動画編集で、ゲームみたいなカットインを入れる方法 / Powerdirector編

ゲームやアニメのカットインって… かっこよくないですか?
必殺技とかを出す前に、ドアップになる… アレです。
カットインを動画編集で使えたら楽しいだろうなぁ… と思って試行錯誤してたら、ソレっぽい動画ができました。
今回は、このカットインの作り方についてまとめます。
ぜひ参考にしてみてね。
目次
この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

カットイン背景を準備する
カットイン背景は、以下のサイトさんを使わせていただきました。
カットイン以外にも、色々なエフェクトが盛りだくさんです。
提供されている素材は、カットしてから使う必要があります。コチラの記事も参考にどうぞ。

では、さっそくカットイン演出を作りましょう。
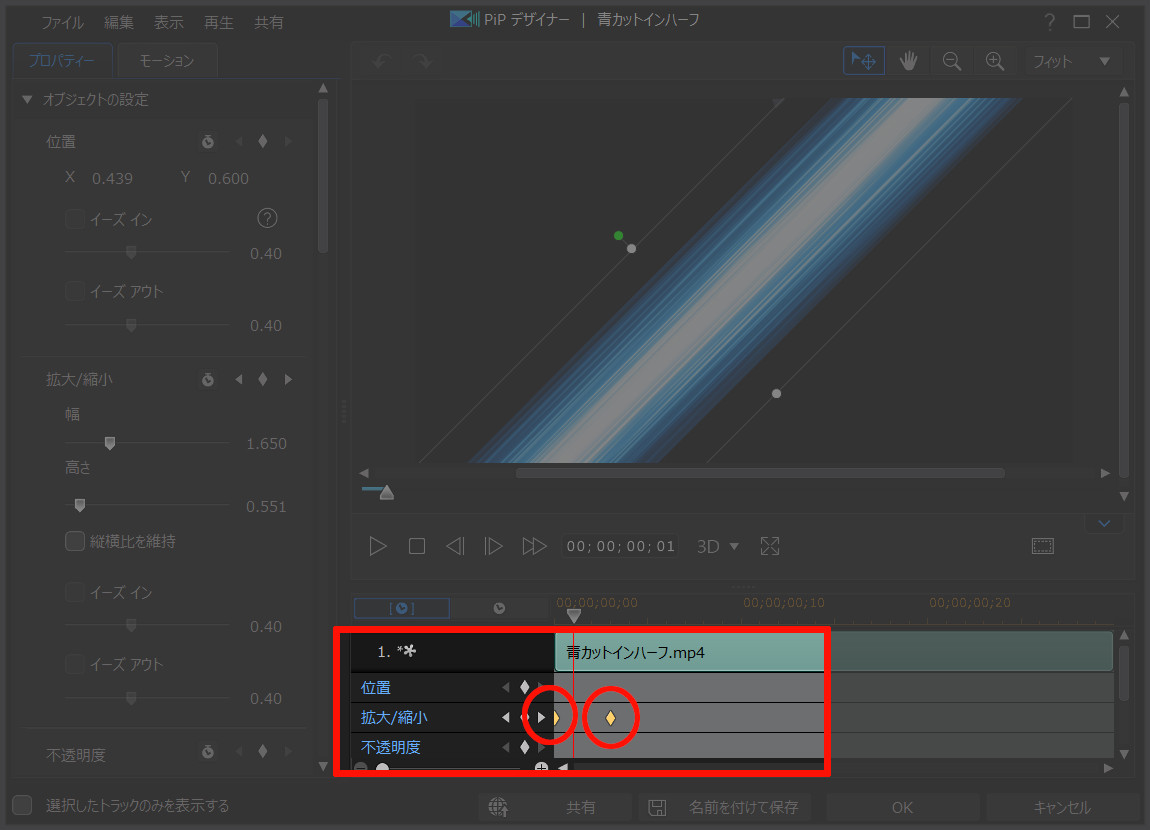
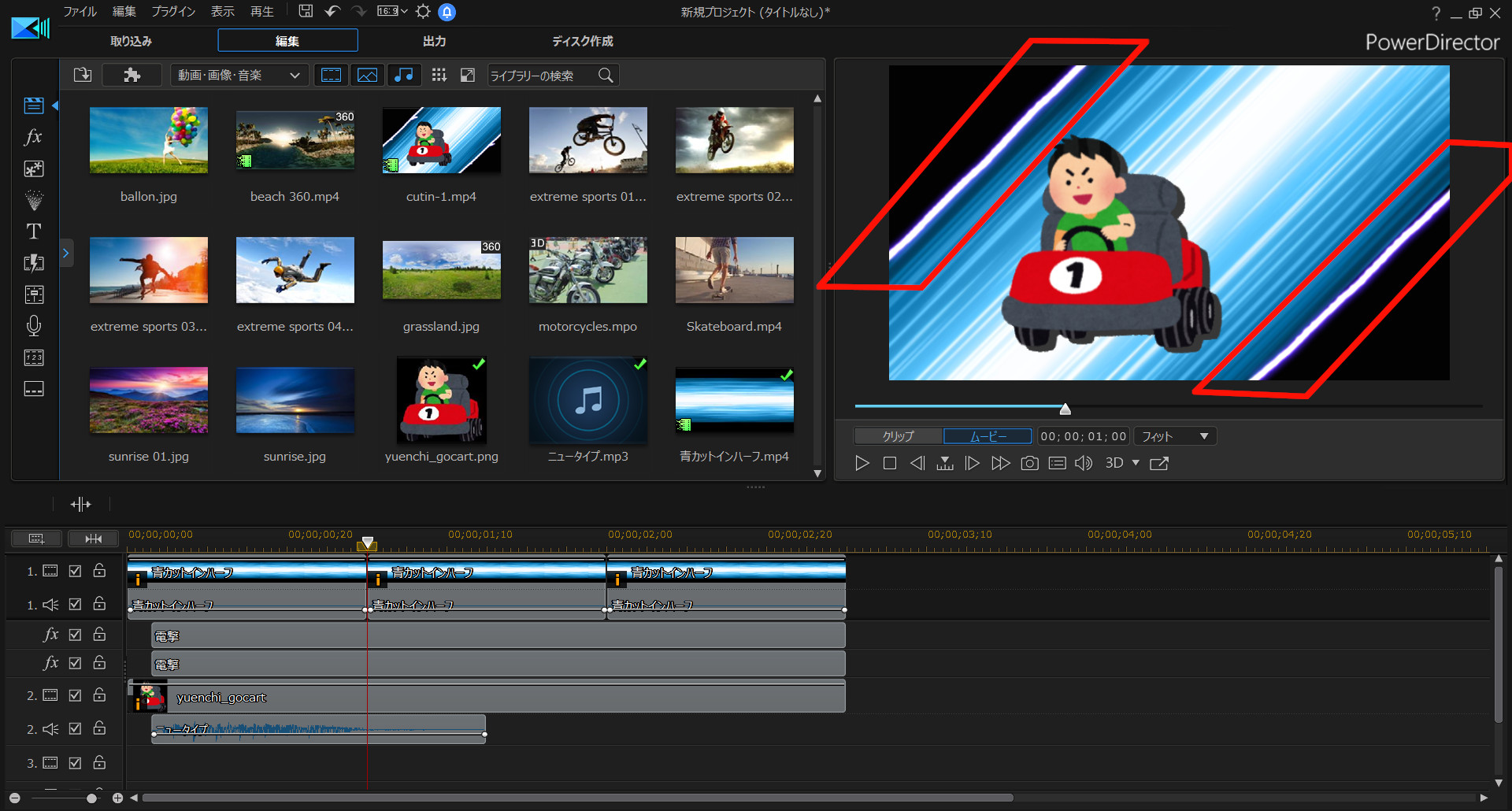
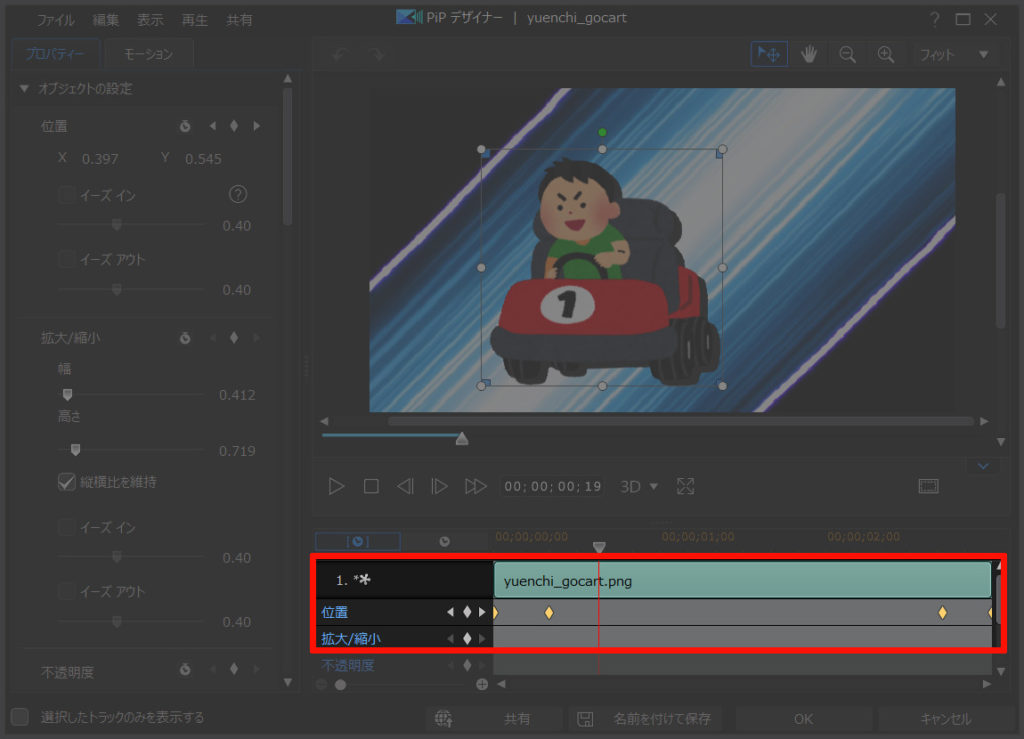
カットイン背景を配置
カットインは斜めに配置しました。角度はお好みで。
キーフレームを使って、一瞬だけ閉じた状態から開いています。


