ジョジョのアニメ見てると、ラストに「To Be Continued」という矢印が飛んできますよね。
あれ… 動画編集で再現できないかなぁ… と思って編集してみたら、それっぽい動画↓ができました。
…ちなみに、ジョジョのアニメはネットフリックスで見れます(2020.3現在)
承太郎がスタープラチナでオラオラする 第三部のオープニングは激アツなので、一見の価値あり
この動画は、動画編集ソフトPowerDirectorを使って作成しました。
実際に作り方・やり方をまとめるので、ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

to be continued の準備
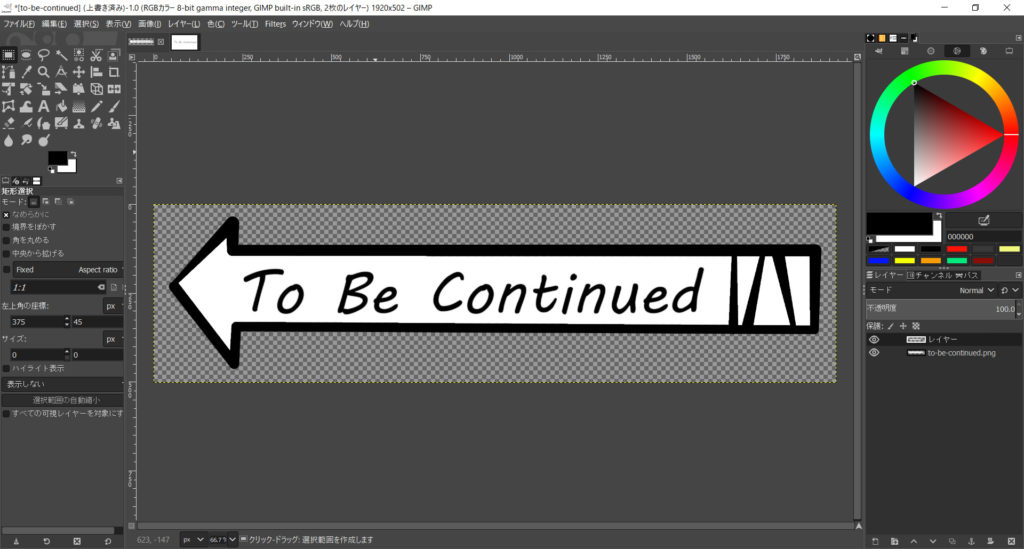
to be continued と書かれた矢印は、フリーの画像編集ソフト、gimpを使って作成しました。

矢印の形に直線を引いて、テキストを入力しました。
…適当に線を引いたので、矢印の形は正確ではないかもしれません… まぁええか。
編集する動画を読み込む
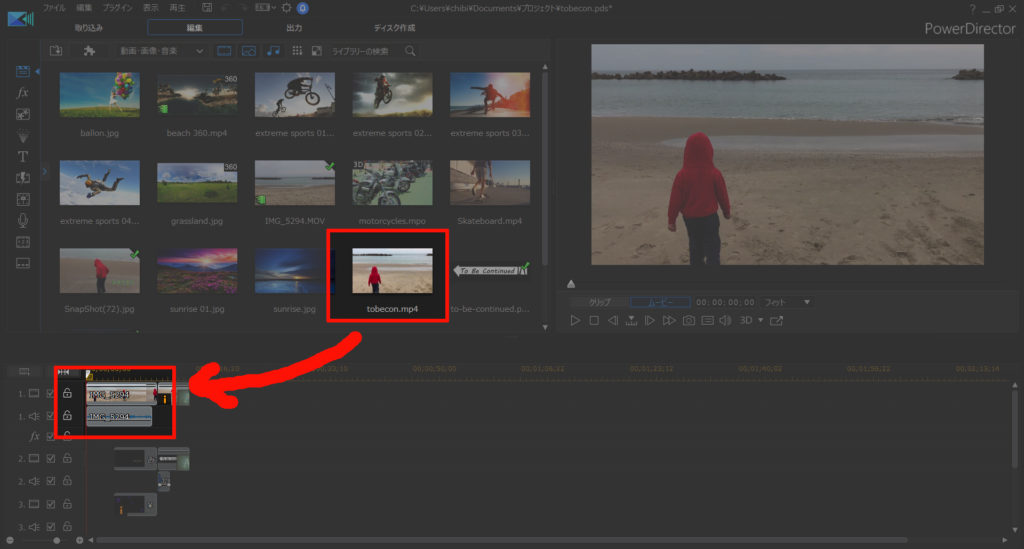
PowerDirectorを起動して、編集したい動画を読み込みます。

