こんにちは。ケロケロです。
ゲーマーなら、一度はプレイしたことがあるであろうロックマン。
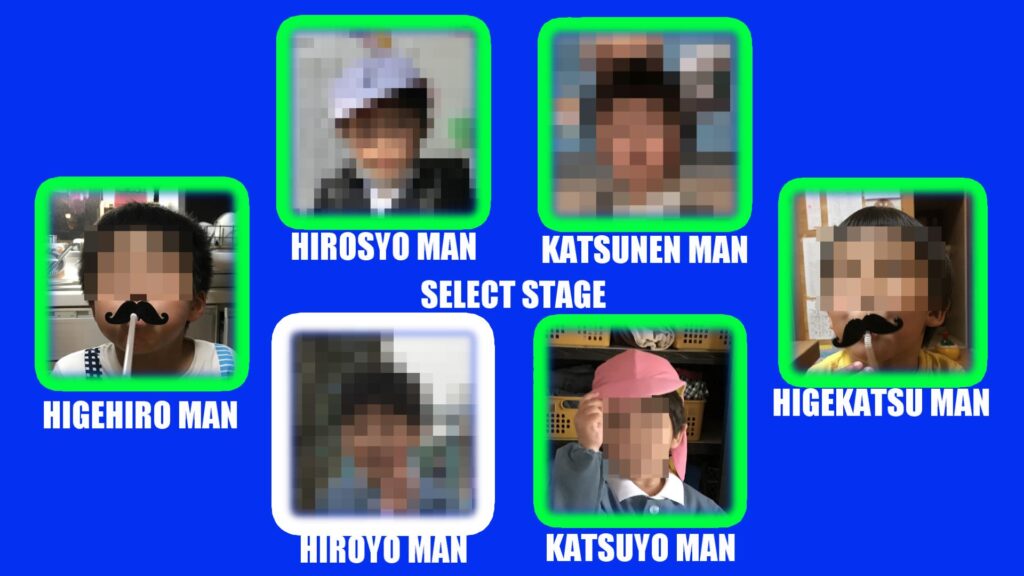
今回は、そんなロックマンのステージセレクト画面を、動画編集で再現してみました↓
子供の写真を使って再現しました。顔にはモザイクかけてます。
ファミコンのロックマンを再現していますが… 子供らにも大好評でした。ゲームセンターCXで見たことがあるので。
動画編集ソフトは、PowerDirectorを使いました。

