フリー画像を使って、ドラゴンボール風のバトルを再現する動画編集のやり方・方法 / PowerDirector編

ドラゴンボールのバトル演出って… カッコイイよね。
高速移動しながら消えたり、かめはめ波出したり…
あれ… 自分で作れないかなぁ…? と思ったコトはないでしょうか。私は あります。
…とはいえ、趣味の延長なので、素材に そんなにコストは かけられません。トホホ…
そこで、フリーとして提供されている画像やエフェクトを使わせて頂き、試行錯誤してみたら、それっぽい動画ができました。
動画編集ソフトは、PowerDirector を使いました。動画編集ソフトは有料です。
この記事では、このドラゴンボール風の動画を作ったテクニックをまとめてます。
主に以下の内容です。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

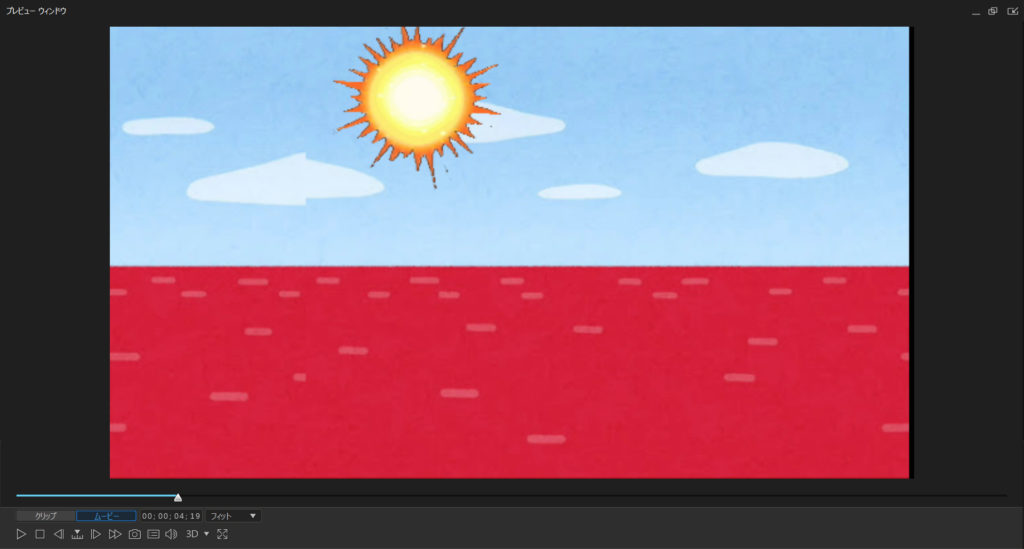
ループ背景の作り方
ゲーム や アニメ に ありがちなのが、ループ背景です。
縦や横にスクロールしている背景のことですね。
フリー動画でループ背景を探したのですが見つからず… 自分で作ることにしました。
コチラの背景を横につなげて、ループさせています。

いらすとやさんの画像になります。ありがたや。
実際に作った方法は、別記事に詳しくまとめてます。見てね。

瞬間移動みたいに、残像を残して出たり消えたりする方法
ドラゴンボールの醍醐味と言えば、高速移動して出たり消えたりする演出ですね。
今回、動画で使用している カエル と ウサギ は、ダ鳥獣ギ画さんの画像を使わせて頂きました。ありがたや。
ただ表示させるだけでは、スピード感を出せません。
…なので、自分で残像画像を作って表示させるようにしました。こんな感じで↓

残像画像を作る方法と、残像画像を使って瞬間移動を再現させる方法は、別記事にくわしくまとめてます。見てね。

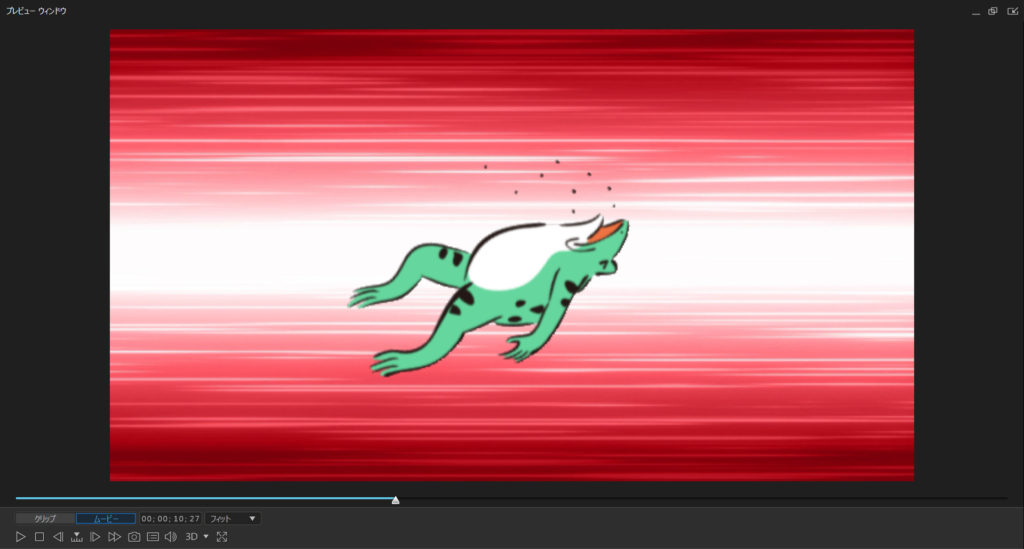
ループ背景の速度を倍速にする方法
ドラゴンボールに ありがちで、目にも止まらぬ移動をしているので、衝撃しか見えない…という演出ですね。

