CMを見てるとね、よく最後にあるじゃないですか?
…続きは、WEBで。
とか言いながら、検索ボタンをポチっ! ってヤツです。
あの演出… 自分で作れねぇかなぁ… と思ってやってみたら、「それっぽい動画」ができました。
コチラの動画をご覧あれ。
勢い余って、このブログのCMっぽい動画になりましたが、内容は ちょっと大げさです。
動画編集ソフトは、PowerDirectorを使ってます。
この記事では、最後に「検索ボタン、ポチッ!」の演出を再現する方法をまとめます。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
タイピングしている映像を記録する

この部分は、いわゆる「別撮り」です(使い方あってるかな…)
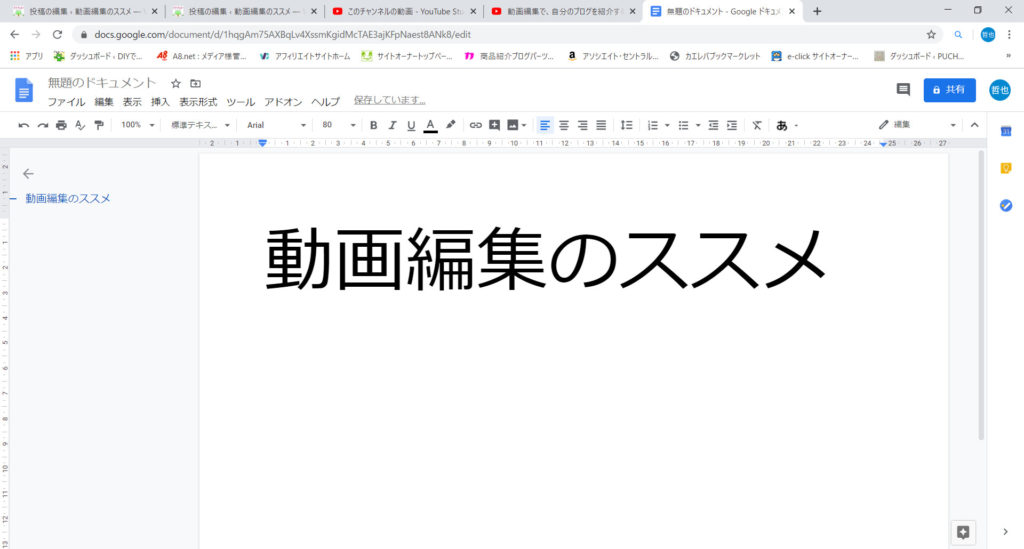
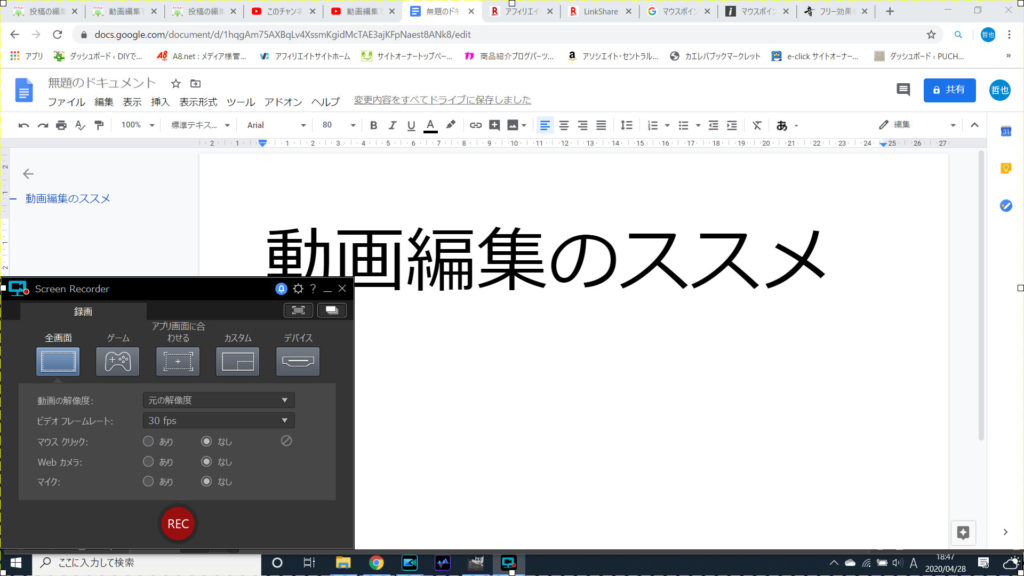
まずは、グーグルドキュメントを開いて、以下の設定をしておきます。
- [ファイル] – [ページ設定] – [ページの向き]を横にする
- 文字の大きさを[80]にする(文字が折り返さない最大の大きさ)

