こんにちは。ケロケロです。
画像の形に合わせて、グラデーションを動かしてみたい… と、文章にすると良く分からないので、まずはコチラの動画をご覧ください。
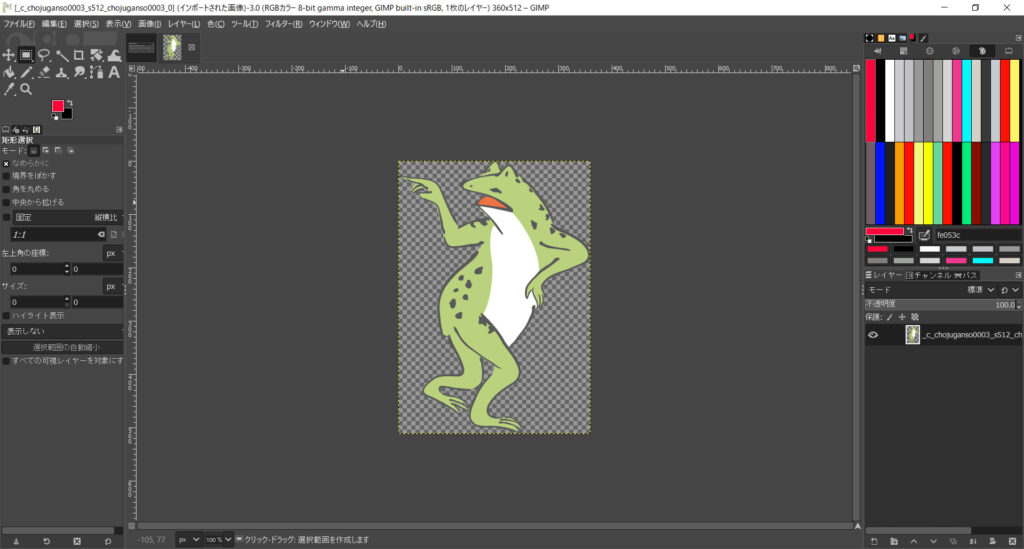
元の画像は、コチラの画像です。

画像はダ鳥獣戯画さんの素材を使わせてもらってます。
この画像の形に合わせて、レインボーグラデーションを動かすように編集してみました。
使用した動画編集ソフトは、PowerDirectorを使っています。
この記事では、実際に編集した方法をまとめました。
ぜひ参考にしてみてね。
目次
動くレインボーグラデーションを準備する
まずは、切り抜くためのレインボーグラデーションを準備します。
今回は、ただのグラデーションではなく、「動くグラデーション」です。
…なので、予め「動くグラデーション」を動画として編集しておくのがオススメです。
「動くグラデーション」の編集方法は、別記事に詳しくまとめています。ぜひコチラを参考にどうぞ。

切り抜く画像を準備する
キャラクターの形に合わせて、レインボーグラデーションを切り抜きたい場合は、背景が透明の「PNG形式」の画像を準備します。
今回使用した画像も、カエル以外の背景は透明です。

画像編集ソフト(gimpなど)で読み込んでみると、背景が透明であることが確認できます(チェックになっている部分)
切り抜きたいキャラクター画像があるけど、背景が透明になっていない場合は… 予め背景を透明にしておきましょう。
でも… 透明にするなんて、難しそう… と、あきらめていませんか?
あきらめないでっ!
ドラッグアンドドロップだけで背景を透明にしてくれるサイトがあります。→removebg
実際に使ってみましたが、むちゃくちゃ便利です。
ガンプラを使ったお遊び動画で、大活躍してくれました。

