動画編集で、スロットの1/8192に当選したGODのような演出を再現しました / PowerDirectorのキーフレームで

パチスロ打ったコトある人なら、誰もが憧れるミリオンゴッドの 1/8192 GOD。
その中でも、最も人気があると言えば… やはりプチュン… いや、バシュン?
…ブラックアウト演出ですな。
動画を編集して再現できんかなぁ… と試行錯誤してみたら、それっぽい動画ができました。
この動画は、PowerDirectorで作成しました。
実際に作った方法をまとめたので、ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
数字をクルクル回す
ミリオンゴッドと言えば、パチンコみたいに数字がクルクルしてます。
数字がクルクル回る通常時です。
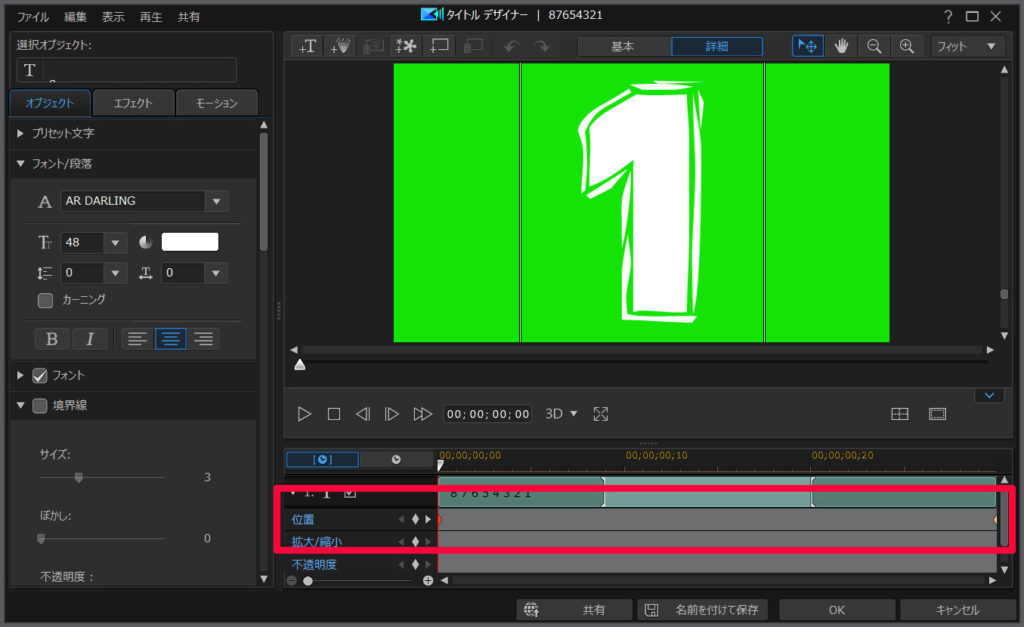
このクルクル演出は、キーフレームを使って作成しました。

説明しよう! キーフレームとは… タイムライン上に始点と終点を設定することで、アニメーション効果を与えることができるのだっ!
※ 今回は、文字(数字)の移動

1~8までの数字を縦に並べて、上から下にスライドするようにキーフレームで設定しました。
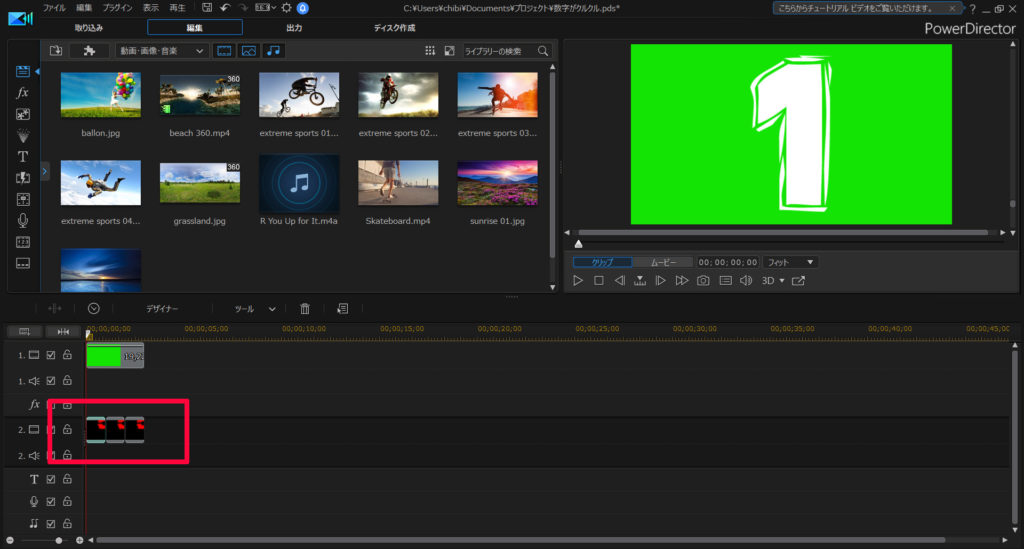
後は、この動画をコピーして3回転分ほど回った動画を作成します。

