なんか、CMっぽい動画を、自分で作ってみてぇなぁ…
と思って、勢いだけで作ってみました。
そのCM動画がコチラ。
勢い余って、このブログのCMっぽい動画になりましたが、内容は ちょっと大げさですね。
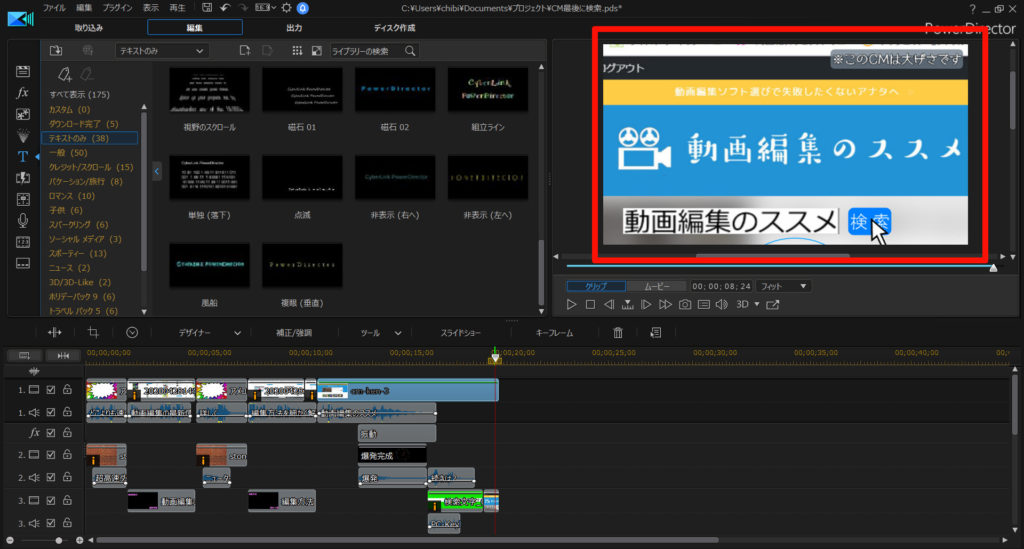
動画編集ソフトは、PowerDirectorを使ってます。
今回の記事は、上のCM動画を作った方法をまとめます。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
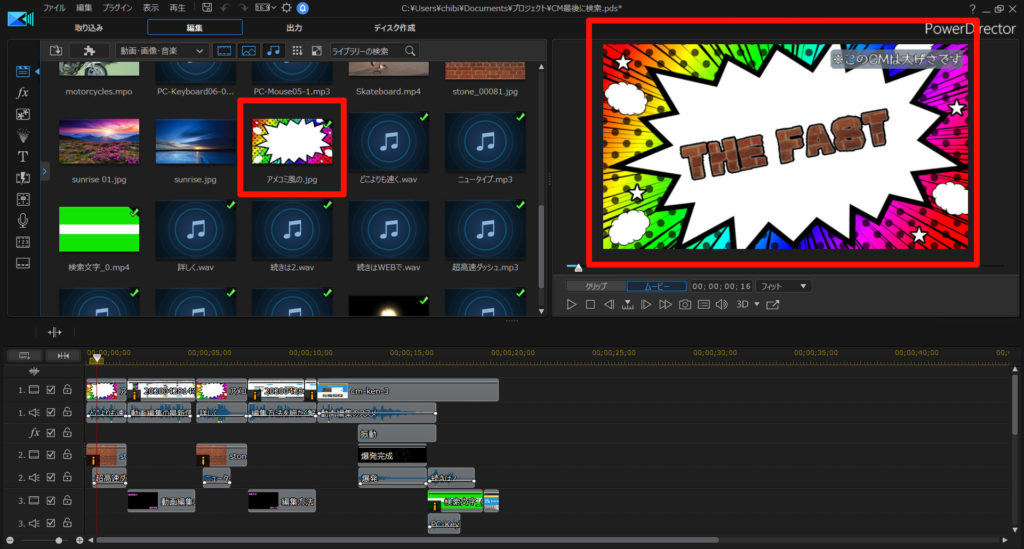
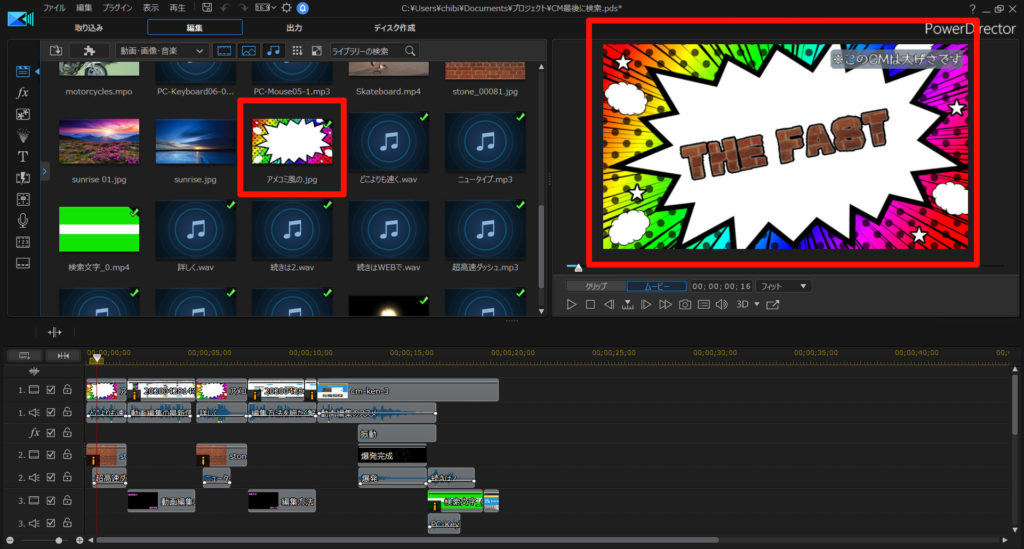
アメコミ風の背景を準備する
実際にアメコミを読んだことありませんが… … まぁ、イメージです。
今回準備したのは、このアメコミ風の鮮やかな背景ですね。

