背景から人物を切り取るなら、動画編集ソフトPowerDirectorのカスタムセレクションマスクが簡単なので、やり方まとめます

こんにちは。ケロケロです。
背景から人物を切り取りたい… なんて思ったことはないですか?
例えばコチラ↓の写真。
超絶カワイイ息子くんの写真ですな(顔は隠しています)

この人物だけを切り取ってみると… こんな感じです。

さらに、元画像と切り取った画像の間にテキストを入れると… サムネに使えそうな画像が出来上がります。

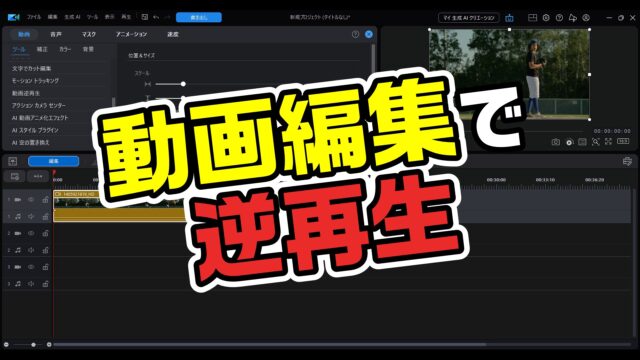
この画像は、動画編集ソフトPowerDirectorのカスタムセレクションマスクという機能を使って編集しました。
こんな動画も作れます。
息子君と背景の間に、爆発エフェクトやテキストを入れています。
この記事では、実際にPowerDirectorのカスタムセレクションマスクを使って、人物を切り取る方法をまとめました。
普通に切り取るより、簡単に作業できます。
ぜひ参考にしてみてね。
目次
切り取りしたい画像で、マスクデザイナーを開く
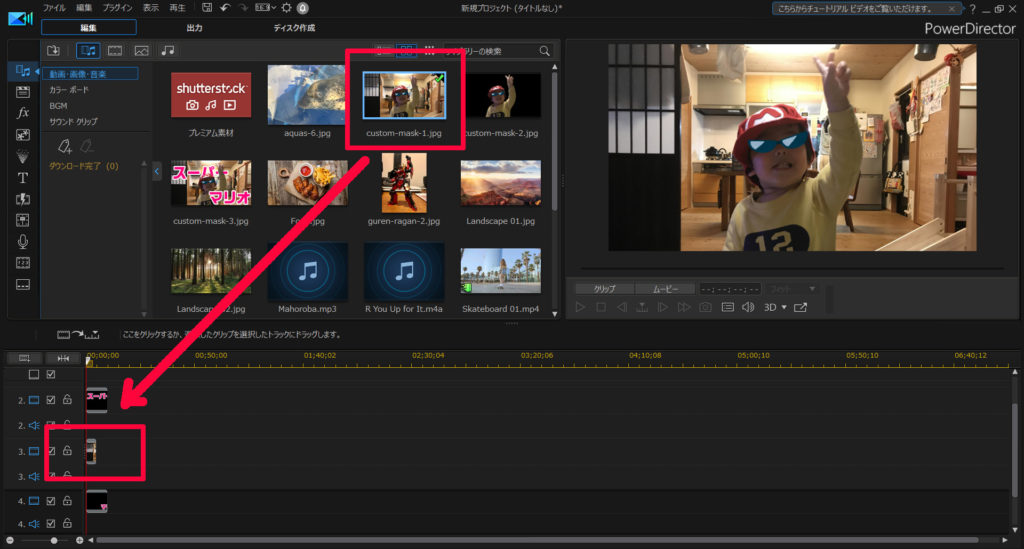
PowerDirectorに画像を読み込みます。

