動画編集ソフトを使って、立体感のあるアイキャッチ・サムネを作る方法・やり方

こんにちは。ケロケロです。
平面画像なのに、立体感のあるアイキャッチを作ってみたい!…と思ったことはないでしょうか。
例えば… こんな感じです。
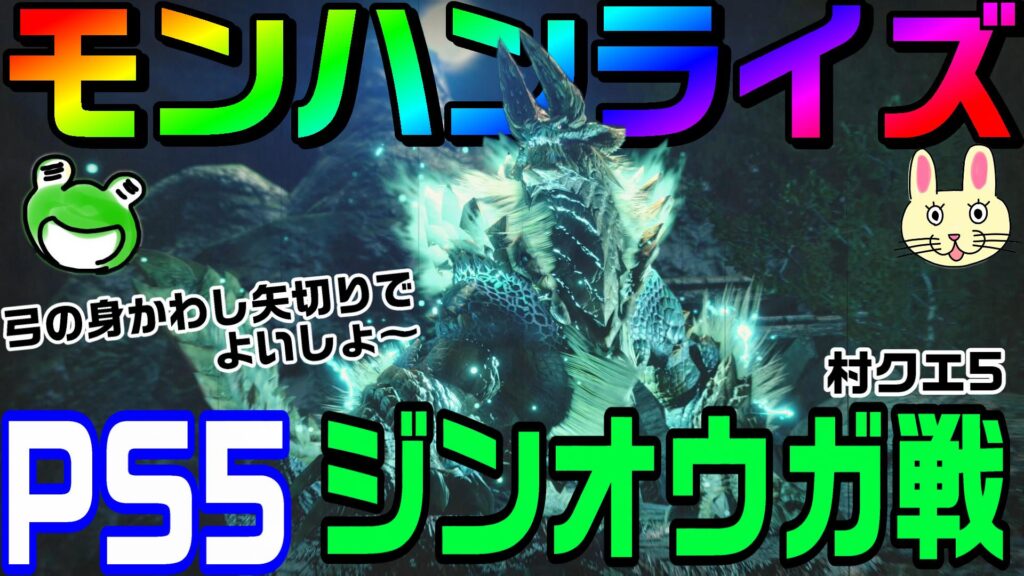
まず、元画像がコレ。

で、アイキャッチ・サムネに加工した画像がコレです。

画像の上部分、「モンハンライズ」というテキストを、キャラクターと背景の間に挿入すしています。
そして下のテキストは、キャラクターの上に重ねています。
こうすることで、以下のような重なり(レイヤー)が生まれます。
- 背景
- テキスト(モンハンライズ)
- キャラクター
- テキスト(ジンオウガ戦)
この重なりによって、キャラクターの前後に空間があるように感じるので、立体感が生まれるわけですな。
この加工方法については… 画像編集ソフトが必要とも思えますが、
驚くなかれ、なかれ驚け!
どっちだよ、ヨシヒコか
動画編集ソフトでも作れます。
動画を編集した後で、サムネを作るために画像編集ソフトを準備しなくても、動画編集ソフトだけでも大丈夫なんです。
…ちなみに上のアイキャッチ・サムネは、PowerDirector 365で作りました。

