こんにちは。ケロケロです。
動画編集で、「動くグラデーション」を使ってみたい… と思ったことはないでしょうか。
例えば… こんな感じです↓(0:32あたり)
「脱脂」というテロップが、レインボーな動くグラデーションで表現されています。
ただのグラデーションではなく、「動くグラデーション」なので目立たせることができます。
…というわけで今回は、
- 動くグラデーションの作り方
- 動くグラデーションから文字・画像を切り抜く方法
を、まとめました。
ぜひ参考にしてみてね。
目次
グラデーション画像の準備
まずは、グラデーションの画像を準備します。
何でも良いですが、私はレインボーが好きなので… コレにしました。

ボーナスが確定しそうな感じがしますよね
一部の人が、テンションが上がるレインボー
グラデーション画像は、フリー画像などを使わせてもらうと良いと思います。
ちなみに、上の画像は(一応)私が自分で作った画像なので、使ってもらっても良いですよ。
グラデーション画像が準備できたら、これを動画編集ソフトを使って、動くように編集していきます。
この記事の動画編集ソフトは、PowerDirectorを使っています。
高機能で価格もお手頃な、コスパの良い動画編集ソフトです。

動くグラデーションの作り方
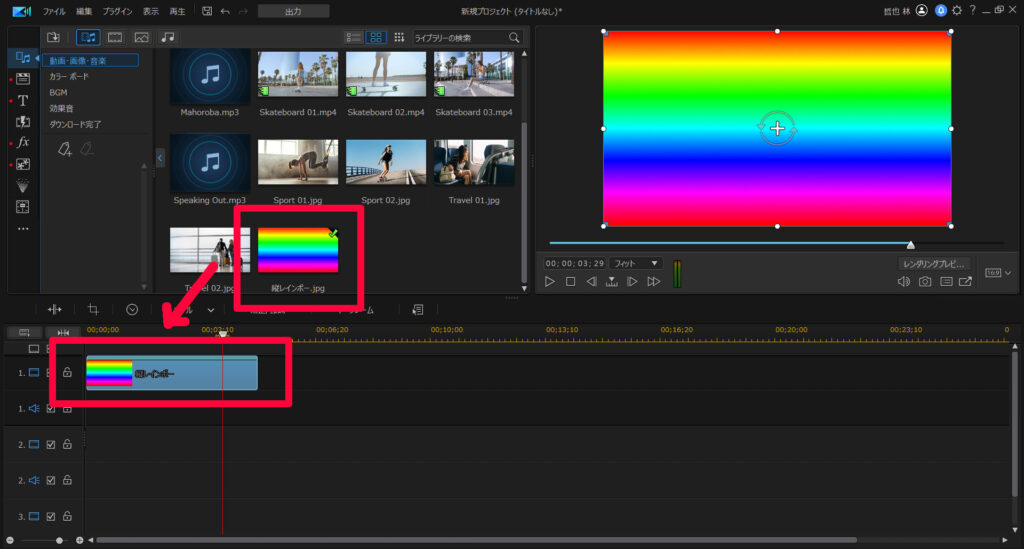
PowerDirectorにグラデーション画像を読み込みます。

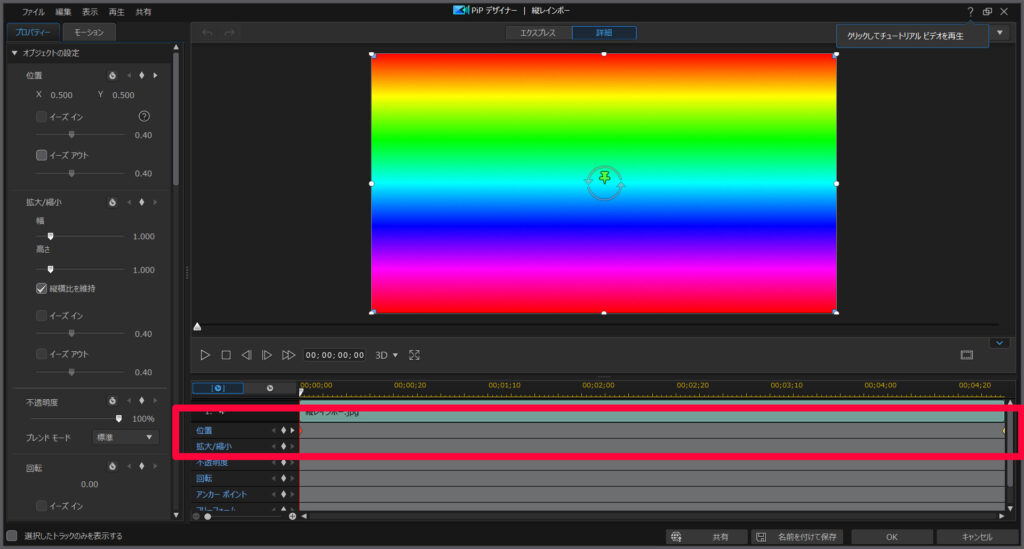
読み込んだグラデーション画像をダブルクリックして、詳細画面を開いたら…
キーフレームを設定します。

