子供が散歩している動画を見て思いました。
そうだ、オープニングを付けてみよう!
…というわけで、作ってみました。
動画編集ソフトは、PowerDirectorを使いました
この記事では、実際に動画を作った方法をまとめます。
私のセンスでは… 上の動画↑が限界なので、たたき台にしてもらったら幸いですな。
では続きをどうぞ。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
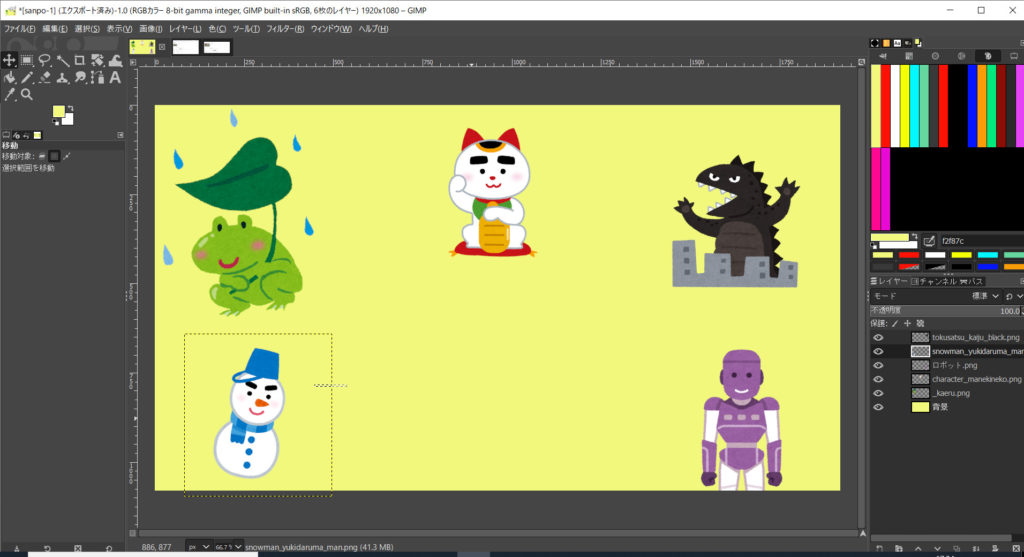
最初の1枚絵を作る
動画が始まる前の1枚絵は、画像編集ソフトのGIMPで作りました。

