動画編集で、ザ・ベストハウスのワンツースリーを再現する方法・やり方 / PowerDirectorのキーフレーム

ザ・ベストハウスというバラエティー番組を、ご存知でしょうか…?
ロンドンブーツ1号2号の2人が司会で、フジテレビ系列で2006年から放送されてました。
そのザ・ベストハウスの中で、映像を紹介する時に「ワン・ツー・スリー!」という掛け声があったんですけど…
これを動画編集で再現してみよう! というのが、今回の記事の内容でござんす。
例えば… コチラの動画をご覧あれ。
ワン・ツー・スリーの掛け声とともに、映像が右に流れていきます。
動画編集ソフトPowerDirectorのキーフレームというテクニックを使って、作成しました。
それでは、実際に作成していきましょう。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

素材の準備
ワン・ツー・スリーを実現するには、4つの素材が必要です。
- 指さしアイコン
- 大・中・小のアイコン(内容はお好みで)
- 紹介したい映像・画像
- ナレーションの録音
では、それぞれの詳細をまとめます。
1.指さしアイコンの準備
フリーの画像を使わせてもらいましょう。
いらすとやさんの画像をダウンロードします。

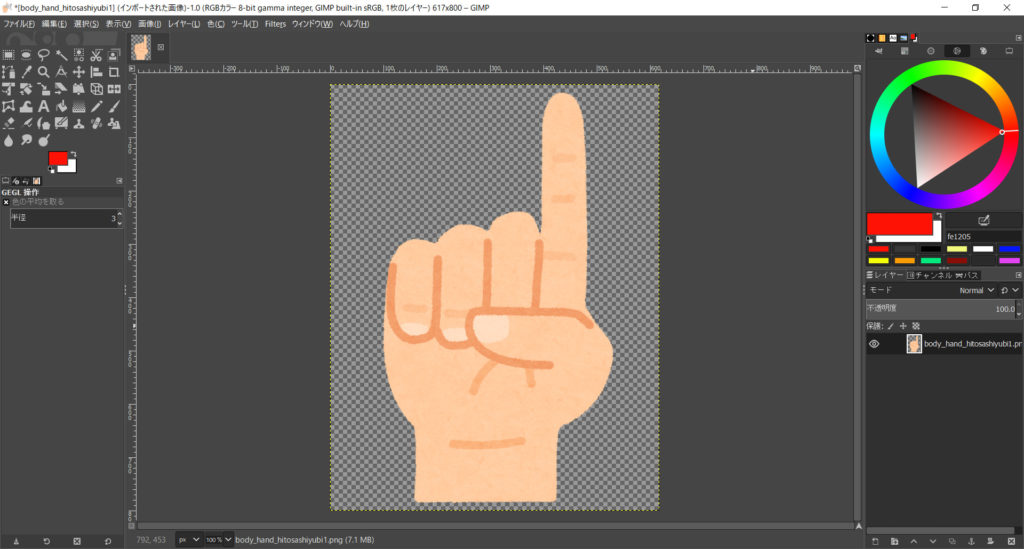
ただし、この状態だと向きが逆になります。
フリーの画像編集ソフト GIMP を使って、[レイヤー] – [変形] – [水平反転]をしておきます。