背景に緑を設定して、いったん この動画を出力します。
背景を緑にしたのは、後でクロマキー合成をするためです。

揃っている数字を下に流す
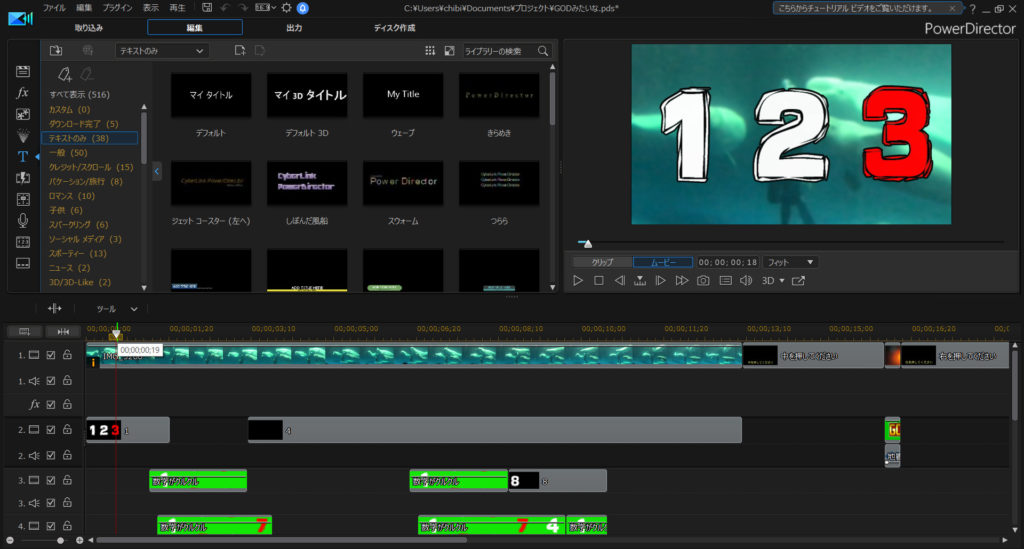
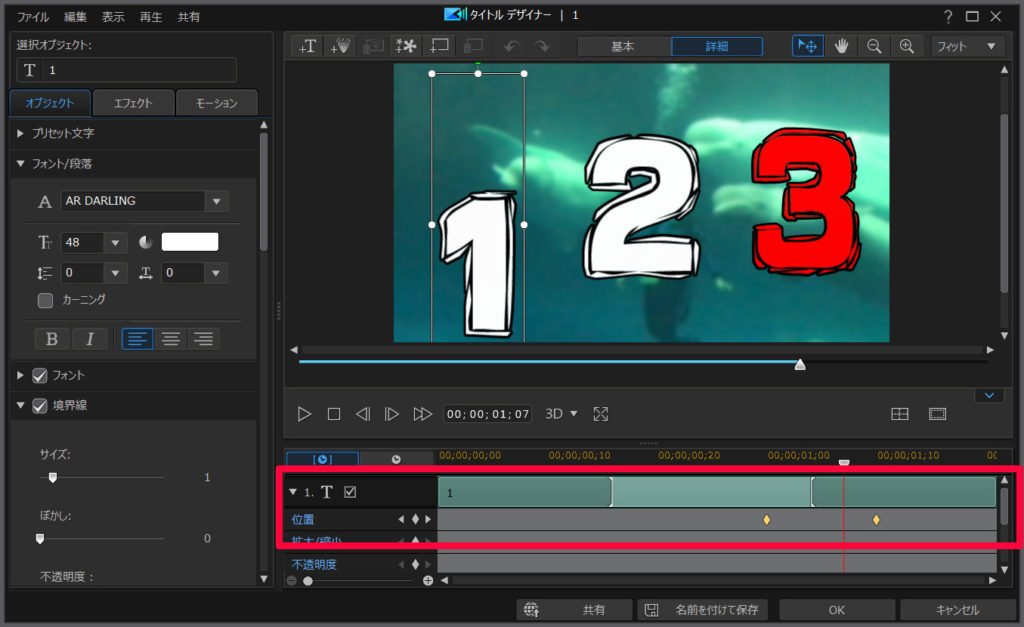
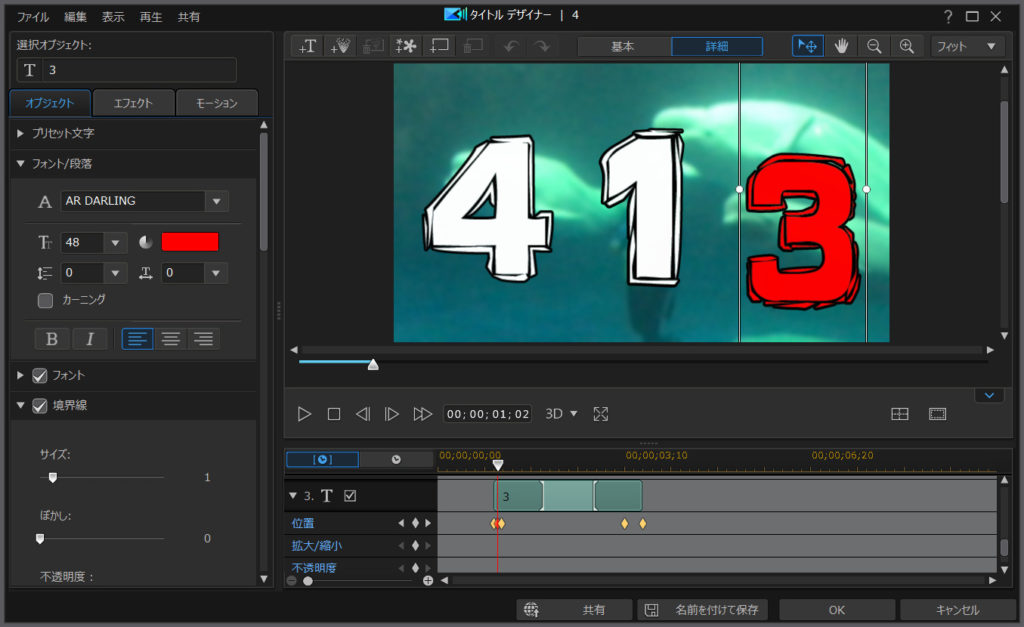
PowerDirectorで新規プロジェクトを作成して、テキストエフェクトを読み込み、数字を3つ並べます。