説明しよう!キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(位置の移動、拡大・縮小など)を与えることができるのだっ!

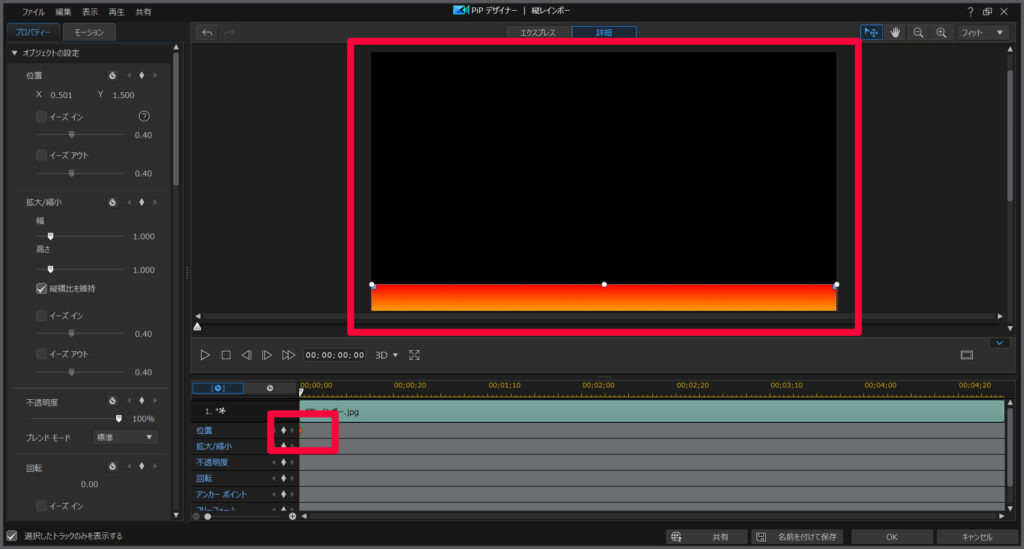
今回の場合、まずはキーフレーム始点の位置は…ここ。

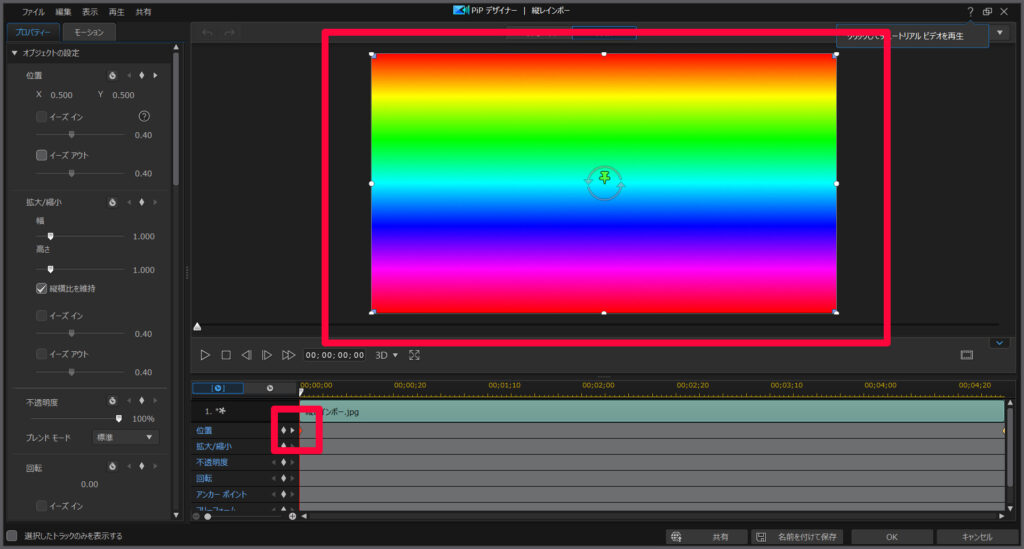
そして… キーフレームの終点では、画像を「画面外の上の位置」へ配置しておきます。

