みんな大好き、ドラゴンボール。
醍醐味と言えば、激しいバトルでしょう。
私も大好きです。ドラゴンボール。
そんなドラゴンボールの激しいバトル… 自分で動画編集できないだろうか…
と、思い立って試行錯誤してみたら… こんな映像ができました。
動画のメインである悟空は、プラモデルを使っています。
最近のプラモデルって… 可動域がすごいっすねぇ。
(私が買ったヤツと違いますが… こんなプラモです↓ 多分後継モデルかな)
上の動画は、動画編集ソフトPowerDirectorを使って作成しました。
この記事では、動画を編集した方法・使ったエフェクトなどの情報をまとめます。
自分が作ったプラモが、映像として動くのは爽快です。
動画編集に興味がある人は、ぜひ読んでみてね。
目次
動画で使用したフリー素材について
この動画では、WEB上で公開されている たくさんのフリー素材を使わせてもらっています。
動画の編集方法の前に、以下に使ったサイトさんをまとめます。
これらの素材は使わなければ、動画は作れませんでした。感謝、感謝ですなぁ。
- いらすとや / 動画の背景など
- ぴぽや倉庫 / カットインの背景など
- ニコニコモンズ / オーラ(気)や、かめはめ波のタメ
- Effekseerサンプルファイル / かめはめ波
- YouTubeフリー素材 / 地球の拡大・縮小
- 効果音ラボ / 動画中の効果音
- 魔王魂 / 動画のBGM
- ダ鳥獣戯画 / カエル
撮影したプラモデルの背景を切り取る方法
動画で使うプラモデルですが、撮影した時の背景は必要ないですよね。

色々と試行錯誤してみましたが、背景を切り取ってくれる便利なサイトさんがありました。
それが、removebgです。
人物(今回はプラモ)と背景を、高い精度で切り分けてくれます。
…とはいえ、100%とは言えなので、なるべく背景が一色になるように工夫しておきます。
例えば、こんな感じで。

緑の画用紙を使いました。
これぐらいの適当な背景でも、removebgが切り分けてくれます。
以前にガンプラで動画を作った時も、利用させてもらいました。

キーフレーム / イーズイン・アウトを使って、プラモを動かす
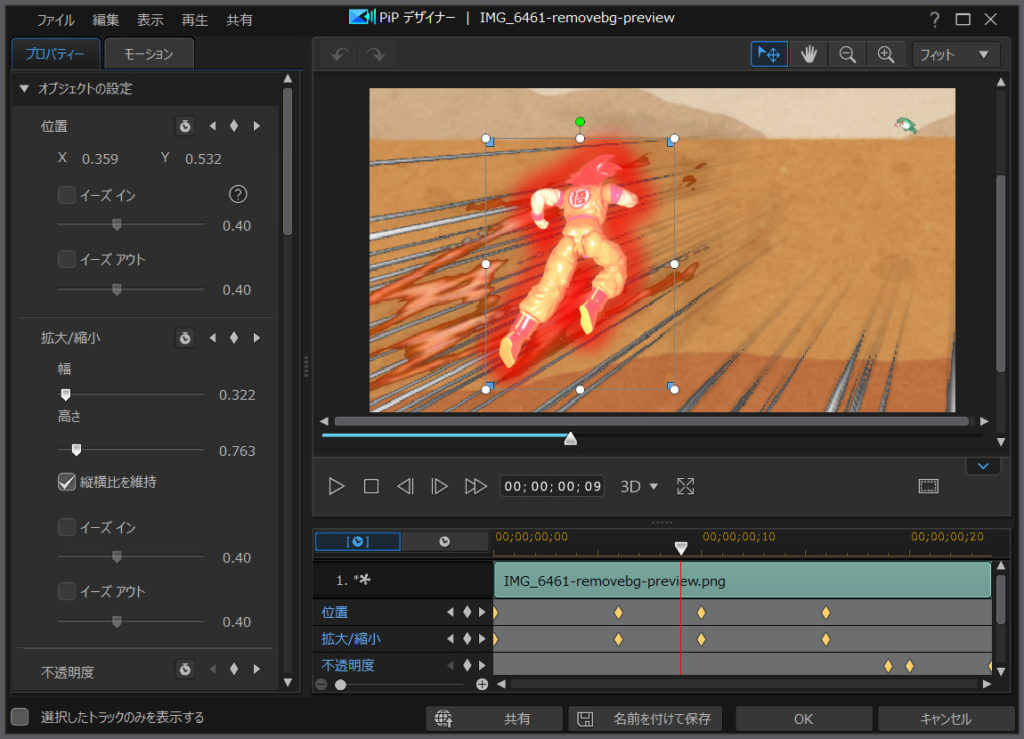
動画の中で、悟空プラモが上下左右 や 拡大縮小 でグリグリ動いていますが、これはキーフレームを使っています。

