キーフレームとは? 文字・画像が思い通りに動かせる! / PowerDirectorで動画編集

動画編集をしていると… こんなことを思ったことはないですか?
文字や画像を、自分が思ったように… 変則的に動かせないかなぁ…と。
例えば… 私が作った動画で、「愛車へのバックカメラ取り付け」があるんです。
この時、配線の通り道を分かりやすくするために、「★」を変則的に動かして表現しました。
↓以下の動画の2:35辺りから、★が変則的に動いています。
これを実現させた方法は… キーフレームです。
キーフレームを理解すれば、様々な表現が可能になります。
今回の記事では、このキーフレームを分かりやすく解説します。
ぜひ参考にしてみてね。
目次
この記事で使用している動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。

この記事では、PowerDirectorのキーフレーム機能をまとめます。
他の動画編集ソフトでは、「キーフレーム」という名称とは異なる可能性があります。
動画編集が初めての人は、コチラの記事が参考になります。

キーフレームとは?
キーフレームとは… 一言で言うと、
タイムライン上で、その文字・画像の状態を表した「点」です。
「点」は、始点・中間点・終点を表します。
実際に動きを見てもらった方が分かりやすいので、キーフレームを使った例を挙げてみましょう。
キーフレームで、文字を動かしてみる
では実際にやってみます。
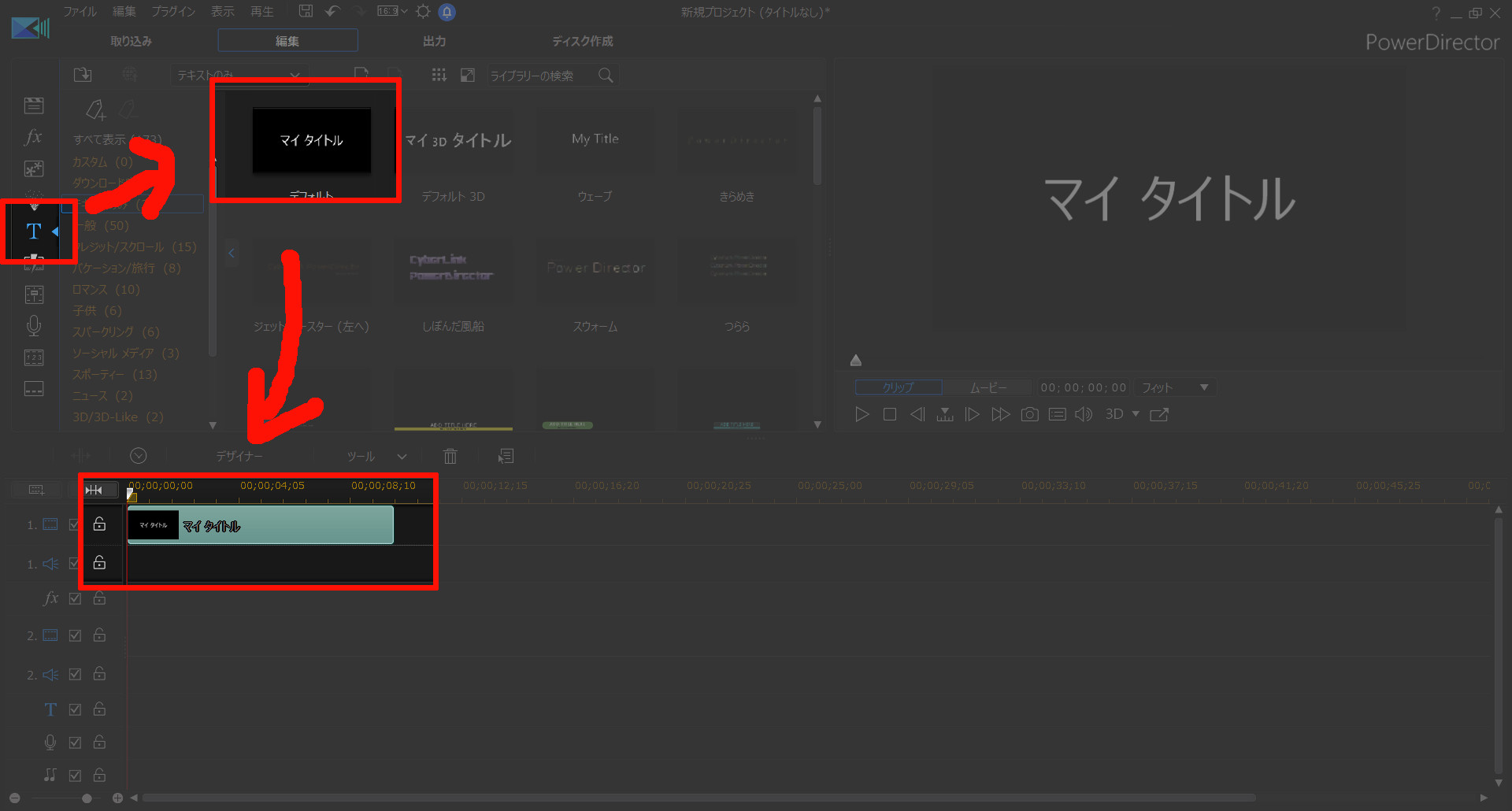
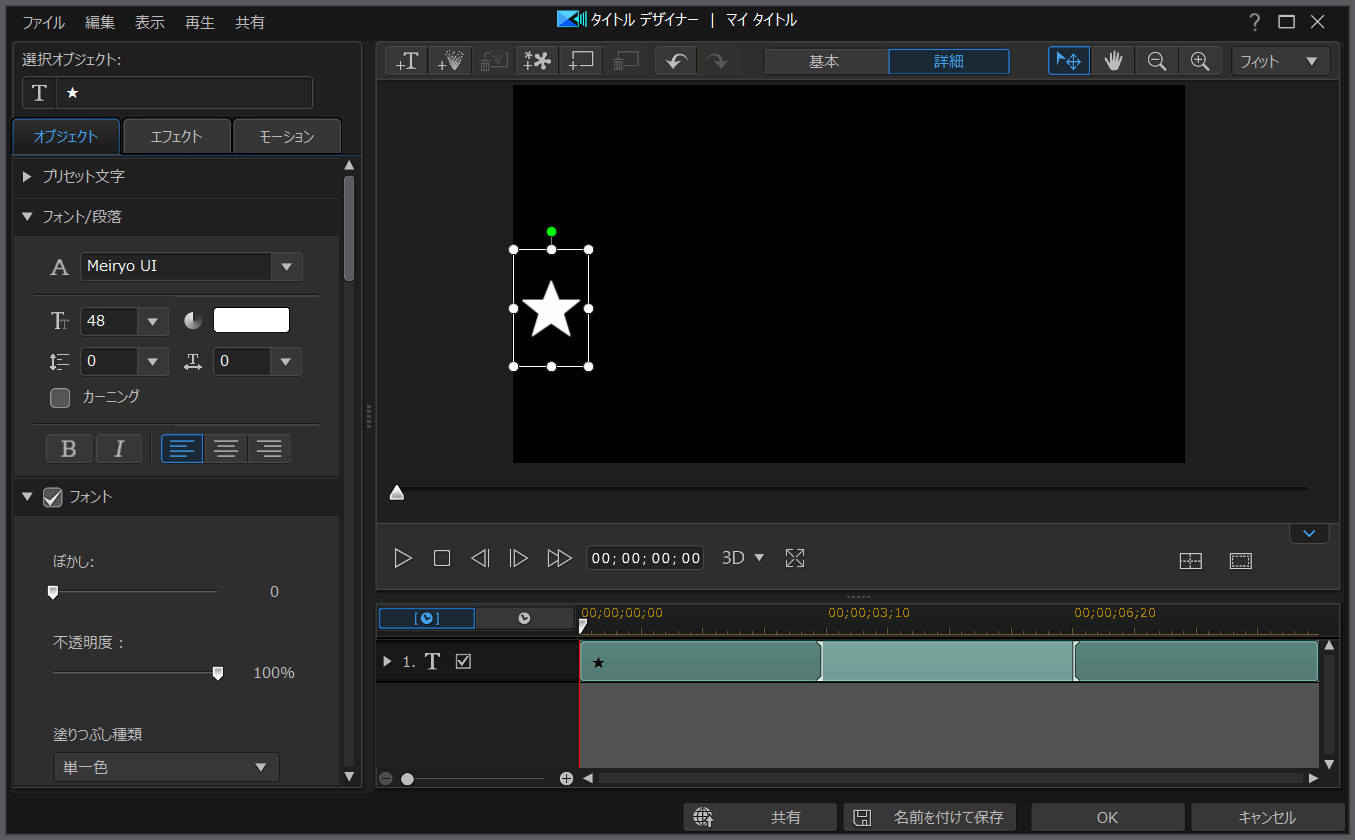
まずは、タイムライン上にテキストを配置しましょう。

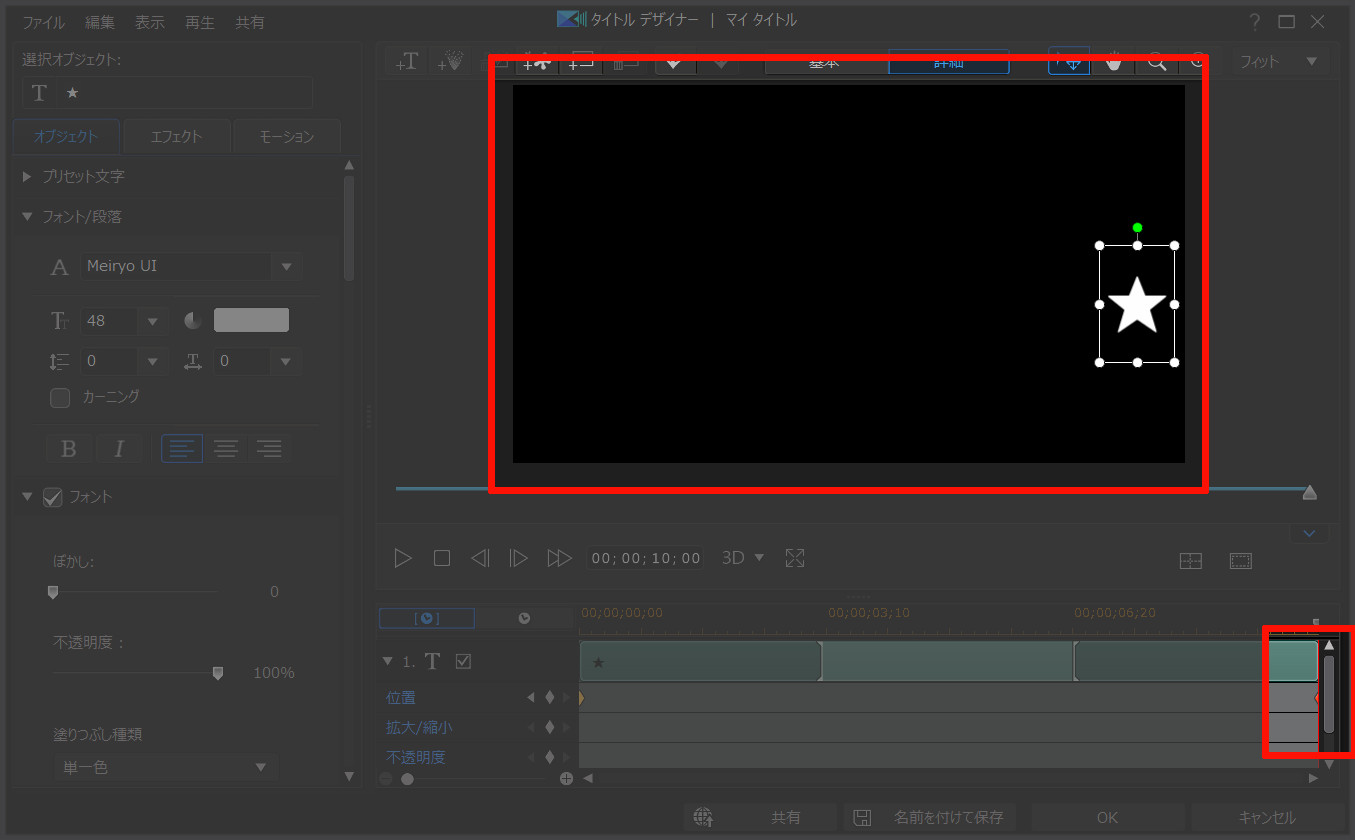
★を入力して、左に配置してみます。

これを左から右へ動かすように、キーフレームを設定してみましょう。