準備ができたら、Screen Recorderを起動します。
Screen Recorderは、PC画面上の動きを動画として録画できるソフトです。
画面の録画さえできれば、他のソフトを使っても大丈夫です。
あとは、Screen Recorderを使って、「動画編集のススメ」とタイピングした映像を録画します。

タイピング映像を編集する
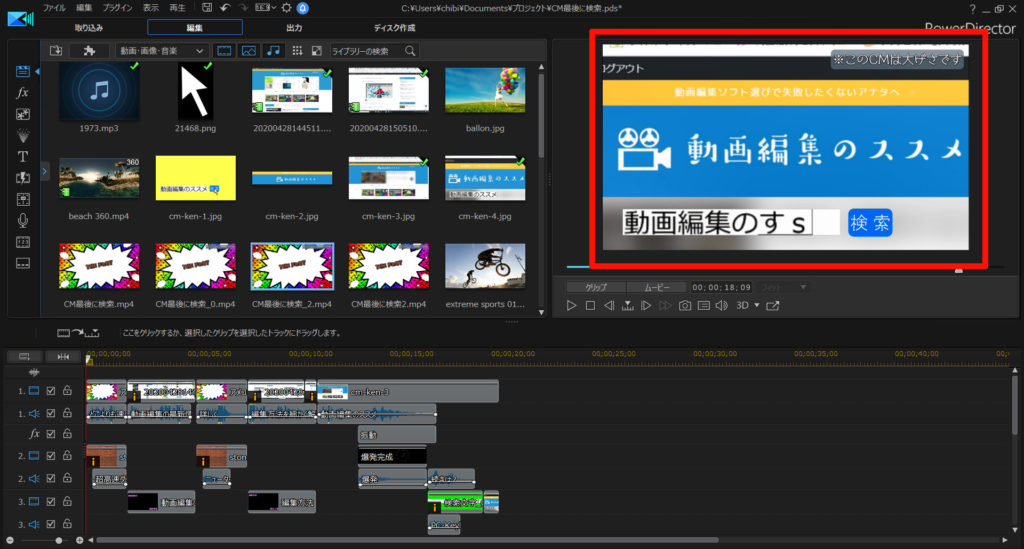
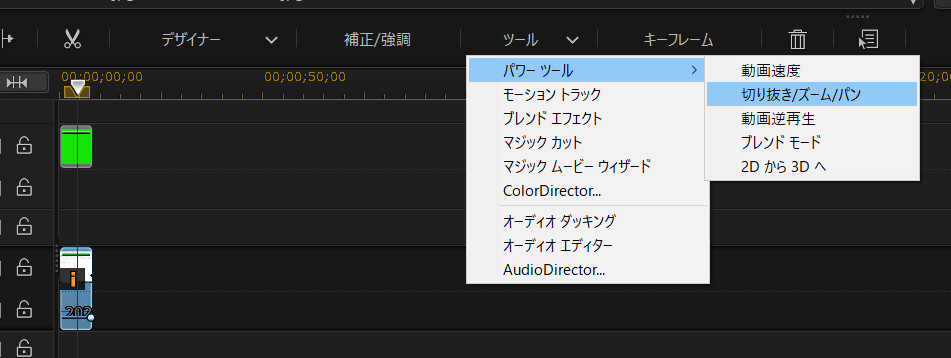
録画したタイピング映像をPowerDirectorに読み込んだら、[ツール] – [パワーツール] – [切り抜き / ズームパン]を選びます。