…というわけで この記事では、「動画編集でロックマンのステージセレクトを再現する方法」をまとめました。
もし興味があれば、ぜひ読んでみてください。
この記事を読めば、あなたの興味をロックマン
あ、はい
目次
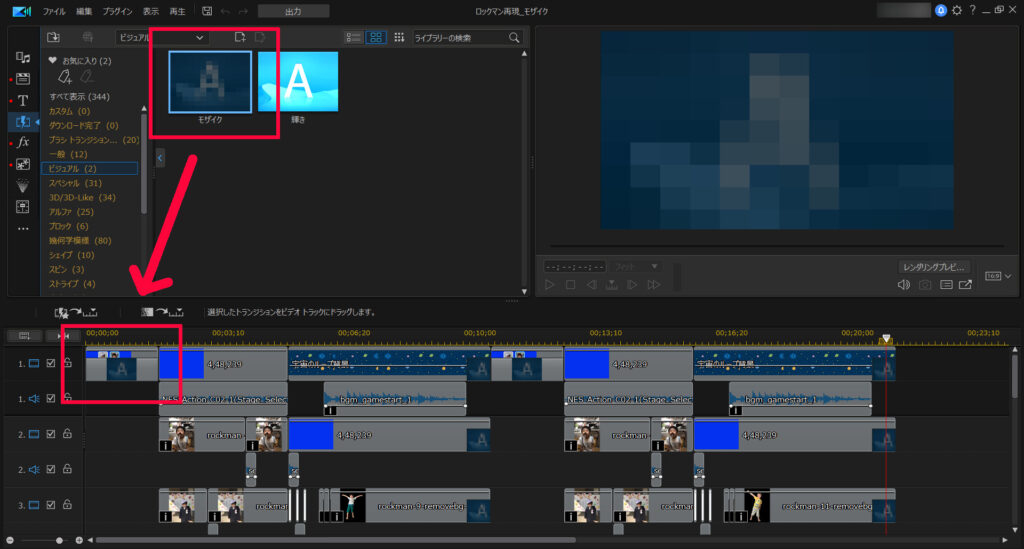
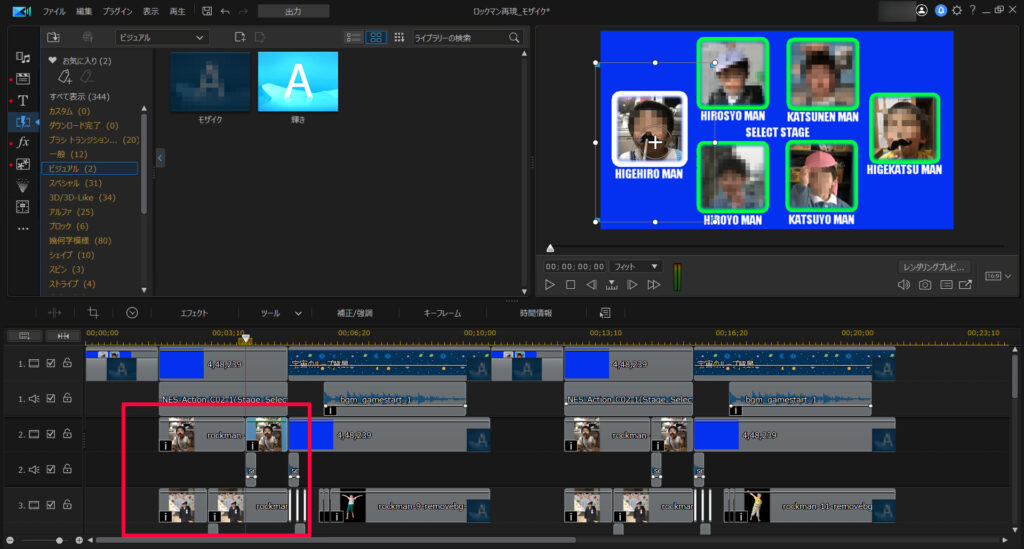
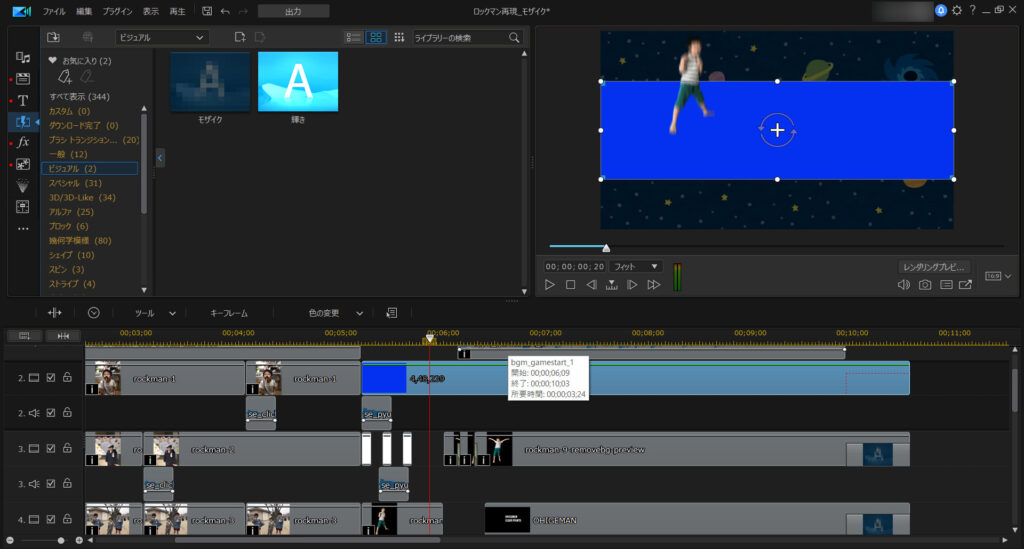
導入部分は、モザイク(トランジション)エフェクトで
動画の導入部分は、モザイクを使っています。
これは、PowerDirectorのトランジションエフェクトを使っています。