アイコンはいらすとやさんでございます。
なんだろう。
アイコンを並べただけなのに、
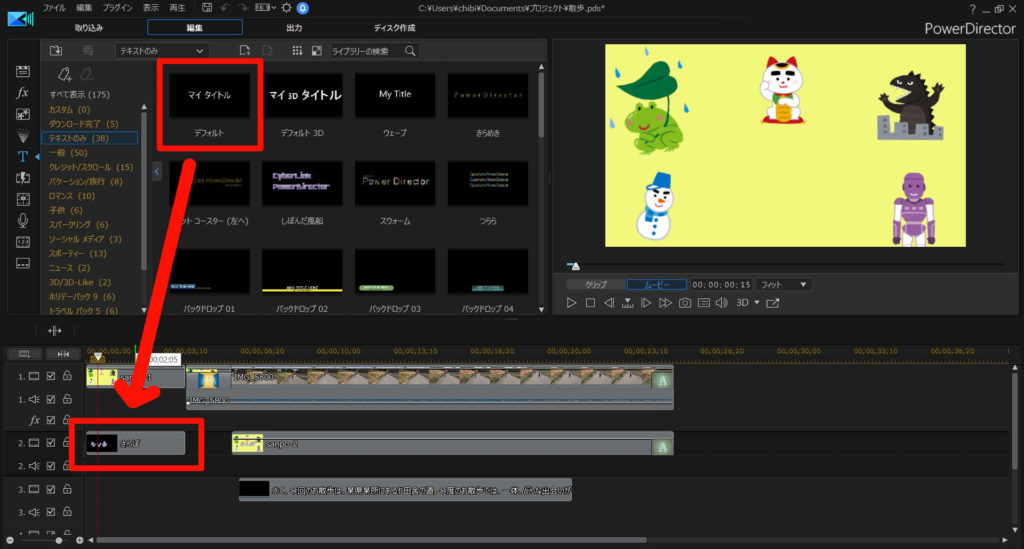
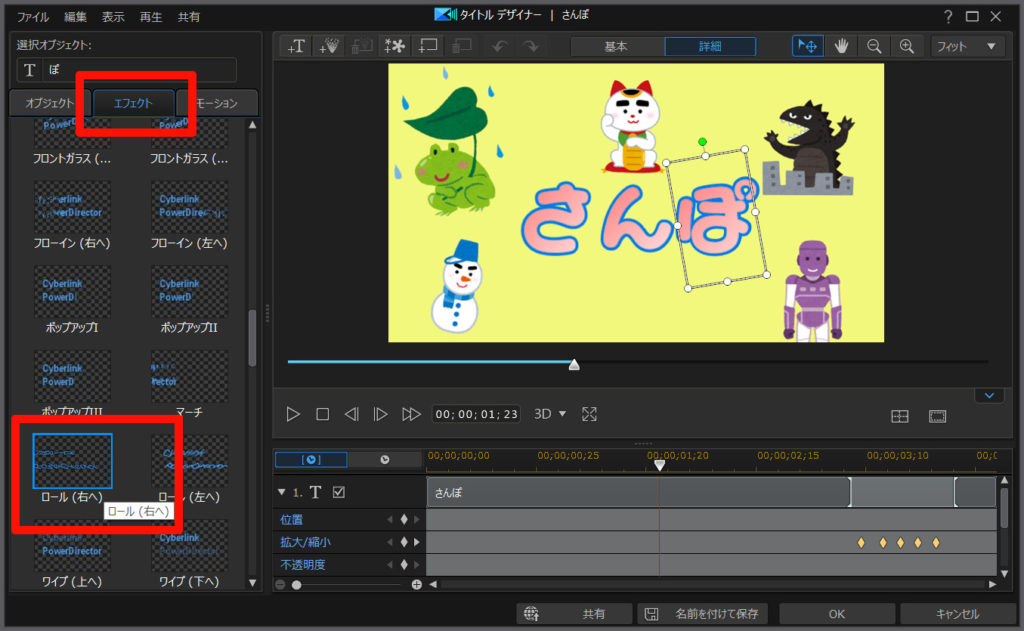
テキストを転がす
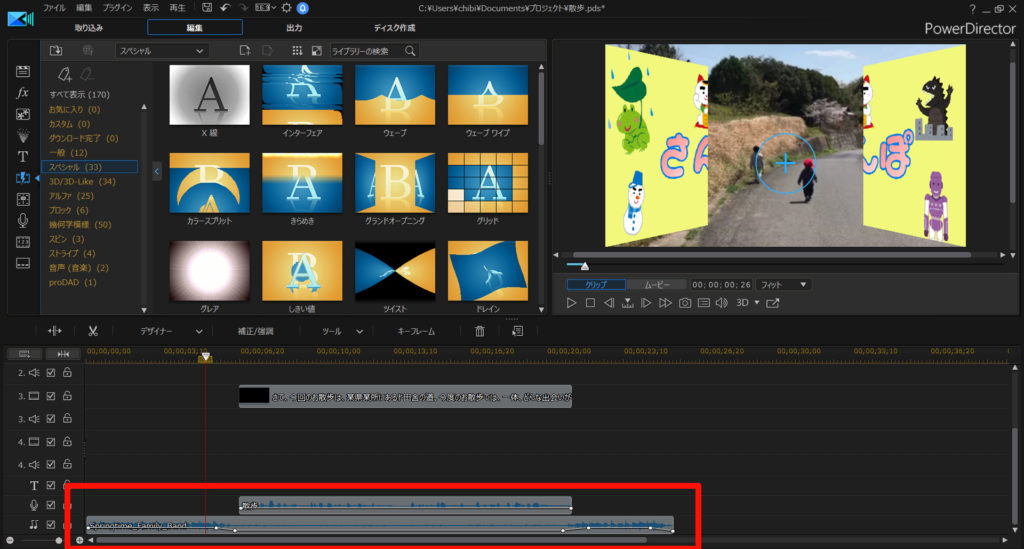
PowerDirectorに、さっき作った1枚絵を読み込んだら、テキストを配置します。