この記事では、実際に作った方法をまとめるので、ぜひ参考にしてみてください。
元画像を準備する
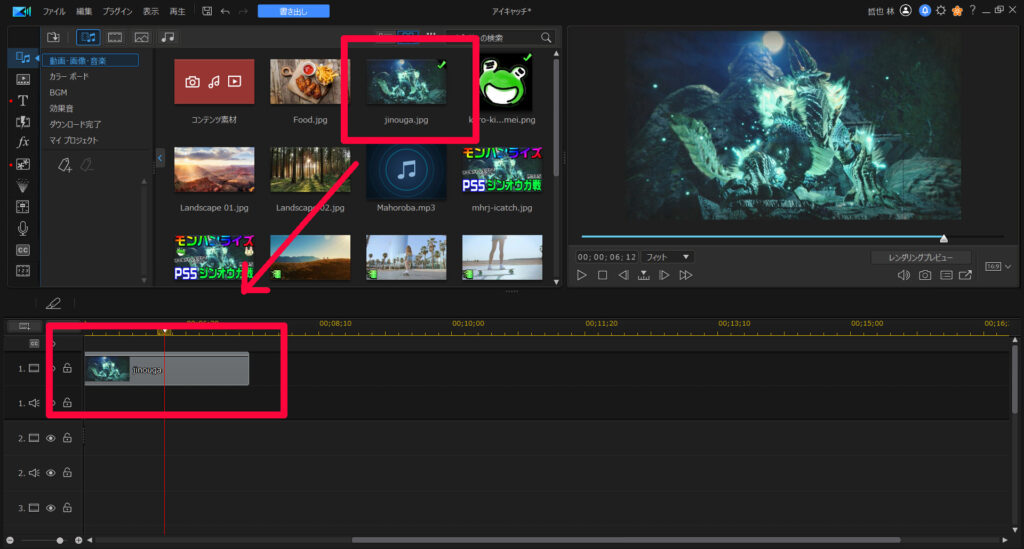
まずは、元画像を準備します。
今回は、冒頭の画像を使ってみます。

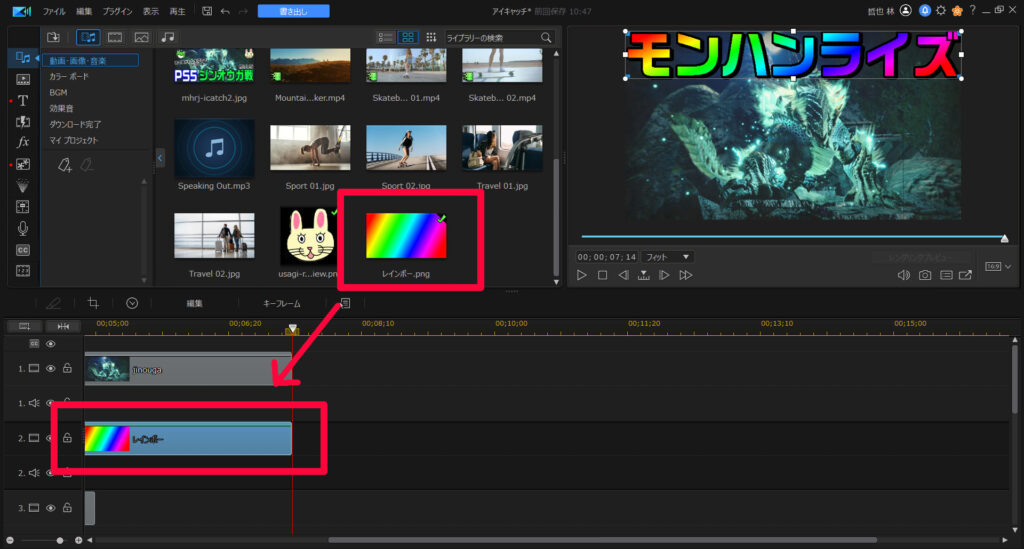
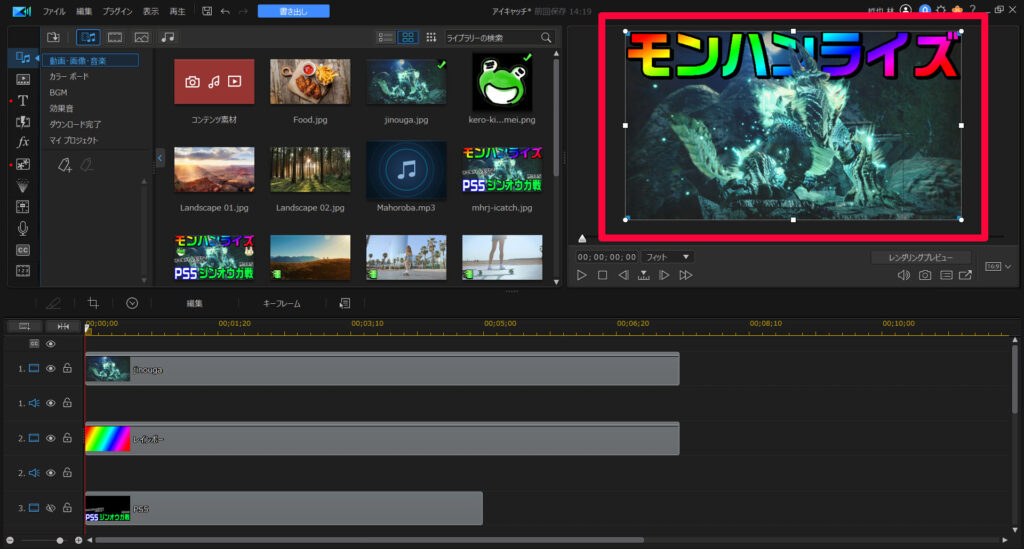
文字を重ねる
今度は、この画像に文字を重ねます。

