動画編集で、画像や文字を 拡大・縮小してアニメーションを加える方法・やり方 / PowerDirector編

動画を編集して、画像や文字を 拡大・縮小したいなら… 動画編集ソフトを使えば実現できます。
だがしかし!
(操作が難しいんだろうなぁ…)と思っていませんか?
動画編集ソフトPowerDirector を使えば、いとも簡単に実現できます。

文字だけではなく、画像も同じように 拡大・縮小できます。
また、単にサイズを変えるだけではなく、段々と拡大・縮小することも可能です。
例えば コチラ↓の動画、0:24辺りですが…
REPEAR WORK という文字が、瞬時に縮小して、ジワジワ拡大するように動画編集しています。
これは、キーフレームというテクニックを使っています。
動画編集ソフトPowerDirector なら キーフレームを使うことも可能です。

この記事では、画像や文字の 拡大・縮小する方法と、段々サイズを変えるキーフレームの使い方についてまとめます。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している動画編集ソフトについて
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

画像・文字を拡大、縮小させる方法
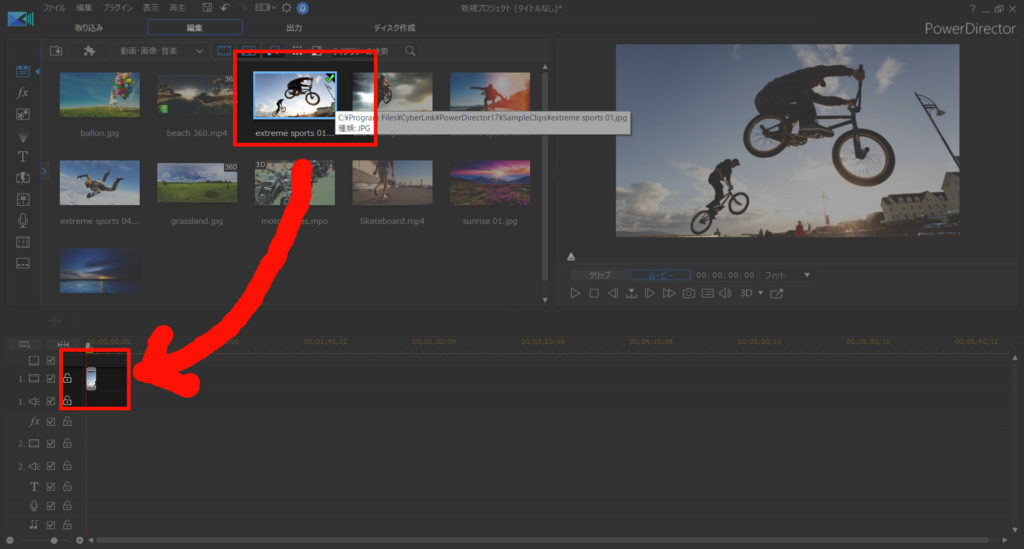
例として、PowerDirectorに同梱されているサンプル画像を読み込んでみます。