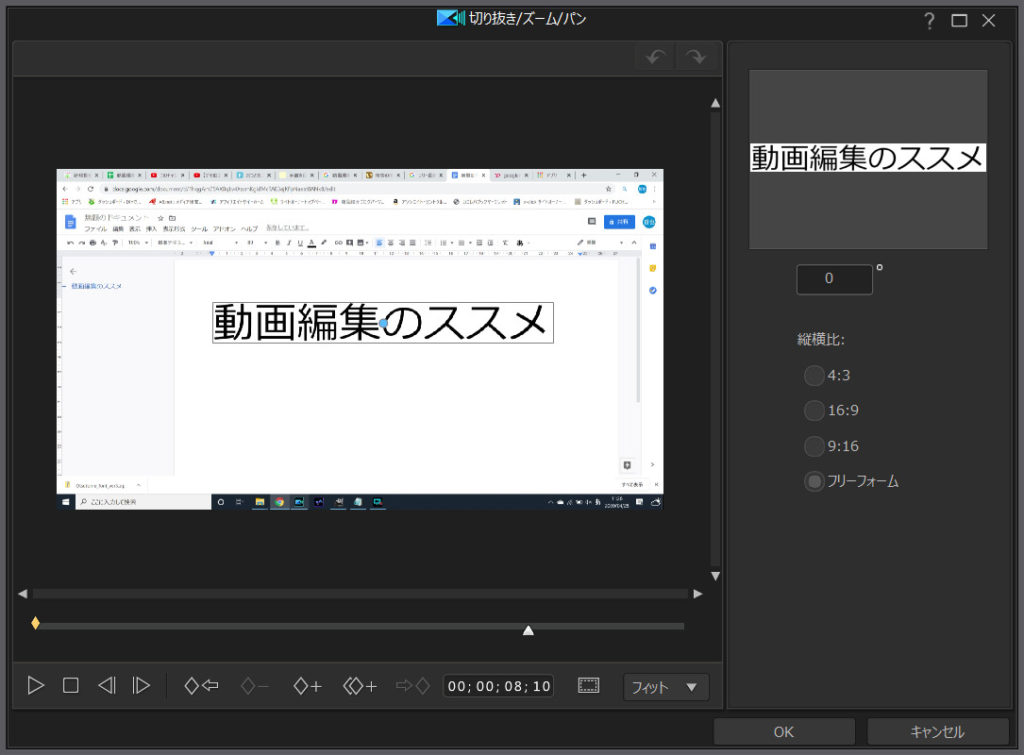
タイピング部分だけが映るように、動画を切り抜きます。

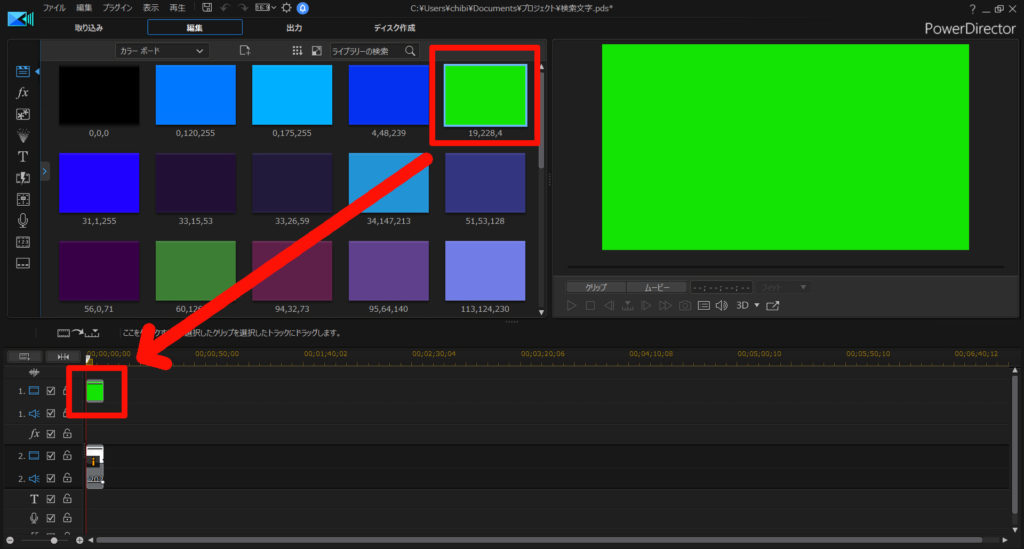
切り抜いたタイピング映像の背景は、緑色のカラーボードを追加しておきます。

緑の背景を追加する意味は、後からCM動画と合成するのに、背景を透明にする「クロマキー合成」をするためです。