この状態で動画を再生すると、グラデーション画像が上に移動してきます。
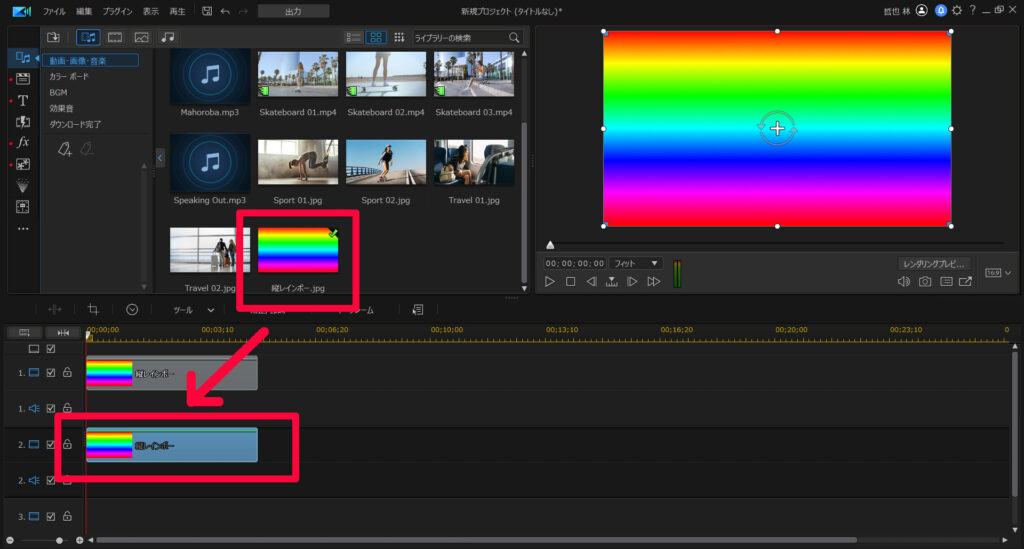
この状態だと最終的に何も表示されないので… もう一枚、同じグラデーション画像を PowerDirector に読み込みます。

2枚のグラデーション画像にもキーフレームを設定します。
位置は、「一枚目を追従する位置」に設定します。
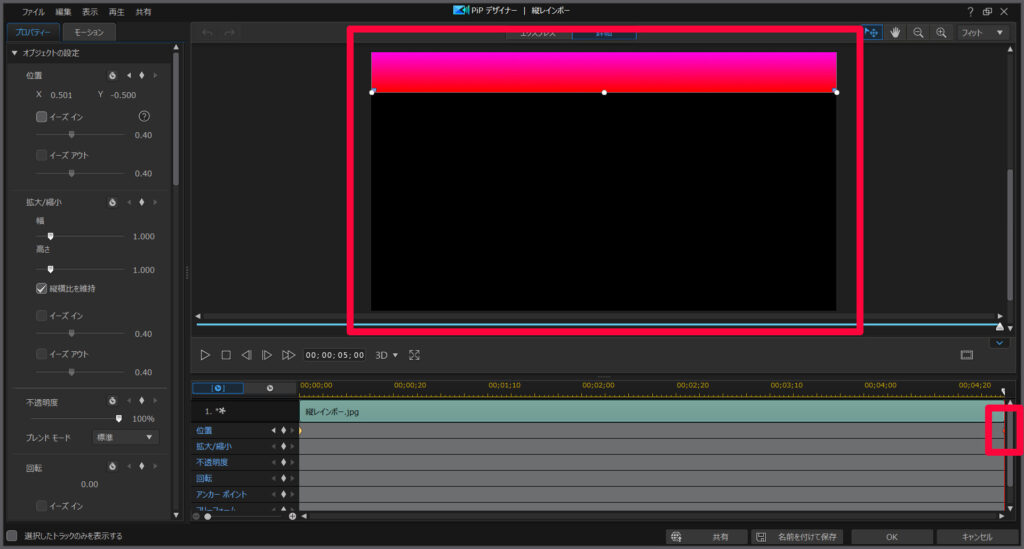
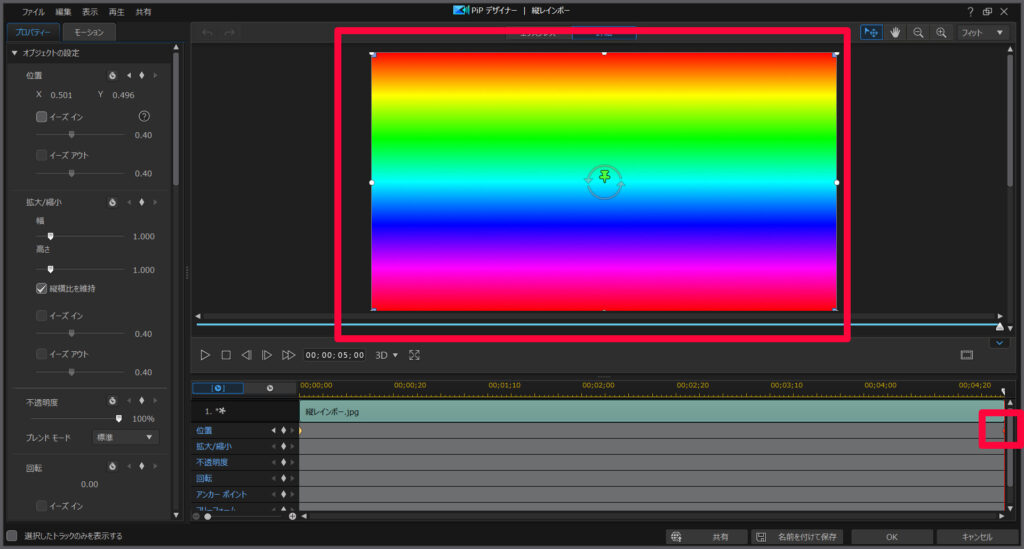
具体的に言うと… キーフレーム始点は「画面外の下の位置」↓

