動画編集ソフトPowerDirectorで、文字を二重縁取りにする方法・やり方

こんにちは。ケロケロです。
動画を編集していると、切っても切り離せないのが、テロップ・字幕などの文字テキストです。
強調したい単語や、説明文を表示させる時に使えます。
私もYouTubeチャンネルを運用していますが(ケロケロちゃんねる)、テロップを多用しています。
さて… そんなテキストですが、縁取りを入れると強調できます。
例えば、こんな感じで↓

文字の縁取りは、どの動画編集ソフトでも(恐らく)簡単にできます。
私が愛用しているPowerDirectorも、簡単に縁取りを入れることができます。
だがしかし!
二重縁取りとなると… 少し手間がかかります。
二重縁取りとは… こんな感じ↓です。

赤文字に白縁取り・黒縁取りを入れました。
つまり、二つの縁取りを加えています。
縁取りが一つの場合と比べて、より強調される見た目になりました。
…というわけで今回は、PowerDirectorでテキストの二重縁取りのやり方をまとめました。
ぜひ参考にしてみてね。
追記:2021.10現在、PowerDirector の最新バージョンは、簡単に二重縁取りができるようになりました。
この記事で紹介しているようなメンドクサイ方法をしなくても、大丈夫です。
サブスクリプションプランなら、常に最新バージョンを使うことができます。

テキストエフェクトを読み込む
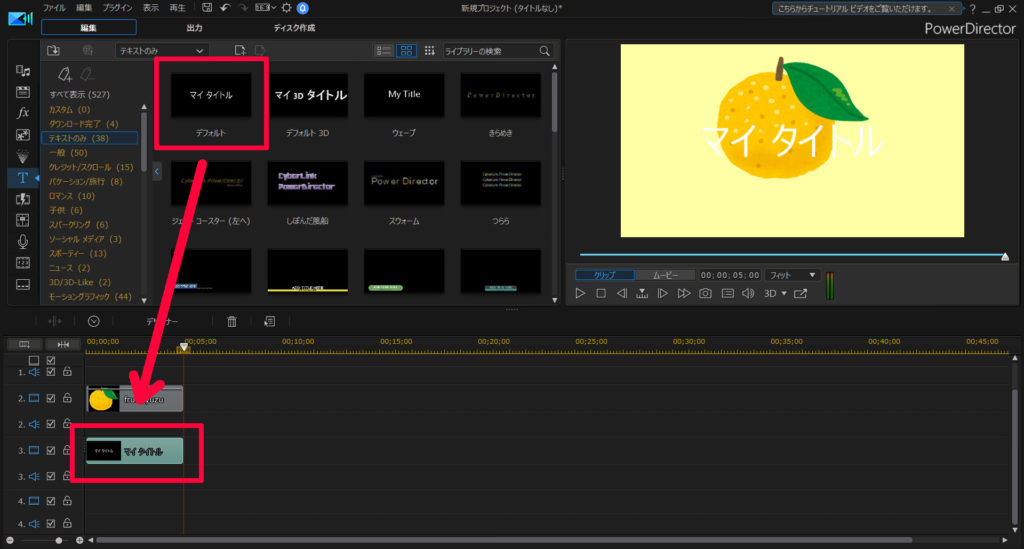
まずは、テキストエフェクトを読み込みます。
今回は一番シンプルな「デフォルト」を使います。

外側の縁取りを入れる
読み込んでテキストエフェクトに文字を入れて、縁取り(境界線)を入れます。
この縁取りは、外側の縁取りになります。

赤い文字に、黒い縁取りを入れています。
外側の縁取りになるので、縁取りのサイズを大きめにしておきます。
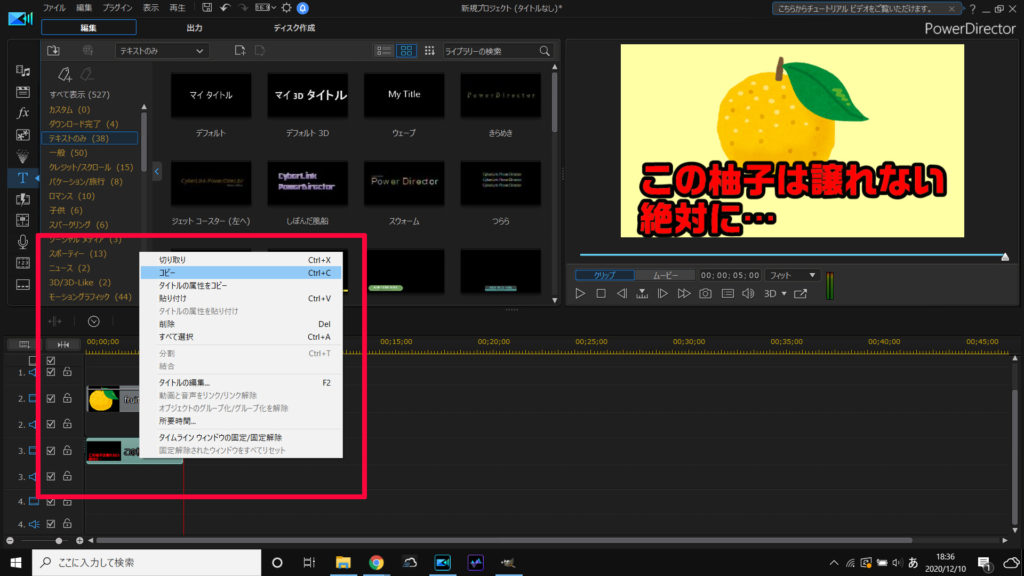
テキストをコピーする
編集したテキストをコピーして…

