こんにちは。ケロケロです。
アイロンビーズで、動画編集できたら… 面白いと思いませんか?
まずは、コチラの動画をご覧くだされ。
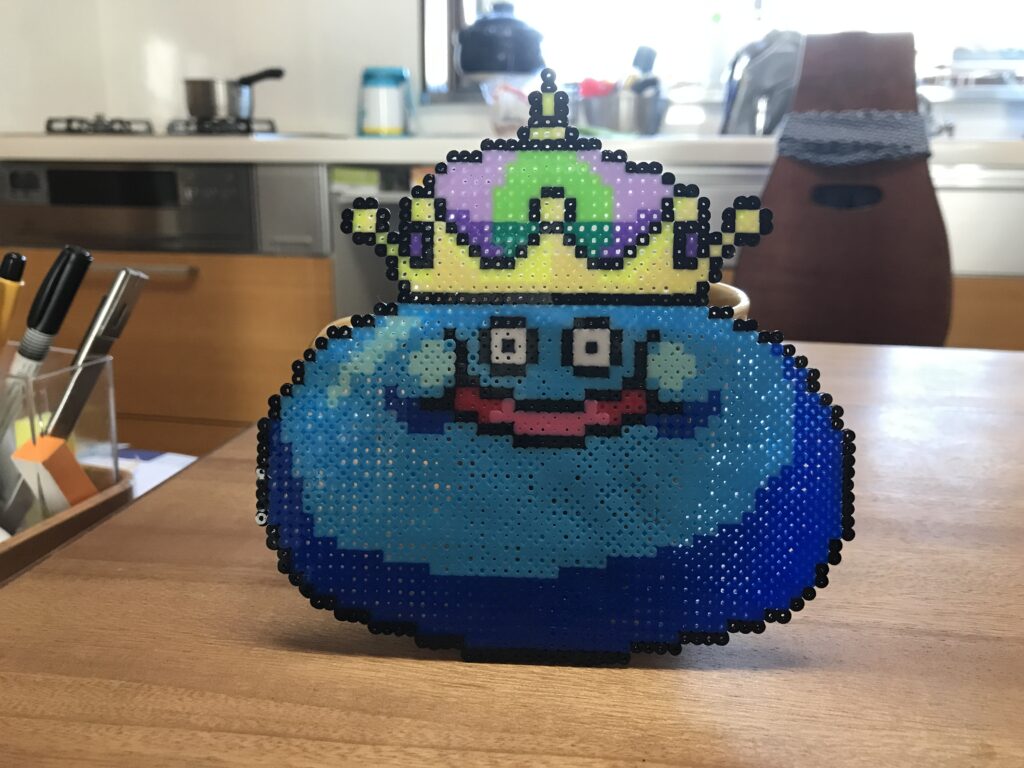
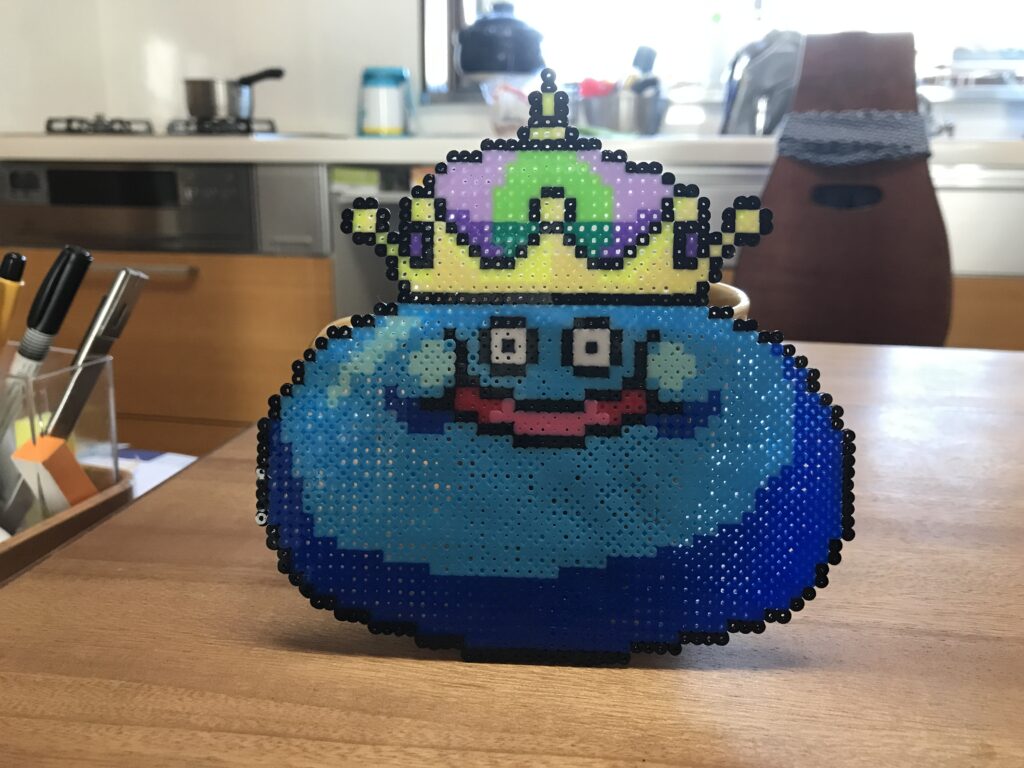
ドラクエシリーズでおなじみ、スライムがキングスライムに合体するシーンです。
この動画に出てくるスライムとキングスライムは、アイロンビーズで作りました。