水平反転ができれば、画像編集ソフトは何でもイイです
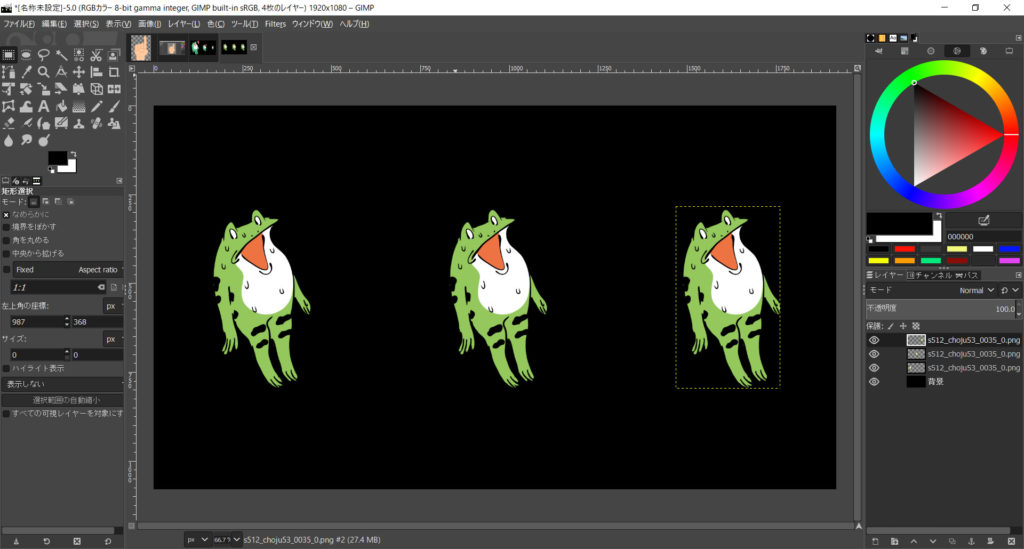
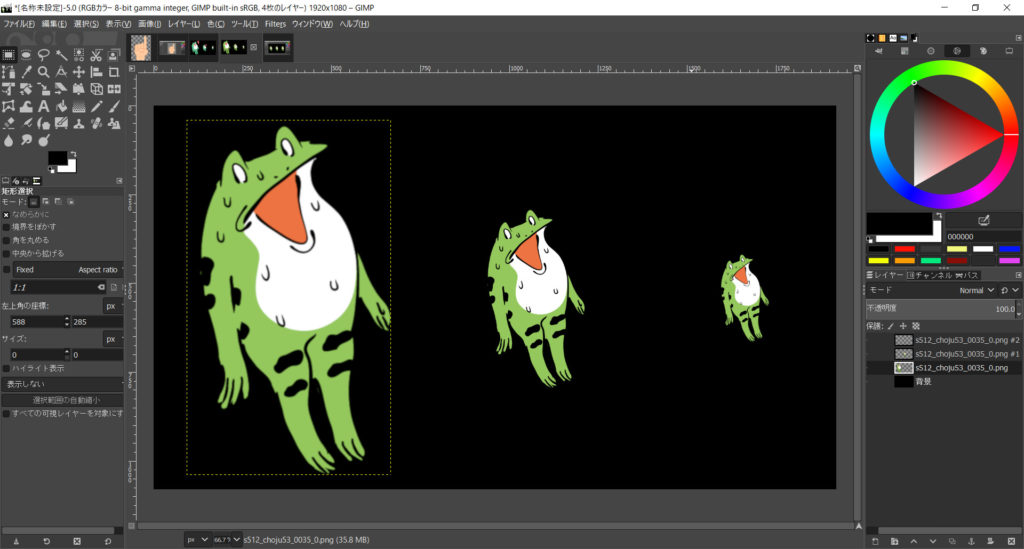
2.大・中・小アイコンの準備
「指さしアイコン」と「紹介したい画像・映像」の間に挟まれる画像です。
例えば… こんな感じで。

これも 画像編集ソフト GIMP を使って作成しました。
カエルの画像は、ダ鳥獣戯画さんを使わせて頂きました。
GIMPを起動したら、[ファイル] – [レイヤーとして開く]から、画像を3枚読み込みます。

[レイヤー] – [レイヤーの拡大縮小]で大きさを調整します。

3.紹介したい画像・映像の準備
最終的に紹介したい画像・映像を準備しときましょう。

4.ナレーションの録音
ワンツースリーのナレーションで お決まりパターンなのが…
『XXXなのが… … これだ。 ワン・ツー・スリー!』
というくだりです。
これは、AudioDirectorを使って、自分の声で録音しました。