キーフレームは、タイムライン中で始点・終点を設定して、その間にアニメーション効果を与えてくれます。
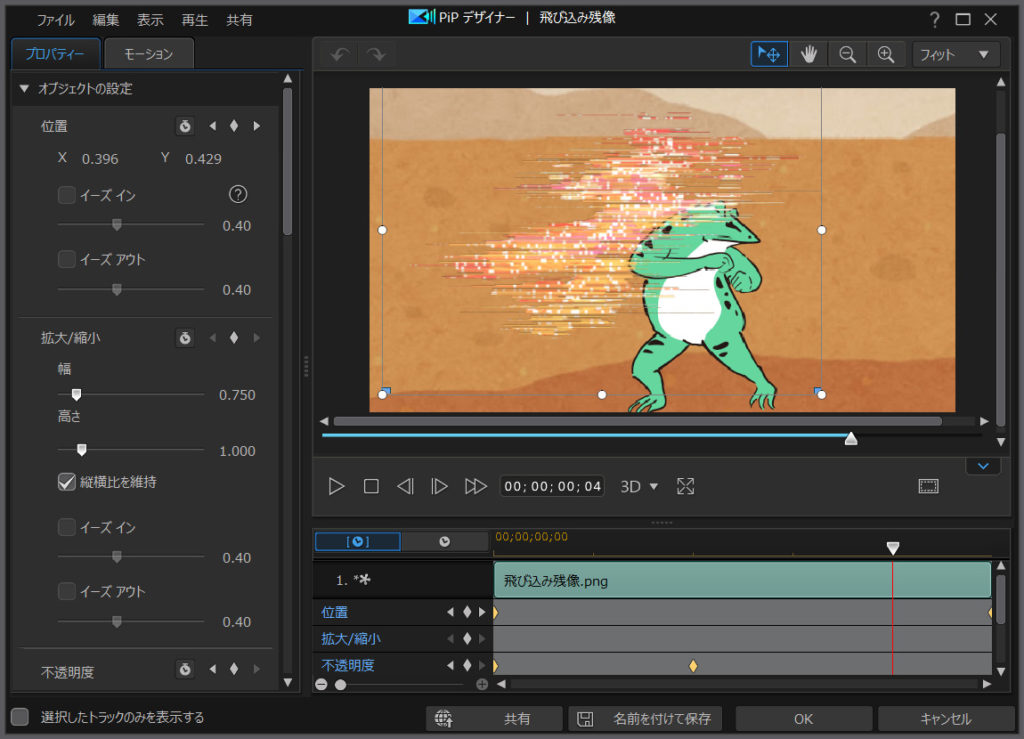
悟空が、カエルに向かって飛び込んでいくシーンも、「位置の移動」と「縮小」をキーフレームで設定しています。
動画編集ソフトによっては、キーフレームに対応していない場合もありますが…
PowerDirectorなら、キーフレームが使えます。やったね。
自分のイメージ通りに、プラモを動かすことが可能です。