もし背景が「黒」のままクロマキー合成をすると、タイピングの文字色が「黒」なので、文字まで透明になってしまいます。
…なので、背景は 他の色と被らない緑を選びました。
色が被らなければ、何でもイイです。
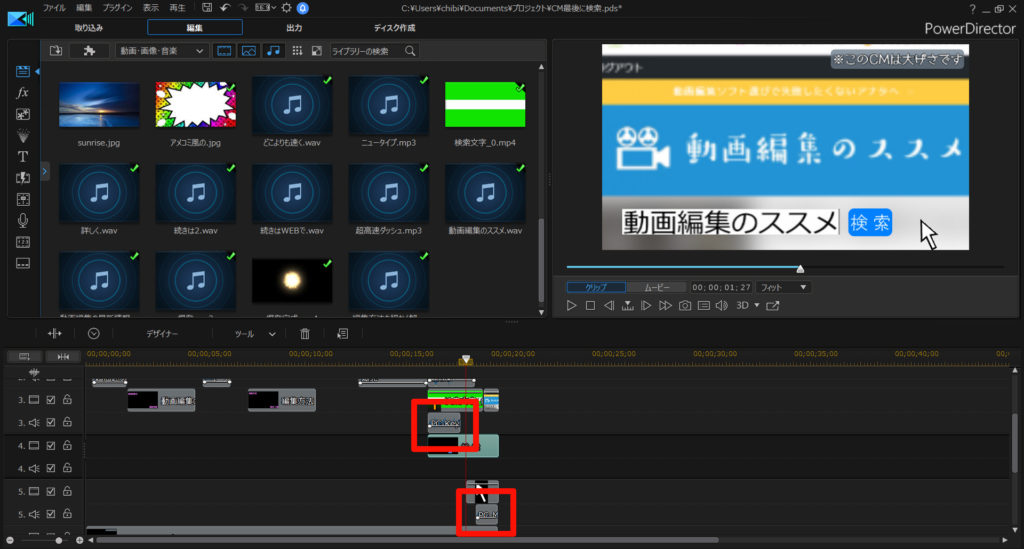
タイピング映像を合成する
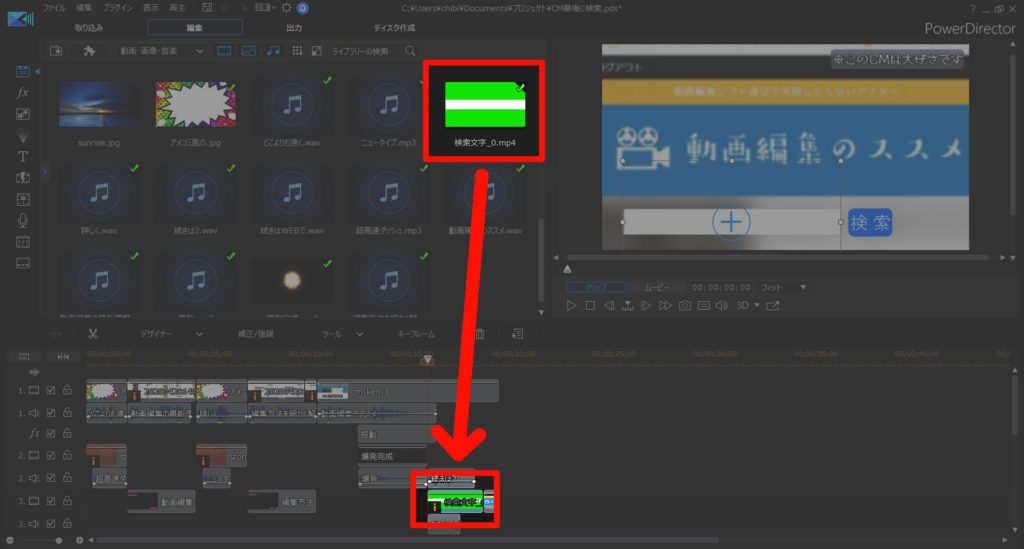
別撮りしたタイピング映像を、CM動画に合成します。