ドラッグアンドドロップだけで使えます。

キャラ選択カーソルが、動ているように見せる方法
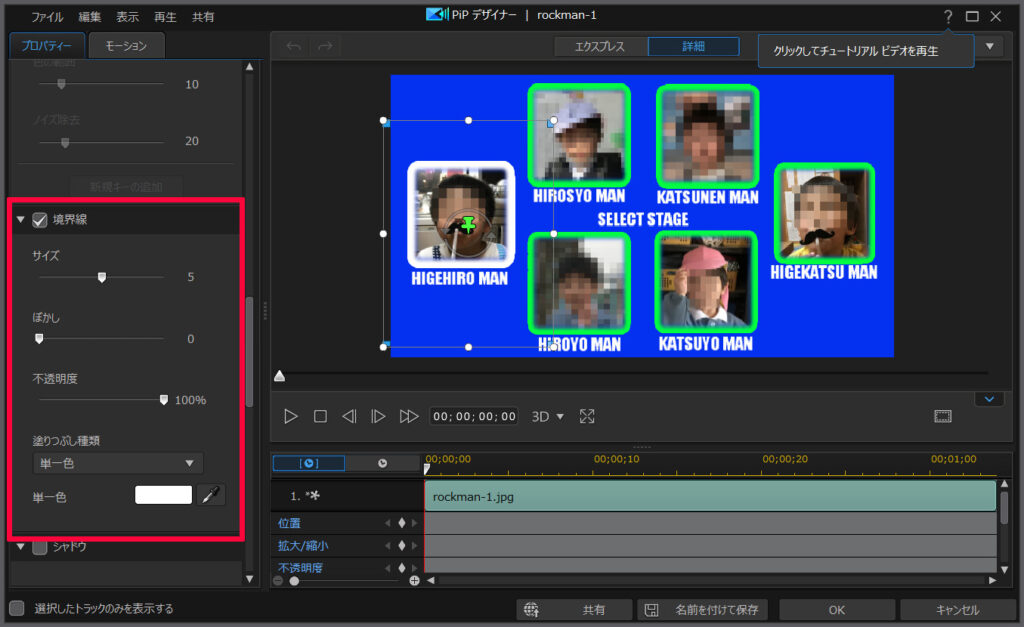
動画内で、キャラ選択カーソルが動いてるように見えますが… これは、画像の境界色を入れ替えています。

「白」の境界色が、現在選択されているイメージです。
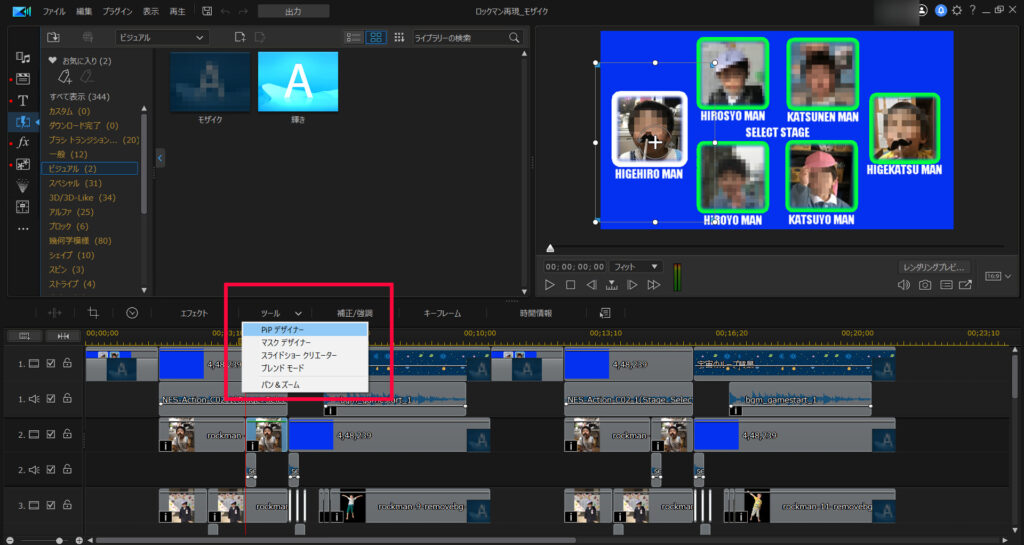
画像の境界色は、PiPデザイナーから調整できます。