この動画は、「息子君が海ばっかり見てて、目の前の水たまりに気付かずに、足を突っ込む内容」です。
足を突っ込んだタイミングで、To Be Continuedを差し込むようにします。
フリーズフレームを使う
「To Be Continued」を差し込む時は、静止画にしたいので、フリーズフレームを使います。
説明しよう! フリーズフレームとは… 動画の途中を静止画として使いたい場合に、スクリーンショットを撮ってくれる機能なのだっ!
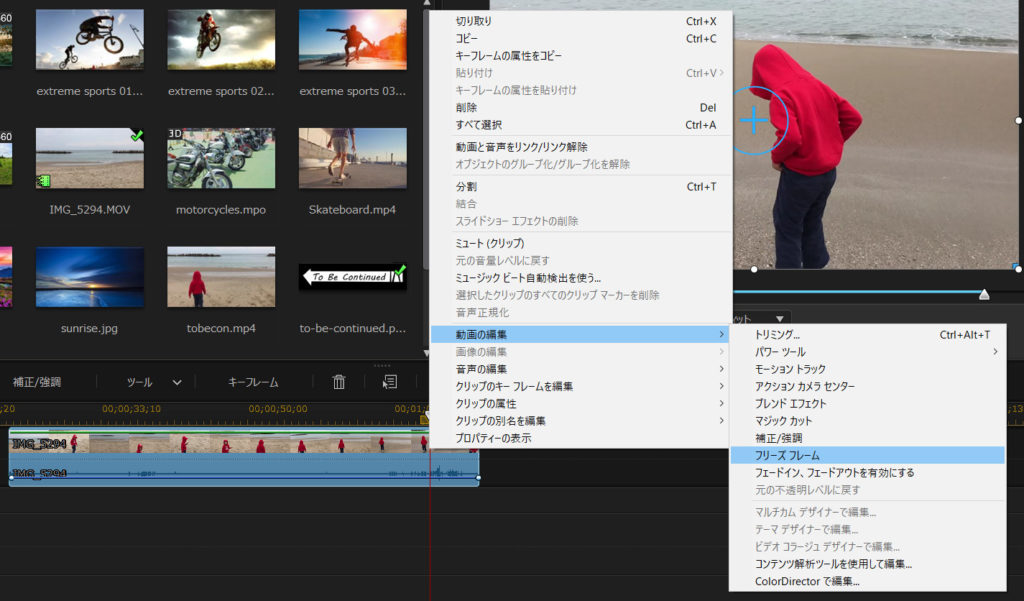
息子君が足を突っ込んだタイミングにシークバーを合わせて…
右クリック[動画の編集] – [フリーズフレーム]を選択します。