動画中で、悟空が同じポーズで動くシーンは、全てキーフレームで実現しています。
だがしかし!
キーフレームの動きは一定速度です。
これだと、迫力がでません。
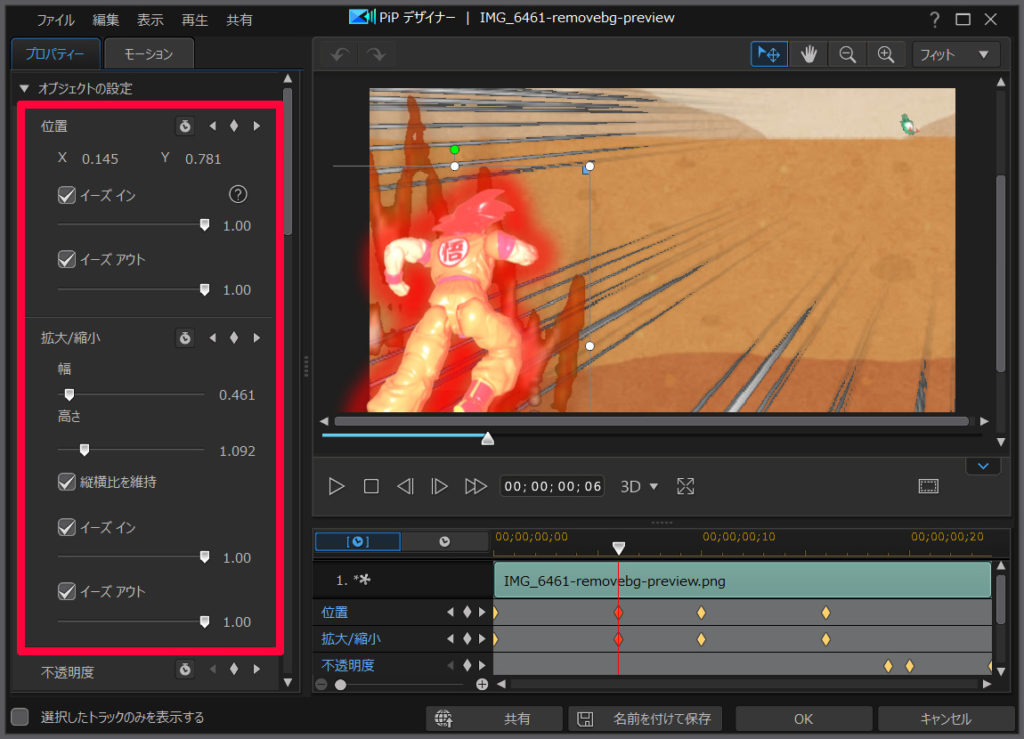
こんな時に使えるテクニックが、イーズイン・アウトです。
例えば、さっきの悟空がカエルに飛び込むシーンも、イーズイン・アウトを使っています。

イーズイン・アウトは、キーフレームの加速度を変えてくれる機能です。
- イーズイン:最高速から、だんだん減速する
- イーズアウト:低速から、だんだん加速する
キーフレームに加えて、イーズイン・アウトを使うと、物体の動きのリアルさが増します。
例えば… コチラの動画では、ボールを上に放り投げたような動きにできます。

今回の動画では、キーフレームとイーズイン・アウトを使って、悟空の界王拳を再現してます(クオリティは さておき…)
素早い動きで消える演出を再現する
ドラゴンボールで おなじみの演出と言えば…
瞬間移動のように、素早い動きで消える演出です。
動画のシーンで言うと… 界王拳から消えて、

