動画編集で 再生速度を遅くして、スローモーションにさせる方法 / Powerdirector編

動画を編集していて、こんなことを思ったことはないでしょうか?
動画を途中でスローにさせたい…
例えば… コチラの動画です。息子くんを破壊神にしました。
ジャンプする間の再生速度を遅くして、スロー再生させたものです。
手足の動きや 髪の揺れ方など、ゆっくり確認できるので、躍動感が出てい(るような気がし)ます。
今回は、動画編集ソフトを使って、スローモーションにさせる方法をまとめます。
ぜひ読んでみてね。
この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事が参考にしてもらえます。

パワーツールを使う
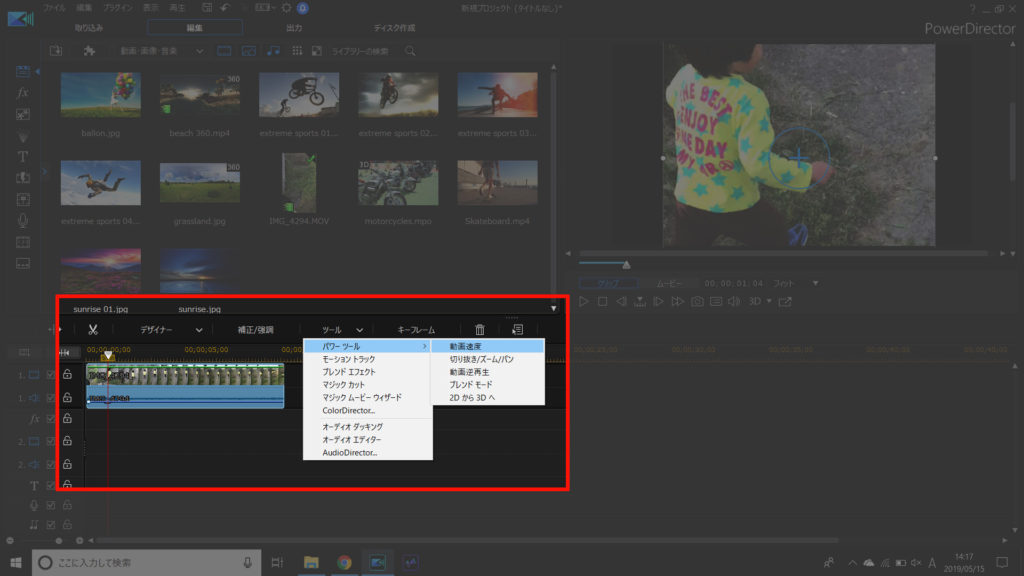
再生速度を変えたい動画を選んで、
[ツール] – [パワーツール] – [動画速度]
を起動しましょう。