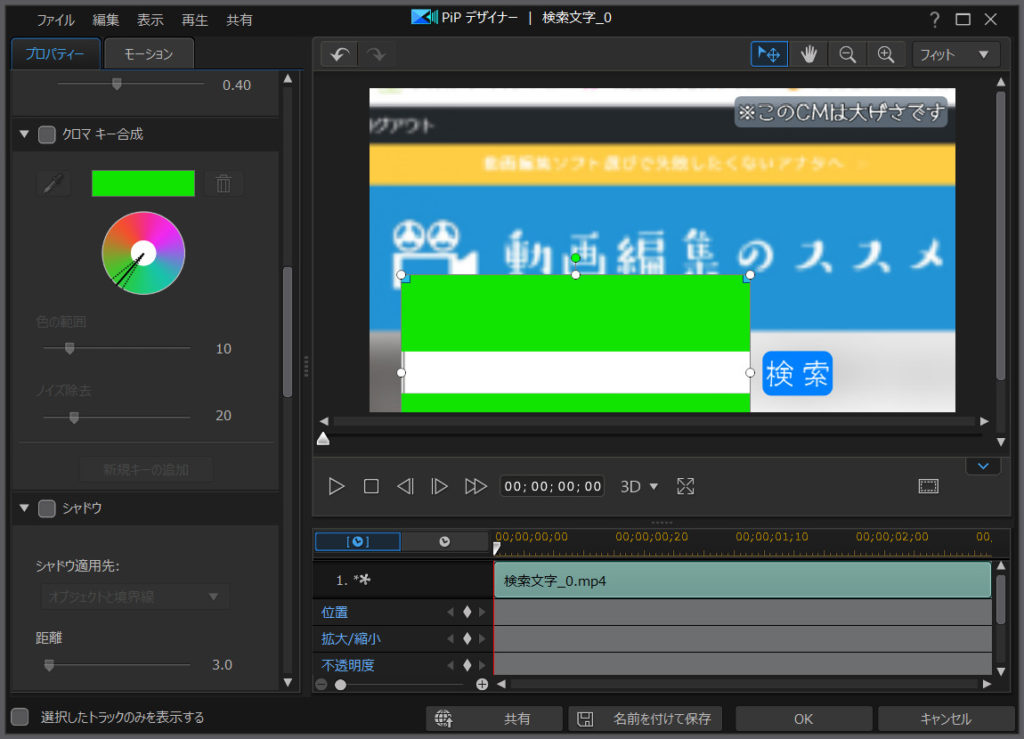
クロマキー合成で、緑背景を透明化します。
クロマキー前は… こんな感じですが…

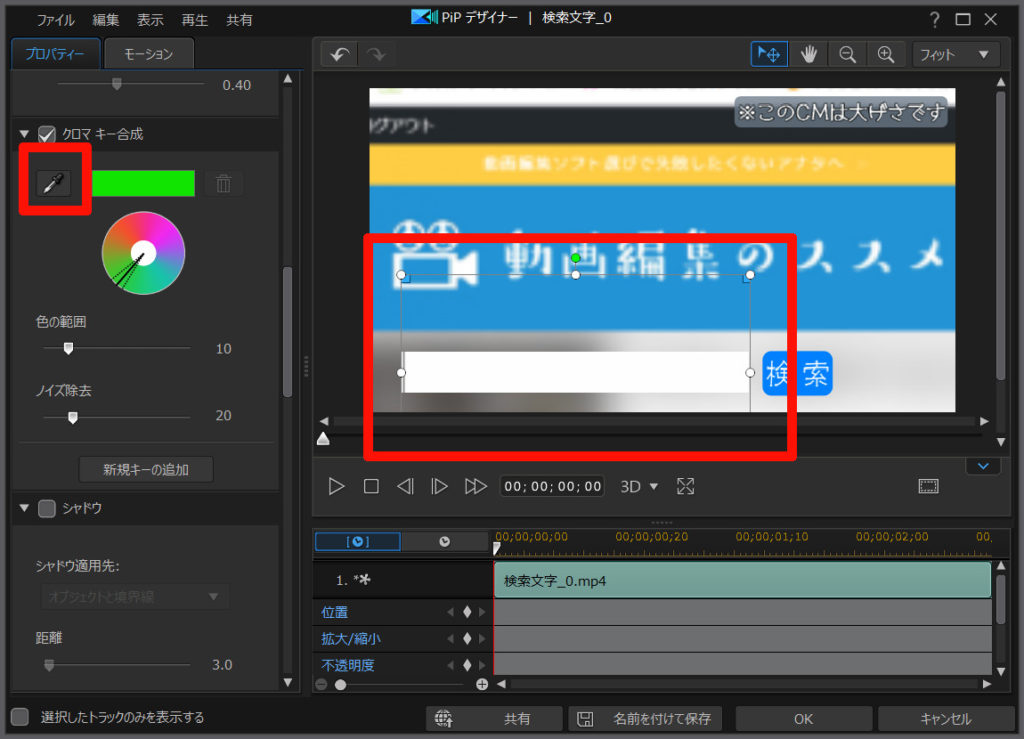
クロマキー合成の[スポイトアイコン]で、緑の背景を指定してると…

背景を透明化できます。背景を緑にした理由は、コレですね。

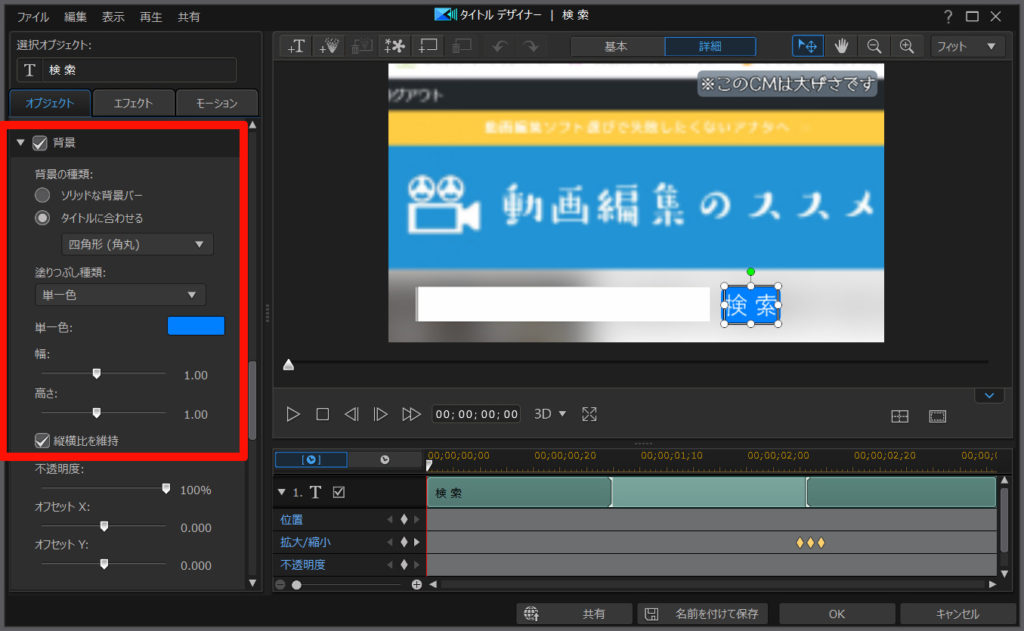
検索ボタンの配置
