動画編集で人物を切り取り・合成するなら、マスクデザイナーを使うと簡単です / Powerdirector編

動画編集をしている時、こんなコトを思ったことはないでしょうか。
(人やモノを切り取って… 合成したいなぁ)と。
… それ、できます。
コチラの動画をご覧あそばせ。息子くんを破壊神にした動画です。
ジャンプする前にカットインを入れております。
実現した方法は、以下の通りです。
- 息子くんを、マスクデザイナーで切り取る
- 切り取った息子くんを、カットインに重ねる
今回の記事は、動画編集ソフトを使って、人物やモノを切り取る方法をまとめます。
ぜひ参考にしてみてね。
静止画が対象です。
動画を合成したい場合は、「クロマキー」という方法があります。

この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事が参考にしてもらえます。

マスクデザイナーを起動する
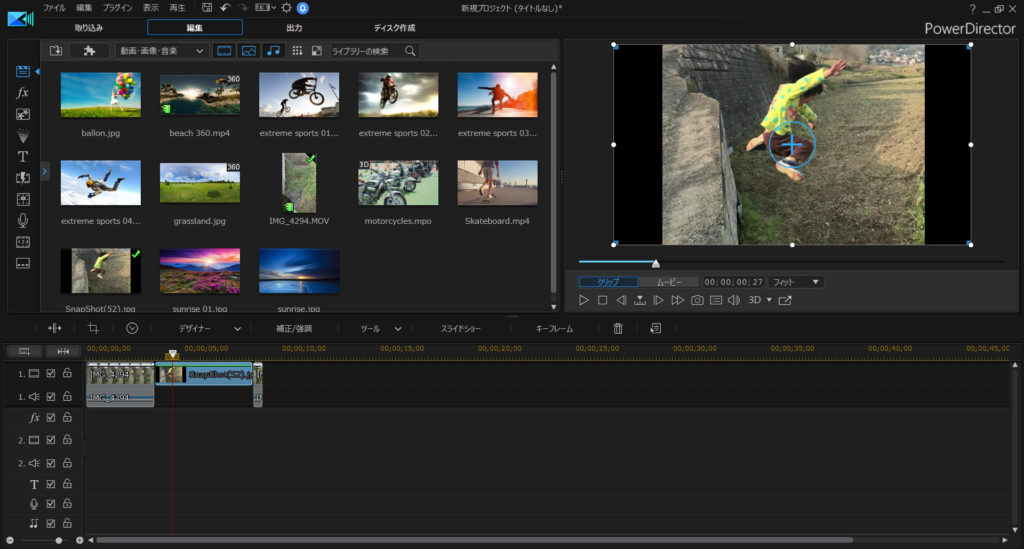
まずは、切り取りたい画像を準備します。
今回は、息子くんがジャンプした途中の画像を準備します。

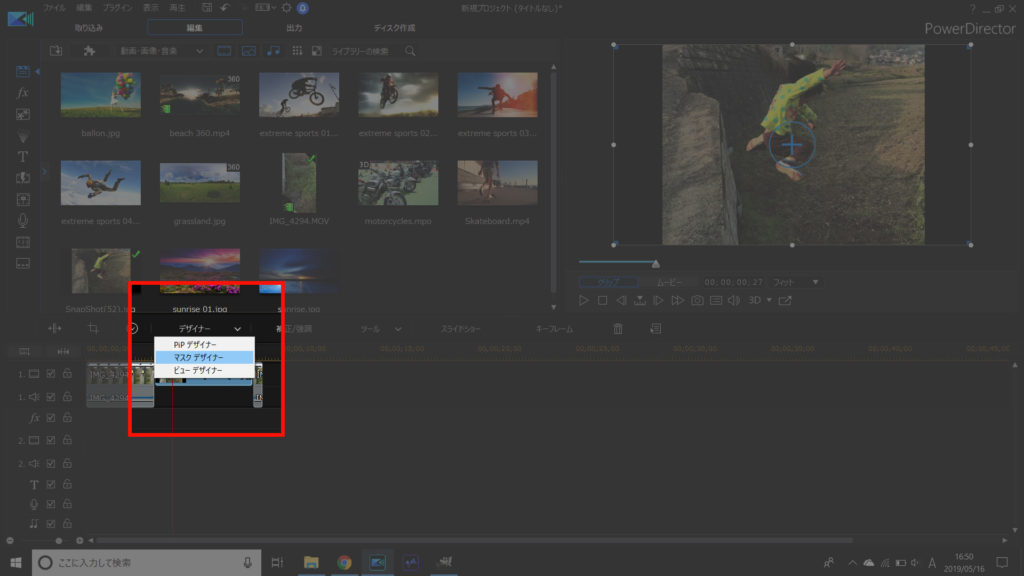
切り抜く画像を選択している状態で、[デザイナー] – [マスクデザイナー]を起動しましょう。