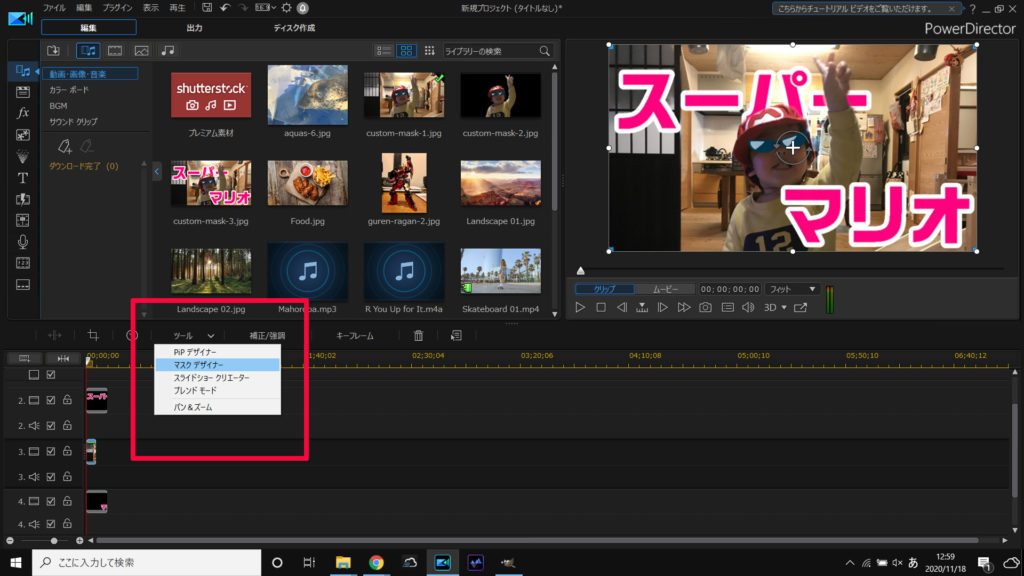
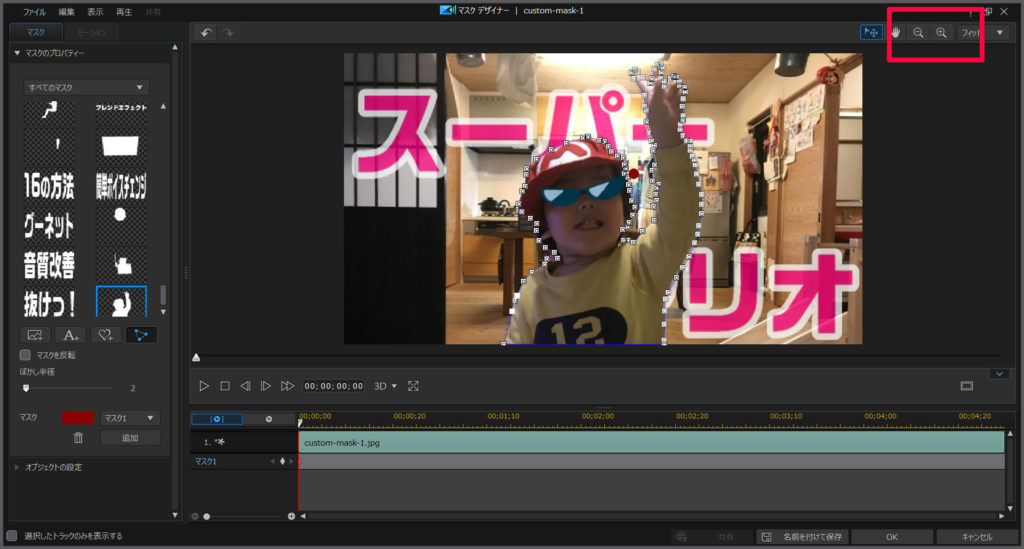
読み込んだ画像が選択されている状態で、[ツール] – [マスクデザイナー]を開きます。

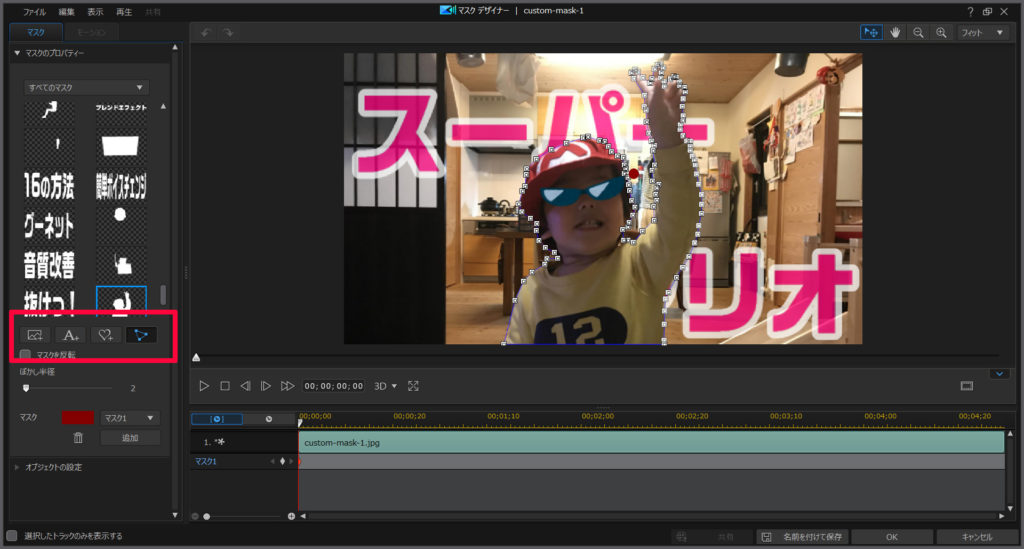
マスクデザイナーのカスタムセレクションマスクを使う
マスクデザイナーは、様々な方法で画像の一部を切り取る機能です。