その後、カエルの後ろに現れています。

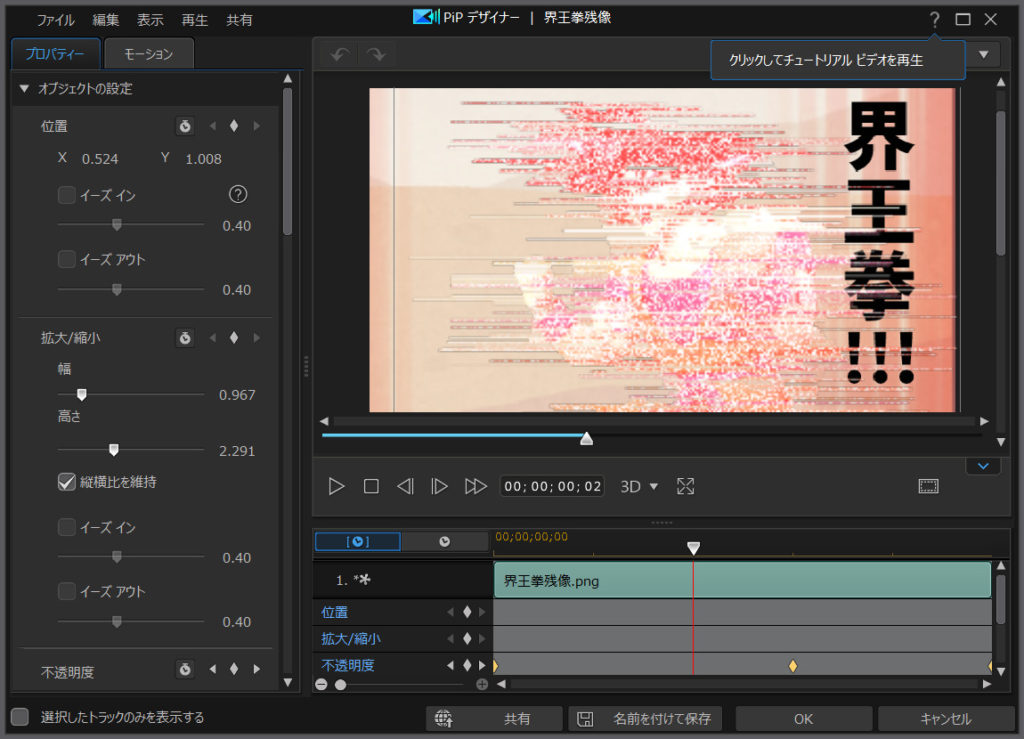
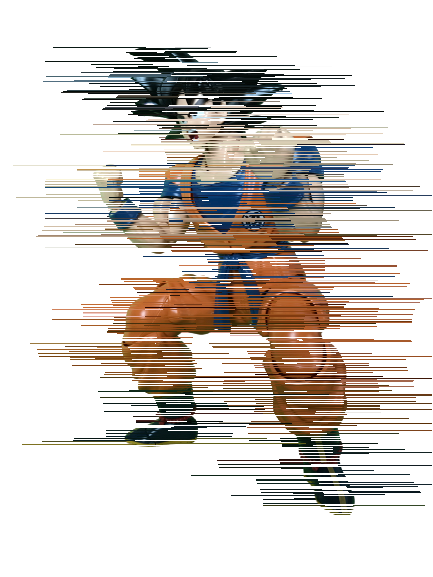
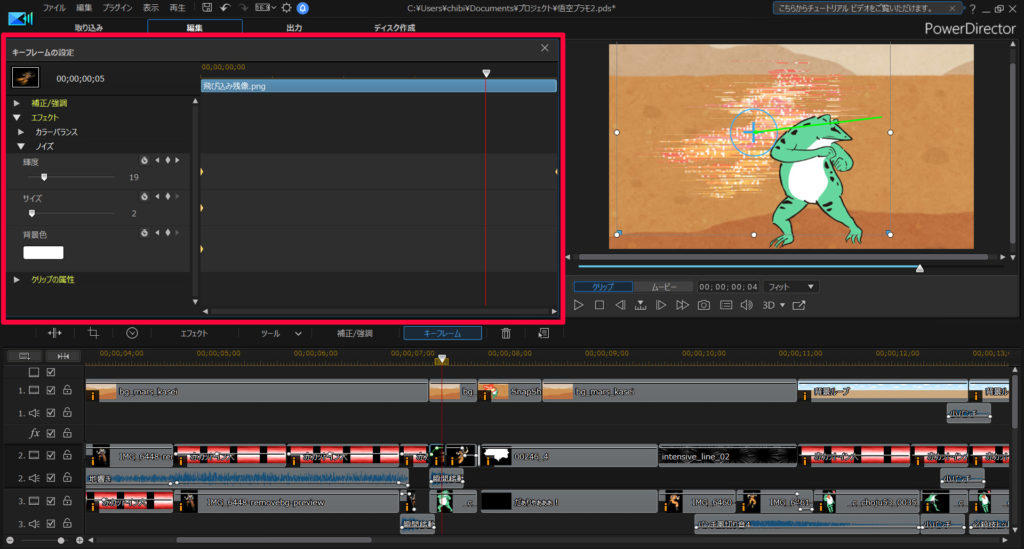
これは 予め、悟空プラモの画像に残像を付けて、ノイズのエフェクトをかけています。
残像画像は、フリーの画像編集ソフト GIMP を使って作成しました。