続いて、3つの数字それぞれに、キーフレームを設定して、下に動かすようにします。


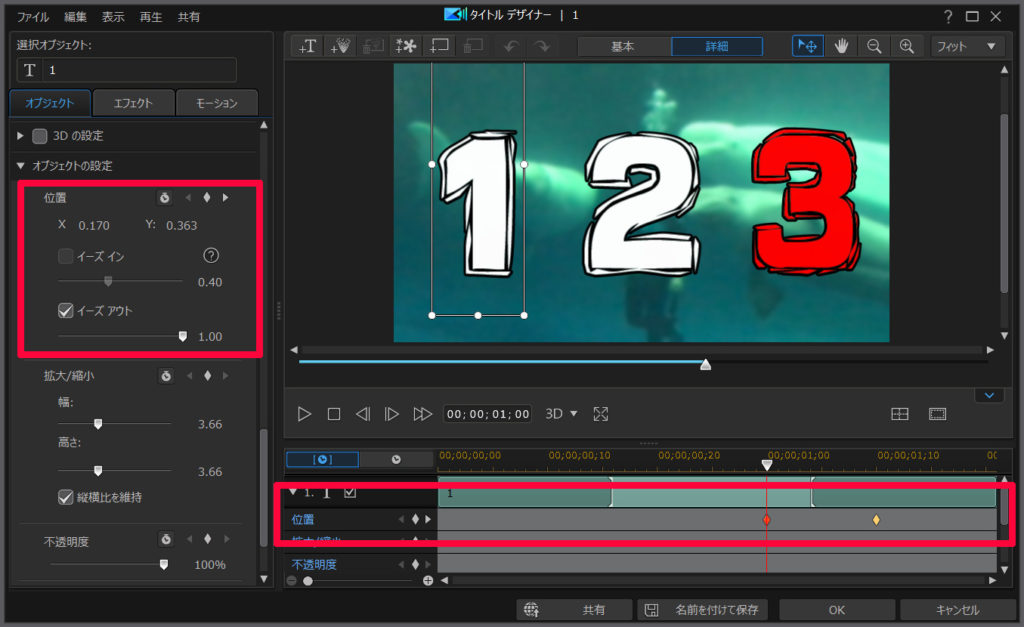
通常、キーフレーム間は一定の速度で動作しますが、「イーズイン・アウト」を使うと加速度を変えることができます。
今回は、「イーズアウト」を使って、だんだん加速するように設定しました。