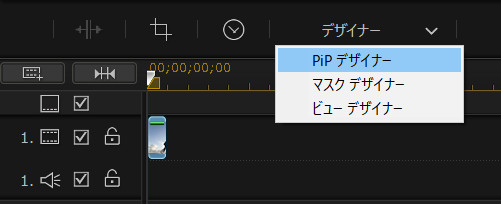
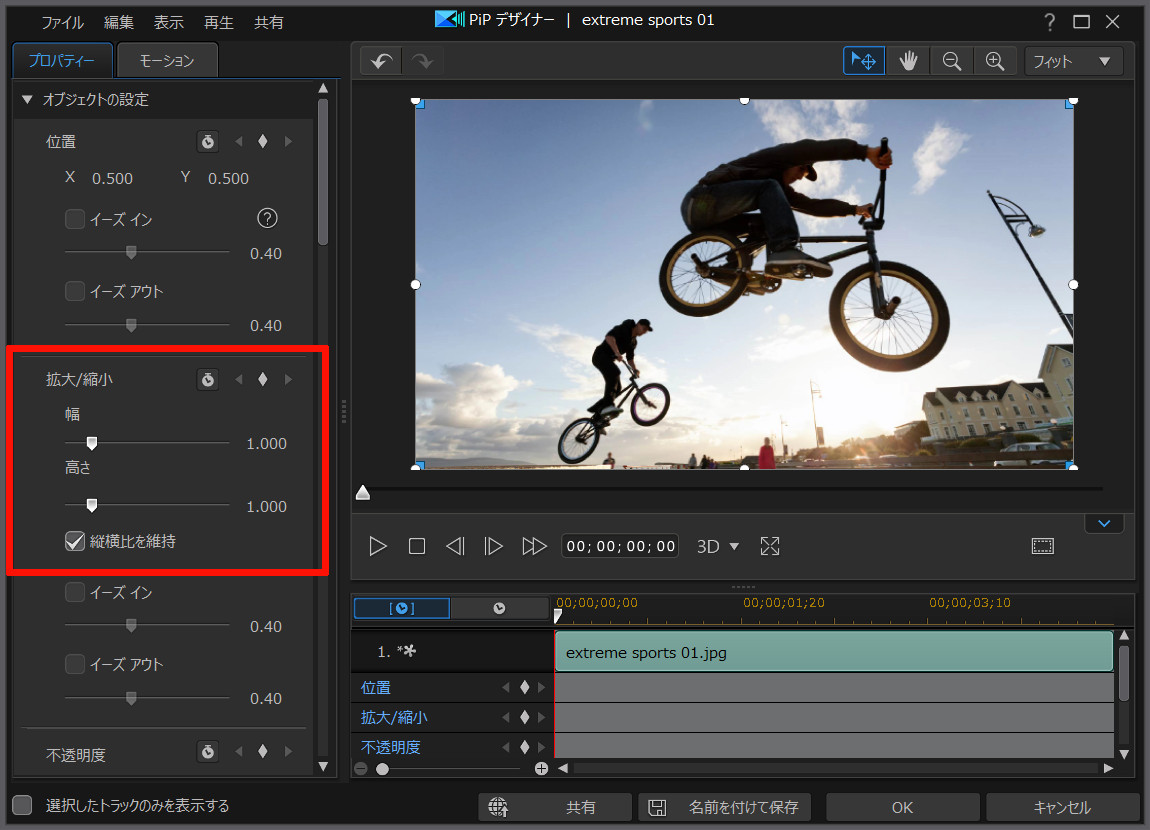
読み込んだ画像が選択されている状態で、タイムライン上の [デザイナー ] – [PiPデザイナー]を開きます。

