動画編集で、縦・横・斜め・奥に文字が流れるようにする方法・やり方 / PowerDirector

こんにちは。ケロケロです。
動画編集で、良く使うテクニックと言えば、テロップでしょう。
例えば、こんな感じで(03:45あたり)↓
動画の音声を字幕で補足したり… ここぞという時に、テロップで出したり… などなど。
そんなテロップを、縦横無尽に動かしてみたいと思いませんか?
下から上へ流れるスタッフロールや、右から左へ流れるテロップなど、色んなパターンがあります。
でも… 難しそうだと、あきらめていませんか?
あきらめないでっ!
昔のCMのヤツ
動画編集ソフトPowerDirector 365のエフェクトを使えば、簡単な操作で文字テロップを動かせます。

…というわけで今回は、文字テロップを縦・横・斜め・奥に動かす方法をまとめます。
それ以外にも、自由に動きをカスタマイズする方法もまとめます。
ぜひ参考にしてみてね。
エフェクトを使って動かす
動画編集ソフトのエフェクトを使えば、ドラッグアンドロップだけで文字を動かせます。
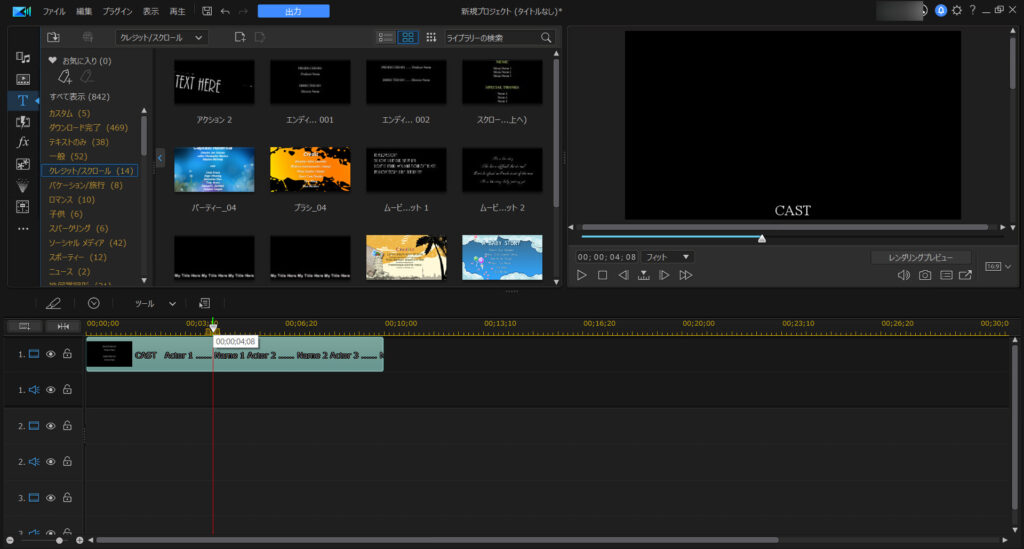
PowerDirector 365の場合、[タイトルルーム] – [クレジット/スクロール]で、様々なパターンで文字を動かせるエフェクトがあります。