普通にカットインを出してもイイですが…
一瞬 真ん中から開く方が… なんとなくカッコイイ(語彙力)と思います。
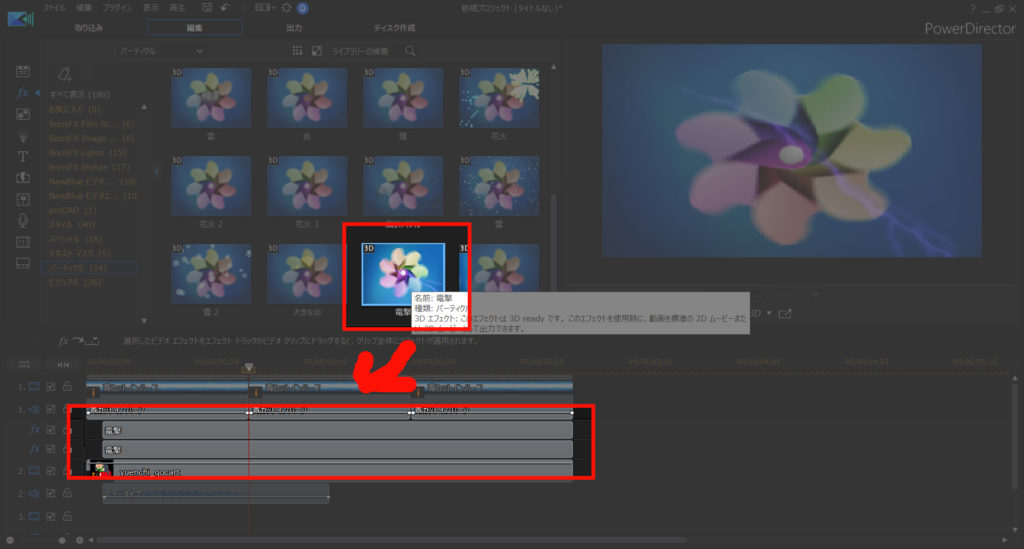
外枠にビリビリを追加
カットインの背景に「電撃」のビリビリを追加しました。