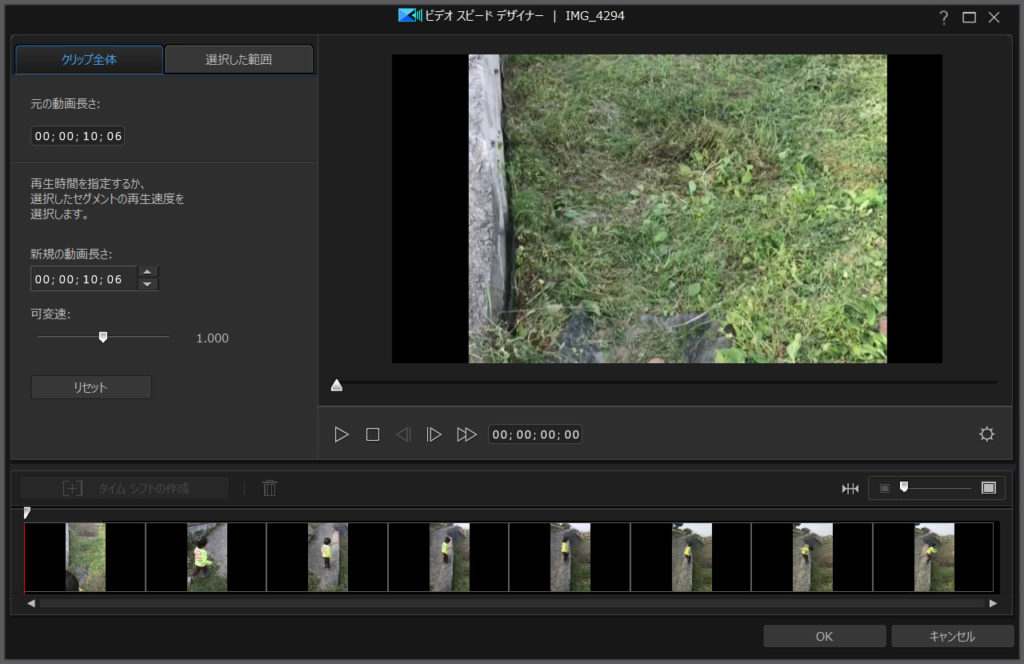
[ビデオスピードデザイナー]ウィンドウが展開されます。

必要な部分だけ、再生速度を調整する
今回は、ジャンプから着地までをスローモーションさせます。
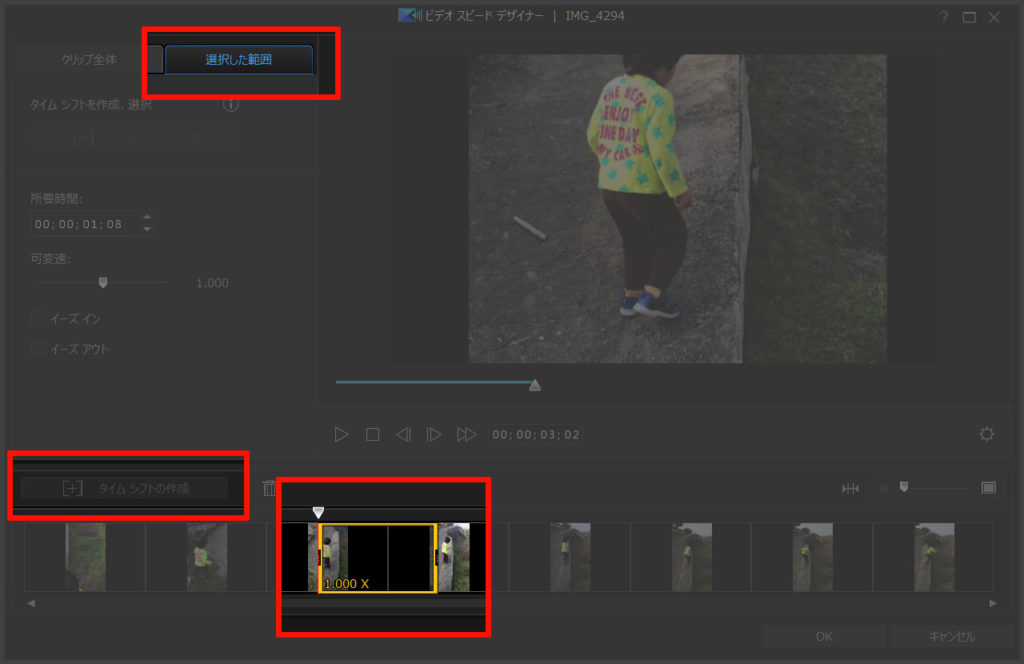
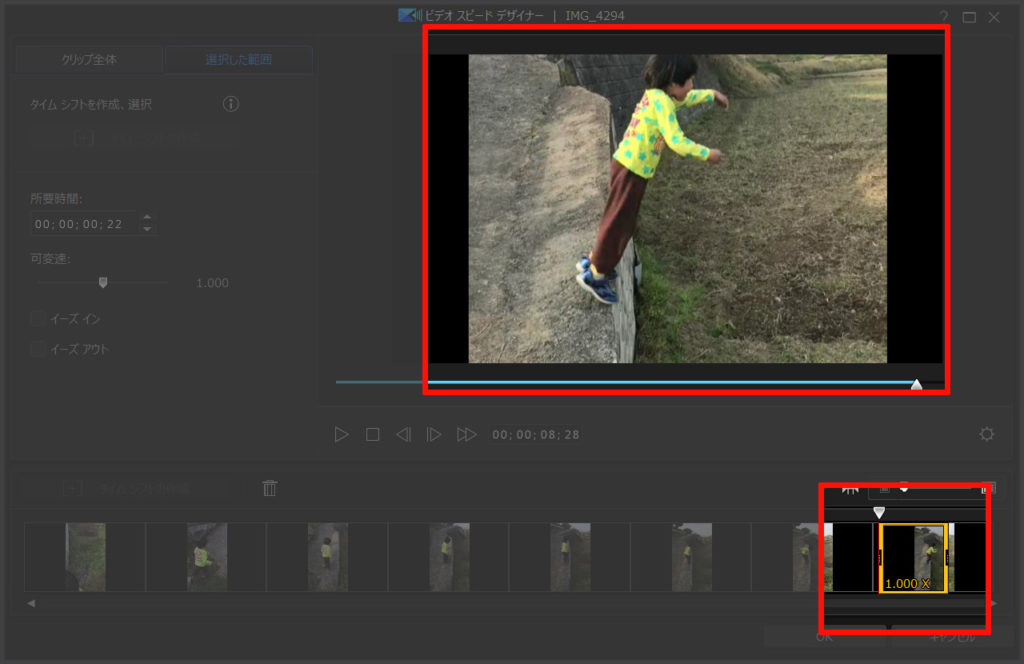
[選択した範囲]にタブを切り替えて、[タイムシフトの作成]をポチっと押します。