フリーズフレームを選択することで、そのタイミングの映像が静止画として差し込まれます。

静止画をセピアに加工する
To Be Continuedを差し込む部分を静止画にできたら、セピアに加工します。
理由は… … … それっぽいから。(語彙力)
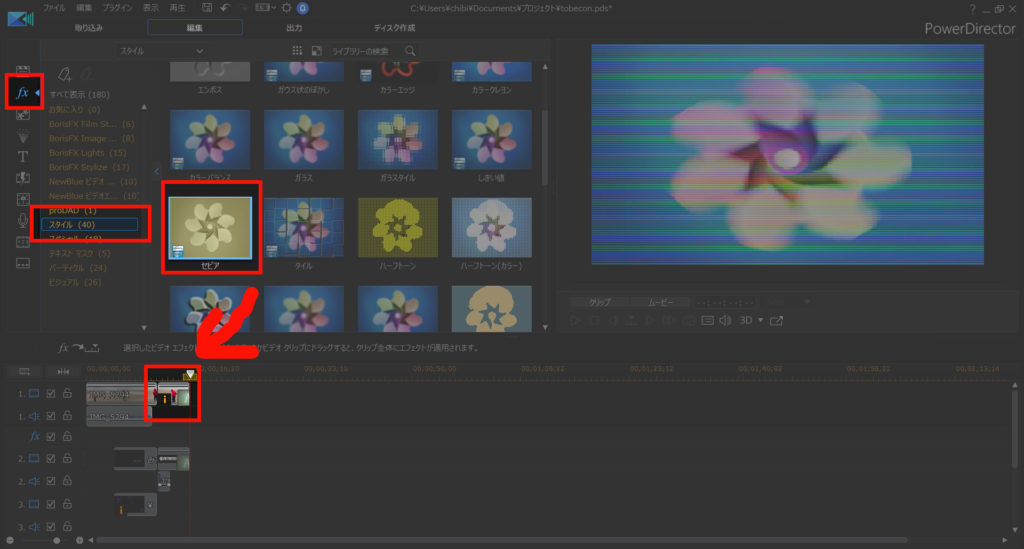
PowerDirectorのエフェクトを使えば、簡単に加工できます。
左メニューから[エフェクトルーム] – [スタイル] – [セピア]を選択して、フリーズフレームで作成した静止画までドラッグアンドドロップします。

To Be Continuedを、キーフレームで差し込む
セピア画像に合わせて、To Be Continuedを差し込みます。
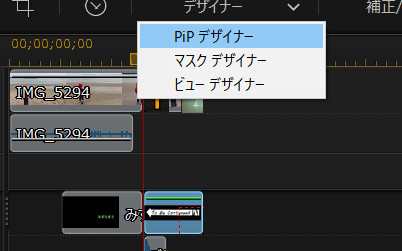
[デザイナー] – [PiPデザイナー]を開きます。