この背景は、GIMPを使って自分で作りました。
…最初はね、ググって探して見つけたんだけど、有料だったんですね。
でも… これなら自分でも作れそうやなぁ
と思って作った次第です。
背景の作り方ですが、構想をパクったオマージュした上で詳細を書くのはどうかと思うので、箇条書きでまとめておきます。
レインボー背景の作り方は、コチラの記事を参考にどうぞ。
私が運営している姉妹サイトの記事です。
その他の画像は、ググって見つけたフリーの画像を使わせて頂きました。
ナレーションを録音する
CM中のナレーションは、PowerDirector–Ultimate site- に同梱されているAudioDirectorを使いました。

私が自分で録音したんですけど、イメージは…
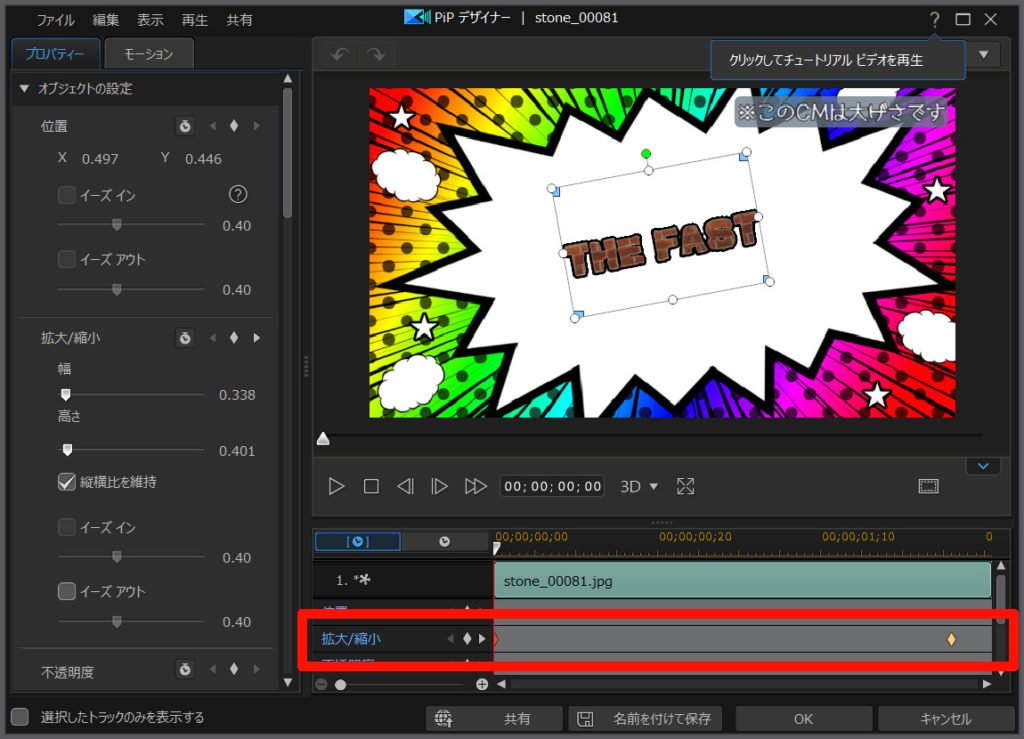
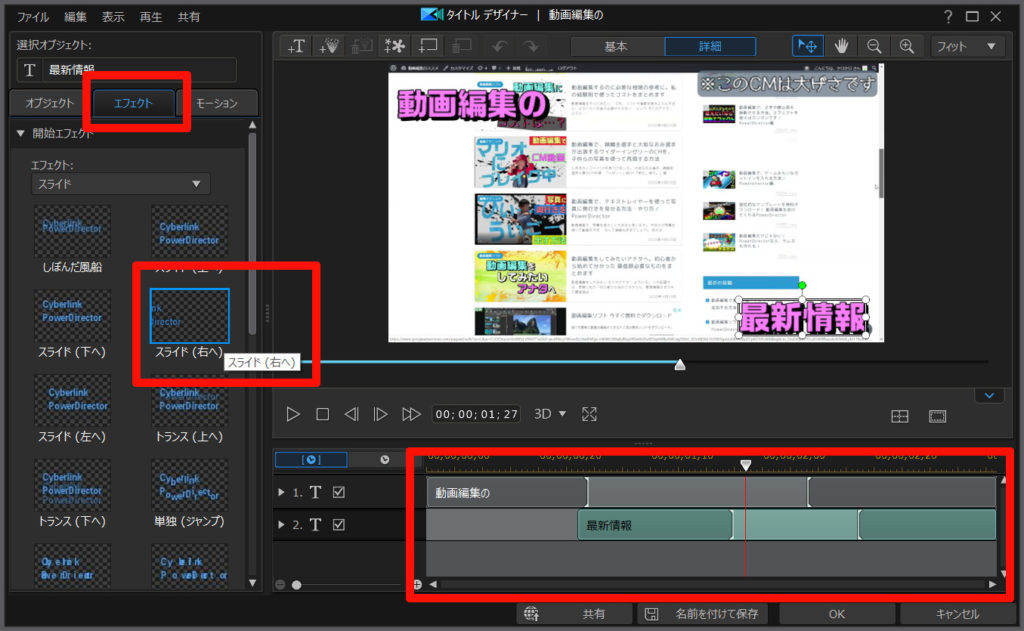
ナレーションに合わせて、テキストを拡大
「どこよりも速く!」というナレーションに合わせて、文字を拡大します。
(綴りが合ってるかどうかは分かりません)