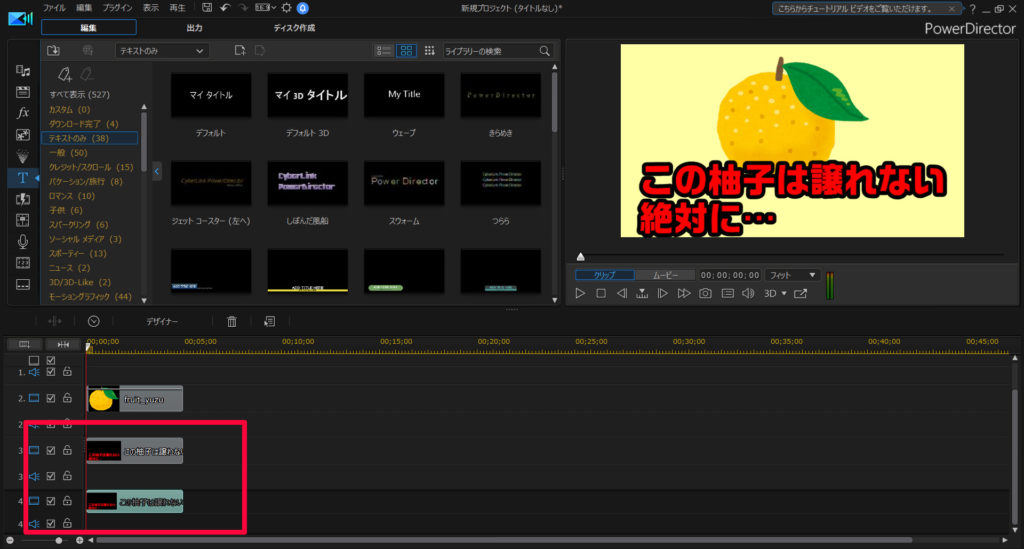
下に貼り付けます。

現在は、同じテキストが重なっている状態です。
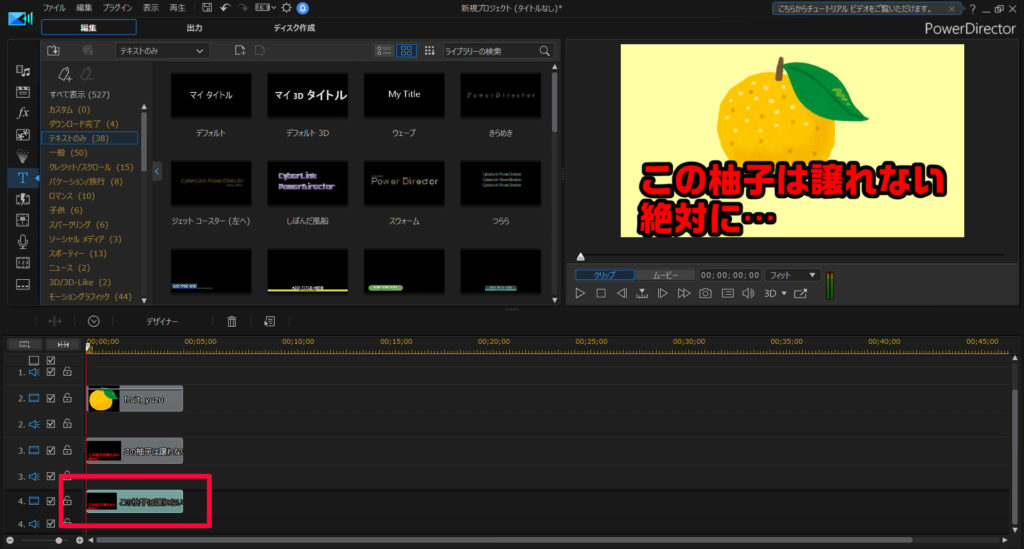
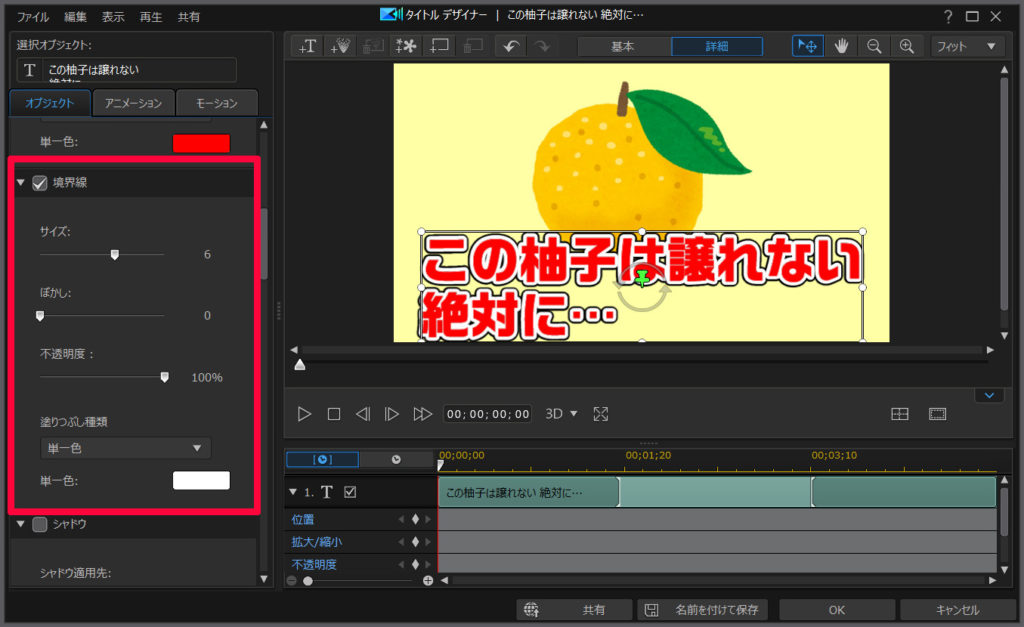
レイヤー上のテキストの、縁取りを編集する
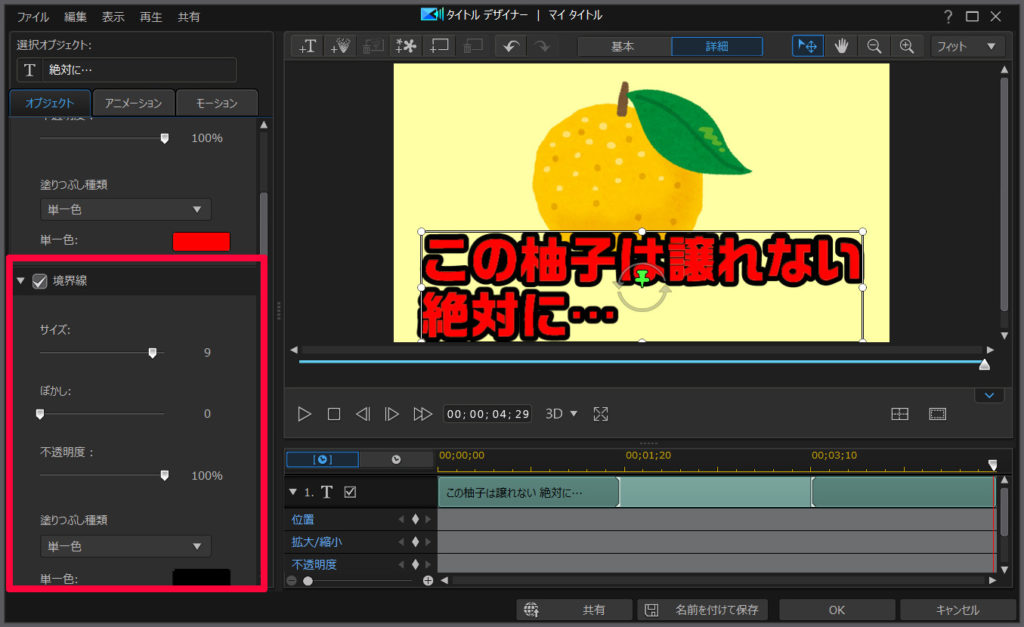
重なっている上側のテキストを編集します。

タイムラインでは下に位置していますが、レイヤーでは上になります。

縁取りの色を白に変えて、サイズを小さくします。

縁取りサイズを小さくすることで、下にいるテキストの縁取り(黒色)が見えるようになります。
これで、二重縁取りの完成です。
まとめ。手間はかかるが簡単に作れる二重縁取り
…というわけで今回は、二重縁取りの編集方法をまとめました。
手間はかかなりますが、難しい技術は必要ないので、簡単に編集できます。
できれば、PowerDirectorの新機能とかで二重縁取りが追加されるとイイですなぁ。
ちなみに、サブスクリプションプランのPowerDirector 365はアップデートが無料です。
新機能が追加されたら、直ぐに使えるようになります。
二重縁取りが追加されるかどうかは知らんけど…

文字を二重に縁取ることで、強調性が増します。

ぜひ試してみてね。