キーフレーム終点は、画面中央へ戻るように配置します。

この状態で再生させると、一枚目のグラデーション画像が画面上に移動するのに合わせて、二枚目のグラデーション画像が画面下から表示されます。
これを繰り返せば、グラデーションが動いているように見えます。
一枚目と二枚目をピッタリ配置すると、境目に違和感が出る可能性があります。
ほんの少しだけ重ねると、違和感が無くなります。
今回のキーフレームの使い方は、別記事の「ループ背景の作り方」↓も参考にになります。
コチラもぜひ見てね。

動くグラデーションが出来たら、動画として出力させておきます。
以降は、この「動くグラデーション動画」を使いまわすことができます。
動くグラデーションから文字・画像を切り抜く方法
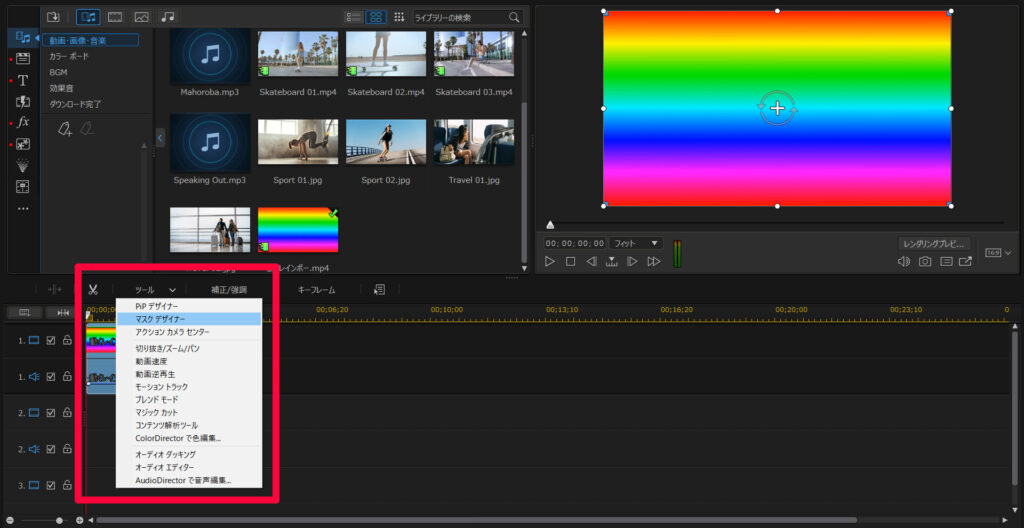
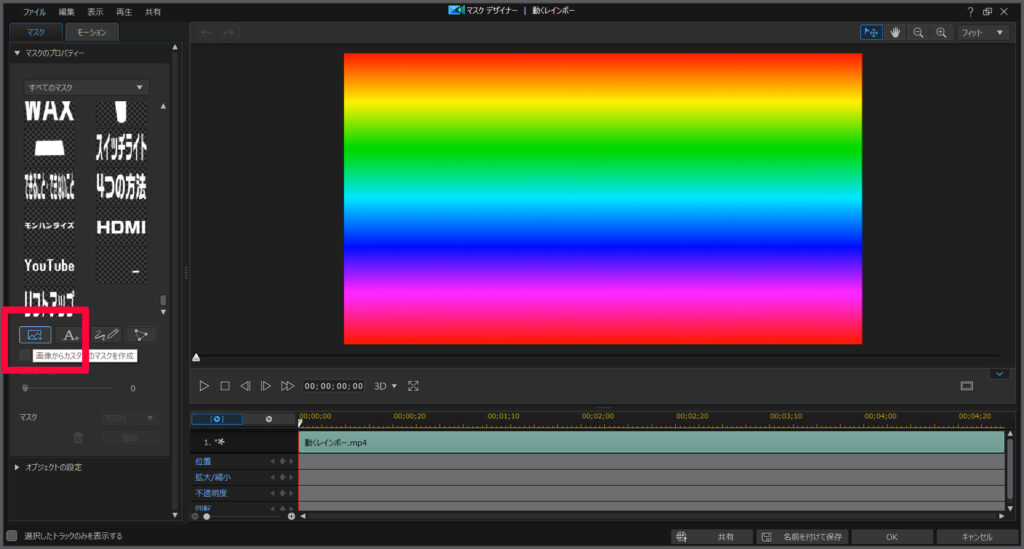
さて… さきほど作成した「動くグラデーション動画」から文字・画像を切り抜くには、 PowerDirector のマスクデザイナーを使います。
グラデーション動画を読み込んだら、[ツール] – [マスクデザイナー]を開きます。

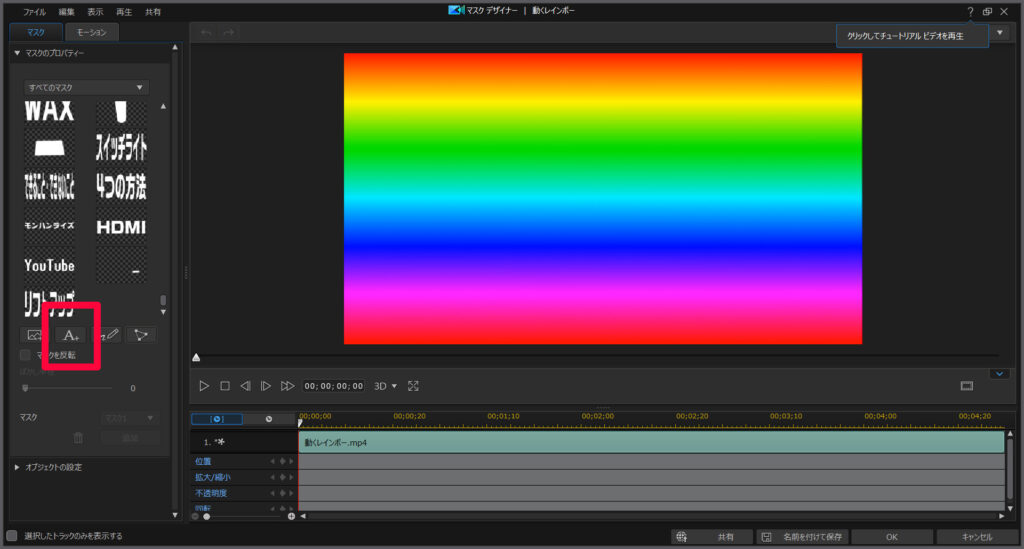
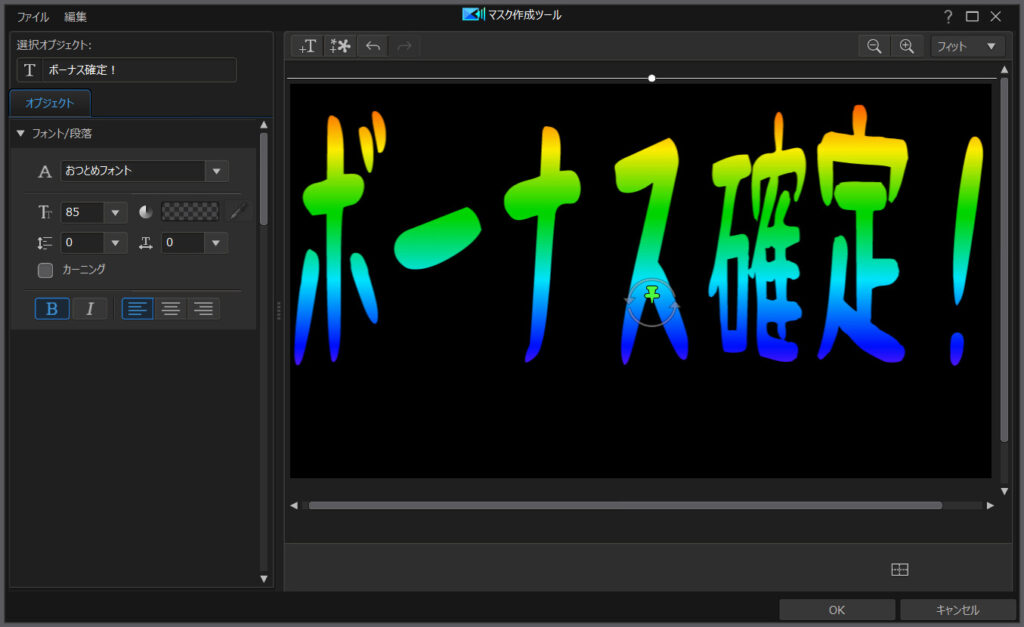
文字で切り抜く場合は、テキストのアイコンをポチっとな。