左メニューの[拡大 / 縮小]から、自由にサイズを変えられます。

または、画像端にある 白丸 をマウスでドラッグすれば、サイズを変えられます。
縦横比を無視して、拡大・縮小させる方法
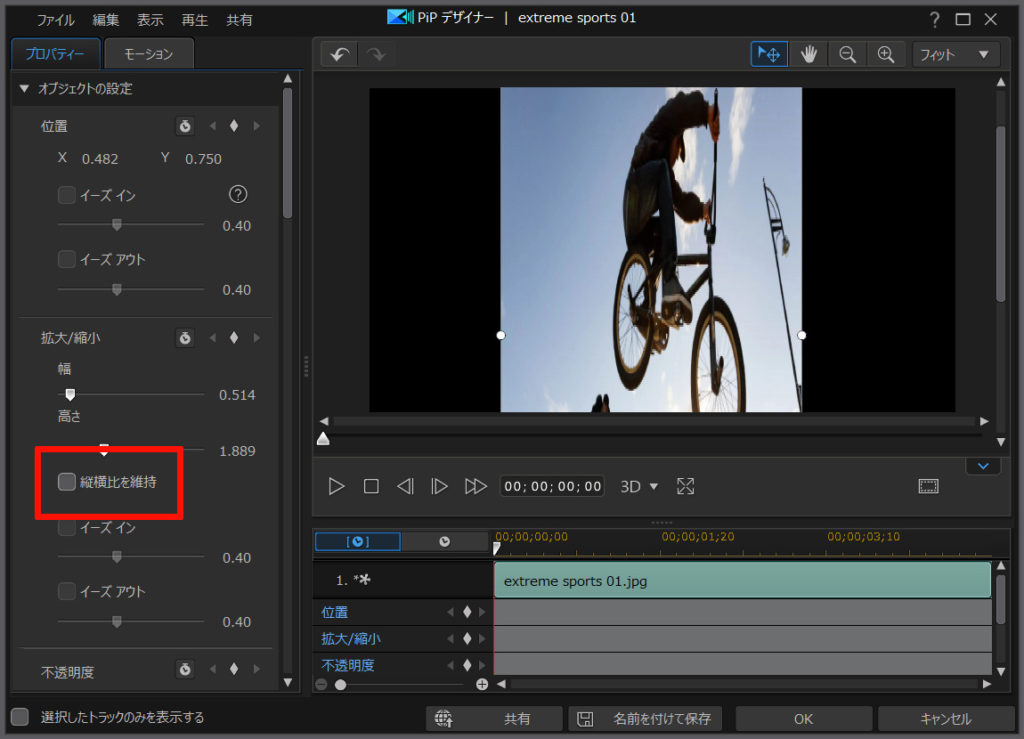
拡大・縮小は、縦横比を維持したまま変更されますが、縦横比を無視してサイズを変えることもできます。
PiPデザイナーの、[拡大 / 縮小]から、[縦横比を維持]のチェックを外します。

[縦横比を維持]のチェックを外せば、どんなサイズにでも変えられます。
斜めに拡大・縮小させる方法
直線的な拡大・縮小だけでなく、斜めにサイズを変えることも可能です。
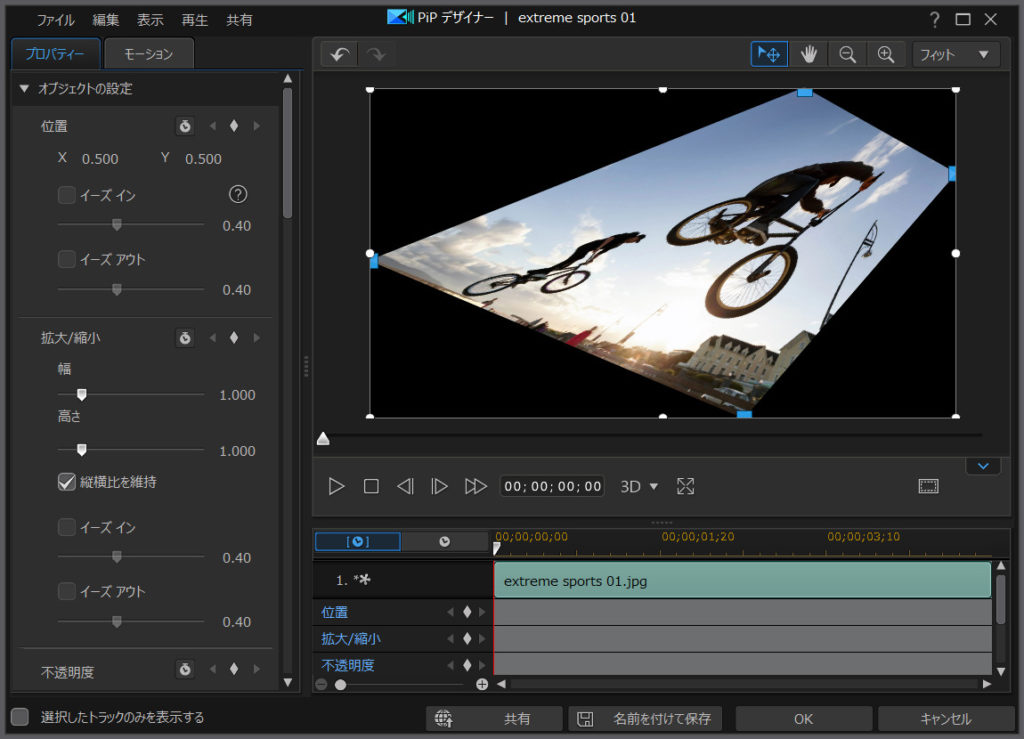
画像の四隅になる、「青い四角」をマウスで摘まみます。

