動画編集で、写真を動かしてプヨプヨな弾力を出す方法・やり方 / PowerDirectorのキーフレーム

こんにちは。ケロケロです。
動画編集をしていると、写真で撮ったキャラクターを動かしてみたい…
なんて思ったことはないでしょうか?
しかも… ぷよぷよとした弾力も出してみたいと思いませんか?
例えば… アイロンビーズで作ったドラクエのスライム。

このスライムを使った、アニメーションっぽく動画編集してみたのがコチラ↓

動画編集ソフトは、PowerDirectorを使っています。
スライムが合体する時に、いかにも弾力があるような動きをしています。
これは複数の写真を使いまわしているわけでは、ありません。
何を隠そう、尻隠そう。
冒頭のスライムの写真だけを使って、弾力が出るような動画編集をしているのです。
そこで今回は、動画編集ソフトPowerDirectorを使って、この弾力を出した方法をまとめました。
ぜひ参考にしてみてね。
背景を切り取る
まずは、モデルとなる部分以外の背景を切り取ります。
今回の場合、スライム以外の背景は必要ありません。

背景を簡単に切り取りたい場合は、便利なサイトがあります→ removebg
…ちなみに、背景を切り取る場合は、なるべく一色にするのが好ましいです。
そういう意味では、上の写真は悪い例になります。
以下の写真のように、画用紙とかでもいいので、なるべく一色の背景にしておくと切り取りやすくなります。

背景を切り取ると、こんな感じになります。

背景が透明になるように、PNG形式で保存しておきます。
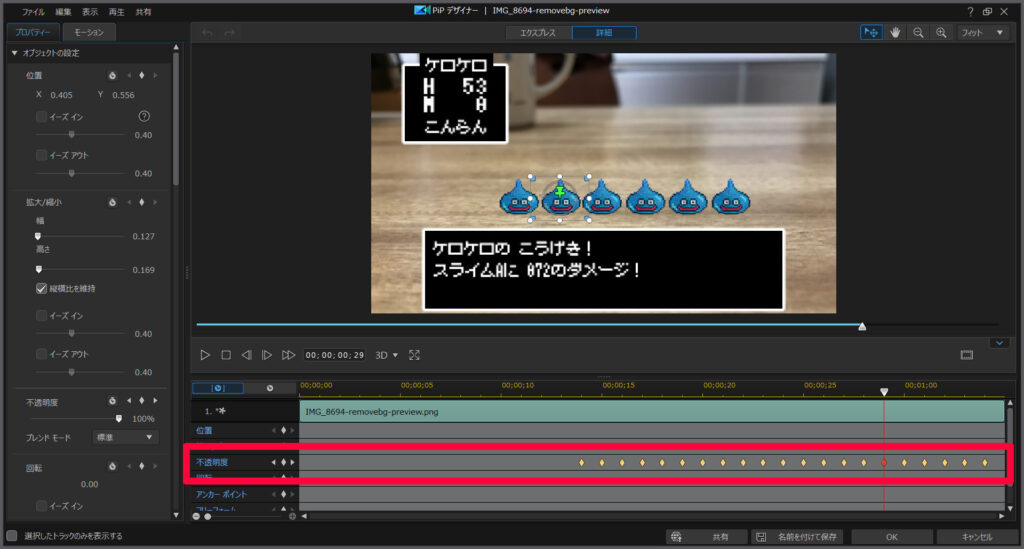
キーフレームを使って、動かす
この動画で、以下のスライムの動きは、全てキーフレームを使っています。
- 点滅
- 左右への移動
- 上へ重なるためのジャンプ

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(移動、拡大・縮小など)を与えることができるのだっ!
本来は動くことのない写真のような静止画でも、グリグリ動かすことができるぞっ!