これらのアイロンビーズを使って、動画編集したのが冒頭の動画です。
使用した動画編集ソフトは、PowerDirectorです。私が愛用しているオススメのソフトです。

この記事では、「キングスライムの合体シーン」を編集した方法をまとめました。
ぜひ参考にしてみてね。
スライム以外の背景を切り取る
動画で使うスライムは、背景は必要ないので切り取ります。
…とはいえ、自分でやるのは大変なので、便利なサイトを使わせて頂きましょう。
→ removebg
ちなみに、背景をを切り取る際は、なるべく1色にした方がいいです。
これは悪い例です↓

画用紙とかでもいいので、こんな感じ↓で撮影しておくと、かなりの精度で背景を切り取ってくれます。

切り取りきれなかった背景は、gimpなどの画像編集ソフトで切り取っておくと良いです。
背景の設定
動画の背景は、最初はファミコンっぽく真っ暗画面にしようかと思いましたが… なんとなく寂しいので、自宅のテーブル上にしました。
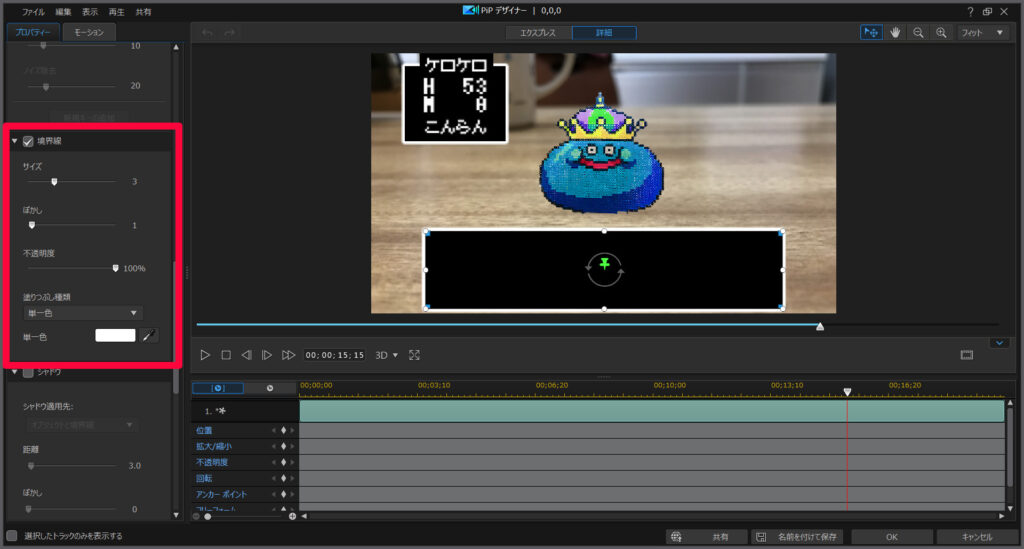
ステータス画面やメッセージ表示部分は、黒のカラーボードに白い境界線を入れています。