この青い四角を動かすと、その部分のみを起点にして、サイズが変更されます。
実際に動かしてみると、こんな感じです。

この方法を使えば、好きな形に拡大・縮小できます。
例えば、背景のテレビに画像をはめ込むことも可能です。

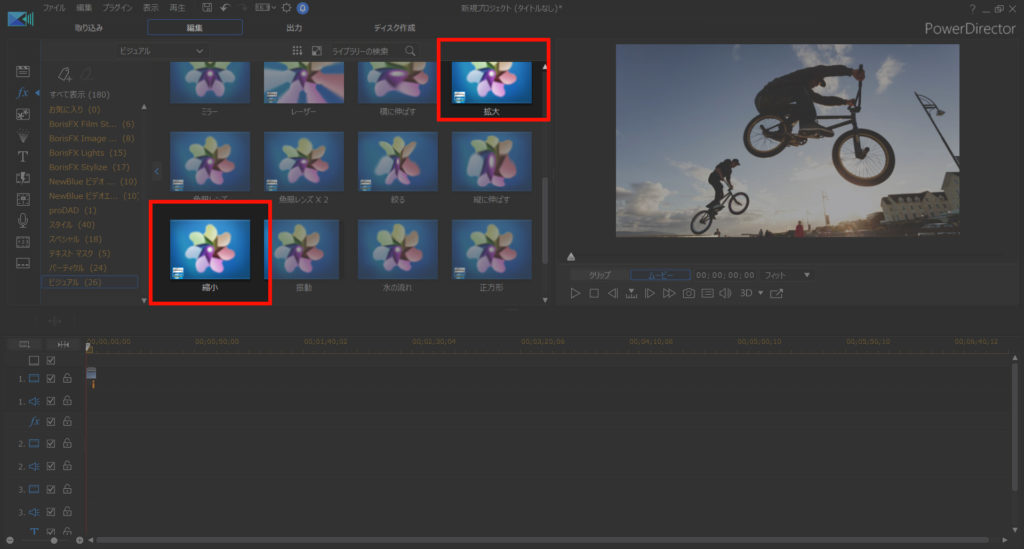
PowerDirectorのエフェクトを使って、拡大・縮小させる方法
PowerDirectorでは、動画や画像を加工してくれる、様々なエフェクトが用意されています。

このエフェクトを使って、拡大・縮小させることもできます。

PowerDirectorで使えるエフェクトについては、コチラ↓の記事に詳しくまとめています。ぜひ参考にしてみてね。

キーフレームを使って、アニメーション化させる方法
「キーフレーム」というテクニックを使えば、自分の思い通りに拡大・縮小させることができます。
冒頭の動画でも、[REPEAR WORK]という文字を「瞬時に縮小・ジワジワ拡大」させるようにしました。
これは(クオリティはさておき)映画の予告編を意識して、編集してみました。
実際に作った方法は、コチラ↓の記事にまとめてます。ぜひ参考にどうぞ。

まとめ。拡大・縮小も PowerDirector なら思いのまま
PowerDirectorなら、拡大・縮小もカンタンに使えます。
また、キーフレームを使えば、自分の思うままです。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!