タイムライン上のメニューから、デザイナーを開きます。
[エフェクト] – [開始エフェクト] で、ロールを選びます。

これで、左からテキストが転がってきます。
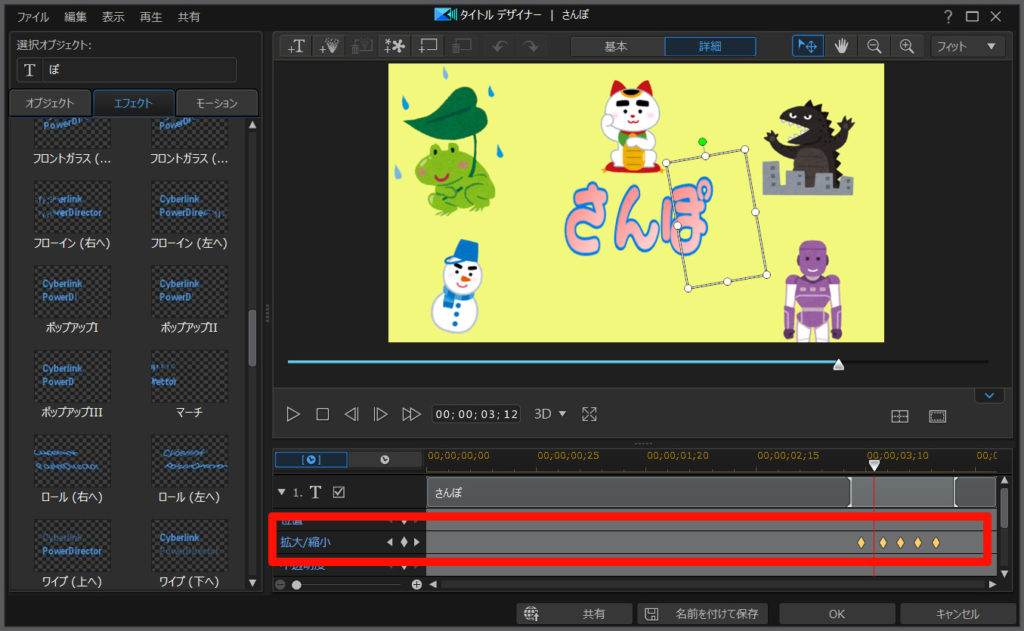
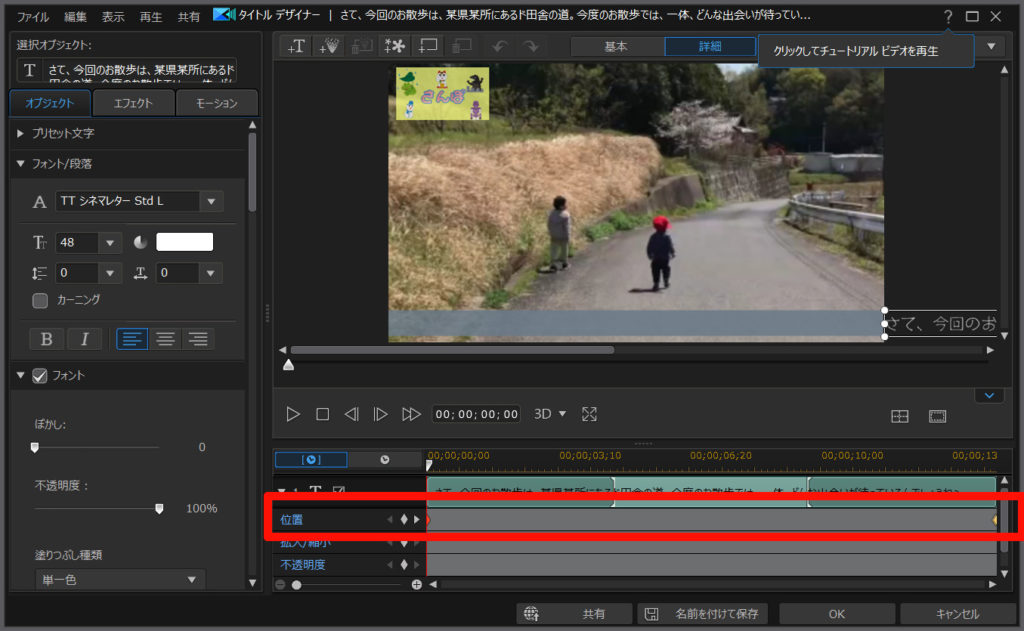
テキストを上下左右に拡大・縮小
転がってきた後に、テキストが上下と横にビヨンビヨンしてますが…
これはキーフレームを使っています。

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(今回は拡大・縮小)を持たせることができるのだっ!
詳しくは、コチラの記事↓を参考にどうぞ。