- 画像マスク
- テキストマスク
- ブラシマスク
- セレクションマスク
今回は、セレクションマスクを使って切り取ります。
テキストマスクを使うと、文字の形に切り取りできます。
例えば、グラデーション画像か文字を切り取ることで、レインボー文字ができます。

今回使うセレクションマスクは、PowerDirectorの新機能です。
これまではブラシマスクで、塗りつぶしで切り取らなければならず、調整が大変でした。
だがしかし!
セレクションマスクは、切り取る縁の部分をクリックしていくだけなので、比較的カンタンです。

最終的に、切り取る人物を1周すれば、自動的に線が繋がって切り取りできます。
セレクションマスクを調整して使いやすくする
セレクションマスクで切り取る時は、以下のパラメータを調整すると使いやすくなります。
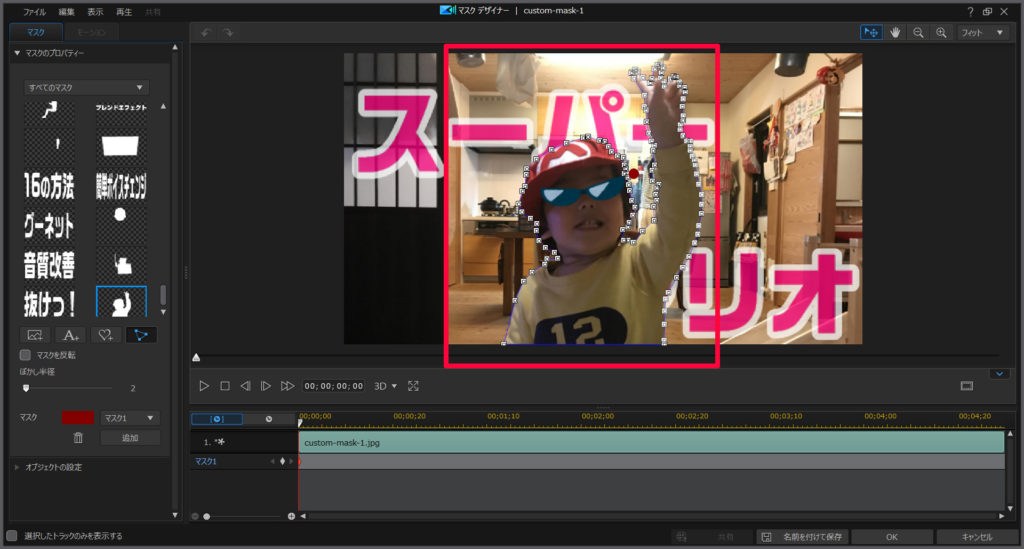
切り取る部分が小さい時
切り取りたい人物が小さい時は、拡大すると作業しやすくなります。
右上のプラス・マイナスボタンで、拡大率を変えることができます。

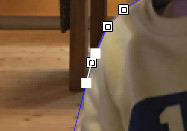
セレクションマスクを微調整する
セレクションマスクは、後から調整もできます。
ドラッグアンドドロップで動かせます。