ちなみに、この文字列は、レインボー画像から切り抜いています。

ただし…この状態だと、キャラクターの上に文字が重なっています。
背景とキャラクターの間に文字が入ってるわけではありません。
…なので、次の作業に入ります。
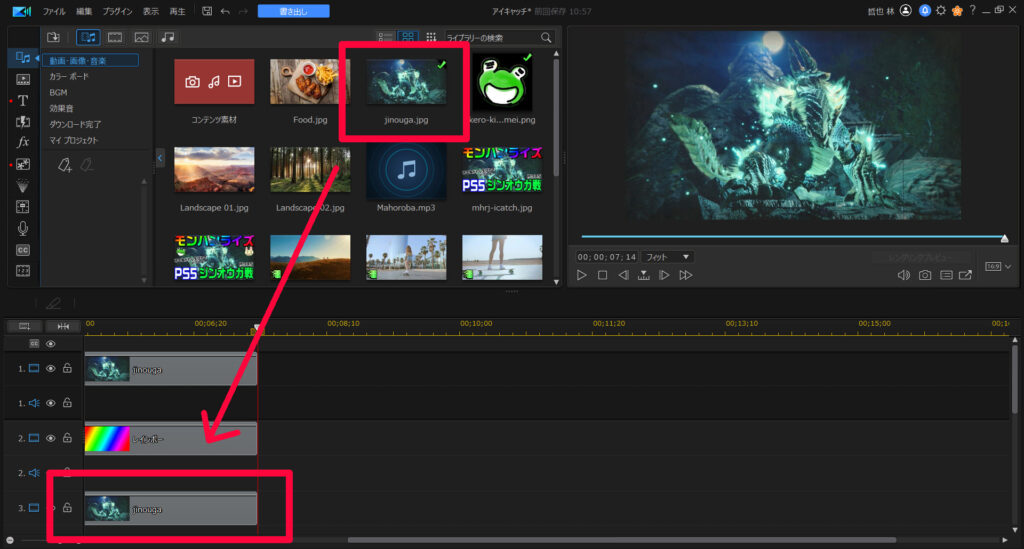
同じ画像を重ねて、キャラクターだけ切り抜く
今度は、一番上に最初と同じ画像を重ねます。