具体的な作り方は、コチラの記事にまとめているので、ぜひ参考にしてみてください。

動画では、この残像画像に、PowerDirector同梱のノイズエフェクトを加えています。
また、消える時ほどノイズを大きくして、現れるほどノイズを小さくするように、キーフレームで設定しています。

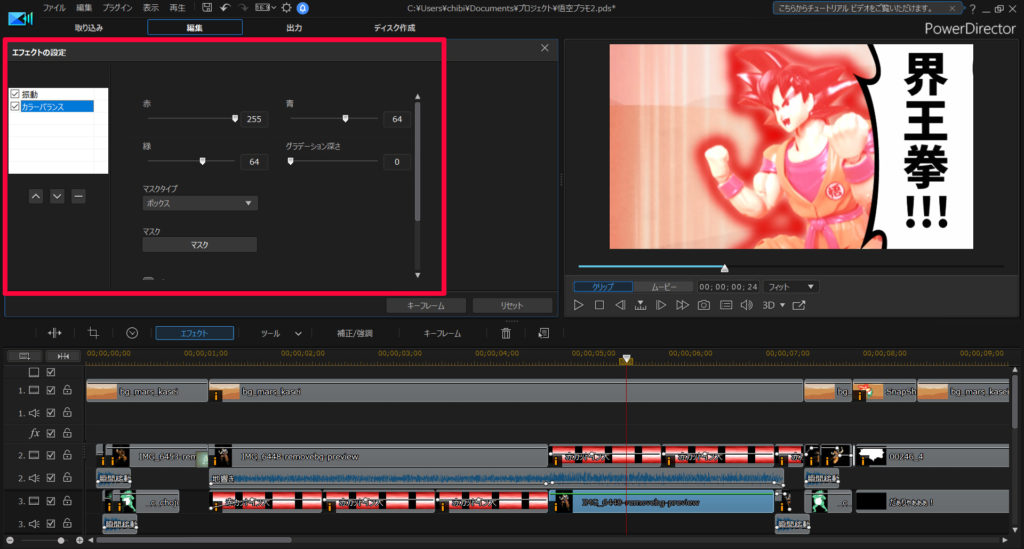
界王拳で、悟空を赤くする方法
悟空を界王拳っぽく見せるため、赤く見えるようにしています。
これは、カラーバランスエフェクトを使って、色をを変えています。