AudioDirectorは、PowerDirector
とセットで使える便利な音声編集ソフトです。

PowerDirectorで編集する
素材が揃ったところで、PowerDirectorで編集していきます。
実際に作成できた動画が、コチラです。
では、作成した内容をまとめます。
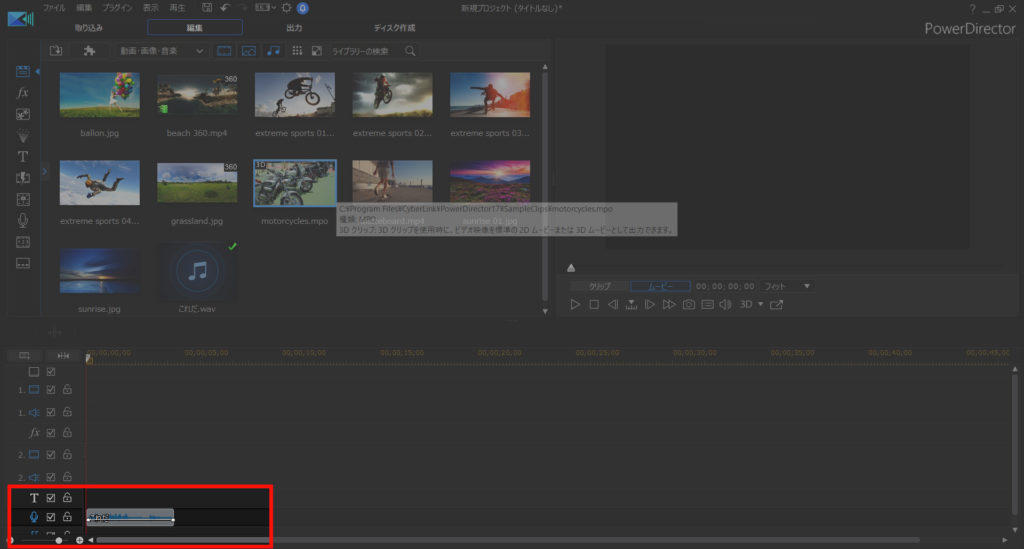
1.音声の読み込み
まずは、録音した音声を読み込みましょう。