検索ボタンは、フリー画像を使うという手もありますが…
今回は、テキストに背景色を付けて、ボタンっぽくしました。

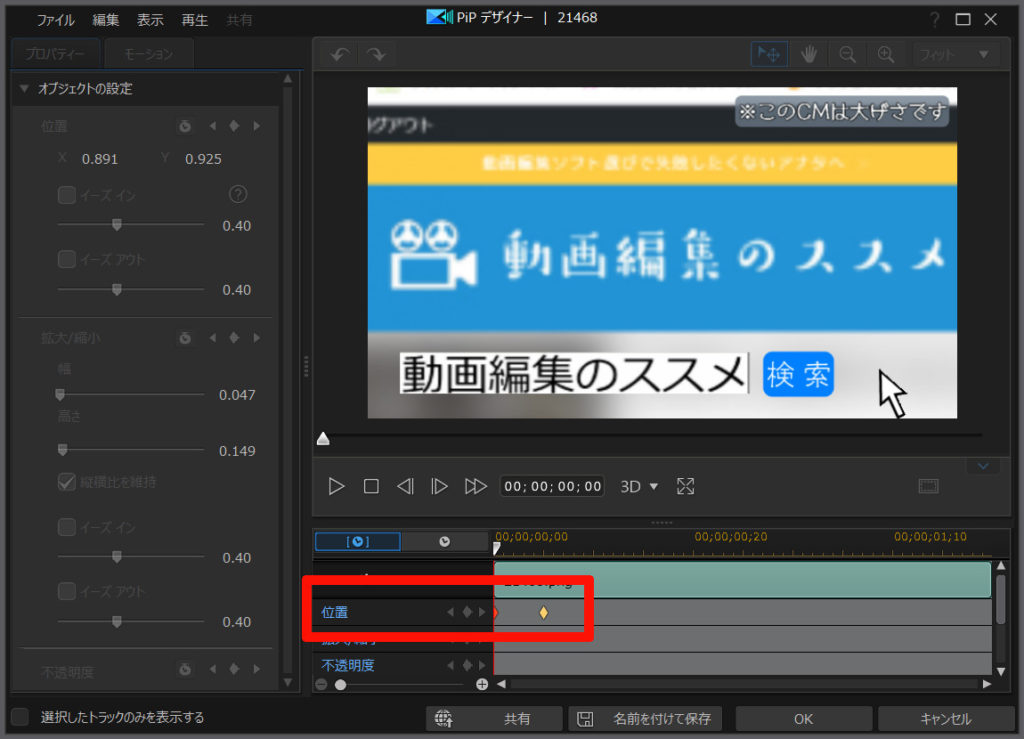
マウスポインタを、検索ボタンの上に動かす
マウスポインターは、コチラのフリー画像を使わせて頂きました。
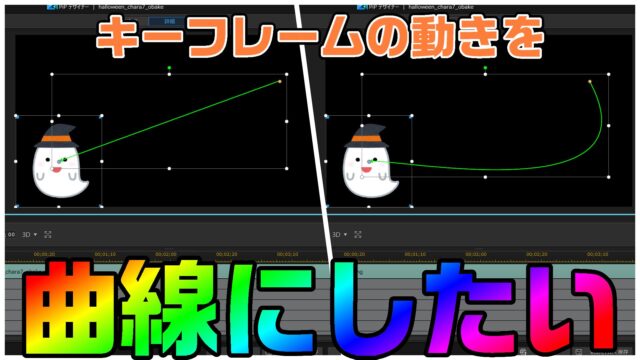
タイピングが終わったタイミングで、キーフレームを使って、検索ボタンの上に動かします。

