PowerDirectorならアニメーションが作れる!実際に作った動画で、方法・やり方をまとめます / エフェクトとキーフレーム

アニメのような動きを、動画編集で再現してみたい…
と、思っている そこのアナタ!
今回の記事は、そんなアナタの興味を引く内容になってます(多分きっと)
私もね、アニメのような動きをする動画を作ってみたいと思って試行錯誤したんです。
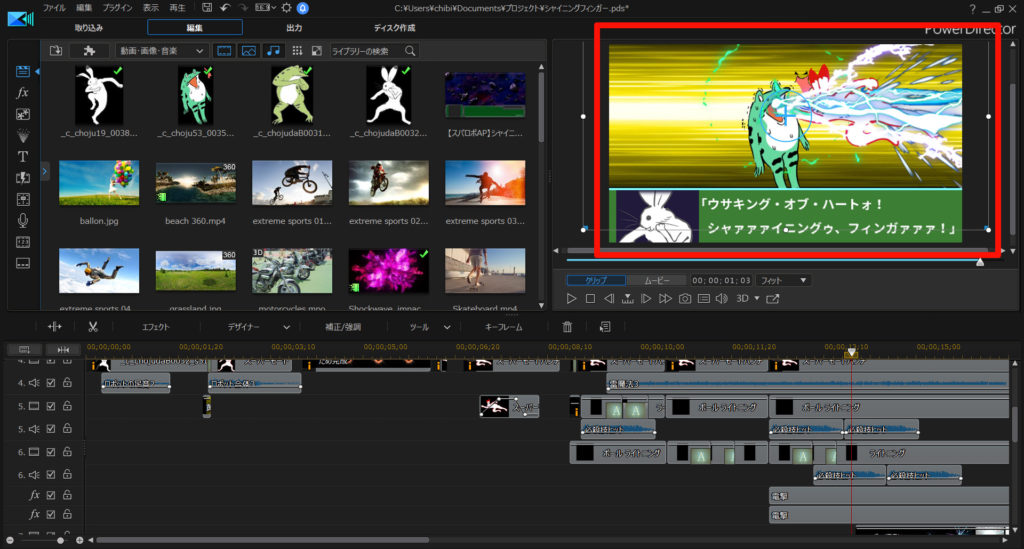
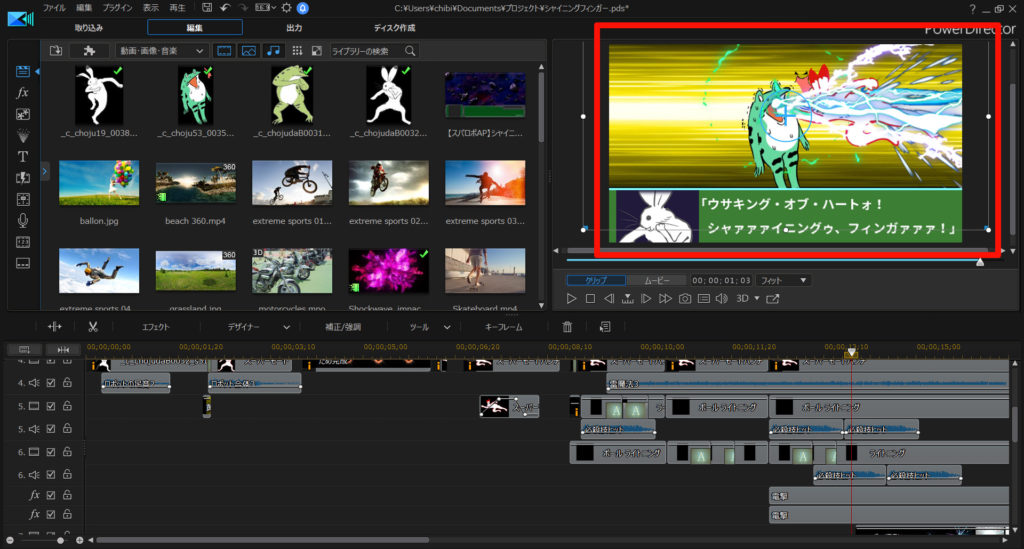
そしたらこんな動画が出来ました↓(クオリティは さておき…)

使っている素材(背景・キャラクター)は、全て画像です。
画像に動きを加えることで、アニメのような動画に編集しました。
これを実現するには、以下の2つの機能が重要になります。
- キーフレーム
- エフェクト
この記事では、実際に動画編集ソフト PowerDirectorを使って、アニメーションを作る方法をまとめます。
初めて動画を編集するなら、コチラ↓の記事も参考にしてみてね。