下のプレビュー画面に黄色い枠が表示されますが、この範囲の再生速度を変えられます。
枠を伸ばして、適用範囲を調整しましょう。

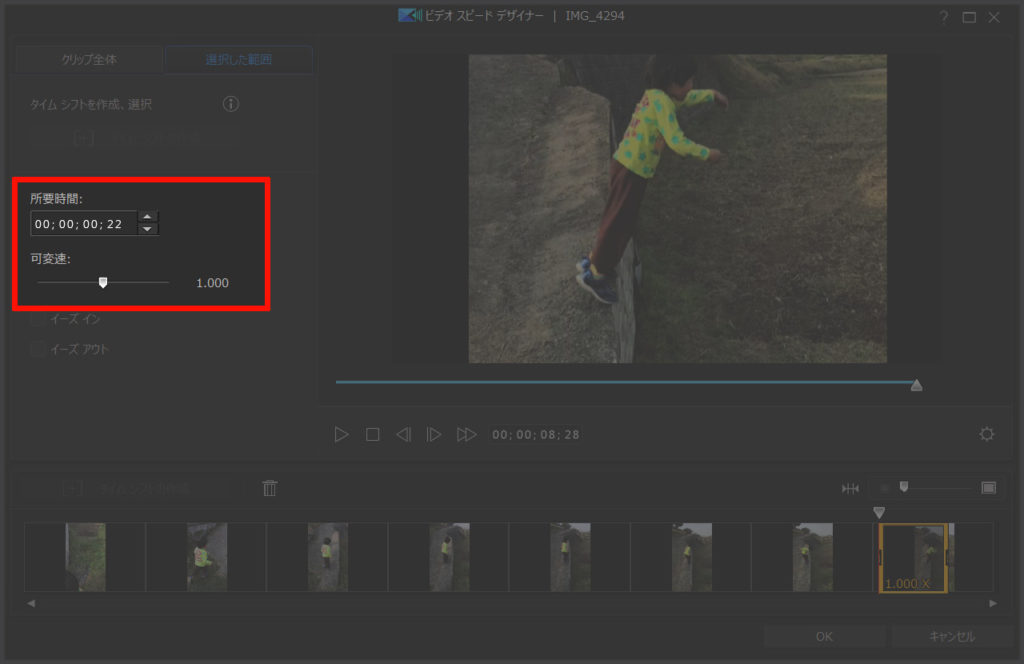
再生速度の調節
再生速度の調節は、2通りの方法があります。
- 再生速度(可変速)の調節
- 再生時間(所要時間)の調節

再生する速度を変更する場合は、可変速のバーを調節します。
所要時間を、例えば5秒にしたい場合は、所要時間の数値を[00:00:05:00]にしましょう。
それに合わせて、可変速が調節されます。
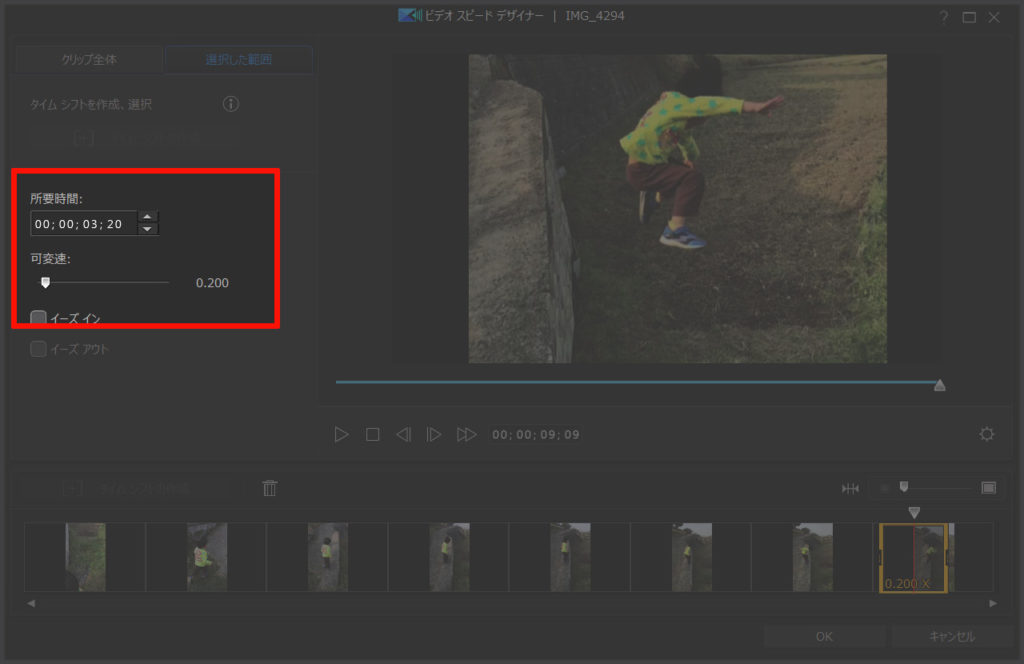
今回は、再生速度を 1/5(0.2)にしてみます。

これで、ジャンプしている間がスローモーションになりました。
再生速度を変えて、動画にメリハリを出そう
今回は再生速度を遅くする方法ですが、同じ要領で速くすることも可能です。
可変速・所要時間を調整すれば、再生速度を早くしてタイムラプス動画も作れます。

再生速度を調整するだけで、動画にメリハリが出ます。
ぜひ試してみてね。
この記事では、動画編集ソフトにPowerDirectorを使いました。
初心者でも使いやすく、無料試用期間でお試しもできます。オススメ!




