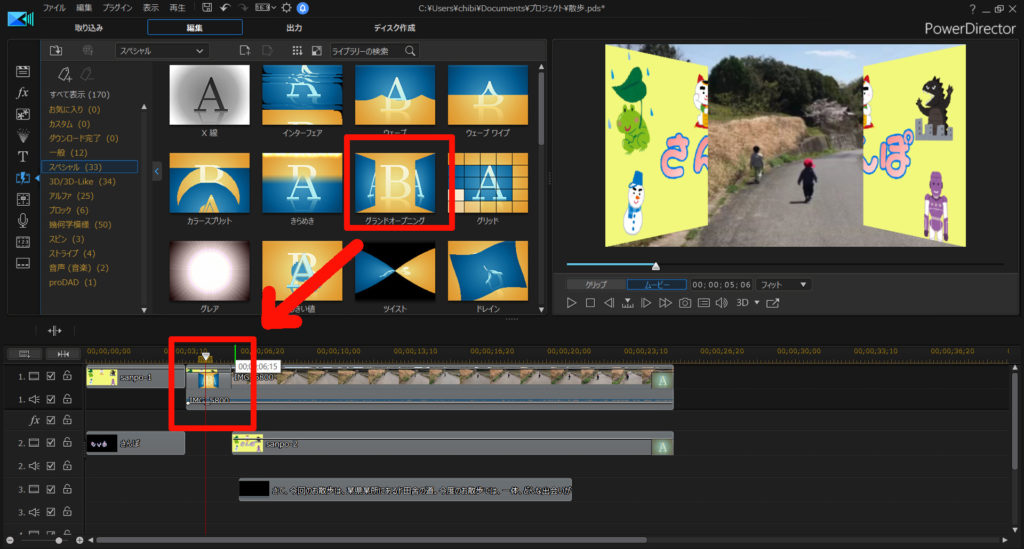
扉を開けるトランジションで、動画につなげる
一枚絵から動画につなげるために、[グランドオープン]のトランジションを使ってます。

トランジションについては、コチラの記事↓を参考にどうぞ。

BGMとナレーションの追加

音声は、以下から追加しました。
- BGM / YouTubeのオーディオライブラリから
- ナレーション / 自分で録音
YouTubeのオーディオライブラリは、チャンネルを開設していれば使うコトができます。

ナレーションは、AudioDirectorを利用しました。

ナレーションはねぇ…
作ってる時は楽しかったけど…
ナレーションの字幕を、右から左へ流す
ナレーションの字幕は、キーフレームを使って右から左へ動かしています。


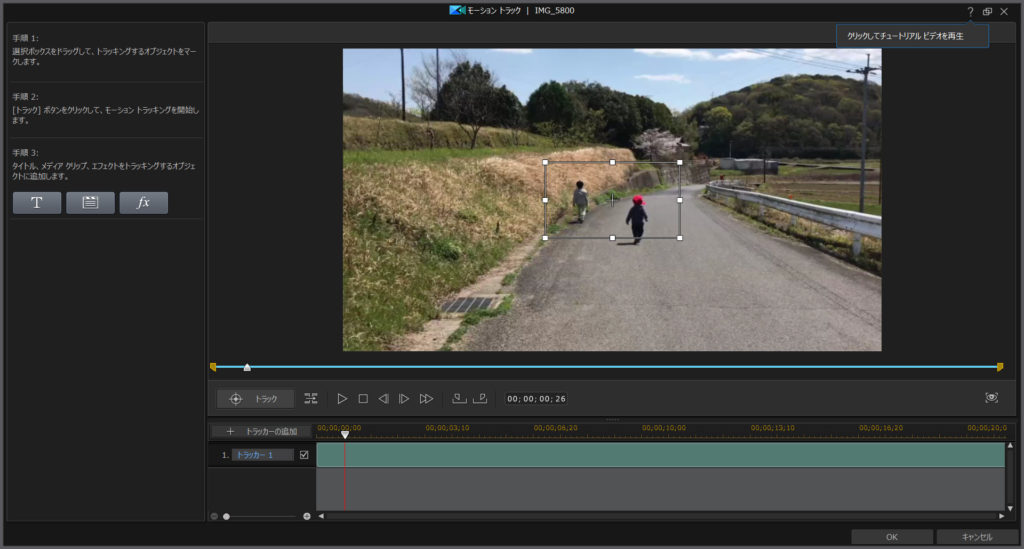
映ってほしくない箇所は、モーショントラックでモザイク処理
自分で楽しむだけの動画なら問題ないですが、YouTubeなどにアップするのに顔を映したくない…
…という場合は、モーショントラックを使って、モザイク処理します。

モーショントラックを使うと、指定した箇所を自動的に追尾してくれます。
動くモノに対して、処理がしやすくなります。
あまりにも激しく動く動画だと、追尾しきれない可能性があります。
モーショントラックについては、コチラ↓の記事を参考にどうぞ。

まとめ。お散歩ムービー(たたき台)の完成
そうして完成したのが、冒頭の動画でございます。
PowerDirectorを使えば、こういう動画も作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!