動画編集で、必殺技を演出する方法。テキストだけでちょっと派手に。キーフレームで移動・拡大・縮小 / PowerDirector

こんにちは。ケロケロです。
マンガやアニメとかで、必殺技を出す時… 文字が四方に出て、バーン!みたいな演出がありますよね。
イメージは、こんな感じ↓(6:37あたり)です。
「モンハン」や「るろうに剣心」をしらない人にはワケワカメだと思いますが…
ゲーム内の抜刀攻撃が、るろうに剣心の必殺技「天翔龍閃」みたいなので、それっぽく演出しました。
…というわけで、「必殺技を出す時… 文字が四方に出て、バーン!」のイメージを掴んだ頂けたと思います。
実際のアニメのような派手さはないですが、これぐらいの演出だと、編集はそこまで難しくありません。
この記事では、実際にこの演出方法をまとめました。
ぜひ参考にしてみてね。
動画編集に使ったソフトは、PowerDirector 365です。
この記事では、PowerDirectorをベースにまとめています。

フリーズフレームで、静止画を作成
必殺技の名前を出す時は、動画を止めたいですよね? 時が止まっているイメージです。
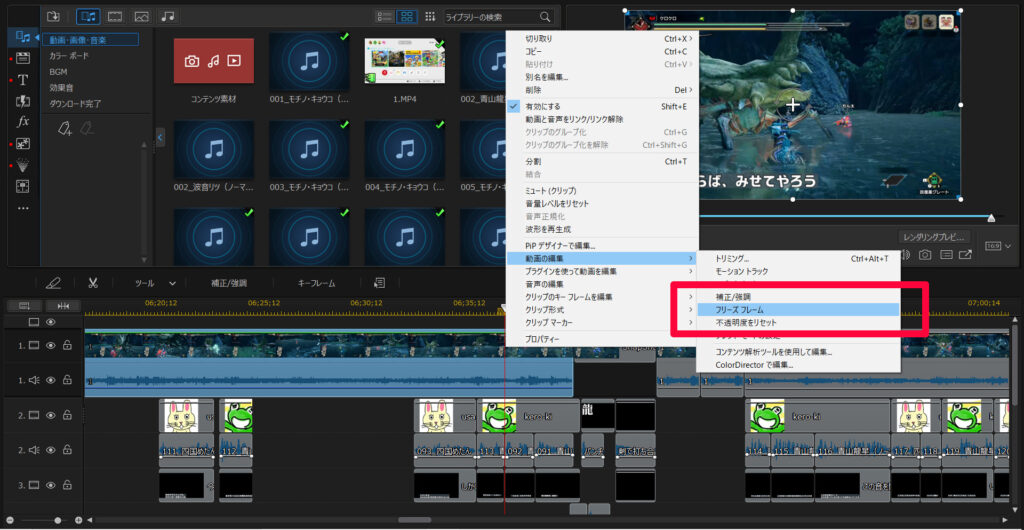
動画途中に静止画を挟みたい場合は、フリーズフレームが便利です。
まずは、動画を止めたい場所へ、シークバーを移動させます。
その後、動画を右クリック、[動画の編集] – [フリーズフレーム]をポチっと押すと、静止画が作成できます。


主役キャラを拡大
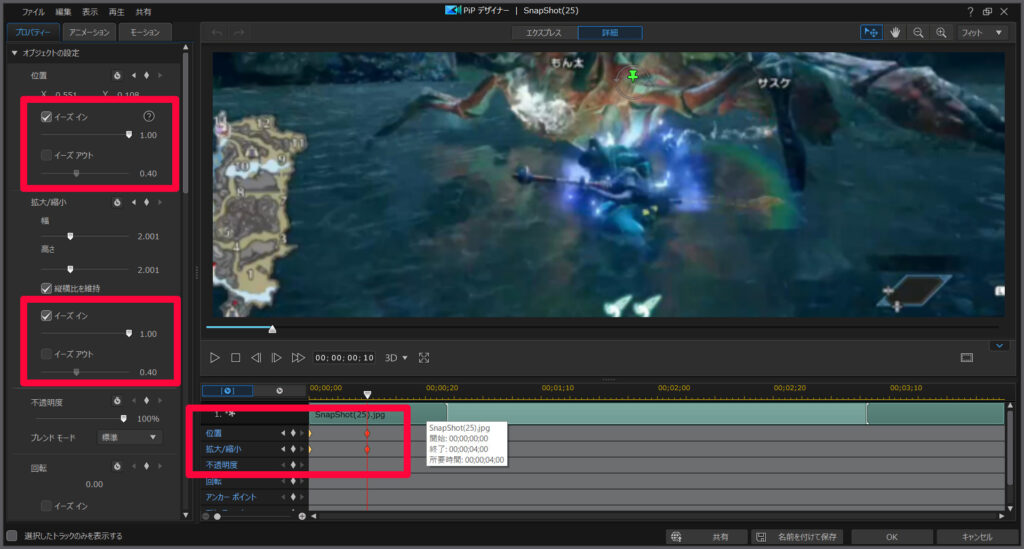
フリーズフレームを使って静止画を作成したら、主役キャラにフォーカスを当てるため、拡大します。
拡大するには、キーフレームを使います。