これを追加したのも… なんとなくカッコイイからです(語彙力)
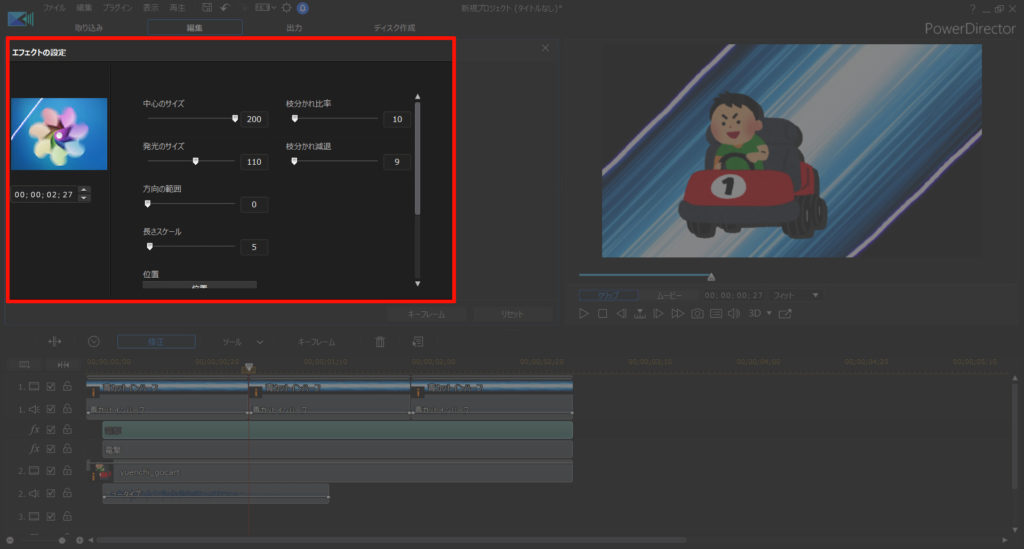
PowerDirectorのエフェクトテンプレート「電撃」を使っています。

パラメーターを調整して、カットインの縁をビリビリするようにしました。

アイコンの動きを、イーズイン・アウトで滑らかに
今回は、ゴーカートに乗る子供をカットインさせてます。
イーズイン・イーズアウトを使って、以下のように調整しました。