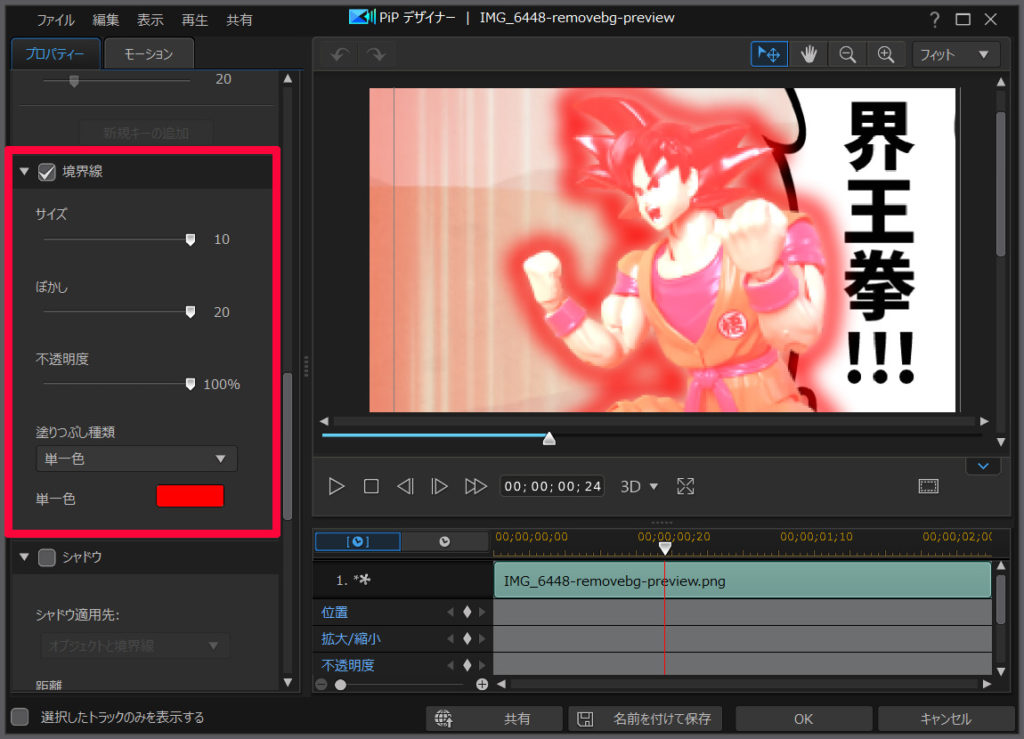
体の周りのオーラっぽい赤色は、境界線を設定してボヤけるようにしています。

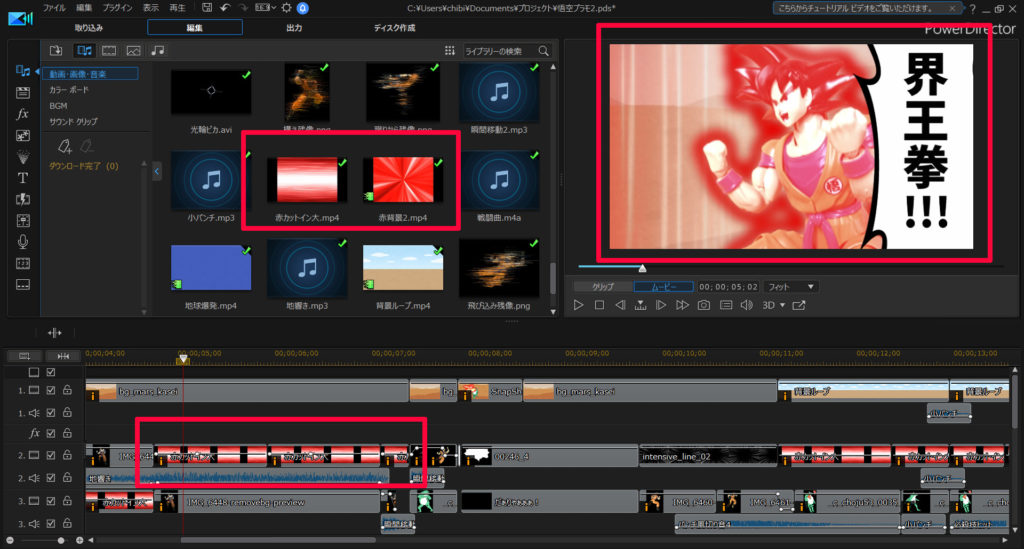
界王拳にカットインを入れる方法
界王拳を使う時の背景は、ぴぽや倉庫さんのエフェクトを使わせてもらってます。