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(今回はマウスポインタの移動)を与えることができるのだっ!
キーフレームについては、コチラ↓の記事を参考にどうぞ。

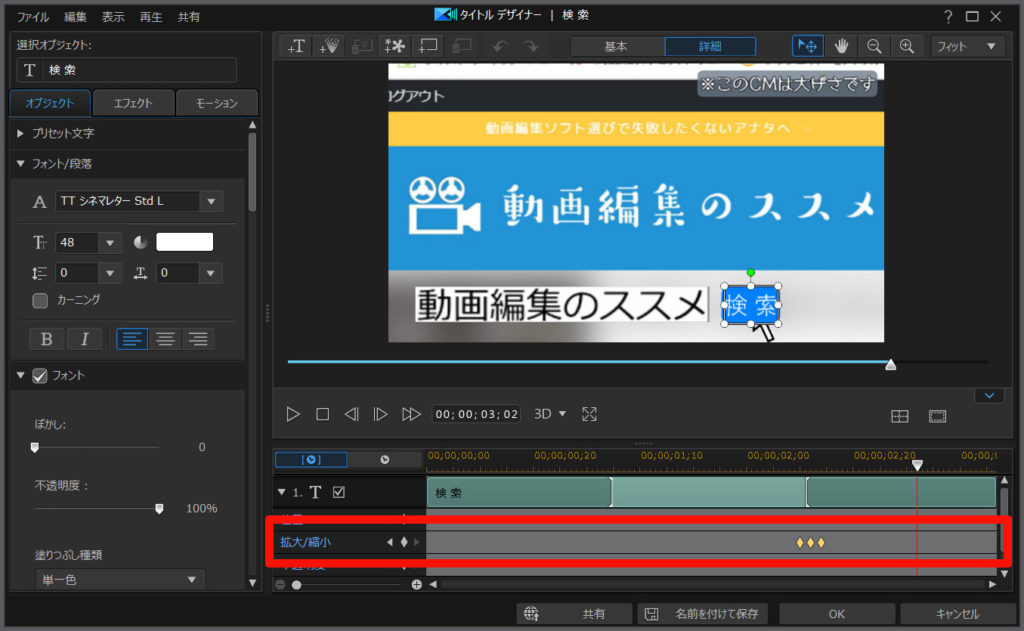
検索ボタンを、縮小して元に戻す
先ほど作成した検索ボタンの上に マウスポインタが来たら、ボタンが押されたっぽく見えるようにします。
これもキーフレーム使って、縮小してから元のサイズに戻るように設定しました。


効果音を追加する
効果音を追加することで、より「検索」っぽい感じがします(語彙力)

タイピング、マウスのクリック音は、OtoLoginさんというサイトを利用させて頂きました。
まとめ。検索動画の完成
こうして完成したのが、冒頭の動画です。
PowerDirectorを使えば、CMっぽい動画も作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!