以下にまとめている「弾力を出す方法」も、キーフレームが起点になっています。
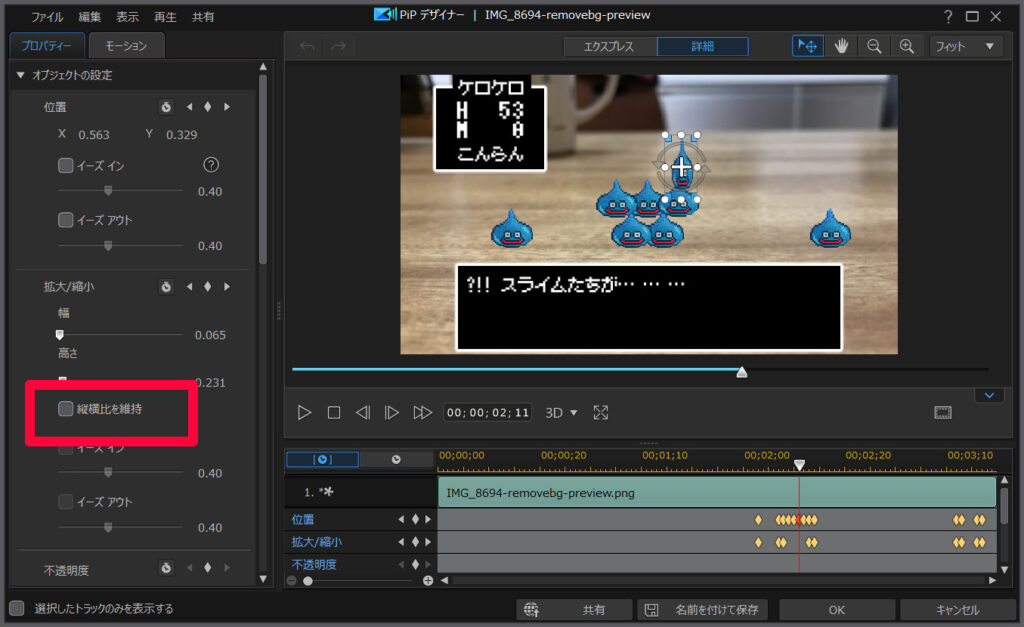
弾力を出すために、縦横比を解除して拡大・縮小
今回の動画で、スライムにプヨプヨした弾力を表現しているのは、以下の場面です。
- 上へ飛びあがる時に、びよーんと縦に伸びる
- 全てのスライムが重なった時に、グニャッとつぶれる
通常、静止画を拡大・縮小をする場合、そのまま大きさが変わるだけですが…
「縦横比を維持」のチェックを外すと、縦 or 横を独立して拡大・縮小できます。

上の写真の場合、以下の手順でキーフレームを編集しています。
- スライムが飛び上がるタイミングで、「縦を拡大」・「横を縮小」する
- 飛び上がるように、キーフレームで移動させる
- 重なったタイミングで、縦と横を元に戻す
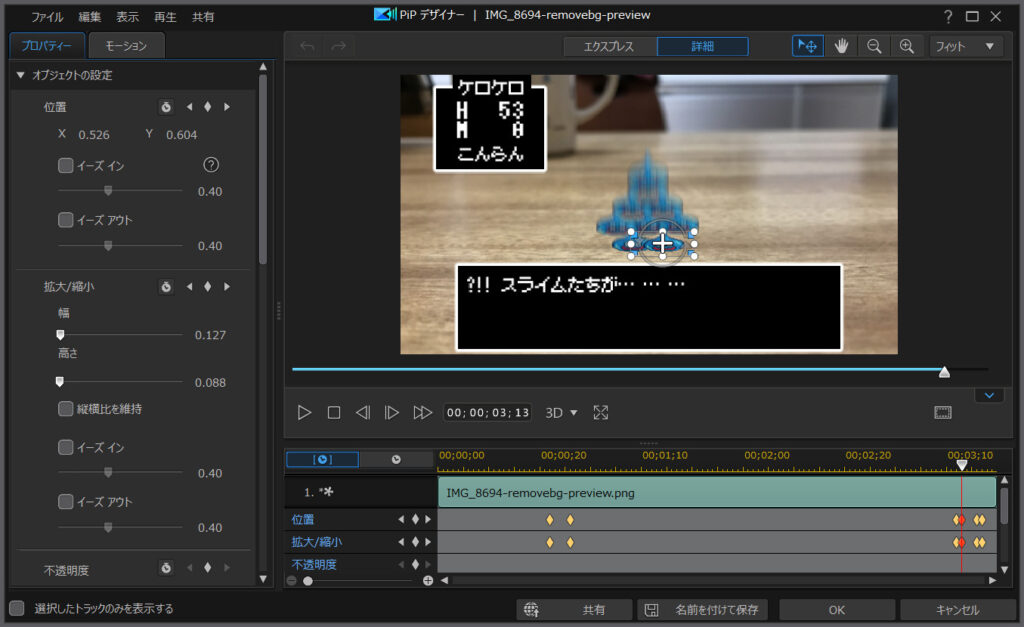
全てのスライムが重なった時は、一番上以外の全てのスライムで「縦を縮小」・「横を拡大」しています。

この動きで、上のスライムが重なった時の衝撃を表現できます。
スライムがブレて見えるのは、モーションブラーの効果です。
モーションブラーは、キーフレームの動きに残像を付けてくれる機能になります。
キーフレームのみで動かすと、少しカクカクした動きになりますが…
モーションブラーの残像を入れると、動きが滑らかになります。

まとめ。静止画でも、弾力は表現できる
…というわけで、写真で撮ったスライムでも、弾力を表現する方法でした。
通常は動くことのない写真でも、キーフレームを使うことで、弾力も演出できます。
その気になれば、きっと「あの弾力」も表現できるハズです。
そう… おっぱ
はい、分かりました
キーフレームが使えるかどうかは、動画編集ソフトの仕様によりますが…
今回使った動画編集ソフト PowerDirectorは、キーフレームに対応しています。
30日間の無料試用期間もあるので、まだ使ったことがないなら、ぜひ試してみてください。オススメです。