- 右上から真ん中付近へは、減速させながら移動
- 真ん中では、ほんの少しだけ左下に移動
- 加速させながら退場

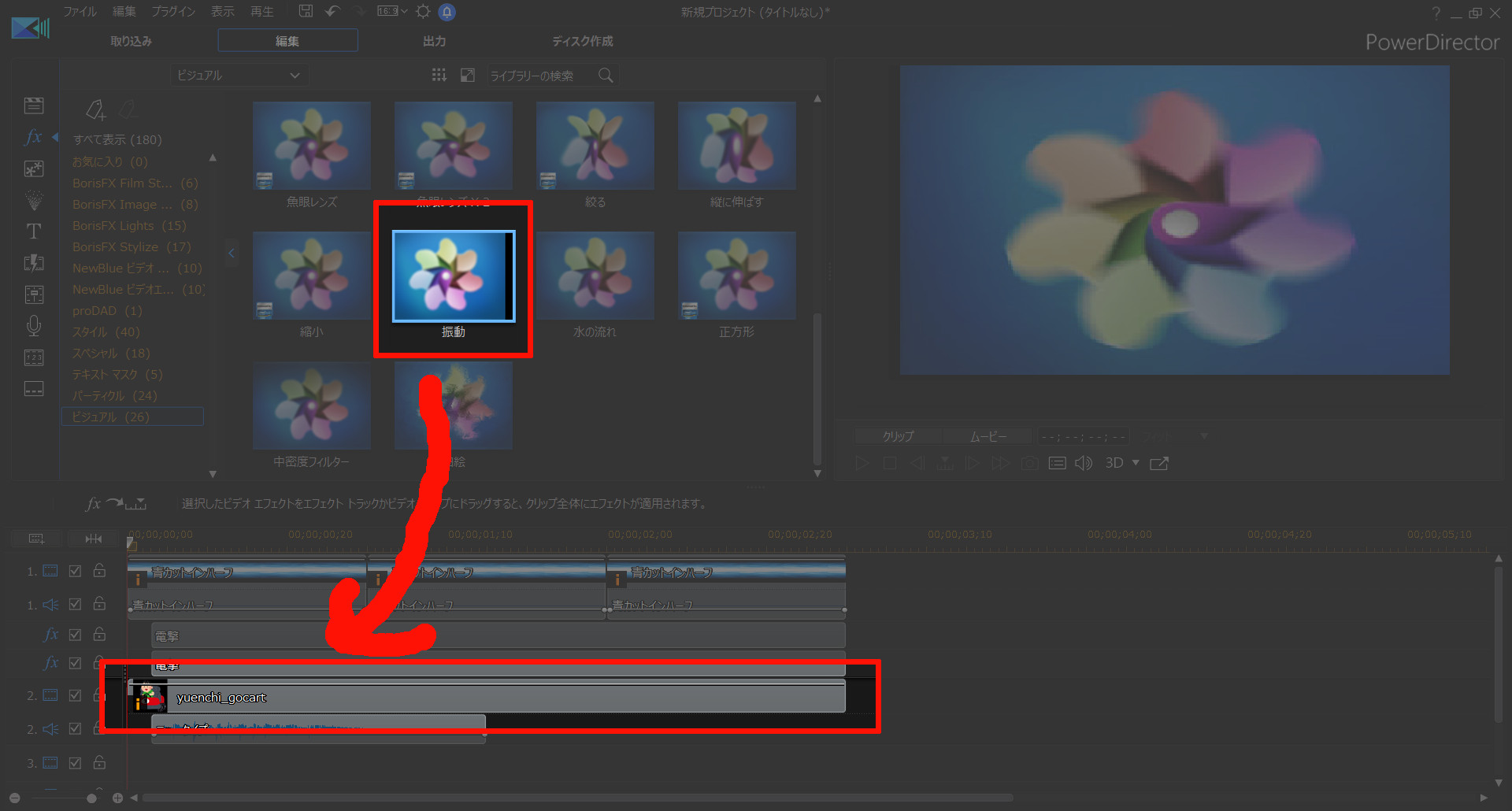
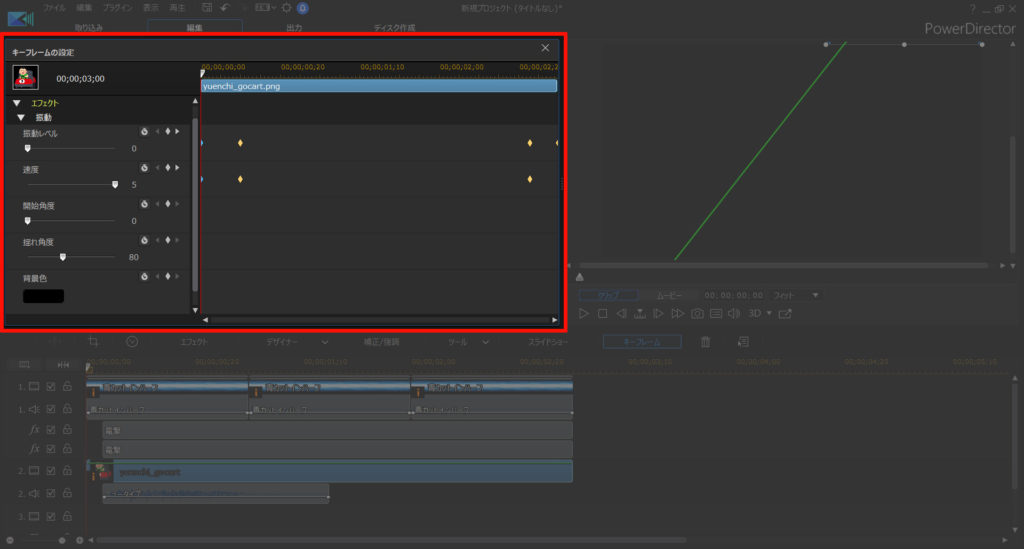
カットイン中は、アイコンをブルブルさせる
カットイン中のゴーカートに躍動感を与えるため、「振動」エフェクトを加えました。

真ん中付近に来た時だけ振動するように、キーフレームとパラメーターを調整しました。

カットインを使えば、色んな動画が楽しくなる!
カットインを使えば… ホームビデオも楽しくなりますよ。
思いついたことを直ぐにやるのが、スキルアップにつながると思うんですよね。
決して遊んでいるわけではないんですよ。#遊んでるだけですゴメンナサイ pic.twitter.com/hZkLuRODpJ— ケロケロ@それ絶対やってみよう (@kerokero_DIY) 2019年5月14日
こういうのを作ると、子供がスゴイ喜ぶんです
作ってみると楽しいので、ぜひ試してみてね。
この記事では、動画編集ソフトにPowerDirectorを使いました。
初心者でも使いやすく、無料試用期間でお試しもできます。オススメ!


