後は、任意の文字を入力します。

これで、「動くグラデーション動画」から、文字を切り抜くことができます。
冒頭の動画も、この方法で編集しました。
同じように、画像を切り抜くこともできます。
例えば、いらすとやさんの以下の画像を使ってみます。
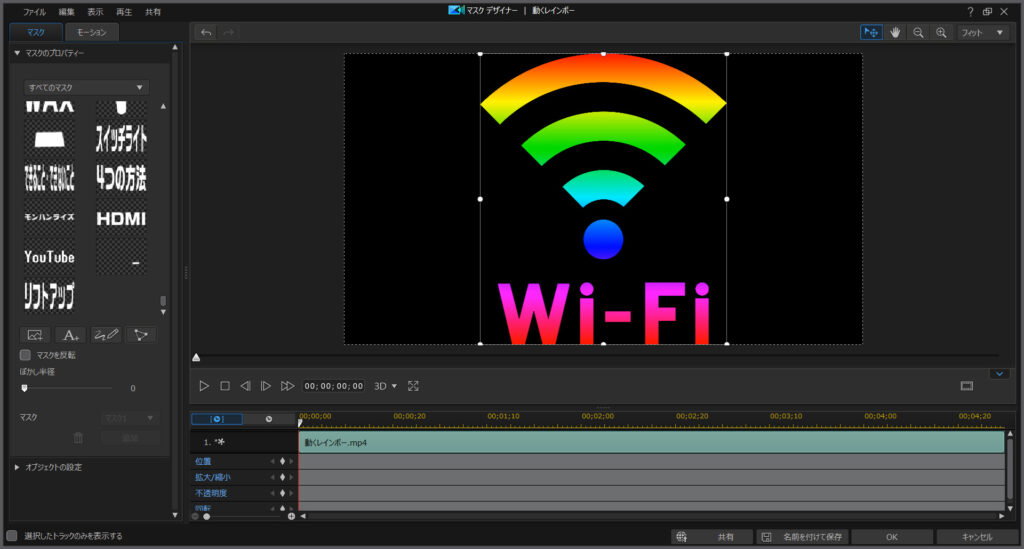
画像を切り抜く場合は、マスクデザイナーで、画像のアイコンをポチっと押します。

先ほどの画像を選択してみると…

画像の形に合わせて、切り抜くことができます。
まとめ。動くグラデーションで動画を目立たせる
…というわけで今回は、動くグラデーションで文字・画像を切り抜く方法をまとめました。
PowerDirector のキーフレームやマスクデザイナーを使えば、簡単に編集することもできます。
まだ使ったコトがないなら、30日間の無料試用期間もあるので、ぜひ触ってみてください。私は愛用してます。
コチラの記事もオススメです。