最初はファミコンみたいに真っ暗画面でええか… と思いましたが、ちょっと寂しいのでテーブルの写真を使いました。ARっぽくなるかなぁ…と。
フォントの設定
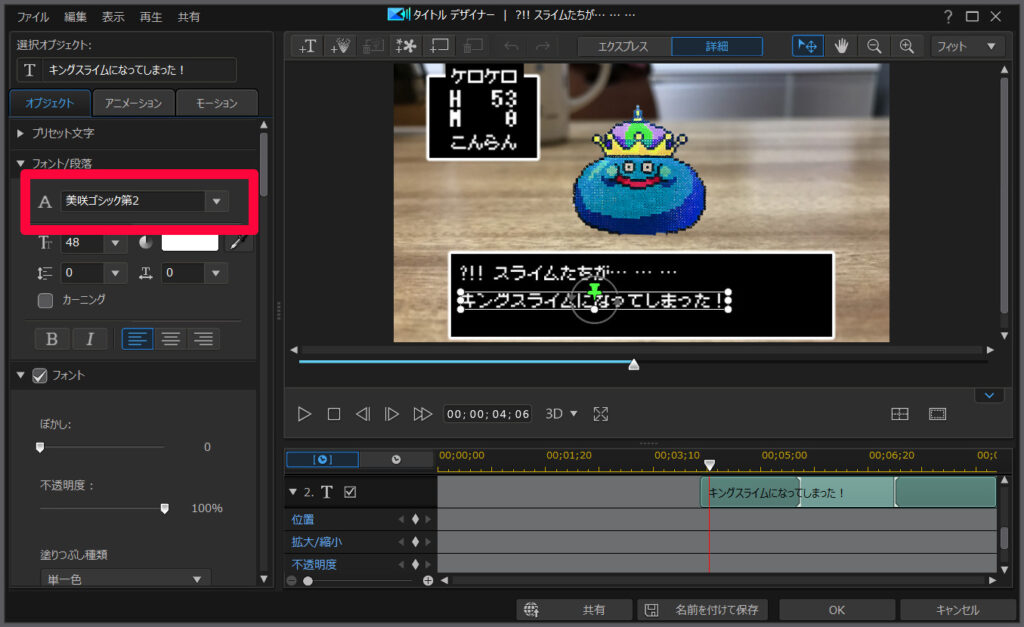
ファミコンっぽい雰囲気にしたかったので、それっぽいフォントを使いました。

フォントは、美咲フォントを使わせて頂きました。
フォントを追加する方法は、コチラの記事を参考にどうぞ。

攻撃の時、点滅して消える
戦闘シーンの雰囲気を出すため、一度だけ攻撃してスライムをやっつけてます。
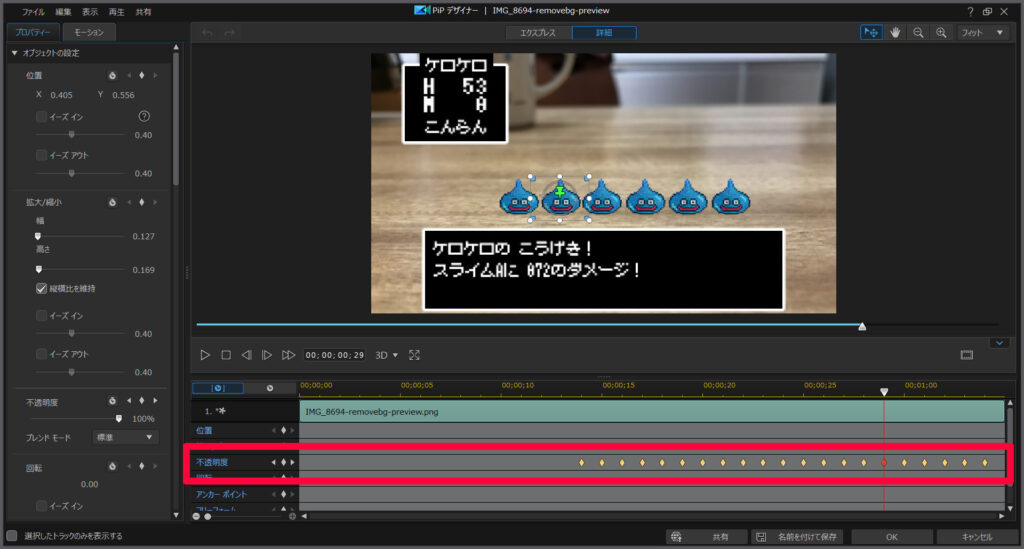
この時、スライムを点滅させていますが、キーフレームを使って透明度を変えています。

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(位置の移動・拡大/縮小など)を与えることができるのだっ!