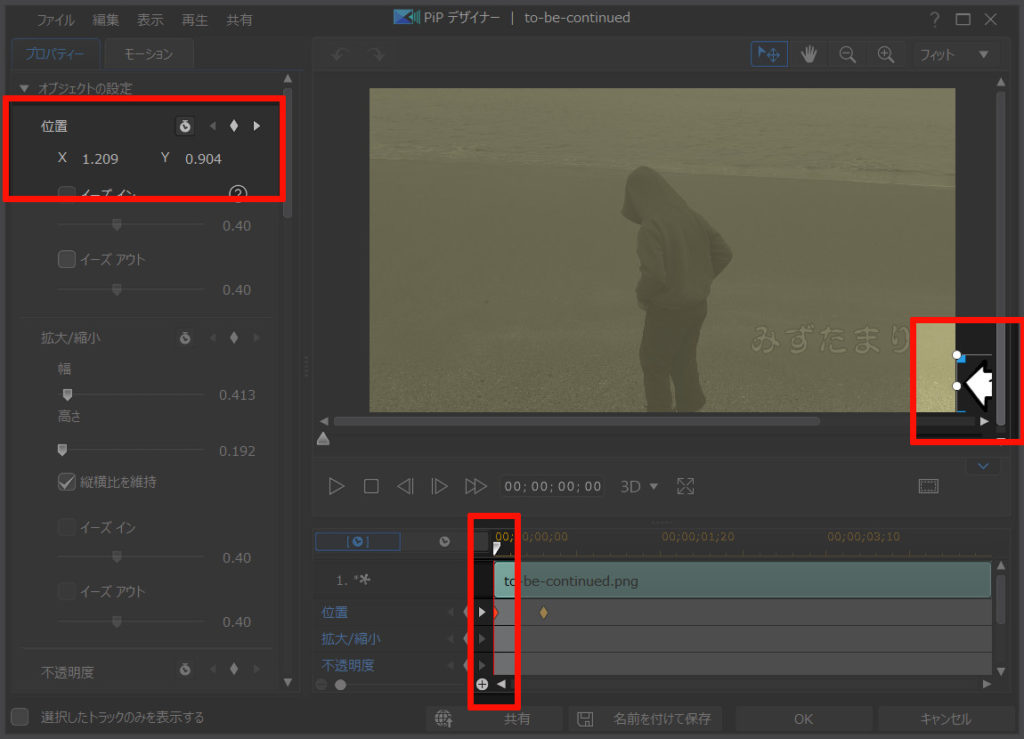
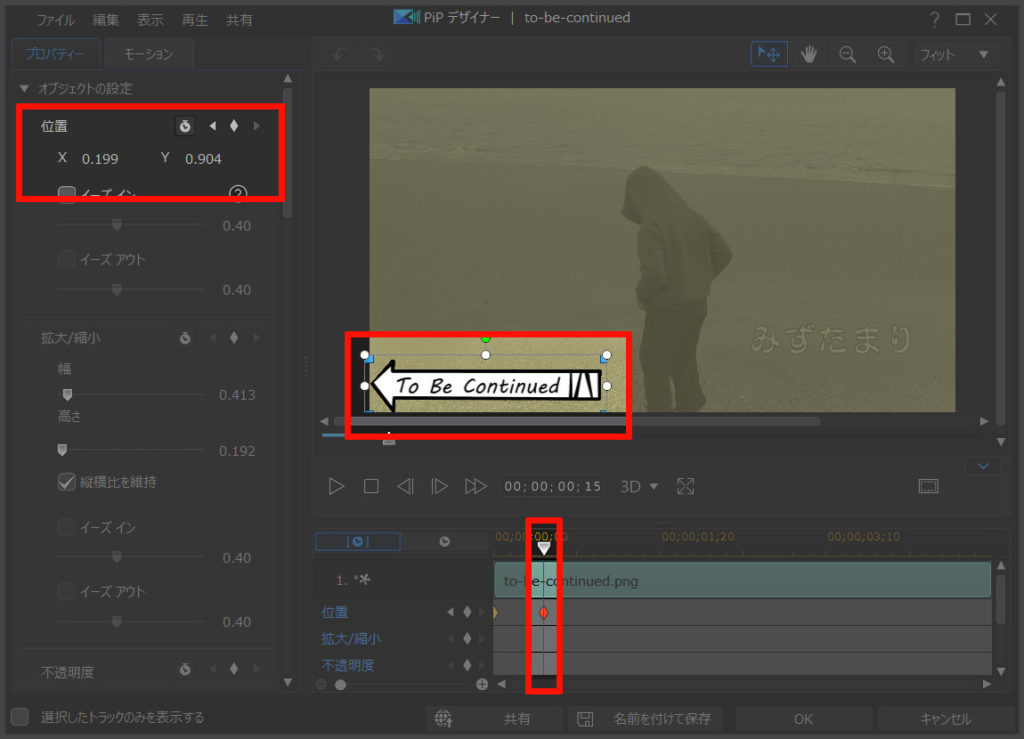
キーフレームを使って、右下の画面外から、左下へ動かすようにします。
説明しよう! キーフレームとは… 始点と終点を設定して、表示位置・拡大(縮小)などを設定すると、一定速度で動作させることができるのだっ!
詳しくは、コチラを参考にどうぞ。見てね。

まずは、キーフレームの始点で、To Be Continuedを右下の画面外に置きます。

キーフレームの終点で、画面左下に配置します。

おまけ。効果音の追加
To Be Continuedが差し込まれるだけでは ちょっと寂しいかな… と思いまして、効果音も追加しました。

効果音は、効果音ラボさんを使わせて頂きました。

最高にハイってやつな動画の完成
これで、冒頭の動画の完成です。
PowerDirectorを使えば、今回のような「それっぽい動画」も作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!