1.タイムラインの始点にキーフレームを設定
タイムライン上のシークバーが開始地点の状態であること確認します。

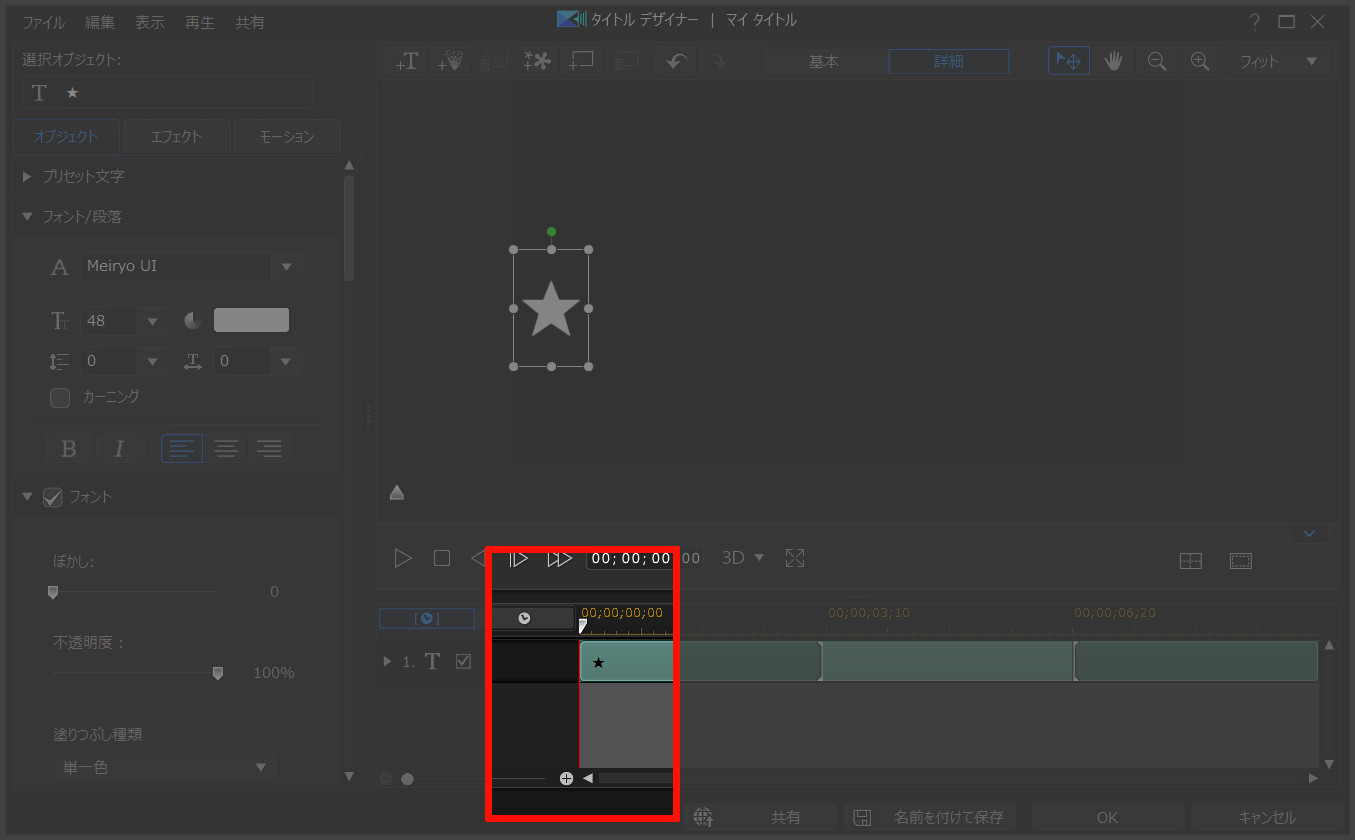
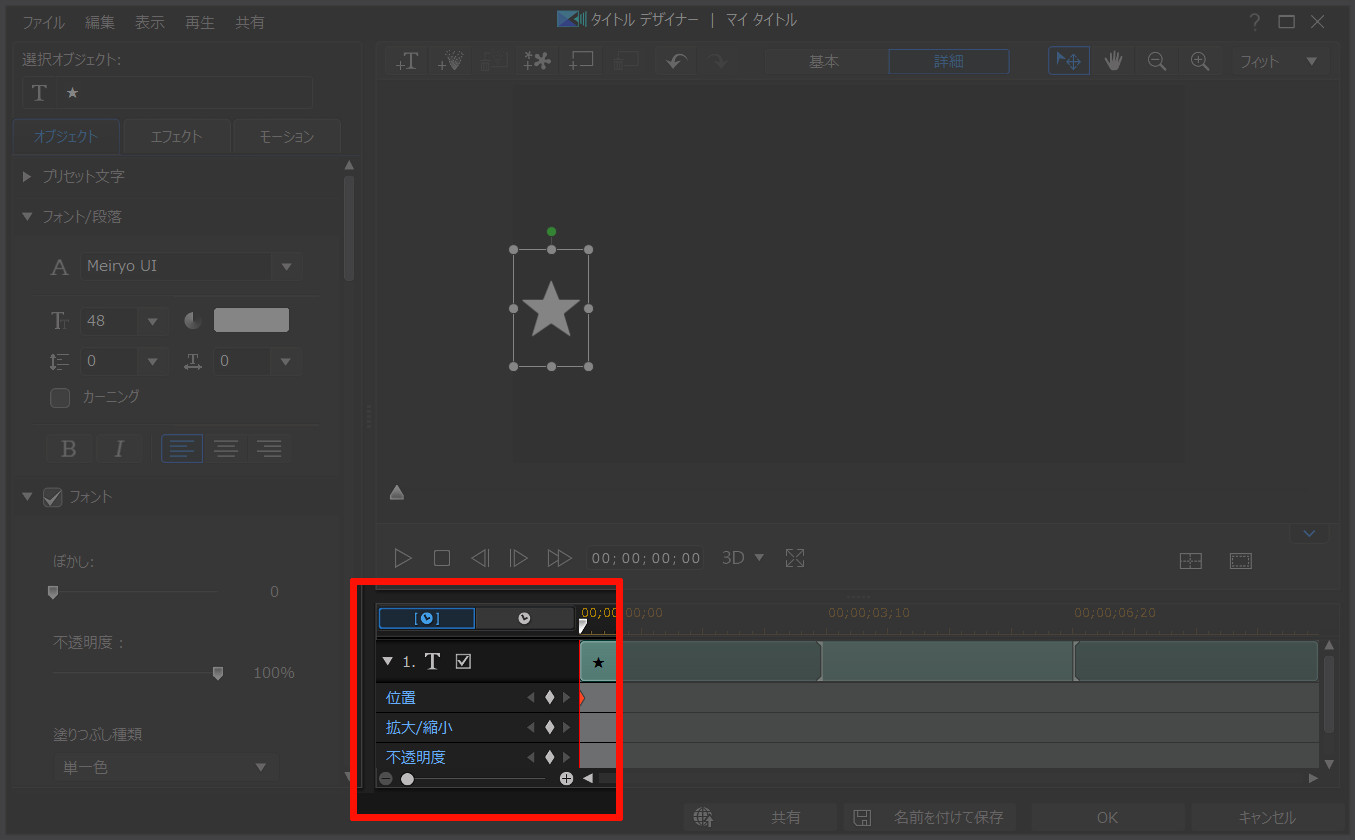
左の▼を押して展開します。
「位置」と書かれた ひし形の部分を押しましょう。
タイムライン上に、オレンジでキーフレームが追加されたことが確認できます。

2.タイムラインの終点に、キーフレームを追加
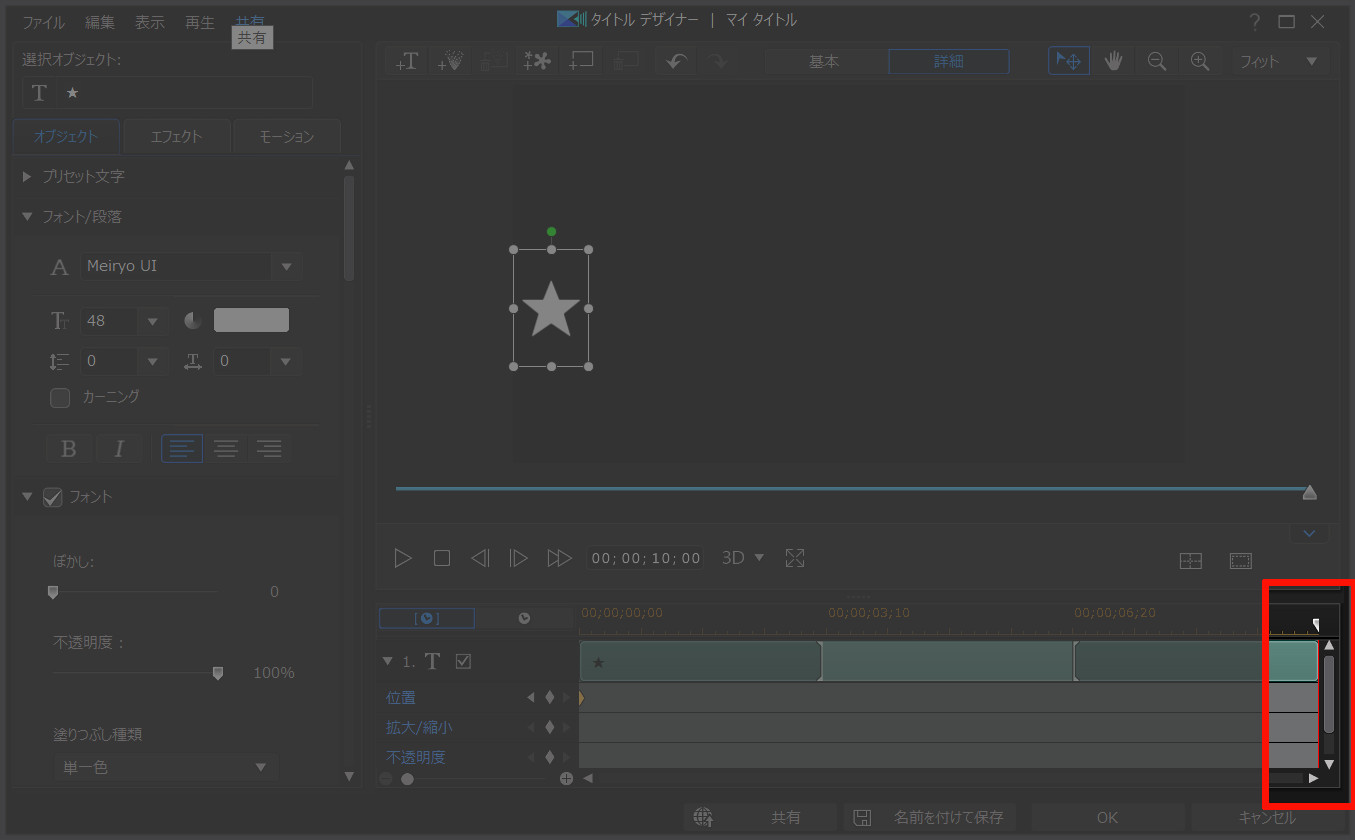
タイムライン上のシークバーを、一番右の終了時点に持っていきます。

次に文字が移動する終わりの位置に、マウスで移動させます。

文字を移動させると、自動的にキーフレームが追加されていることが分かります。
3.再生して、プレビューで確認してみる
設定できたら、実際に再生して確認してみましょう。
動きは、こんな感じ(↓)になります。
つまり、キーフレームをタイムライン上に配置すると、
始点のキーフレームから終点のキーフレームまで、直線的に移動することが分かります。
応用編。キーフレームを中間として使う
先ほどのタイムラインに、中間点となるキーフレームを追加して、動きを変えてみましょう。
タイムライン途中で、文字を上下に位置させると、自動的にキーフレームが追加されます。
中間に2つのキーフレームを差し込むことによって、上下の動きを加えることができました。
キーフレームは、縮小・拡大にも使えます
同じ要領で、文字・画像の拡大にも使えます。
キーフレームを駆使して、イメージ通りの動きをさせよう
PowerDirectorには、「モーションパス」という機能もあります。
いくつか「動き」に関するテンプレートが用意されているんです。

ただし、自分のイメージ通りに動いてくれるテンプレートが無い場合もあります。
そんな時は、「キーフレーム」を使って、イメージ通りの動きを設定しましょう。