マスクデザイナーで、キャラクターの形に切り抜く
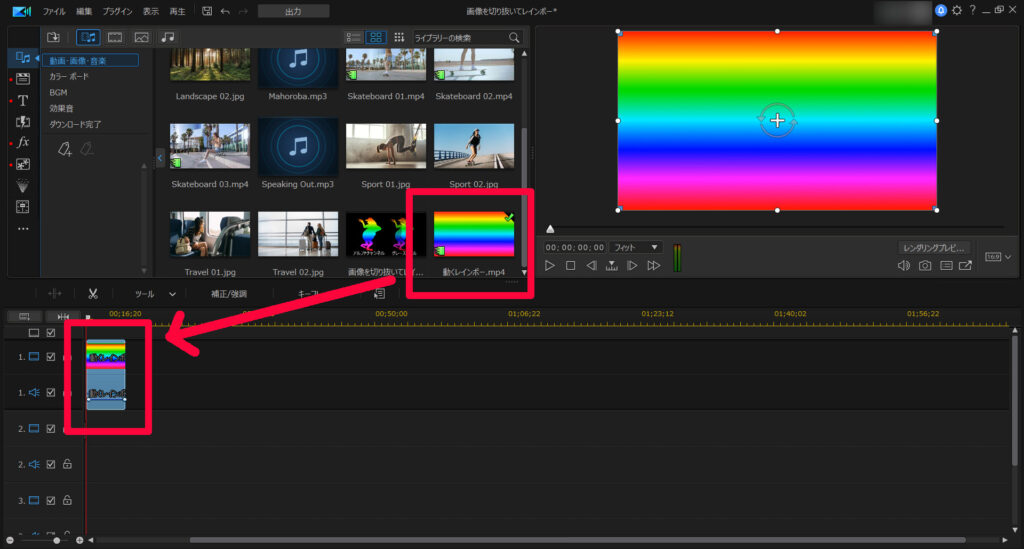
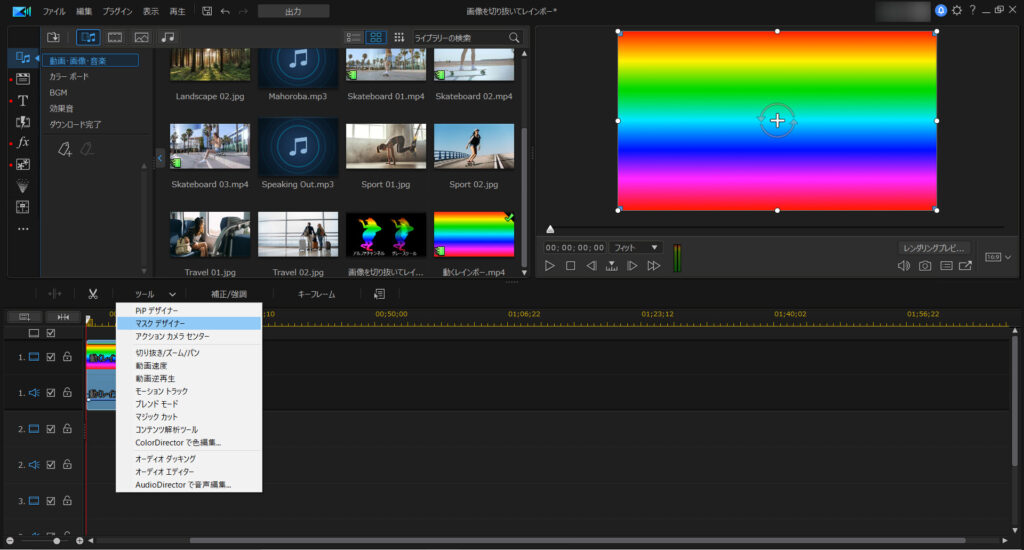
まずは、PowerDirectorにレインボーグラデーションを読み込みます。