縦・横に動く、様々なエフェクトがあります。
この中から使いたいエフェクトを、ドラッグアンドロップするだけで使えます。

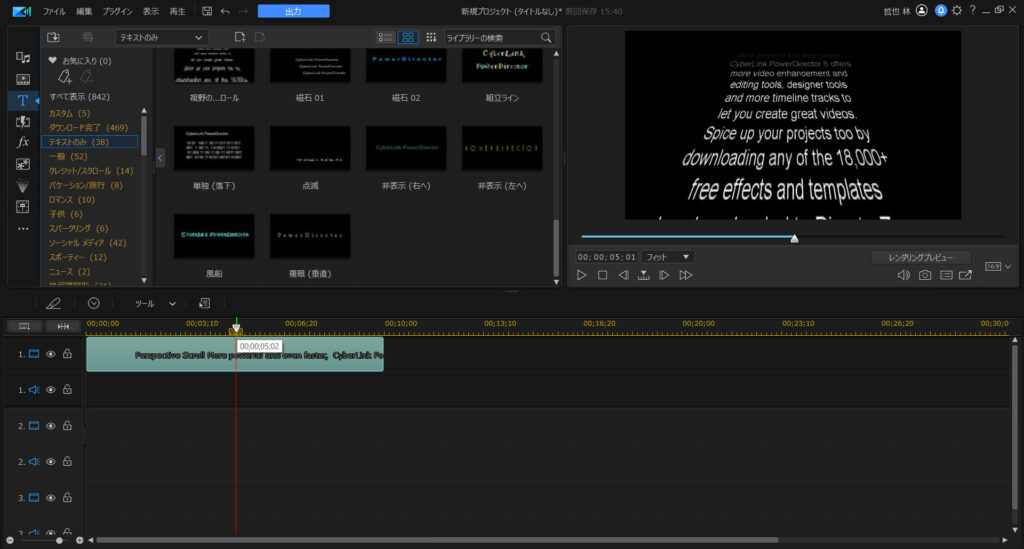
また、[タイトルルーム] – [テキストのみ]にある「視野のスクロール」のエフェクトを使うと、手前から奥に文字を流すこともできます。

モーションパスで動かす
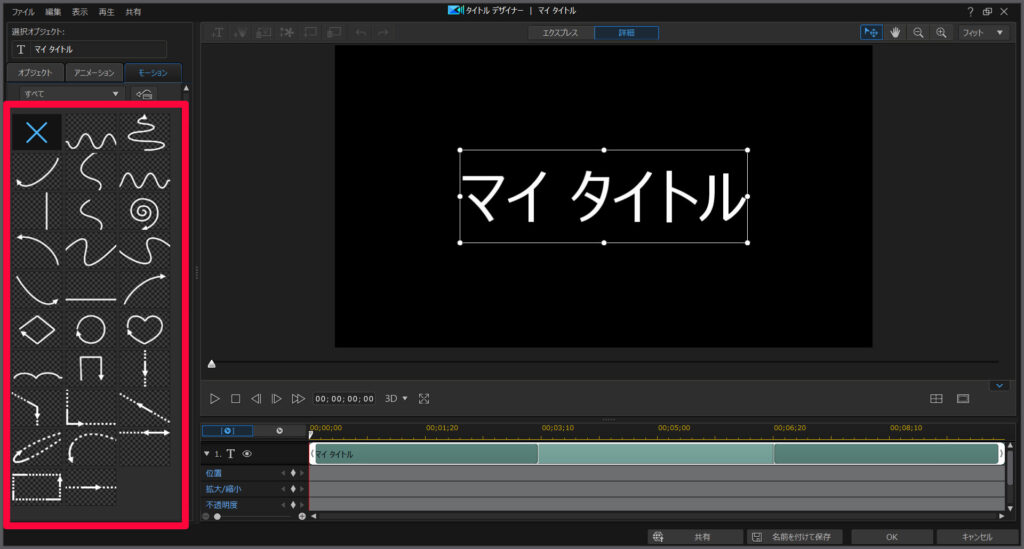
エフェクト以外に、モーションパスを使って動かす方法がありまっす。