このままだと、一番上の画像しか表示されません。
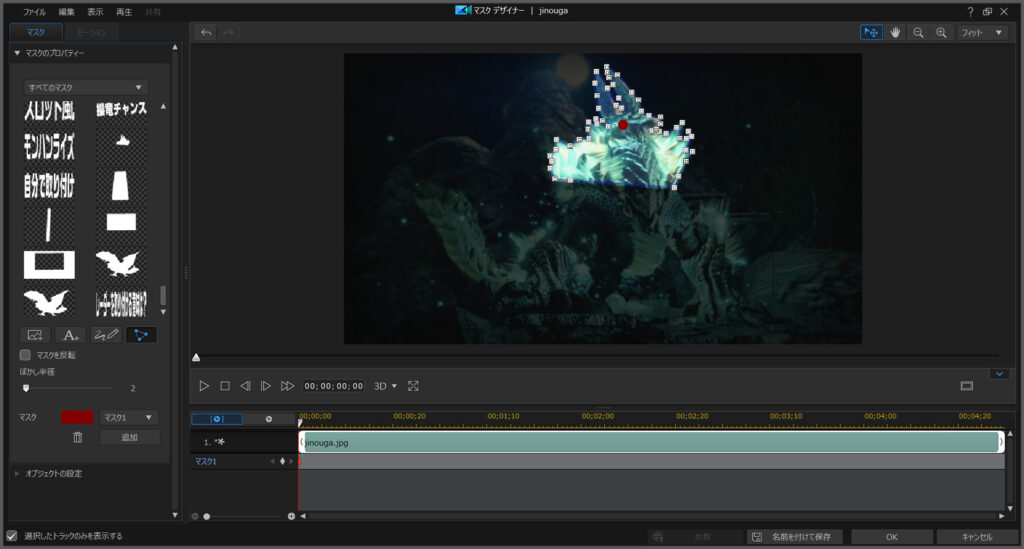
そこで、一番上の画像のキャラクターだけを切り抜いて、背景を透明にします。
透明にするには、マスクデザイナーのセレクションマスクを使います。

セレクションマスクの詳しい使い方は、コチラの記事を参考にどうぞ。

これで背景が透明になるので、文字が見えるようになります。

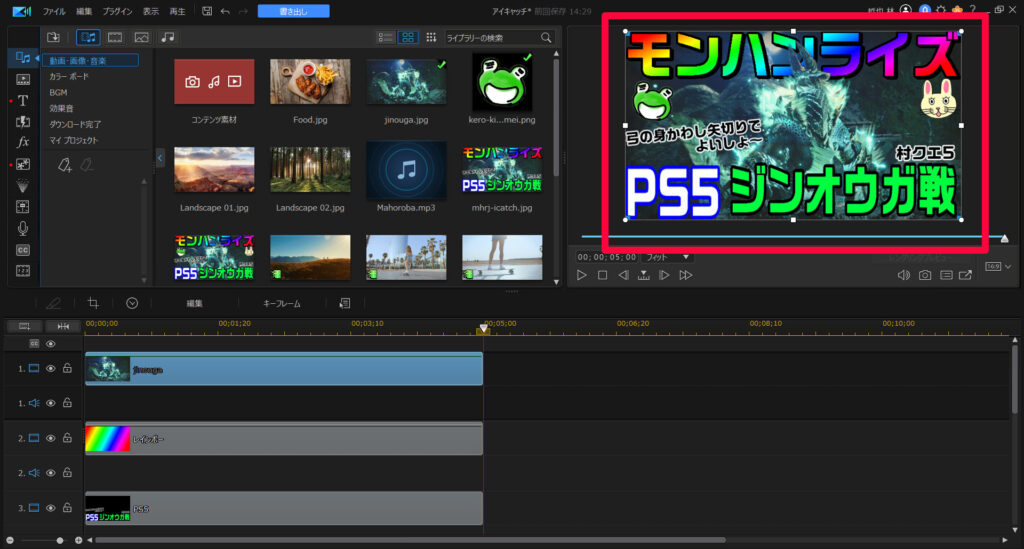
今度は一番上に、文字を重ねます。

これで、立体感のあるアイキャッチ・サムネの完成です。
動画編集ソフトだけで、立体感のあるサムネ
…というわけで、動画編集ソフトPowerDirector 365を使って、立体感のあるアイキャッチ・サムネを作りました。
画像編集ソフトを使わなくても、これぐらいのサムネなら作れます。
PowerDirector 365は、価格もお手頃で高機能な、コスパの良いソフトです。
30日間の無料試用期間もあるので、まだ使ったことがないなら、この機会にぜひどうぞ。