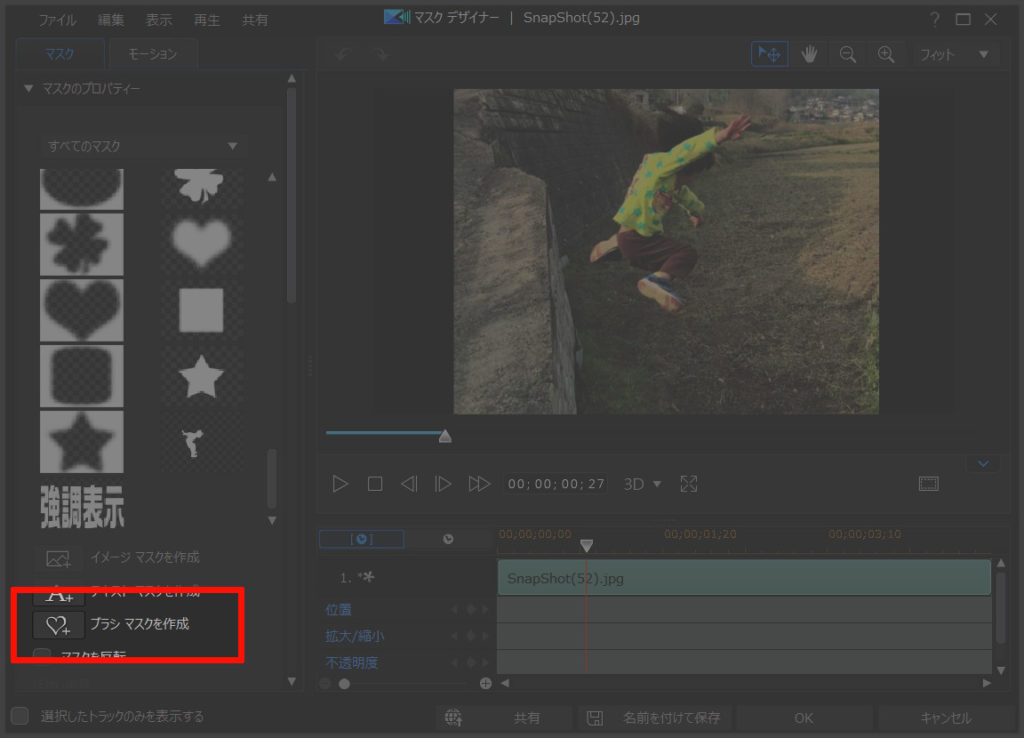
マスクデザイナーが起動したら、ブラシマスクの作成をポチっとな。

ブラシマスクで、切り抜く
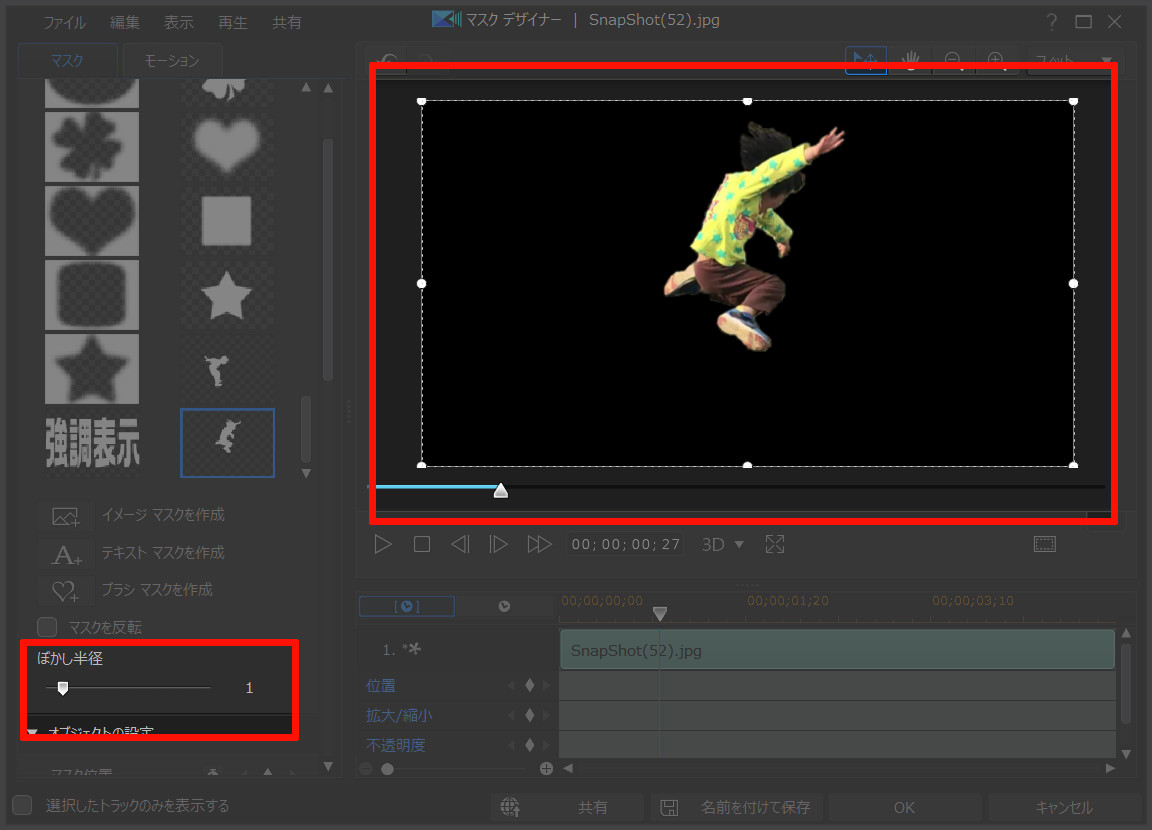
ブラシマスクは、左でブラシや消しゴムを選んで、切り抜く部分をトレースしていきます。

ここからは地道な作業です。
マウスを使って、切り抜いていきましょう。

厳密に切り取るのは難しいので、ぼかし半径を調整すると… イイ感じになります(語彙力)
この画像を、別の背景に重ねれば、合成させることが可能です。
合成で遊んでみる
というわけで、切り取った息子の背景に、ゲームでよくあるカットインを重ねてみました。
まぁ… クオリティは… アレですが、
こういう動画を作ると、子供がスゴイ喜ぶんだよね。
切り抜き・合成ができると、色々と遊べる範囲が広がるので、ぜひ試してみてね。
この記事では、動画編集ソフトにPowerDirectorを使いました。
初心者でも使いやすく、無料試用期間でお試しもできます。オススメ!