二重の四角が、セレクションマスクです。
両端の白いボックスを使うと、更に細かい調整ができます。
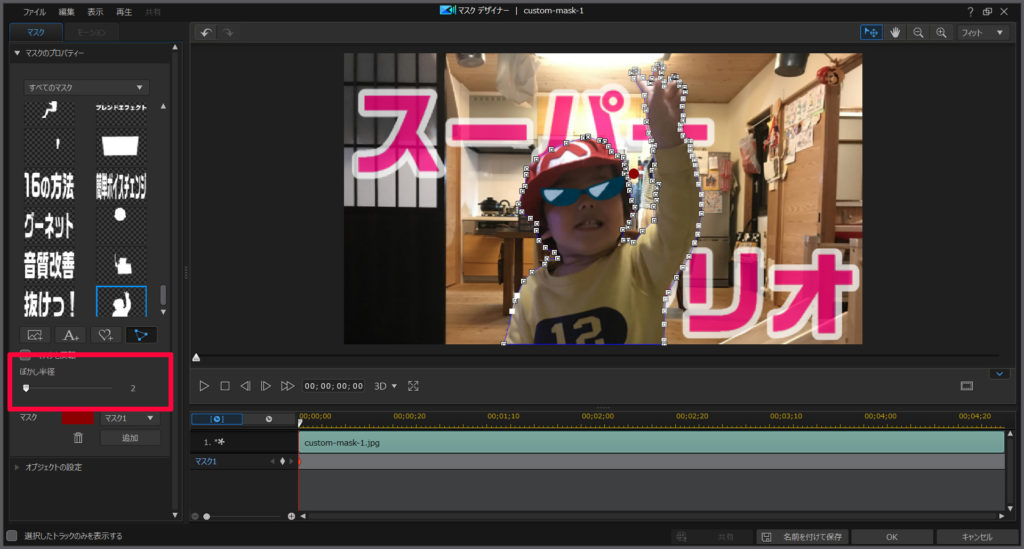
切り取り周辺をボカす
切り取った境目は、若干ガタガタになってしまいます。
そんな時は、周囲をボカすことができます。

数値を上げるほど、ボカしが強くなります。
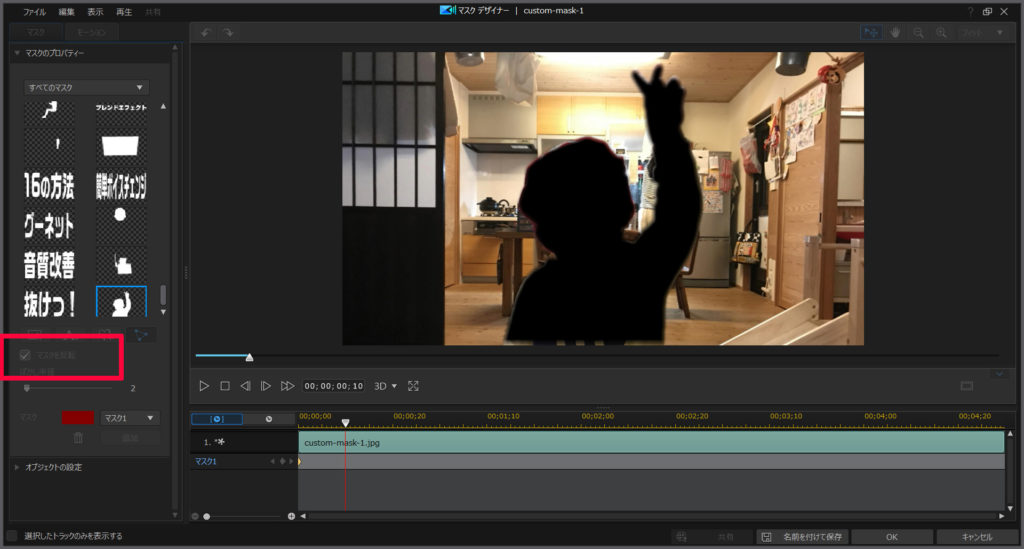
背景を切り取るなら、マスク反転
人物を切り取るのではなく、背景を切りとるのであれば、マスクを反転させます。ちょっと怖いな…

人物を切り取って、色々な方法を試してみよう
PowerDirectorのセレクションマスクで人物だけを切り取れば、こんな画像も簡単に作れます。

一枚の写真なのに、文字の間に人物が入ることで、不思議な立体感がでるんです。
コチラの記事も参考にどうぞ。

※上の記事↑を書いた当時では、まだセレクションマスクが無かったので、ブラシマスクを使っています。
今ならセレクションマスクを使った方が簡単です。
PowerDirectorは有料ソフトなので購入資金は必要ですが…ハッキリ言って買って損はないです。楽しいので。
30日間の無料試用期間もあります。
PowerDirector、まだ使ったことないなら、ぜひお試しあれ!