また、合わせてイーズインを使っています。
- キーフレーム… 動画の流れに合わせて位置の移動や拡大など、アニーメーション効果を設定
- イージング… キーフレームの一定速度の動きに対して、加速度を変える機能。イーズインは、最高速度からだんだん遅くなる
キーフレームとイージングは、動画編集ソフトによっては対応していないこともありますが、今回使用しているPowerDirector 365であれば、どちらも使えます。
以下の動画のように、動きに違いを出せます。

テキストを動かして、四方に配置
さて、ここでメインイベント。
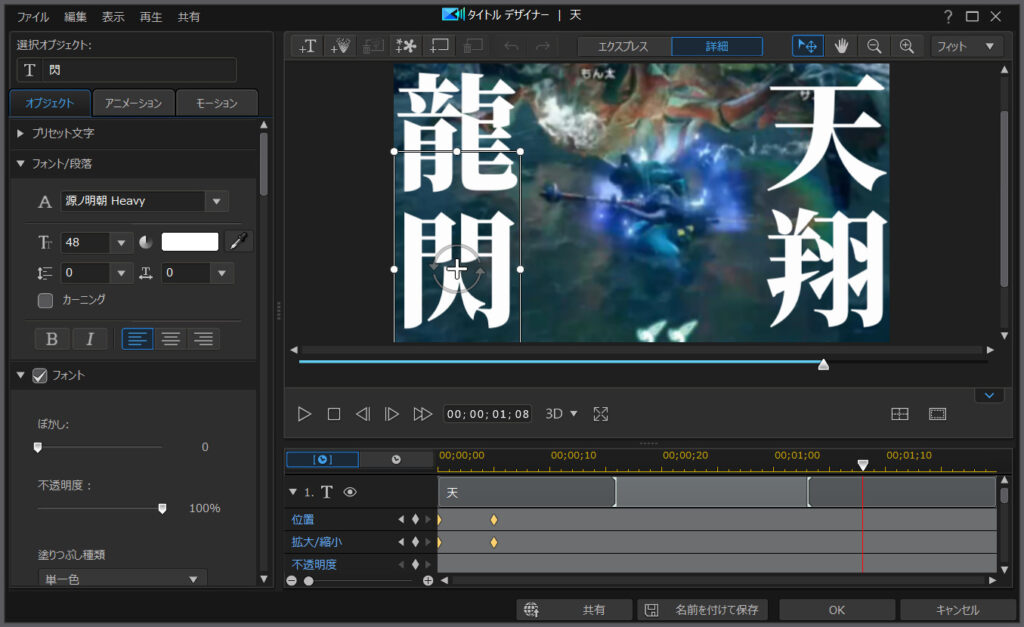
必殺技の名前を四方に配置する編集です。4文字なのでちょうどイイですな。