では続きをどうぞ。
素材を準備する
まずは、アニメーションとして編集する素材を準備します。

自分で絵を描けるなら、パラパラ漫画のように画像を準備しておくのもアリです。
動画編集する時に、描いた画像を並べれば、動くように見える…ハズです。
私は絵が描けないので、やったことはないですが…
キーフレームを使って、背景・キャラクターを動かす
どの動画編集ソフトでも、画像を動かすようなテンプレートはあります。
だがしかし!
テンプレート通りにしか動かせず、自分が思ったような動きはできません。
だがしかし!(2回目)
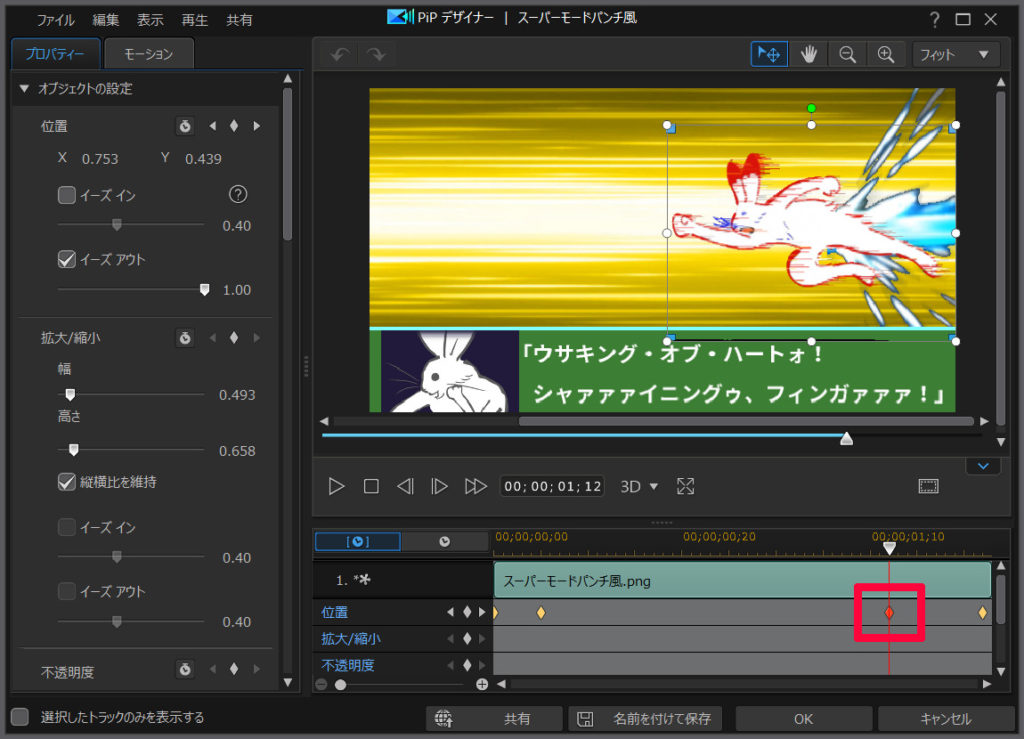
キーフレームを使えば、自分の思い通りに動かすことが可能です。

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果を与えることができるのだっ!

ウサギが移動したり拡大したりする動きは、全てキーフレームです。
エフェクトを使って、雰囲気を盛り上げる
キーフレームを使って、画像を自由に動かせるようになりましたが… それだけでは味気ないです。
様々なエフェクトを使って、アニメっぽくしてみます。
例えば、ウサギがカエルの頭を掴む場面、

- ウサギとカエルに「振動エフェクト」
- ウサギの手の先に、「電撃系エフェクト」
動画の雰囲気に合ったエフェクトを使うコトで、アニメっぽさが高まります。
PowerDirectorには、様々なエフェクトが数百種類以上あります。

また、フリーでエフェクトを作成できる Effekseerというソフトもあります。
自分でエフェクトを作るのは、ちょっとハードルが高いですが、サンプルファイルもたくさん用意されています。

まとめ。アニメ、作ってみよう
自分が好きなアニメの演出を再現してみると、楽しいですよ(クオリティは さておき…)
冒頭のシャイニングフィンガー以外にも、ジョジョの奇妙な冒険、ディオのザ・ワールドも再現しました。

アニメーション編集してみると、本当に楽しいです。
PowerDirectorを使えば、キーフレーム・エフェクトを使うコトができます。

有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!


