PiPデザイナーを開いたら、[境界線]で色を設定します。

このやり方で、動画の流れに合わせて境界色を変えれば、カーソルが動いているように見えます。

効果音を付けると、より効果的です。
境界色が変わるタイミングで、「ピコッ♪」というような音を加えると、雰囲気アップします。
動画内の効果音は、ユウラボ8bitサウンド工房さんの素材を使わせて頂きました。
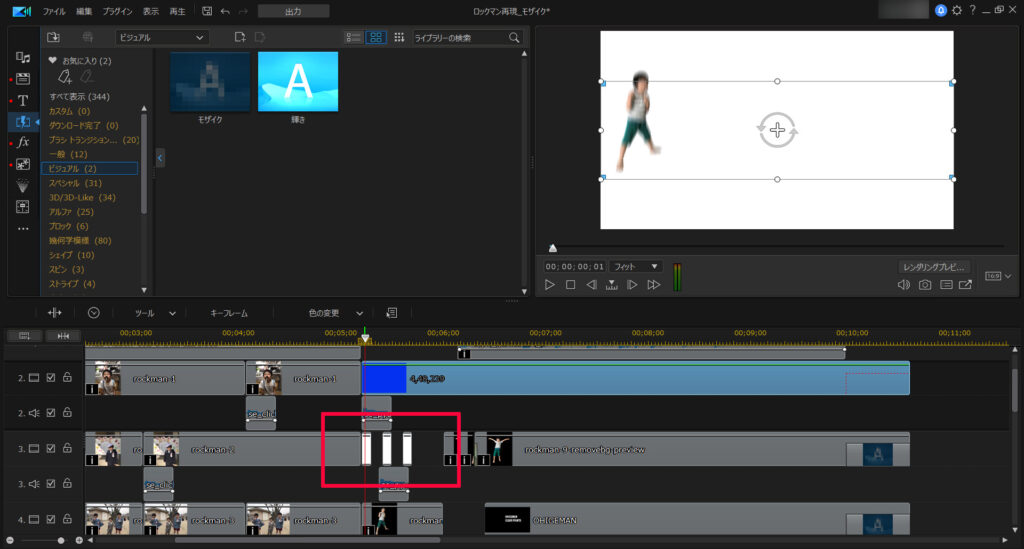
画面のチカチカ点滅を再現する方法
キャラクターを選んだ時に、画面がチカチカ点滅しています。
これは、PowerDirectorのカラーボード(白色)を挟むことで、点滅を再現しました。