今回はキーフレームを使って、以下を繰り返しています。
- 不透明度100% (2フレーム分)
- 不透明度0% (1フレーム分)
不透明と透明を繰り返すことで、チカチカ点滅しているように見えるわけですな。
…ちなみに、お気づきだろうか…。ダメージが「072」であることを。
知る人ぞ知る、伝説目。
ちょっと何言ってるか分からないです
スライムを合体させる
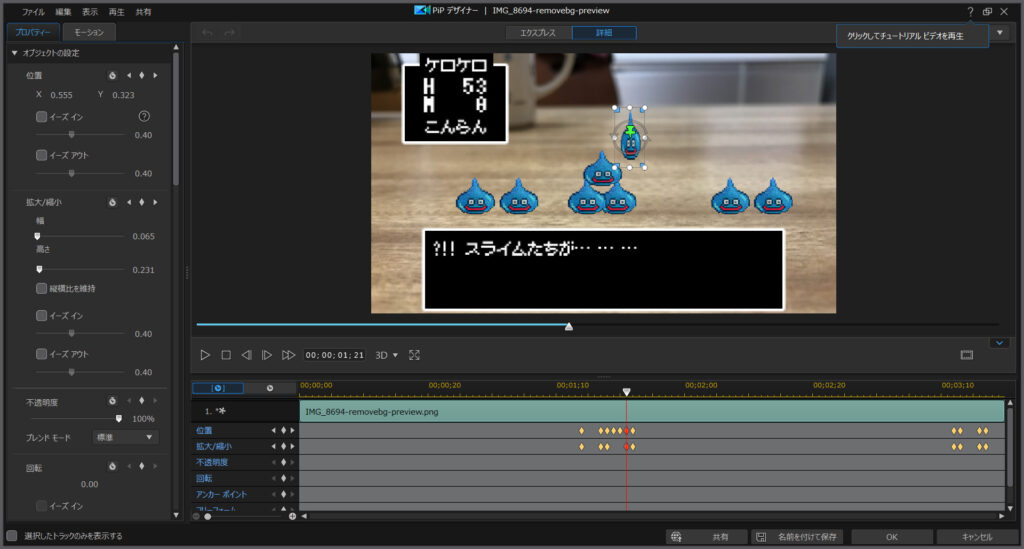
スライム移動は、先ほども紹介したキーフレームです。
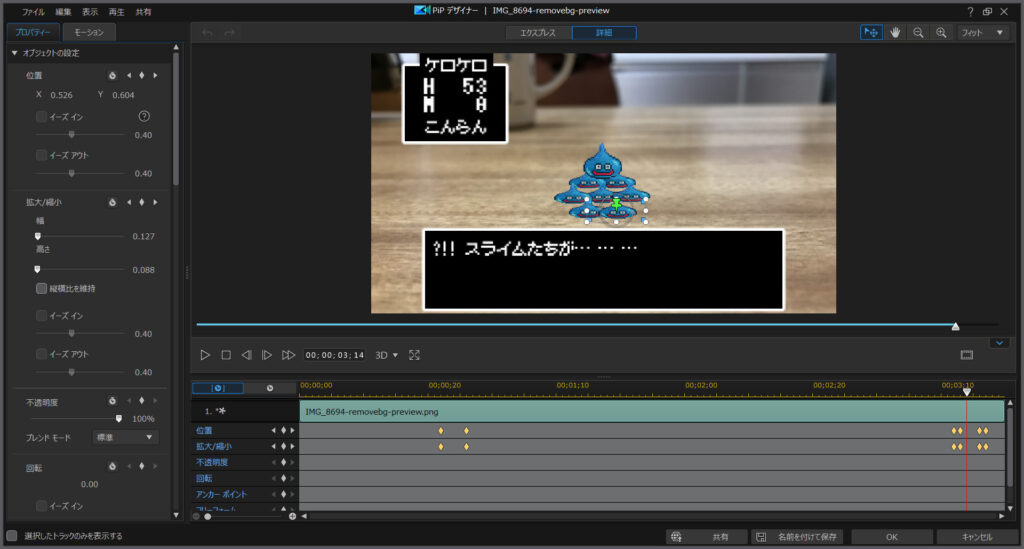
ただ…問題は2列目です。
びよ~んと飛び乗る感じを出すために、スライムを縦長に拡大・縮小させてます。