数字の動きが だんだん加速することによって、リール始動を再現できます。
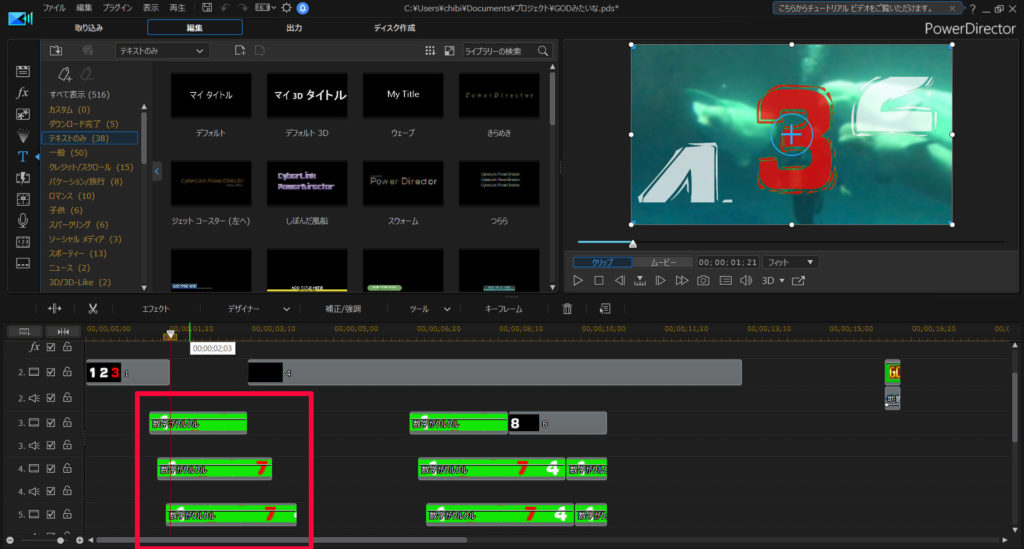
数字クルクル動画を読み込む
