動画編集してYouTubeにアップロードしたら、投稿後にやっておくべき7つのこと

こんにちは。ケロケロです。
動画編集からYouTubeへのアップロードまで、個人で運営している人も多いと思います。
えぇ、私もその一人です。楽しいですよね、YouTube。
コツコツ続けてたら、1000人以上の方に登録して頂けました(運営チャンネル→ケロケロちゃんねる)

さて、そんなYouTubeの運営ですが、アップロードして、そのまま終わり… なんてことしてませんか?
それ、もったいないオバケが出ますよ。
せっかく動画編集したんだから、なるべく多くの人に見てもらいたい…
ならば、「見てもらうための工夫」をしないといけません。
…というわけで今回の記事は、「YouTubeへの投稿後に、やっておくべき7つのこと」をまとめました。
ぜひ参考にしてみてね。
今回の記事の内容は、「視聴回数や登録者数が伸びる」という方法ではありません。
動画を見てくれてる方に多くの情報を提供して、「なるべく動画を見てもらえたら嬉しいな」という方法です。
あくまで私の経験則でござんす。
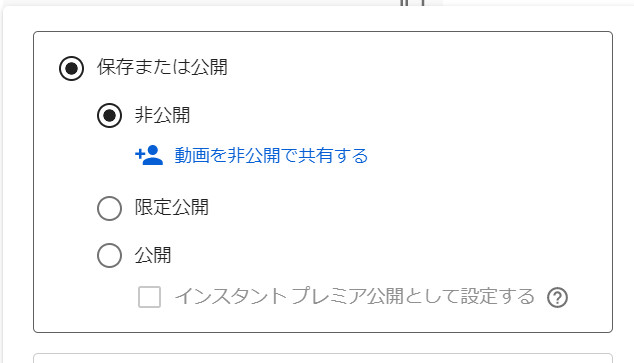
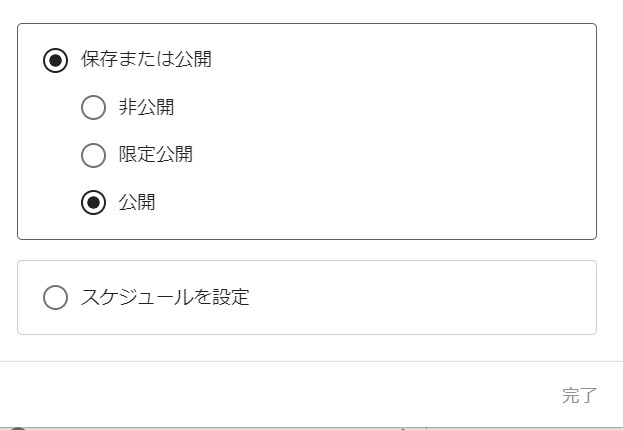
1.最初は必ず「非公開」で投稿
YouTubeへ動画をアップロードした時は、必ず「非公開」に設定しておきます。
もちろん、投稿した時点で「公開」にしても良いのですが… 投稿した後に細々として設定をするので、最初は「非公開(もしくは限定公開)」にしておくのが無難です。

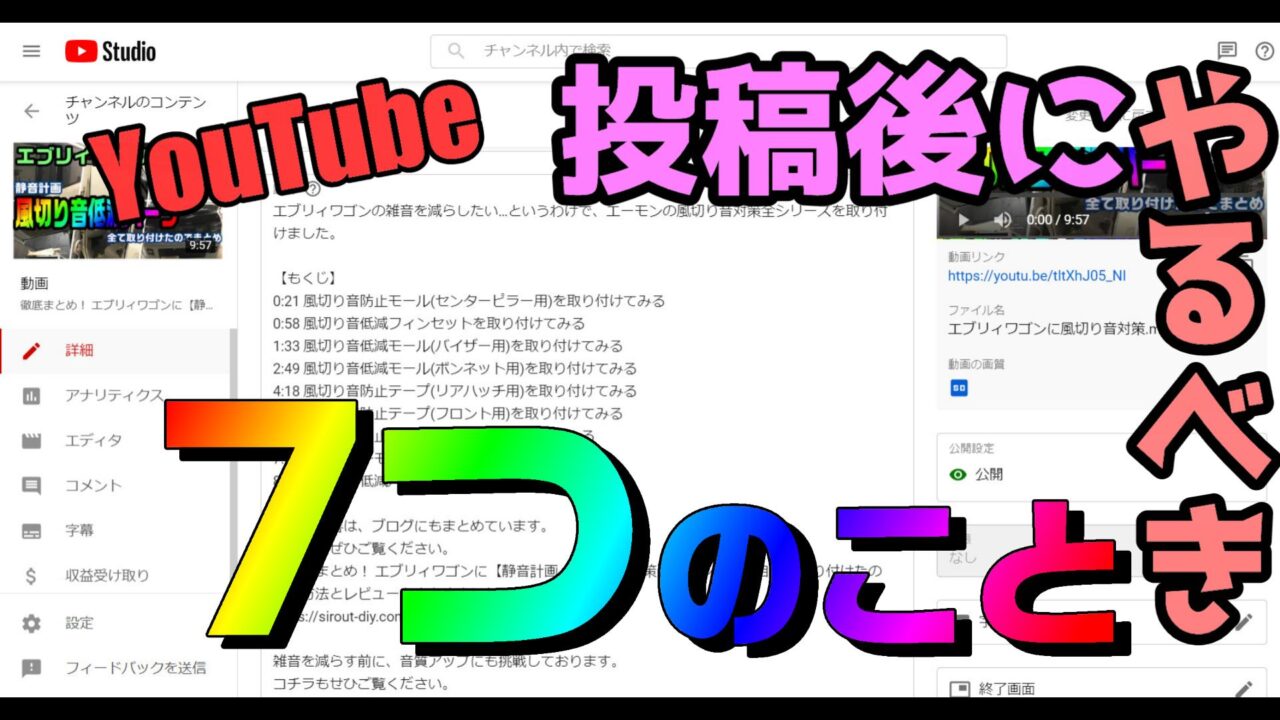
2.概要欄は、なるべく詳しく
メインは動画だから、概要欄は適当でもいいかな… という気もしますが、やはりなるべく詳しい情報を入れた方が、視聴者に親切です。
そもそも、キーワードが増えることで、検索に引っ掛かりやすくなる…かもしれません。
概要欄を見られることは あんまり無いと思いますが、以下のような情報があれば、イザ見られた時に安心です。
- 動画の簡単な説明
- もくじ(もくじの入れ方は後述)
- 関連情報へのリンク