様々な動き方をするテンプレートがあるので、その中から選ぶだけで、文字を動かせます。

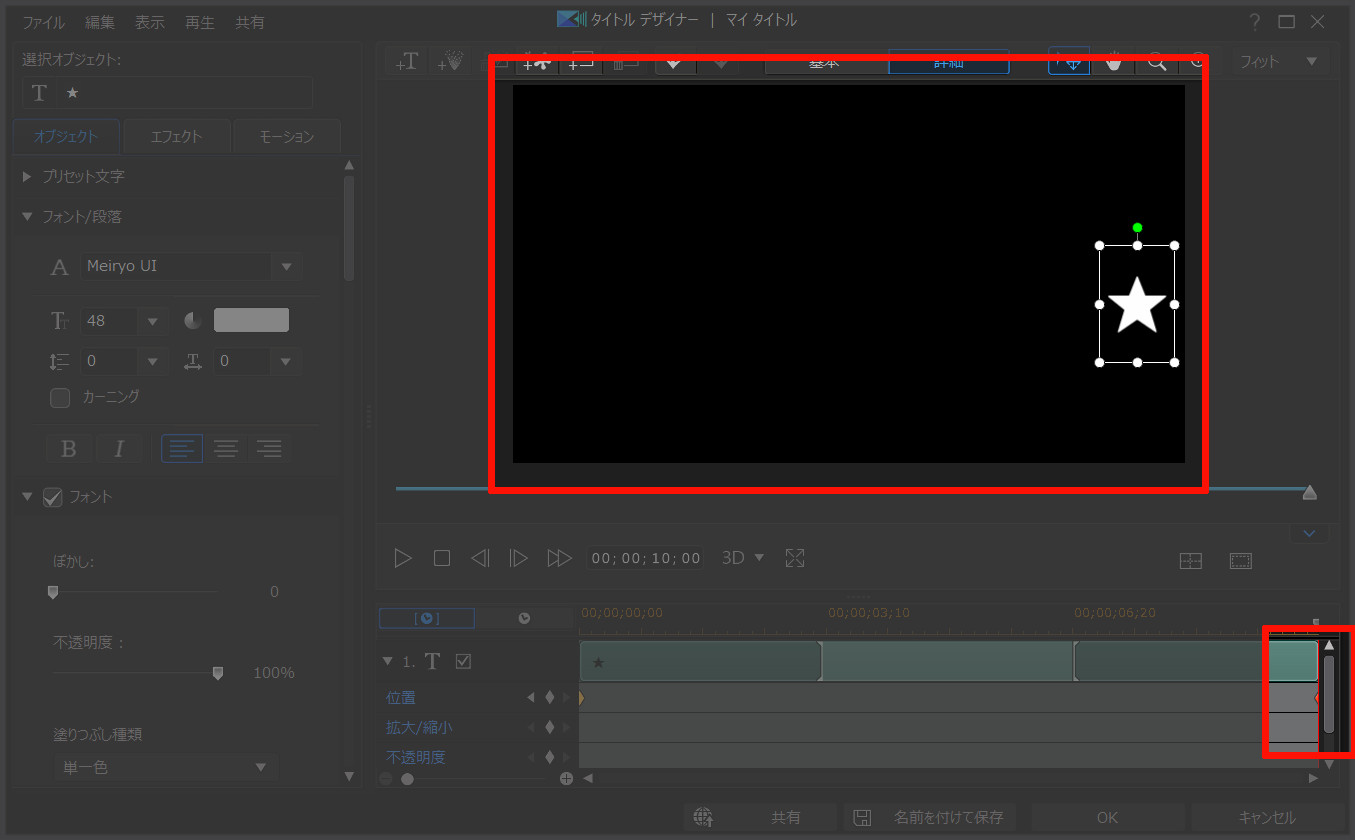
キーフレームで動かす
エフェクトやモーションパスは、決められた動きしかできませんが…
キーフレームを使えば、好きなように動かすことができます。


キーフレームを使えば、文字の移動だけでなく、拡大・縮小などもできます。
まとめ。動画編集ソフトを使えば、文字を動かすのも簡単
…というわけで、文字を動かす方法をまとめました。
動画編集ソフトを使えば、そこまで難しいテクニックは必要なく、文字を好きに動かせます。
PowerDirector 365を使えば、このブログにまとめた方法も使えます。
有料ソフトですが、価格はお手頃で高機能なソフトです。コスパ良し。
まだ使ったことがないなら、この機会にぜひどうぞ。
30日間の無料試用もあります。