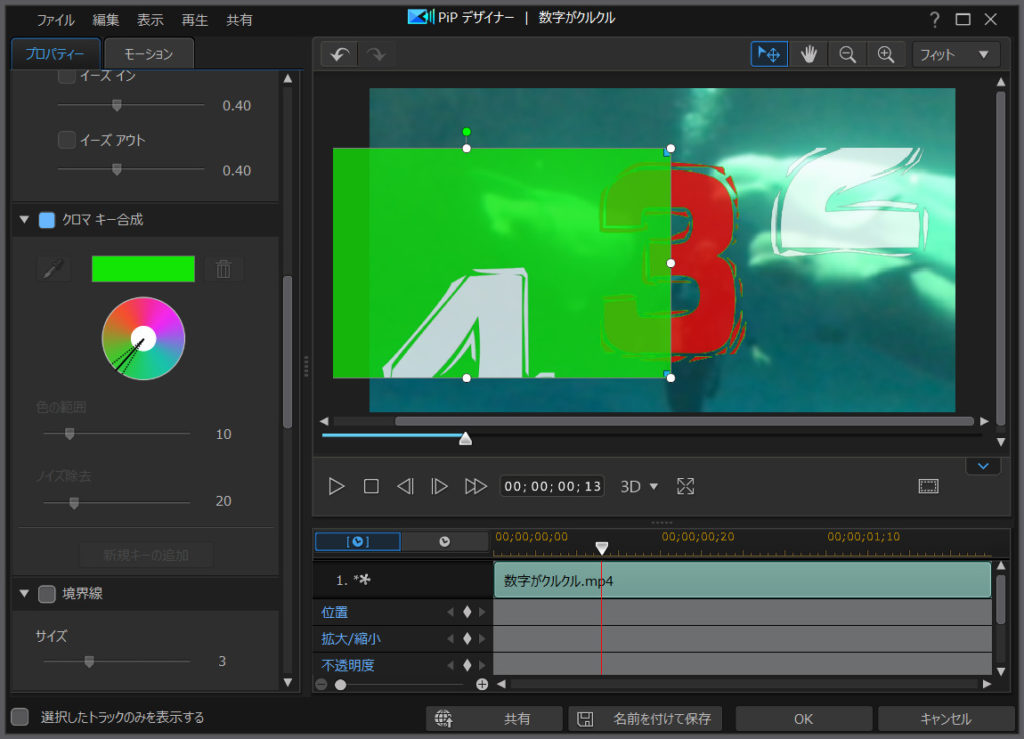
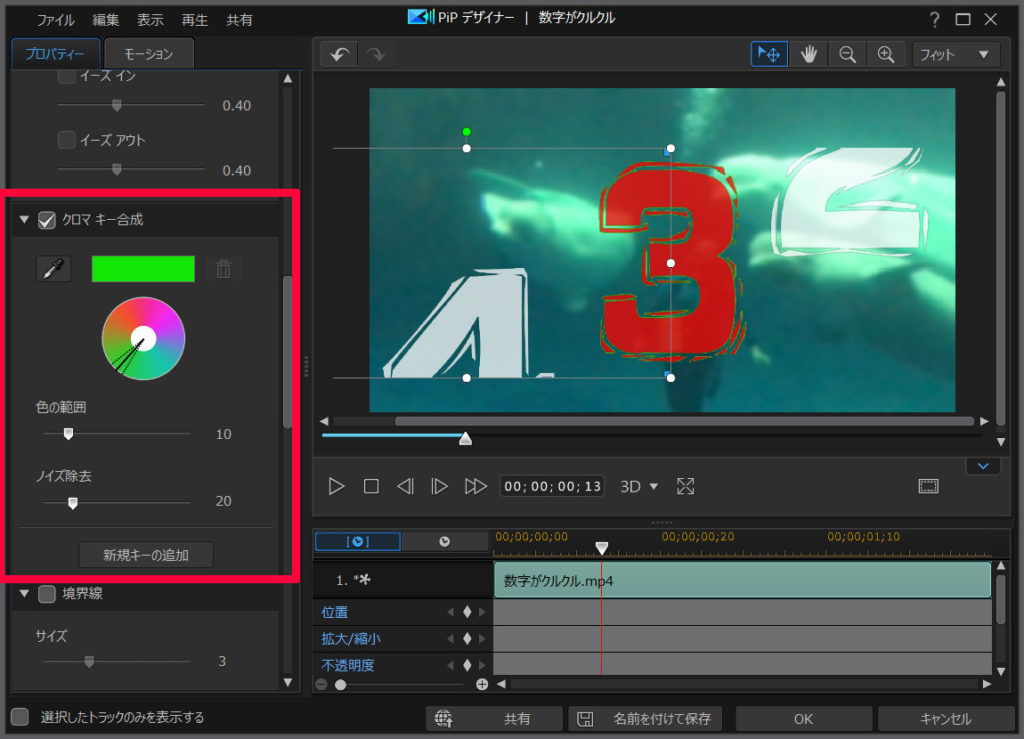
数字を下に流したら、その動きに合わせて、最初に作った「数字クルクル動画」を読み込みます。