「The Fast」という文字は、マスクデザイナーという機能を使って、レンガ画像から切り抜いています。

文字を拡大させる方法は、キーフレームを使っています。


ブログをスクロールしている画面を録画する
ナレーションに合わせて、ブログをスクロールしている動画を使っていますが…

これは、Screen Recorderを使って、実際にブログのトップページをスクロールしているところを録画しました。
横からテキストを表示させているのは、テキストエフェクトを使っています。

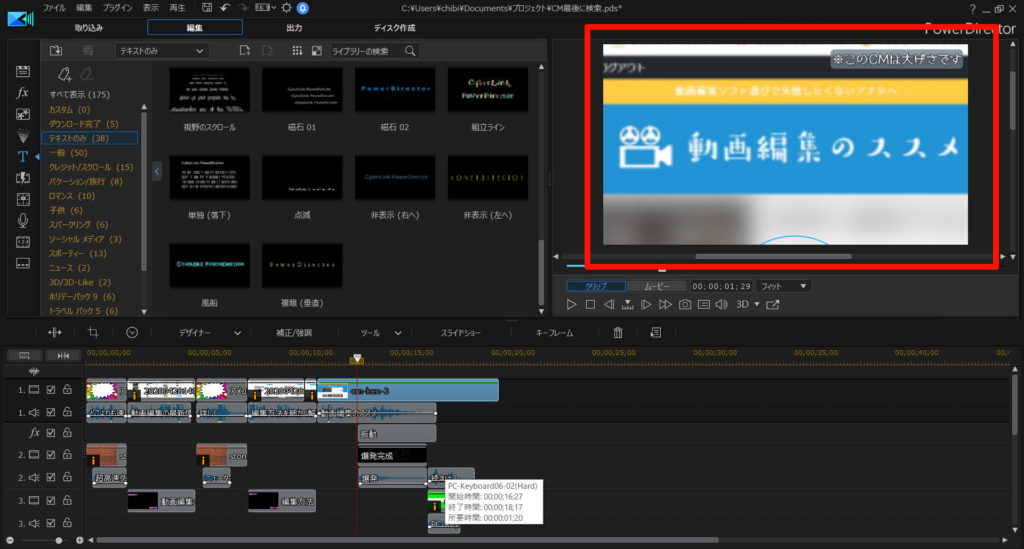
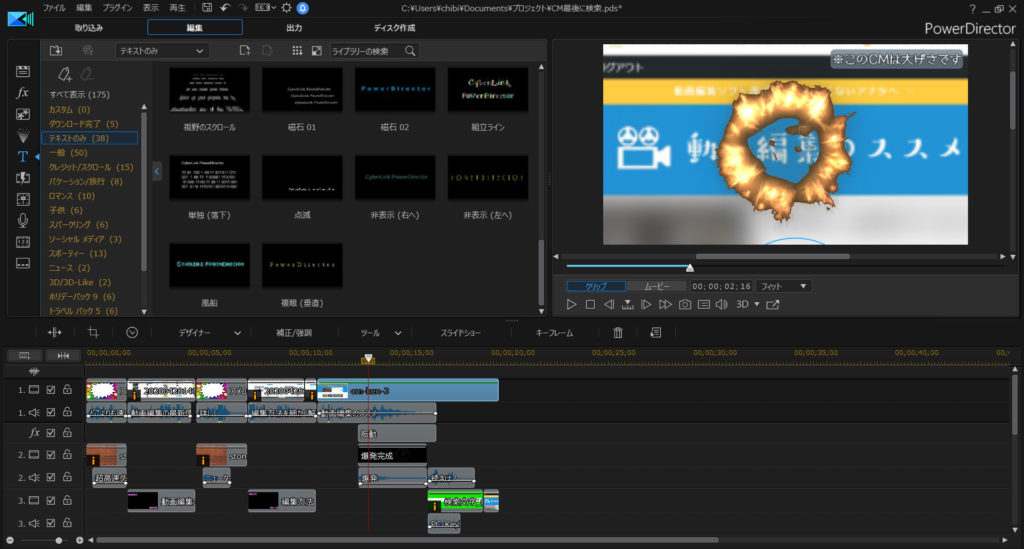
ブログのヘッダーを拡大させて爆発
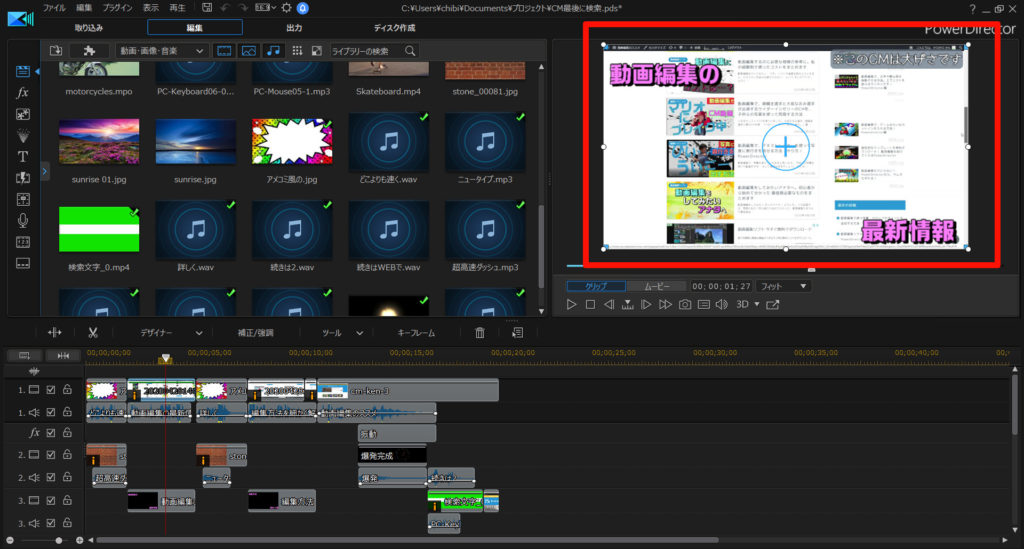
最後に、ブログのヘッダー部分に焦点をあてて、拡大させてます。

拡大させた方法は、毎度おなじみキーフレームです。

拡大した直後に爆発してますが… 特に意味はありません。

この爆発エフェクトは、自分でエフェクトを使えるソフトEffekseerのサンプル素材を使わせてもらいました。

拡大した直後で 振動してますが… これは、PowerDirectornの振動エフェクトを使っています。

最後に「検索ボタン」をポチっと押す
CMにありがちな、「続きはWEBで」みたいな演出も再現しました。

この演出を作った方法は、別記事に詳しくまとめてます。見てね。

まとめ。こうして完成したのが、冒頭のCM動画です
はい。これで自己満足度100%のCM動画が完成しました。
自分で自分のブログCMを作ってみたい人は… 人は… いるのか?
もしいたら参考にしてみてくださいね。
PowerDirectorを使えば、CMっぽい動画も作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!