この文字の動きも、キーフレームとイージングを使っています。
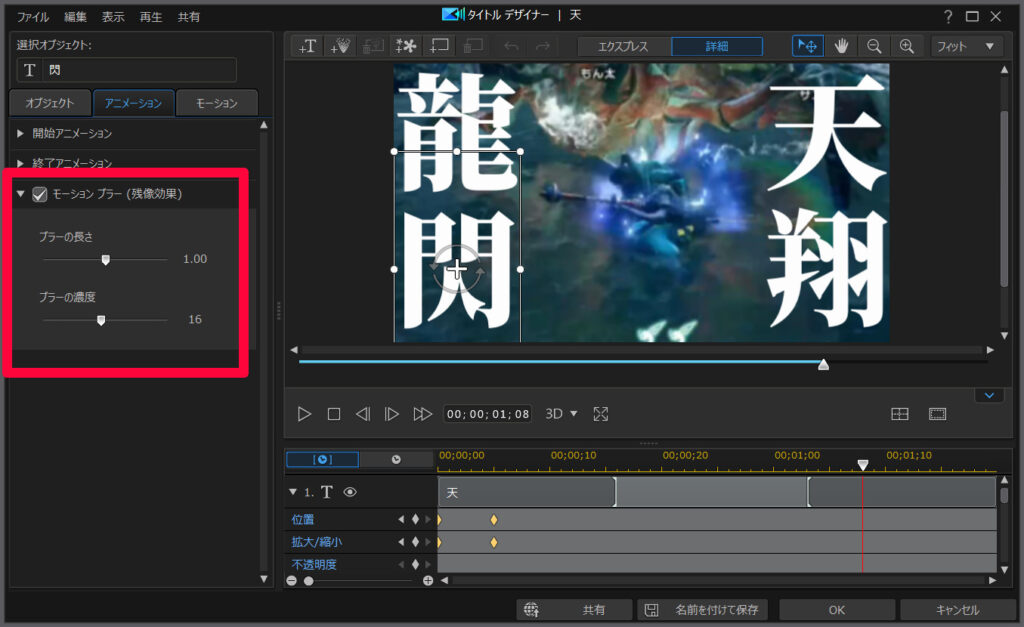
また、モーションブラーも使っています。

モーションブラーは、キーフレームの動きに残像を付ける機能です。
この機能で、「動いている感」を出すことができます。

文字を表示させて置く時間、タイミングはお好みで良いと思います。
ちなみに私は、以下のように設定しました。
- 文字は、5フレーム間で動かす
- 文字は、10フレームごとに表示
- 文字が全て表示されるまで、繰り返す
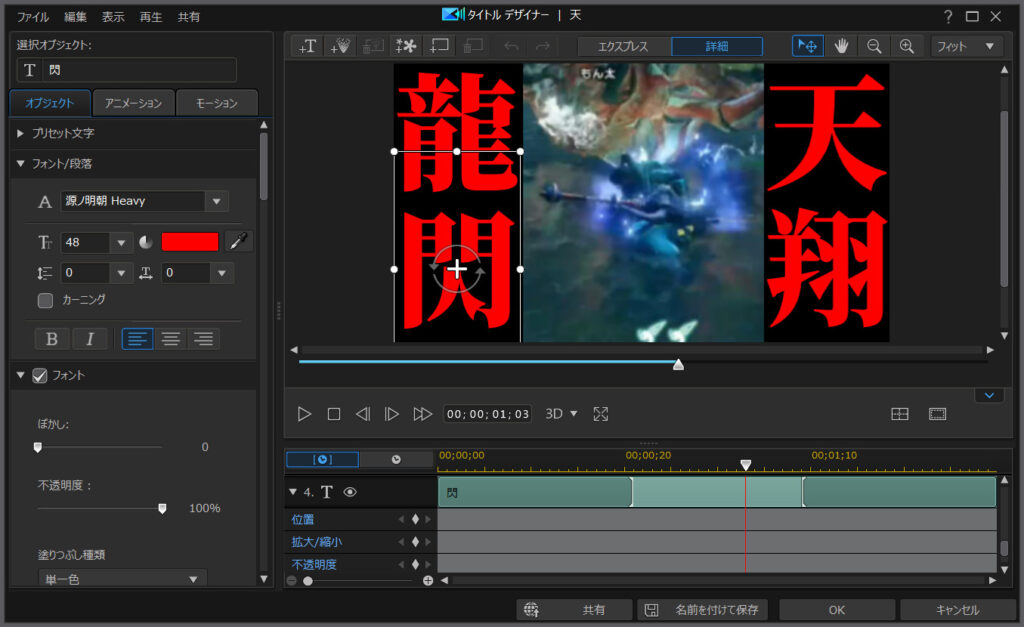
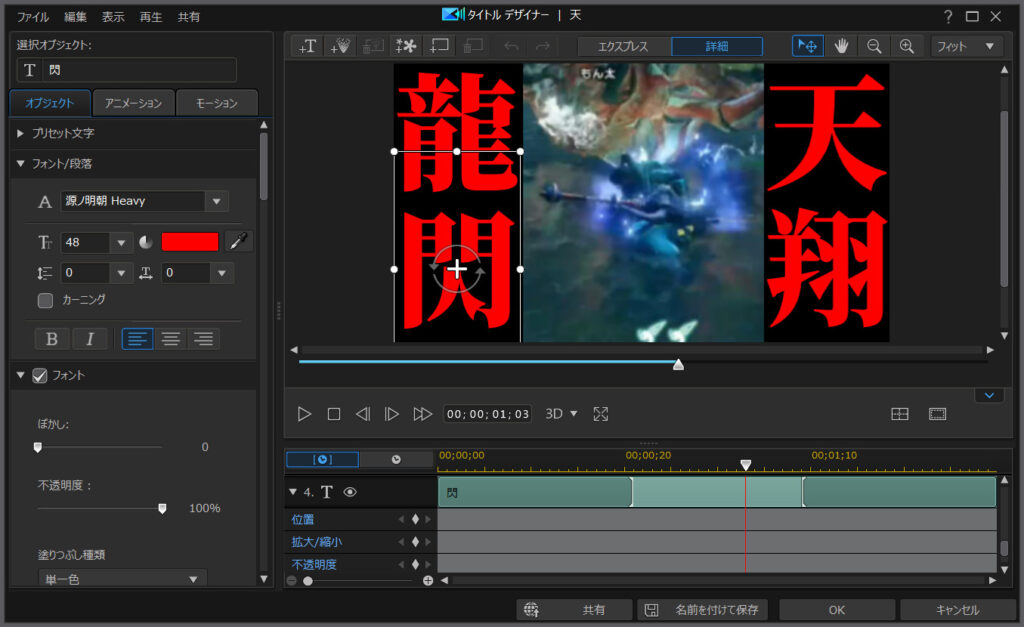
文字が表示された後で、フォントを赤に変更
フォントの色が白のままだと味気ないので、文字が表示され終わった後で、フォントを赤にしました。