読み込んだレインボーグラデーションで、[ツール] – [マスクデザイナー]を開きます。

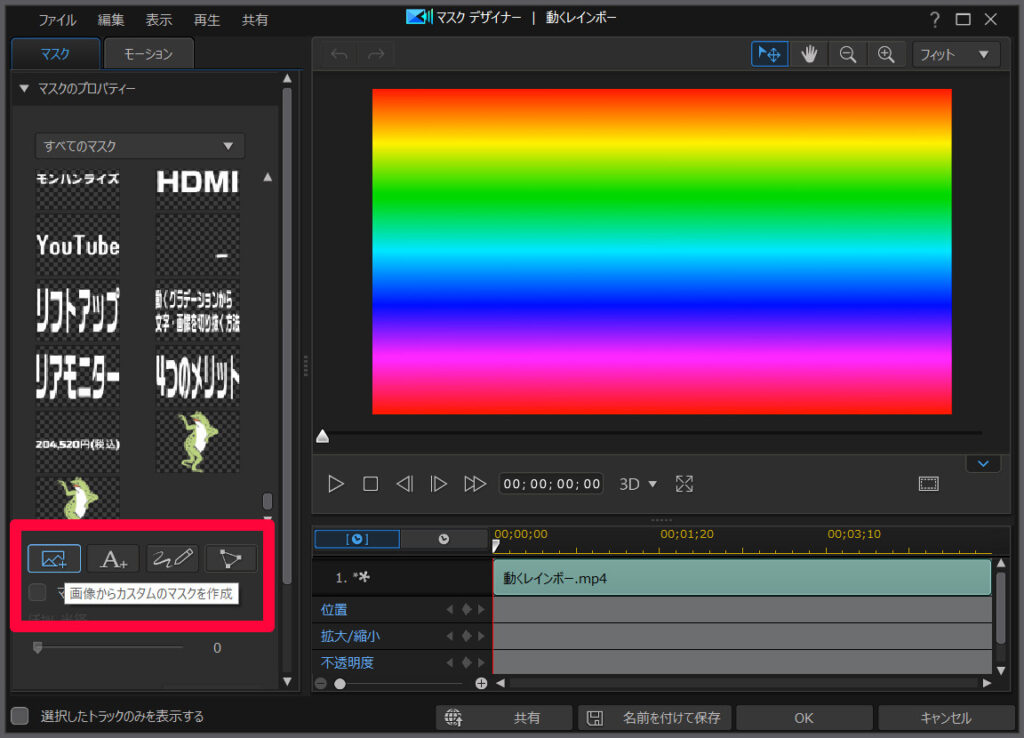
マスクデザイナーで、画像を選択します。

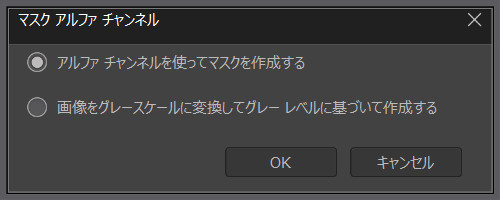
画像を選ぶと、以下のような選択肢が出ます。

- アルファチャンネル… キャラクター画像の形に切り抜く
- グレースケール… キャラクター画像の輪郭を残したうえで、切り抜く
2つの違いは、コチラ↓の動画で分かります(冒頭の動画と一緒です)
まとめ。キャラクターの形に合わせてレインボー
ポイントは、以下の通りです。
- 動くレインボーグラデーションを準備
- 背景を透明にしたキャラクター画像を準備
- PowerDirector
のマスクデザイナーで切り抜く
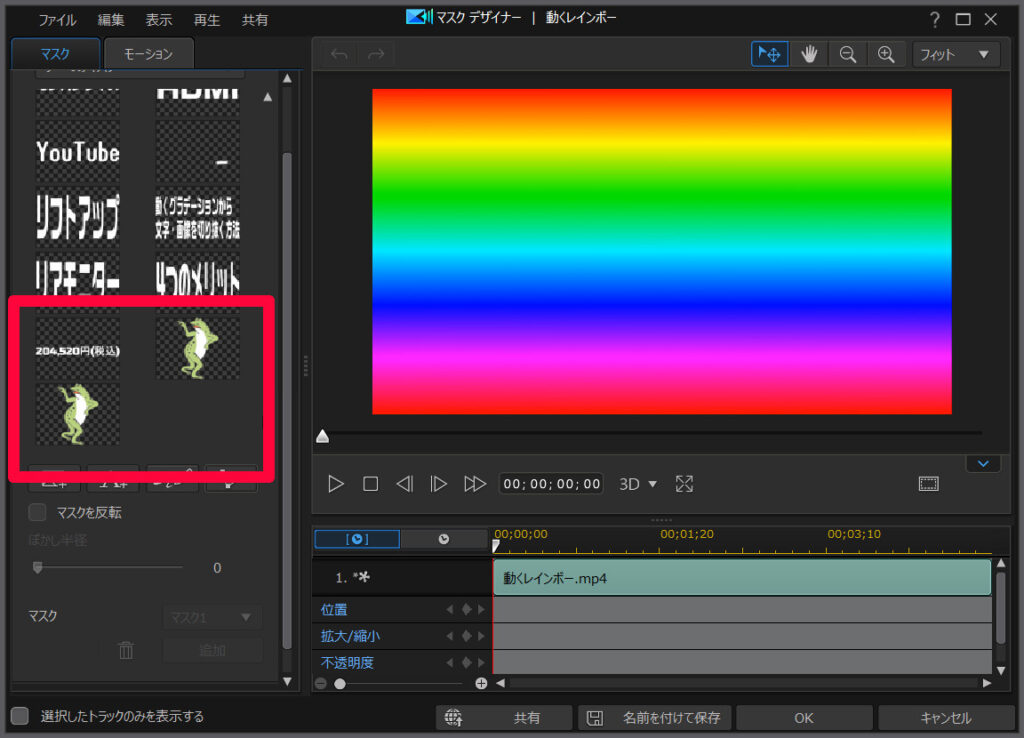
一度作成しておけば、マスクデザイナーにテンプレート登録されますので、直ぐに使いまわせます。

PowerDirectorには、他にも便利な機能が満載なので、まだ触ったことがないならぜひ試してみてください。
値段もお手頃で、30日間の無料試用期間もあります。