もくじを入れておくことで、視聴者さんが見たい情報だけ、素早くアクセスしてもらうことができます。
また、自分のブログや別の動画へのリンクを入れておけば、興味を持ってもらえるかもしれません。
実際に「動画からブログ見ました(または、その逆)」といったコメントを頂いたこともあります。
ブログ・YouTubeに相互リンクを貼っておけば、「動画派・テキスト派」のユーザーさん両方へ案内できます。
そこまでして見たいと思ってもらえるかは知らんけど。
私は元々ブログを運用しておりましたが、ブログの内容はそのまま動画にしてYouTubeへ投稿しています。

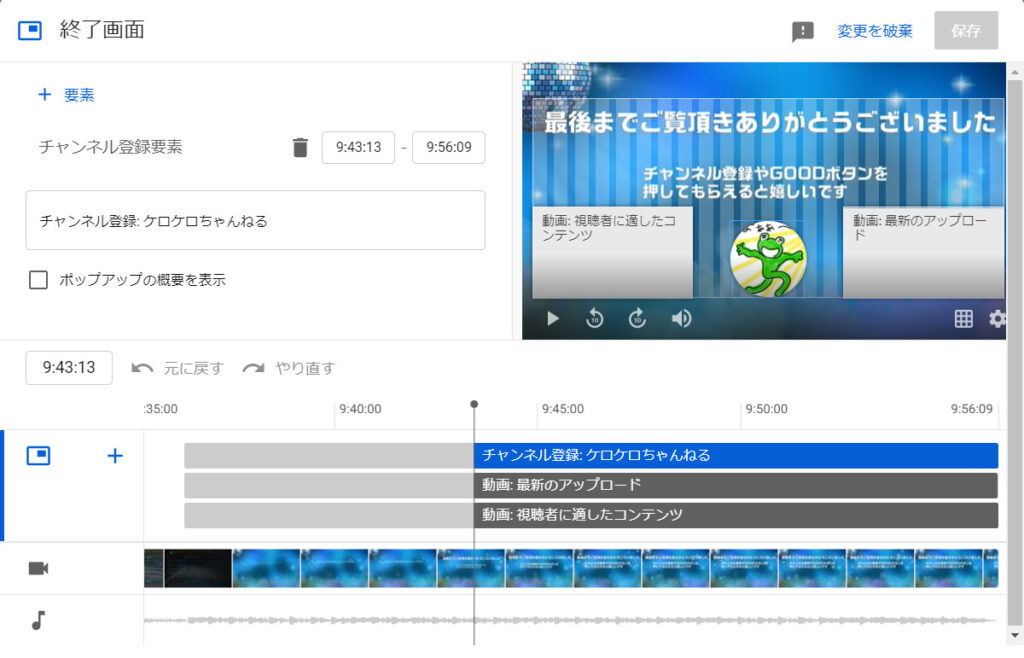
3.終了画面を入れる
YouTubeの「終了画面」では、チャンネル登録や別動画へのリンクを貼ることができます。

万が一、興味をもってもらえた視聴者さんの心を離さないために、終了画面の設定も忘れずに…
ちなみに、動画編集する時に、終了画面の時間を考慮して編集しときましょう。
じゃないと、終了画面が動画本編に被ります。

終了画面を設定して、視聴者さんの心をキャッチアンドリリース!
リリース?
4.カードを入れる
YouTubeの「カード」は、動画の途中で右上に案内を出すことができます。
- チャンネル登録はコチラ…など
- 別動画へのリンク
- 別サイト(自分のブログなど)へのリンク