字幕やテロップを入れるかどうかは、お好みで。

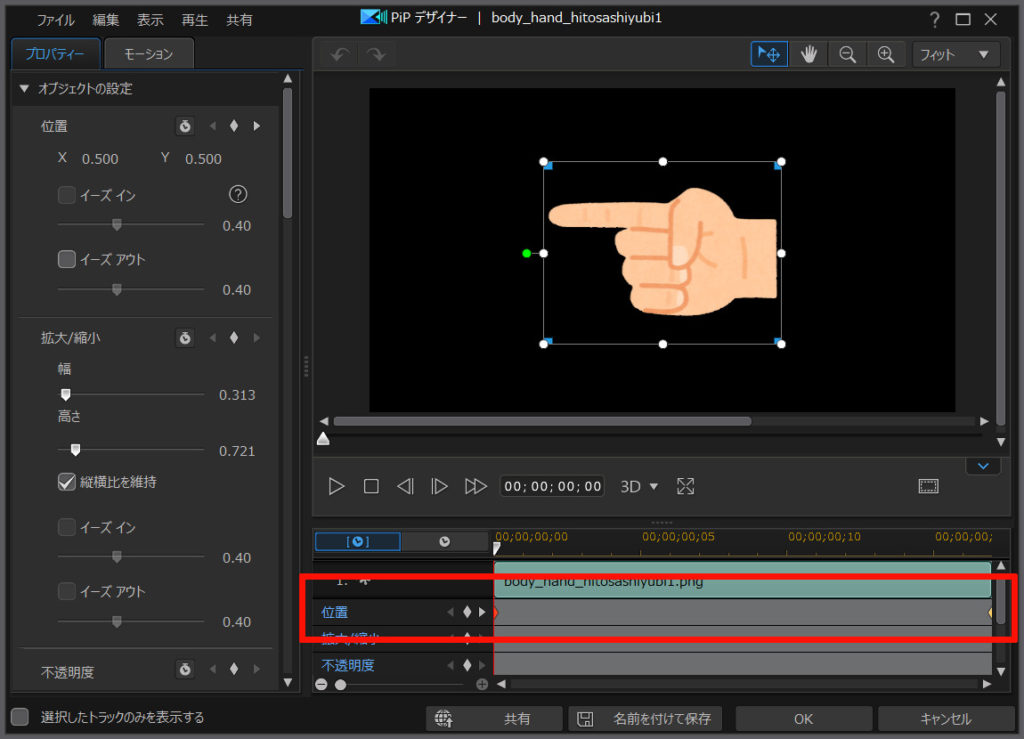
2.『これだ…』で、指さしアイコンを回転させる
ナレーションの『これだ…』のタイミングで、指さしアイコンを回転させます。
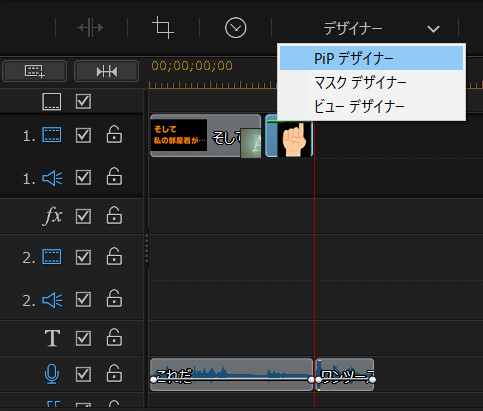
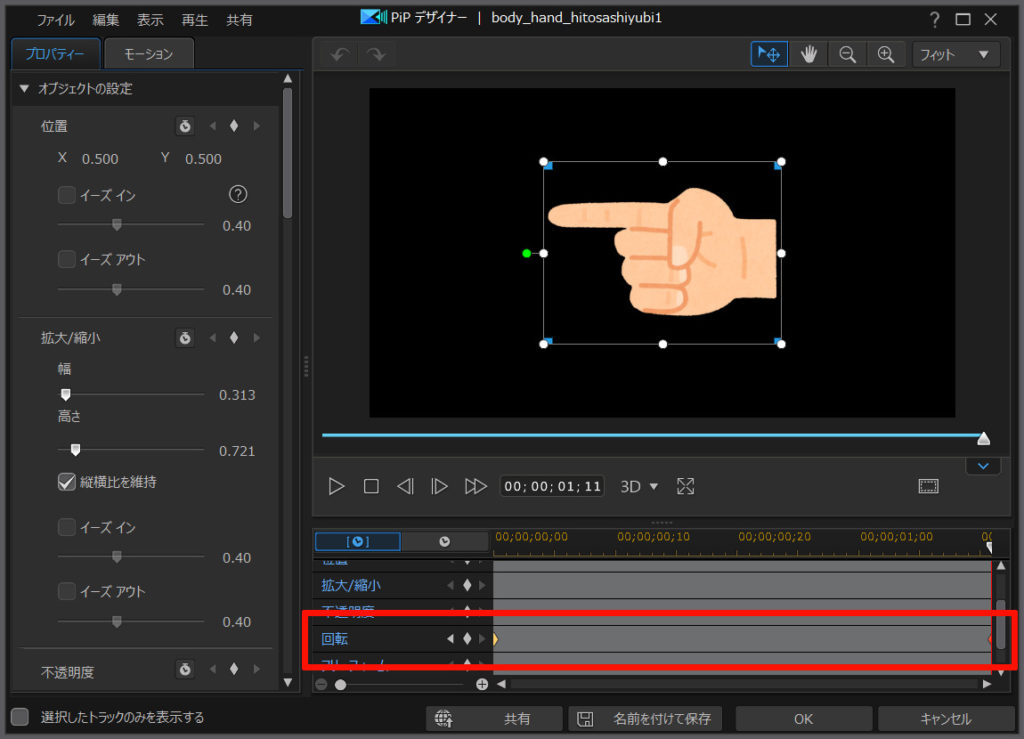
指さしアイコンが選択されている状態で、[デザイナー] – [PiPデザイナー]を開きます。

キーフレームを使って、回転させます。

キーフレームを設定すると、始点から終点まで一定の速さで動作します。
今回の場合、『これだ…』というナレーションの間に、左へ90度回転させてます。
キーフレームについては、別記事に詳しくまとめます。見てね。

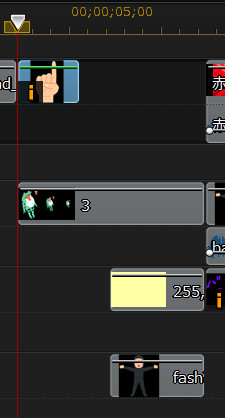
3.ワン・ツー・スリー!のタイミングで、画像を右に流す
これもキーフレームを使って、画像を右に動かします。

表示させるタイミングについては、実際にプレビューで確認しながら調整します。

ワン・ツー・スリー!の完成
調整できれば、ワン・ツー・スリー!の完成です。
素人っぽさは抜けませんが… まぁ、テレビでやってるようなコトが、自分にも作成できると思うと、楽しいです。
今回の動画は、ほとんど静止画で編集していますが、PowerDirectorのキーフレームを使えば、動きのある映像を作り出せます。
PowerDirector は有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!