また、赤文字がより強調されるように、黒のカラーボードを背景にしています。

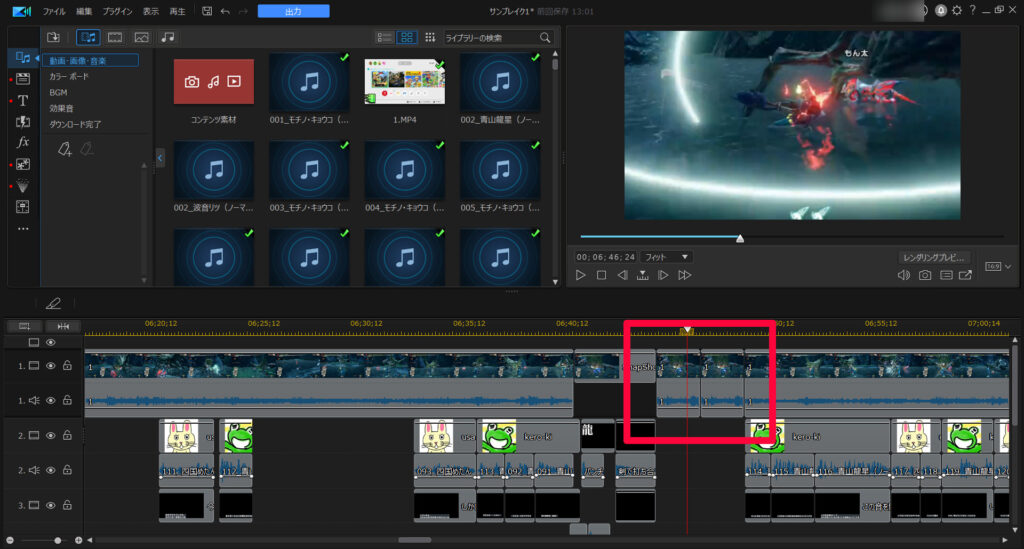
必殺技を、拡大・標準で2回表示させる
文字を表示させたら、後はそのまま再生させます。
今回は、以下のパターンで2回再生させました。
- フリーズフレームで拡大させた状態と同じ位置・拡大率
- 通常の画面の大きさ

文字が表示されてから、どのように再生を繋げるかは、お好みで。
まとめ。必殺技っぽい演出の編集方法でした
実際のマンガやアニメのように派手な演出は難しいですが、この記事でまとめた方法ぐらいなら、そこまで難しくありません。

普通に動画を流すのも良いですが、こういった演出を加えると、雰囲気が変わって良いと思います。私はね。
もし興味があれば、ぜひお試しください。
この記事で使っているPowerDirector 365にも興味があれば、ぜひ触ってみてください。
お手頃価格で高機能な、コスパの良いソフトです。
30日間の無料試用期間もあります。