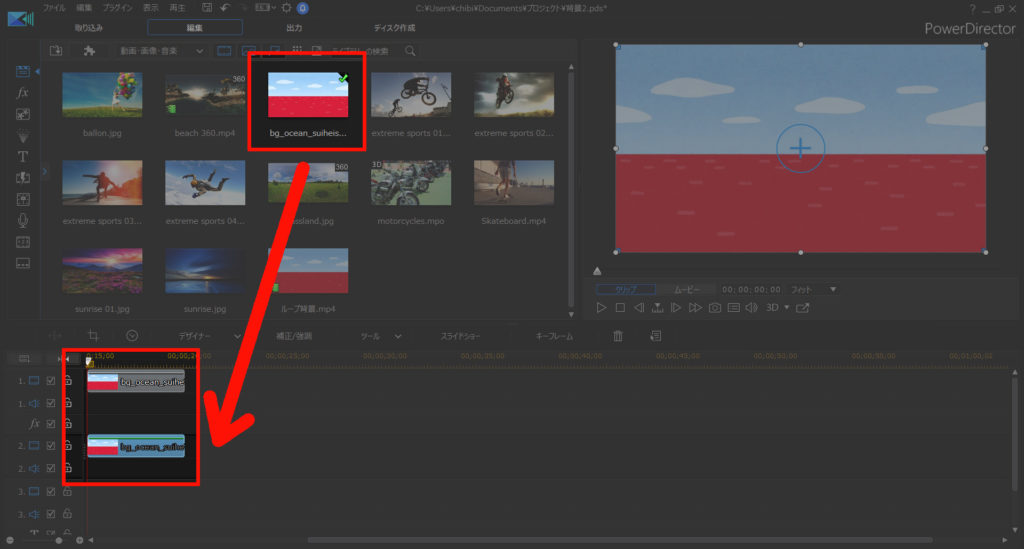
1枚目の背景画像と同じタイミングへ、2枚目の画像を追加します。

1枚目と同じように[PiPデザイナー]を開いて、キーフレームを設定していきます。
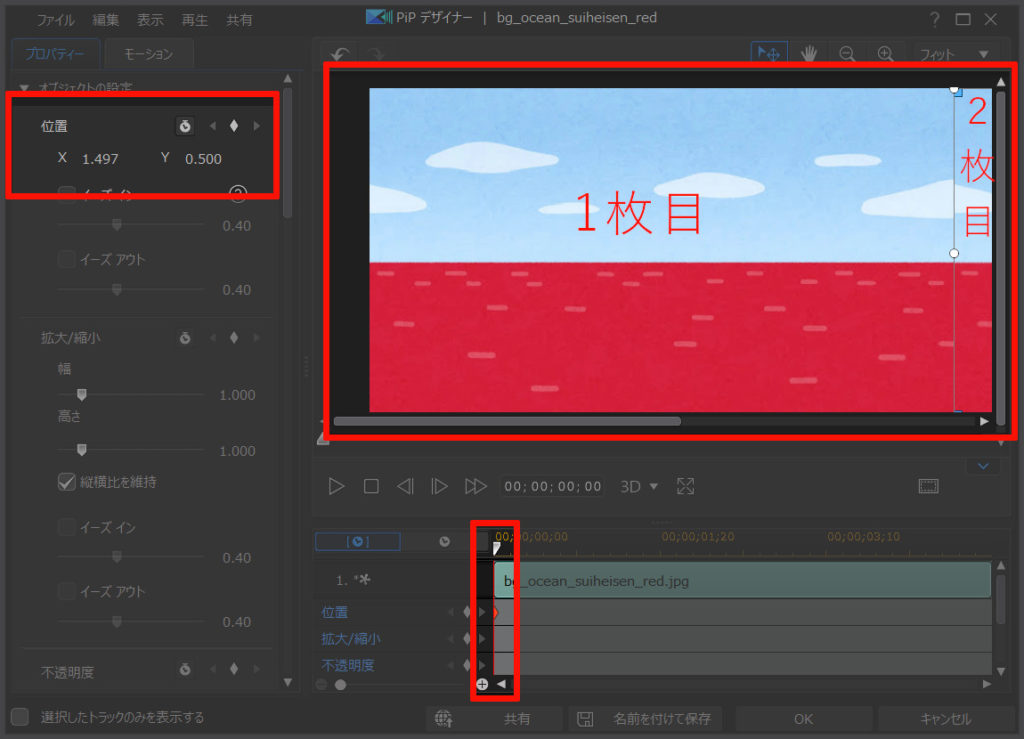
まずは、キーフレームの始点を設定します。

現時点では、画面上に表示されているのは1枚目の背景画像です。
2枚目の背景画像は、右の画面外に配置します。
続いて、キーフレームの終点を設定します。

2枚目の画像が、1枚目を置いかける形で、画面に表示されます。
2枚目の画像は、少しだけ1枚目と重なるように配置してください。
ピッタリくっつけてしまうと、動画再生中に、つなぎ目に細い縦線が見えることがあります。
1枚目と2枚目背景をコピーして、ループ背景の完成
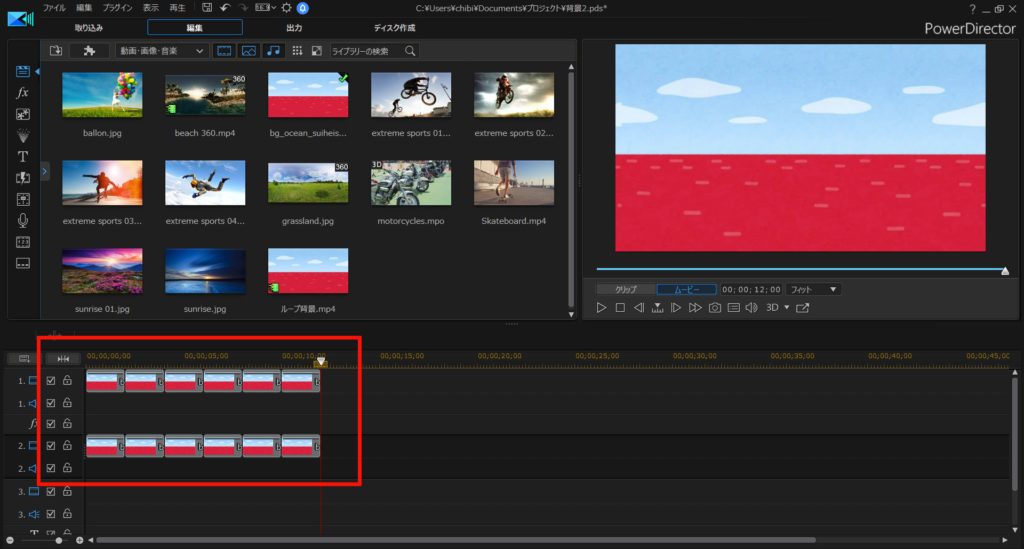
後は、1枚目と2枚目の組み合わせをコピーすれば、ループ背景の完成です。動画の長さはお好みで。

…とうわけで今回は、ループ背景を作る方法をまとめました。
ループ背景用の画像とキーフレームを使えば、冒頭の動画のような背景も作れます。
キーフレームに対応していない動画編集ソフトも多いですが、PowerDirectorならキーフレームが使えます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!

