コチラの素材を使った方法は、別記事に詳しくまとめています。見てね。

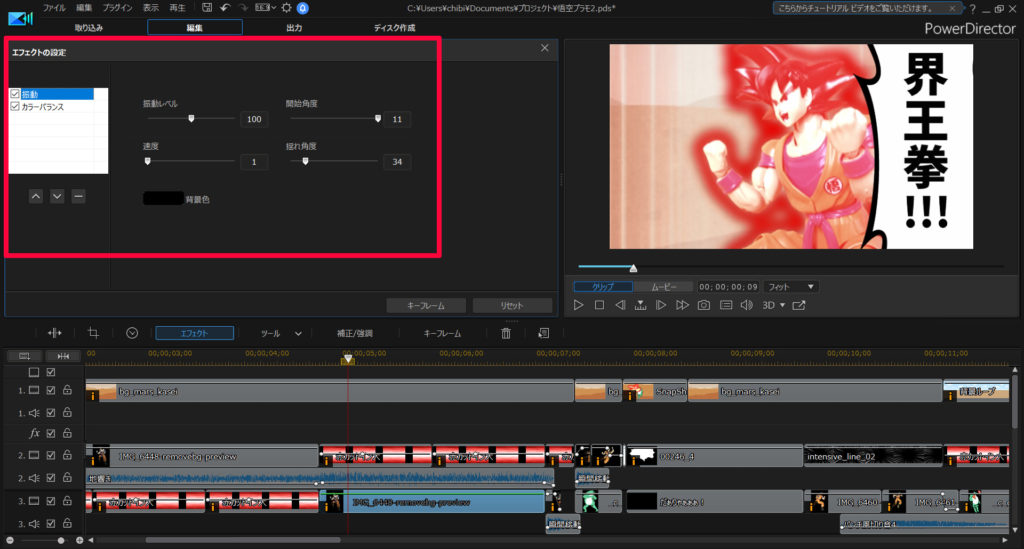
悟空たちを小刻みに振動させる方法
界王拳を使った時や、かめはめ波を出したときなど、悟空プラモや背景を振動させています。
これは、「振動エフェクト」を使っています。

パラメーターを調整することで、振動の強さを変えたりできます。
振動エフェクトは、別の記事にもまとめてます。見てね。

「気」を再現するエフェクトについて
この動画では、以下の「気」をエフェクトを使って再現しています。
- 界王拳の気
- かめはめ波のタメ
- かめはめ波
1 と 2は、ニコニコモンズで公開されている素材を使わせてもらいました。
最後のかめはめ波、フリーでエフェクトを作成できるEffekseerを使いました。
イチからエフェクトを作るのは困難ですが、かめはめ波っぽいサンプルファイルがあるので、それを少し修正させてもらいました。
コチラの記事も参考にどうぞ。

ドラゴンボール動画の完成
…そうして完成したのが、ドラゴンボール動画です。
プラモデルを作った後って、「ごっこ遊び」しますよねぇ。
あのイメージを動画編集で再現できるので、作っててメチャクチャ楽しかったです。
PowerDirectorは、キーフレームやイーズイン・アウトも使えるので、プラモを動かす自由度が高いです。
エフェクトをも豊富だし、フリーの素材を取り込んで使えるので、自己満足度100%(当社比)の動画を作ることができました。
PowerDirectorは、有料ソフトですが、30日間の無料試用期間もあります。
まだ使ったコトがない人は、ぜひ触ってみてください。楽しいので。