この時は、スピード感を出すために、ループ背景の再生速度を5倍にしています。
動画の再生速度を上げる方法は、コチラの記事に詳しくまとめています。見てね。

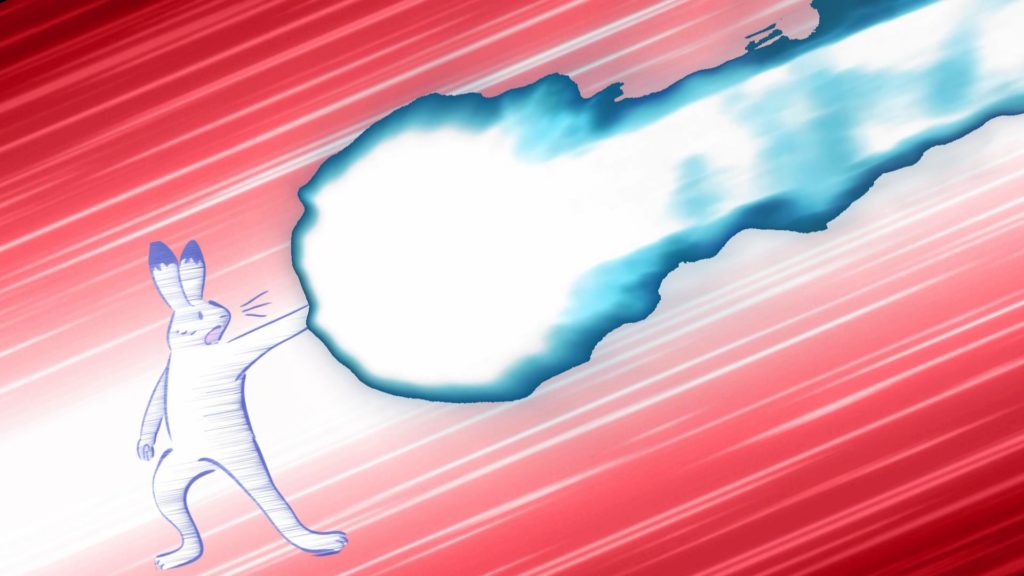
カットイン背景を使う方法
ゲームやアニメで ありがち、カットイン背景。
カエルが、ウサギのアッパーカットで飛ばされている背景で使いました。

このカットイン背景は、ぴぽやさんの素材を使わせてもらいました。ありがたや。
詳しい使い方については、コチラの記事に詳しくまとめてます。見てね。

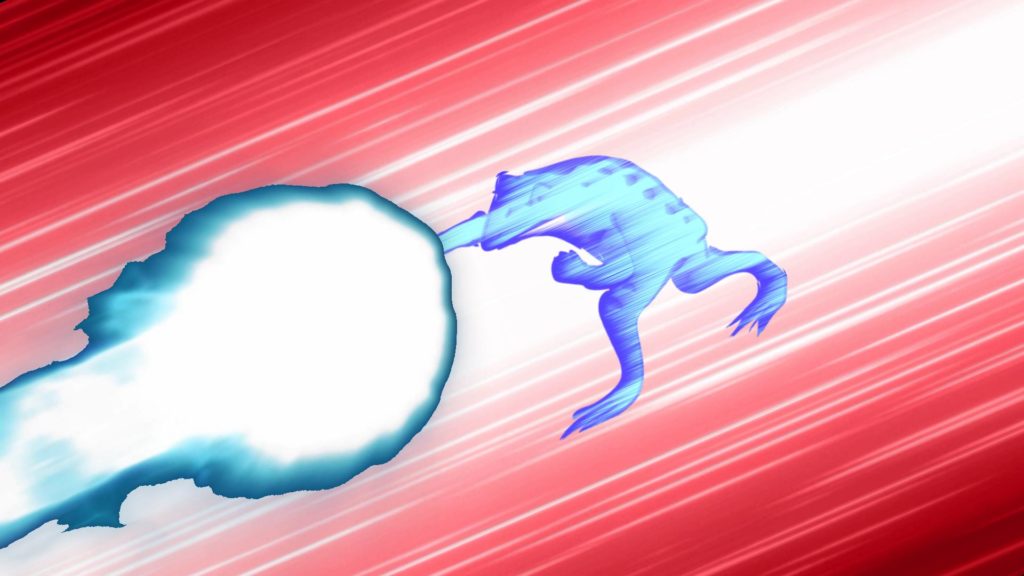
かめはめ波を出す方法
ドラゴンボールの醍醐味と言えば、かめはめ波などの気弾の打ち合いですな。