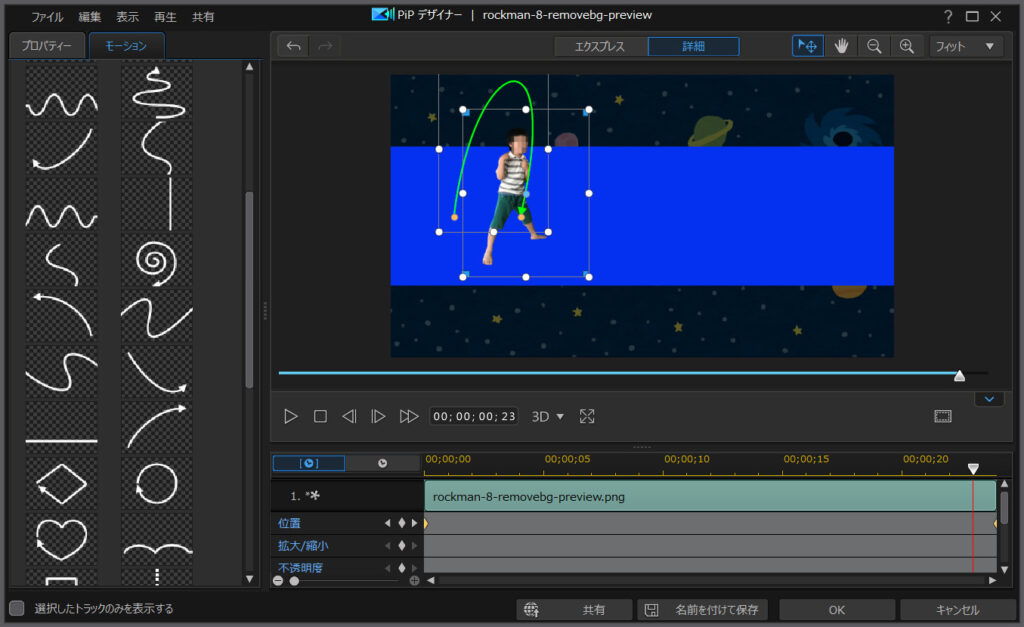
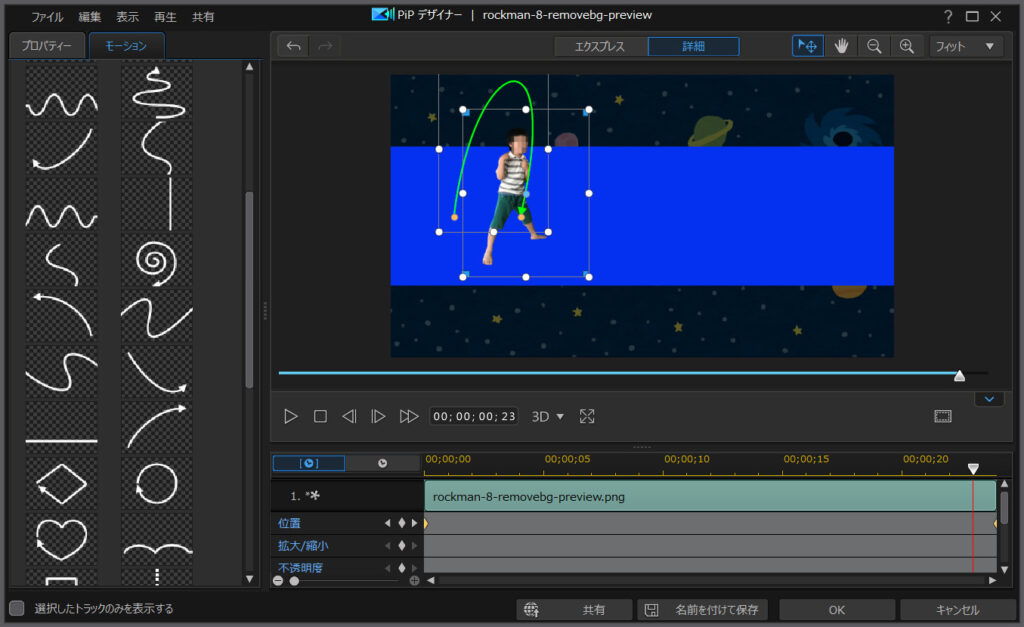
山なり・放物線状の動きは、モーションパスで再現
選択されたキャラクターが、ポーンと飛び出すシーンですが…