縦長にすることで、いかにもピョンとジャンプしている感じが演出できます。
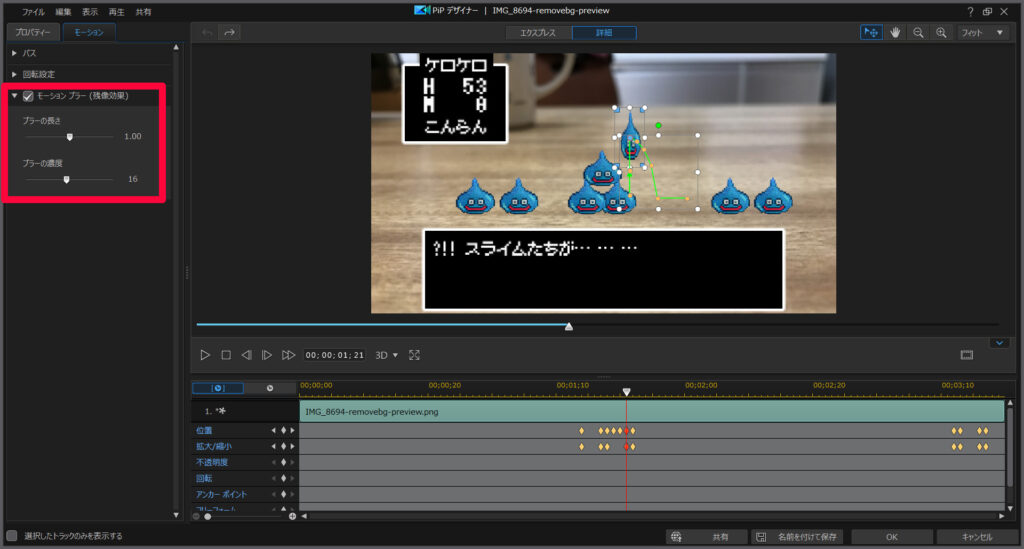
また、スライムの移動やジャンプ中には、モーションブラーを使っています。

説明しよう! モーションブラーとは… キーフレームで移動や拡大・縮小をしている時に、残像効果を入れることで、動きが滑らかになるのだっ!


最後に、一番上のスライムが乗った時に、全部を凹ませてます。
上以外の全てのスライムが同じぐらい凹むように、キーフレームを調整しておきます。
この一連の動きで、スライムの弾力が表現できます。
キングスライムに変身
スライムが集まったところで、キングスライムに変身です。
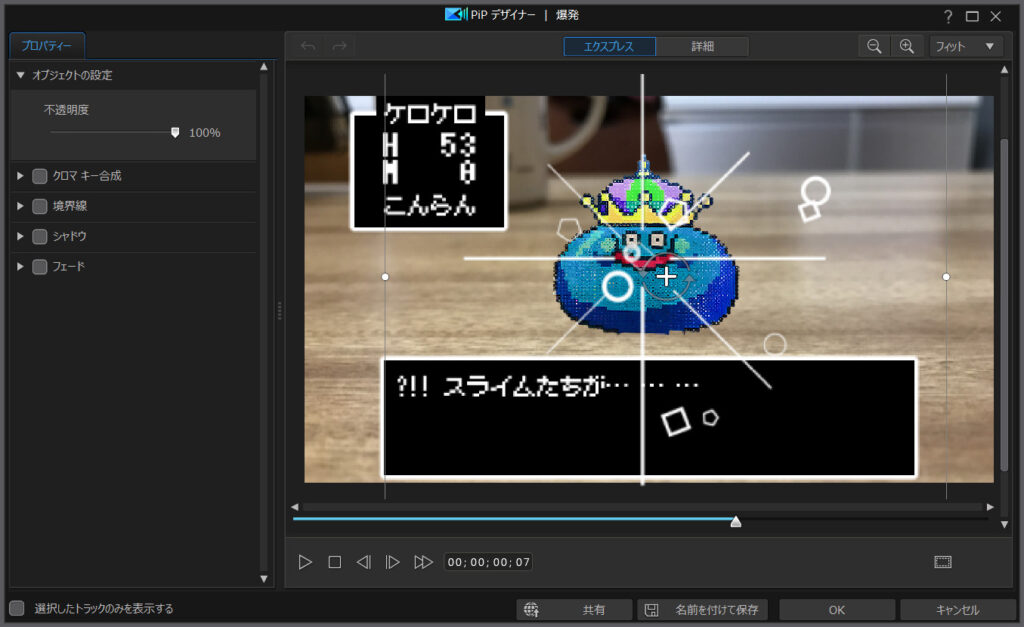
キングスライムのアイロンビーズに入れ替える際に、シンプルなエフェクトを表示させています。

これは、PowerDirectorに同梱されているエフェクトです。
スライム群とキングスライムを入れ替えるだけでは寂しいので、「バーン!」みたいなエフェクトを追加しました。
まとめ。キングスライムに合体する動画でした
そうして、完成したのが冒頭の動画です。
元々はアイロンビーズですが、スライムの弾力がうまく表現できたと思います。
アイロンビーズで撮影した写真でも、キーフレームを使えば(ある程度)自由に動かすことができます。
PowerDirectorならキーフレームを使うことができるので、まだ触ったことがないなら、この機会にぜひどうぞ。
30日間の無料試用期間もあります。