今回は、ニコニ・コモンズさんの素材を使わせてもらいました。ありがたや。
いやぁ、カッコイイですねぇ。かめはめ波。こんなエフェクト作れる人がウラヤマスゥイ。
かめはめ波については、コチラの記事に詳しくまとめてます。見てね。

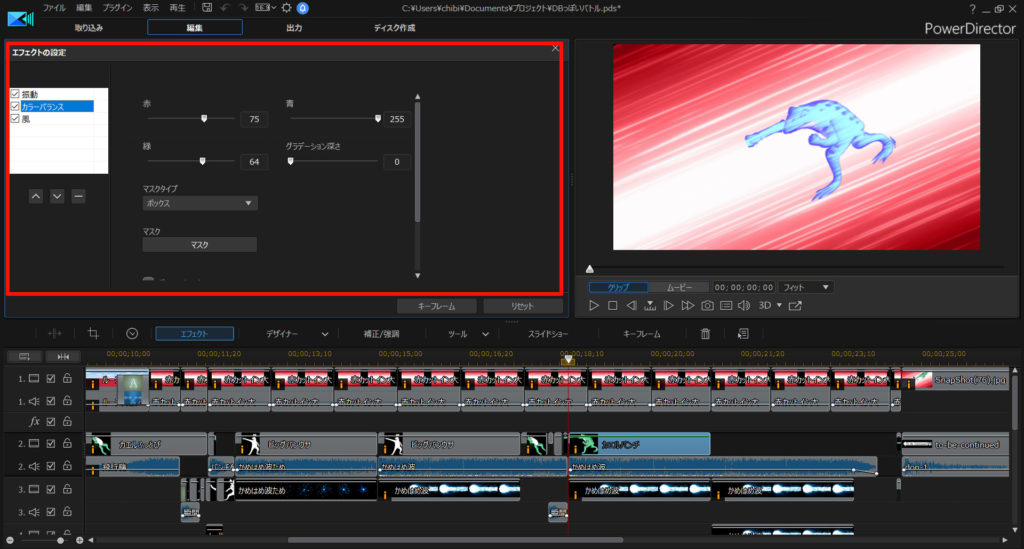
かめはめ波を出した時に、キャラクターを青っぽくする方法

かめはめ波の青い光に照らされる感じを表現しました。
プロのクオリティは無理ですが、なんとなくの陰影なら簡単に加工できます。
これは、PowerDirectorのエフェクトを使いました。

| 振動 | 対象物を振動させる(詳しくは後述) |
|---|---|
| カラーバランス | 青を強くして、キャラクターを青っぽく |
| 風 | 風が吹いたような効果線を追加することで、陰影をイメージ |
エフェクトの使い方については、コチラの記事に詳しくまとめてます。見てね。

画面やキャラクターを振動させる方法
かめはめ波を出している時など、パワーを表現するために、キャラクターなどを振動させています。
これも、PowerDirectorの振動エフェクトを使いました。
詳しい使い方は、別記事にまとめてます。見てね。

静止画を動かす方法
カエルがアッパーカットを受けて、吹っ飛ぶところですが…

静止画であるカエルが、のけぞりながら吹っ飛ぶようにアニメーションさせてます。
これは、PowerDirectorで使えるキーフレームというテクニックを使っています。
キーフレームを使えば、静止画や文字を、自分の好きなように動かすことができます。
詳しくはコチラの記事にまとめてます。見てね。

最後に To Be Continued を出す方法
これは、ドラゴンボールじゃなくて、ジョジョの奇妙な冒険がモチーフですが…

動画の終わりにちょうどイイので、使いました。
これも、キーフレームを使って実現してます。
詳しい方法は、別記事に詳しくまとめてます。見てね。

まとめ。こうして完成したのがドラゴンボール風の動画です
冒頭の動画は、この記事でまとめたようなテクニックを使って作成しました。
もちろん、プロの編集技術には及びませんが…
【自分で作った】
という自己満足感は、半端なく得られます。楽しいよ。
フリーで使わせてもらってる方には、足向けて寝れんよね。
動画編集ソフトPowerDirectorを使えば、ドラゴンボール風の動画も再現できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!