別の動画やサイトへ詳しい情報がある場合、そちらへリンクを貼ることができます。
私がYouTubeを開設した当初は、自分のブログへのリンクが貼れたのですが… 現在では1000人以上超えないと貼れないっぽいです。
チャンネル登録や別動画へのリンクは貼れます。
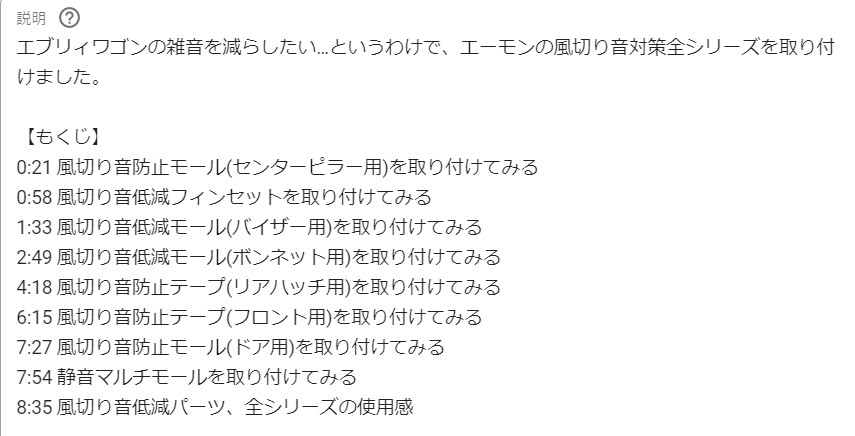
5.目次を入れる
例えば、視聴者さんによっては、「◯◯の情報だけ見たいんだよなぁ」という場合もあります。
その場合は、もくじを作っておけば、その情報へ素早くアクセスできます。

動画の再生時間・半角空白・見出しを入れれば、もくじができます。
…というか、自分で打ち込まないとダメなんすなぁ。
「終了画面」や「カード」みたいに専用エディタがあれば良いんだけど…
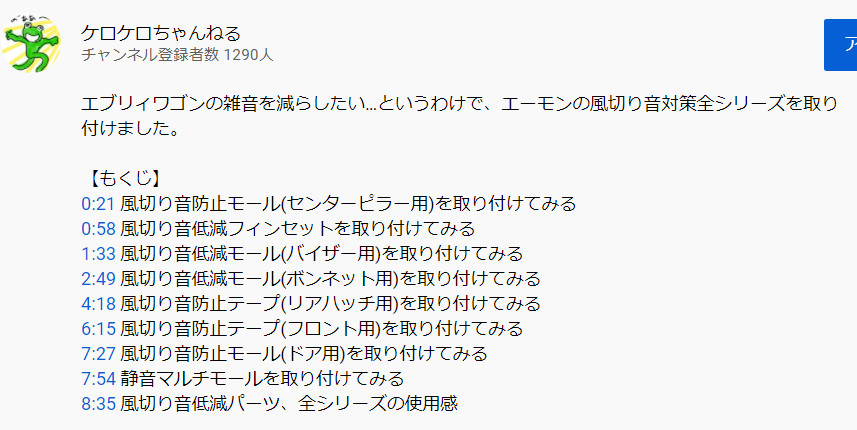
概要欄にもくじをつくっておけば、視聴画面ではこんなふう↓に再生時間がリンクになっています。

6.サムネイルは必ず登録
動画を見てもらうなら、やはりサムネイルは重要です。一番に目に入る情報だから。
YouTubeに動画をアップロードすれば、自動的にサムネイル候補が選ばれますが…
やはり専用のサムネイルを作った方が良いでしょうな。

ちなみに私は、動画編集ソフトを使って、サムネイルを作っています。
本来は画像編集ソフトを使えばイイんでしょうが…
動画が編集できるんだから…画像も編集できるだろ
と思って、動画編集ソフトPowerDirectorを使っていますが、サムネイル作成も問題ナッシングです。

また、サムネイルにありがちな「画像(写真)にテキストを挟むサムネイル」↓も編集できます。


7.公開前の最終チェックを忘れずに
言わずもがなですが… 公開前に最終チェックをしておきます。
- 概要欄の説明、リンクに問題ないか?
- 終了画面・カードは表示されるか?
- もくじのリンクは、正しく表示されるか?
- サムネイルは登録されているか?
これらに問題なければ、いよいよ動画の公開です。

これで「投稿後にやるべき7つのこと」はオシマイです。おつかれサマンサタバサ!
これらの7つのことは、公開前にやるべきですが… 公開後でも、いつでも変更は可能です。
今回の7つのことは、「視聴回数や登録者数が伸びる」という方法ではありませんが、やらないよりは、やった方がいいです。
せっかく編集した動画だから、なるべく見てもらいたいですからね。
ぜひ今回の記事を、参考にしてみてください。
YouTubeを運営するなら、動画編集ソフトはPowerDirectorがオススメです。
コチラの記事も参考にどうぞ。