この動きは、PowerDirectorのモーションパスを使っています。

画像などの静止画を動かすには、キーフレームも使えますが…

キーフレームの動きは直線的なので、今回の動画のように、緩やかなカーブを描きながら動く場合には不向きです。
そんな時に便利なのが、モーションパスです。

色々な動きのテンプレートが用意されており、微調整も可能です。

背景を作る
キャラクター初回画面の背景は、以下の素材を使っています。
- カラーボード(青)
- ループ背景

画面中央の青い帯は、カラーボードです。

その後ろのループ背景は、いらすとやさんの画像を使って、ループ背景を作りました。

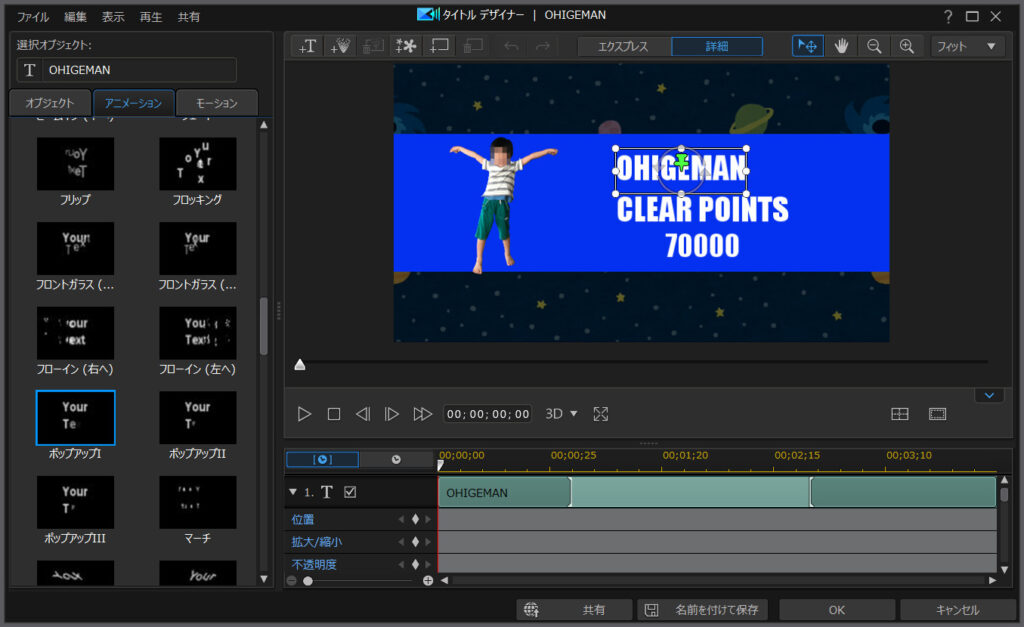
文字を表示させる
文字の表示にはテキストエフェクトを使っています。

表示方法にはアニメーションエフェクトを使っています。
- キャラクター名:ポップアップI
- 数値:グロー
アニメーションエフェクトを使えば、文字の表示方法をテンプレートから設定できます。
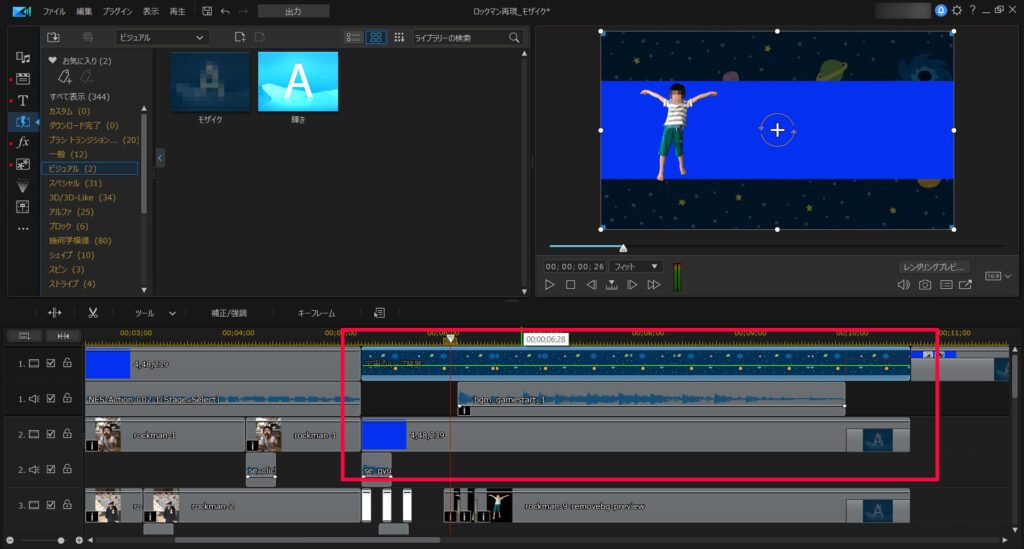
BGMの追加
ファミコンっぽさが増すように、BGMも追加しております。
今回の動画では、以下のサイトさんを使わせて頂きました(敬称略)
まとめ。子供に大好評なロックマンの再現方法でした
実際に作ってみて子供に見せたところ… 大好評でした。
あまり深く考えずに作ったのに、子供らから、
『ボクの必殺技はなんなのぉぉぉぉ!』
と、興味津々だったので、割と気に入ったのではないかと思います。
必殺技なんて考えてなかったので、適当に「カラアゲボンバー」と答えておきました。カラアゲが好きなので。
作ってみると楽しかったので、興味があれば ぜひ試してみてください。
動画編集ソフトならPowerDirectorがオススメです。
30日間の無料試用期間もあるので、まだ触ったことがないなら ぜひどうぞ。
おしまい