この時、普通に読み込んでしまうと、背景がそのまま緑色になってしまいます。

この背景を透明にするため、クロマキー合成を使います。


背景を緑色にしたのは、透明にする部分・不透明の部分を分かりやすくするためです。
もし、透明にしたくない部分が緑色なら、背景は黒など違う色を指定します。
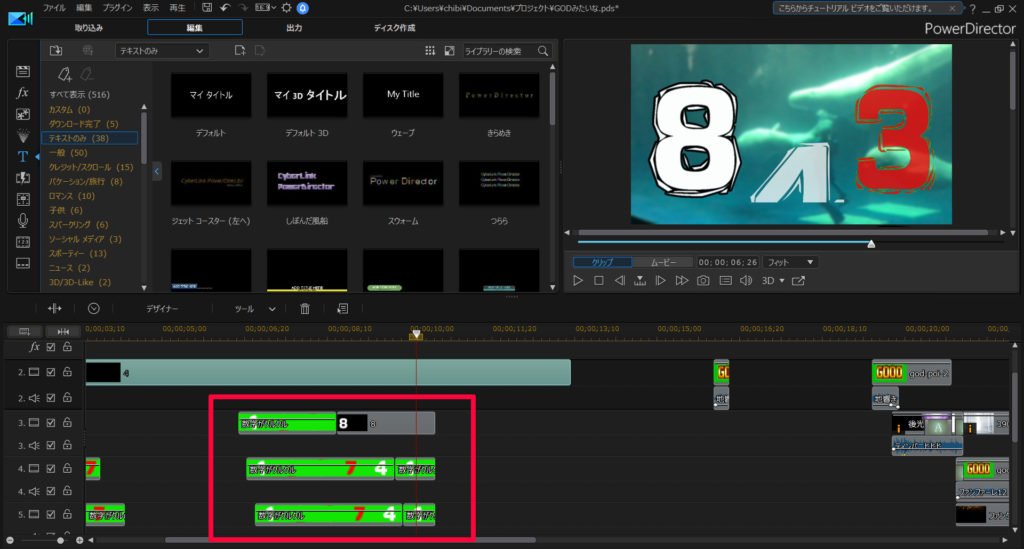
適当な数字を揃える
いきなりブラックアウトにするのも味気ないので、最初は適当な数字を揃えます。

この時、少し下へスライドするようにキーフレームで設定しました。
数字が上から流れてきて止まった時の、慣性の法則(?)を再現するためです。
第一停止フリーズを再現
次に数字を回転させたら、第一リールが停止した時点で、少し長めに間を空けます。

はい。ここでお待ちかね。ブラックアウト演出です。

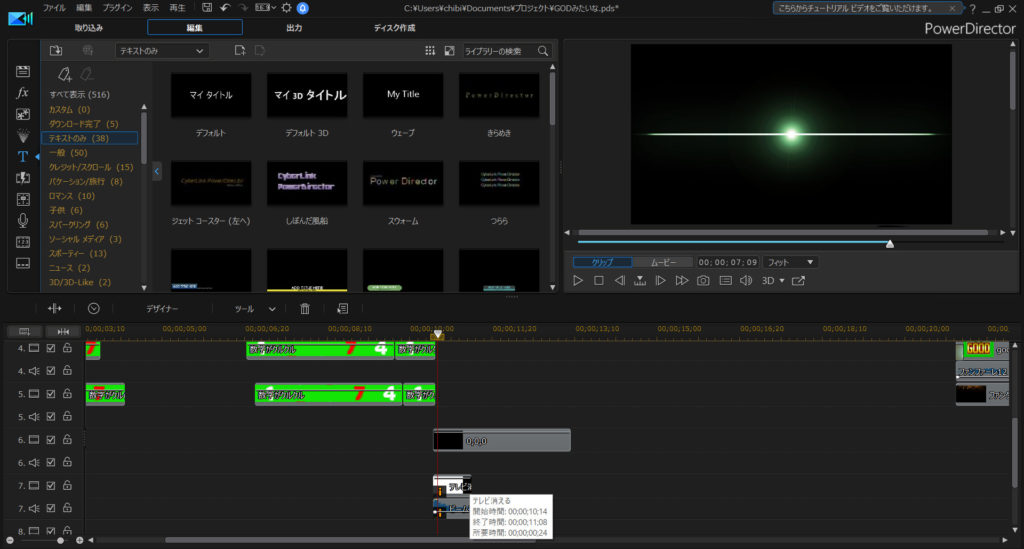
この画面が消えるエフェクトは、フリーの動画を使わせてもらいましょう。
「フリー動画 テレビ消える」とかのキーワードでググってみると、いくつか確認できます。
押してください演出
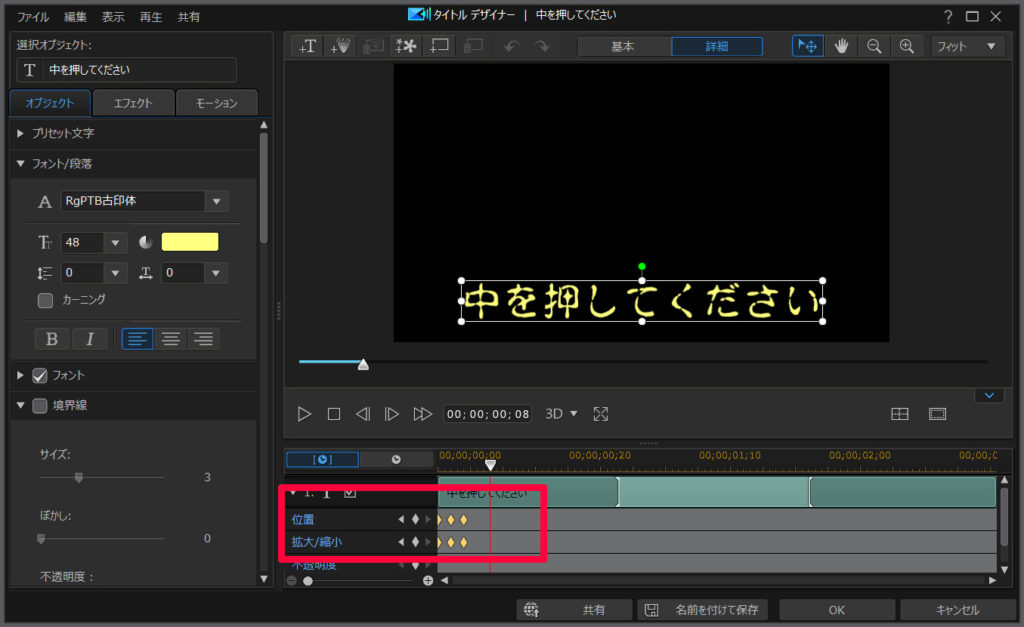
しばらくブラックアウトした後で、「中を押してください」というテキストを表示させます。
この時、オリジナルっぽく見せるために、少しブレて表示させるようにします。
キーフレームを使って、文字の位置・大きさを設定しました。

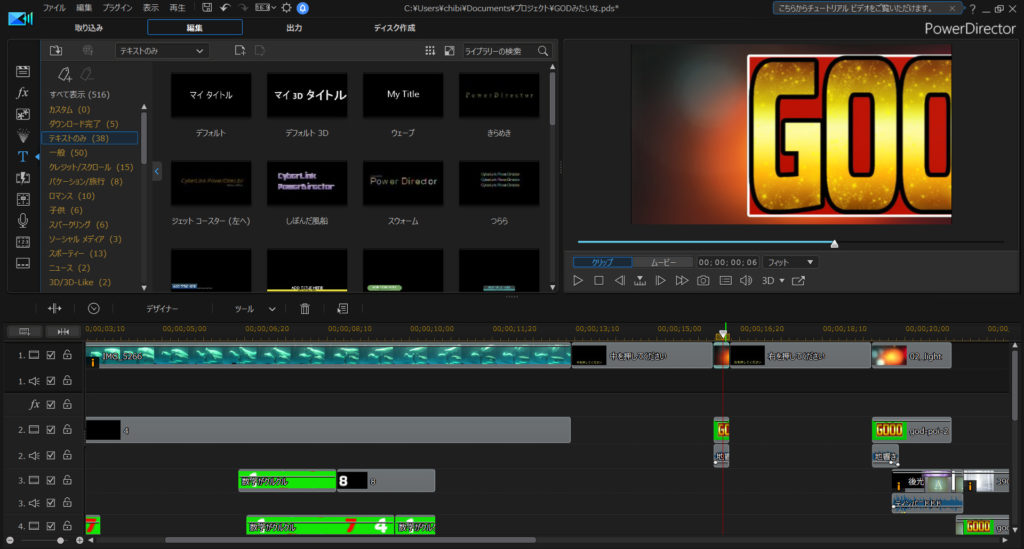
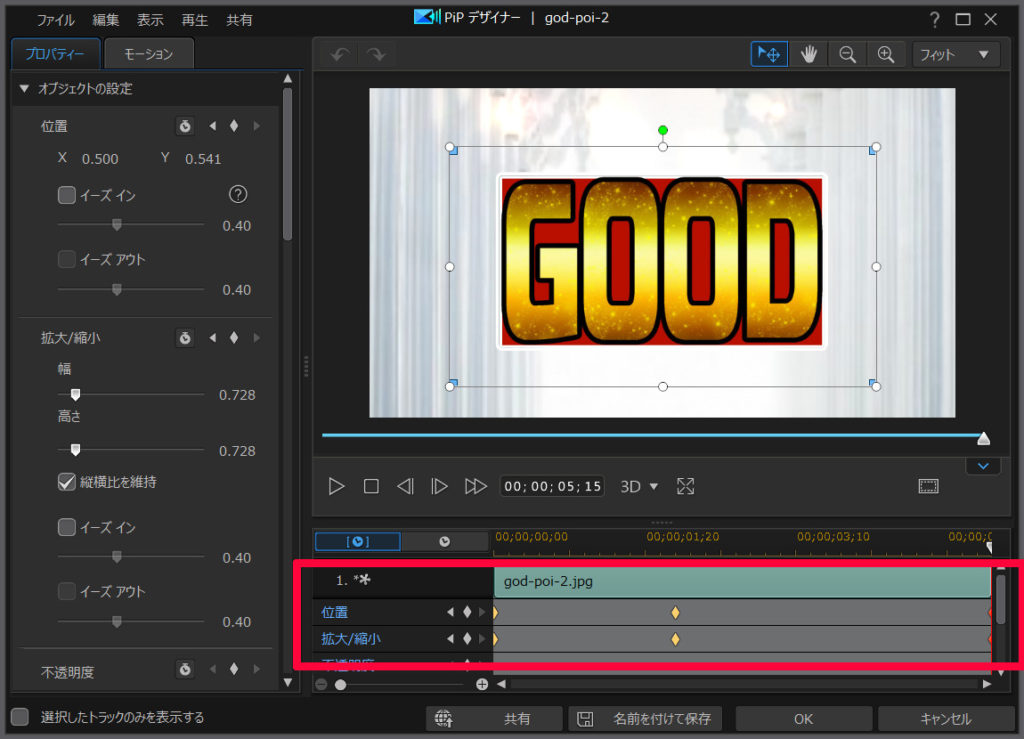
またストップボタンを押した時に、GODのロゴが表示される部分も再現しました。

…ちなみに、GODのロゴは自分で作成しました。
GODの文字がキラキラしてるのは、マスクデザイナーを使って、キラキラした背景から作りました。

ファンファーレとともに、GOD表示
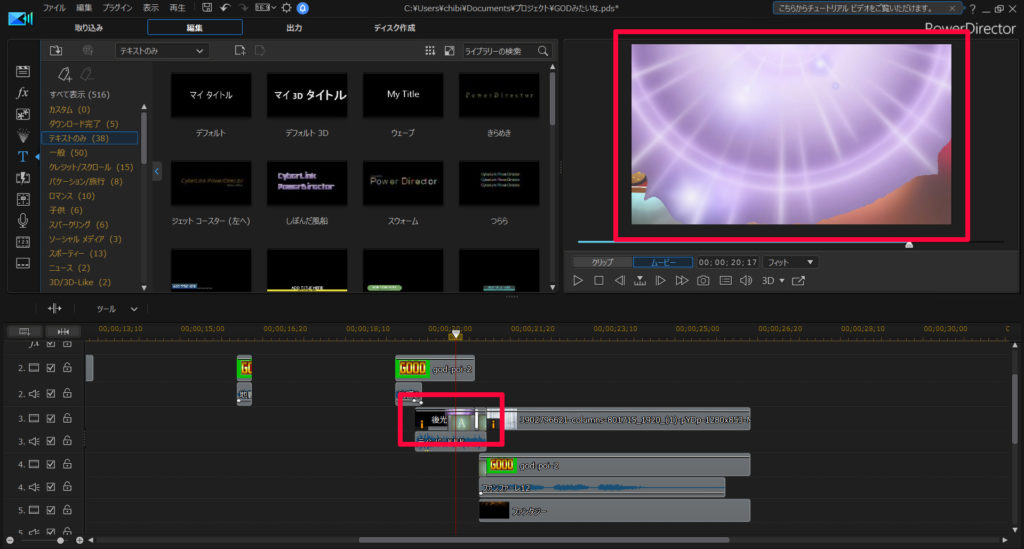
最初に上から表示される後光は、DirectorZoneのテンプレートを使いました。


DirectorZoneは、PowerDirectorで無料で使えるテンプレートが多数掲載されています。
後は、神殿っぽい背景とGODのロゴをキーフレームを使って拡大させます。

効果音について
この動画で使用した効果音は、以下のサイトさんを利用させて頂きました。
まとめ。GOD演出の完成
そうして完成したのが、今回の動画です。
(クオリティは さておき)PowerDirectorを使えば、今回のようなアニメーション動画も作成できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!