古いアニメなどの演出で、びっくりした時に拡大と縮小を繰り返す演出があります。
谷啓さんの、「がちょーん」みたいな感じです。分かるかな…
例えば… こちらの動画をご覧あれ。
動画編集ソフト PowerDirectorを使って作成しました。
キーフレームというテクニックを使って、画像の拡大・縮小を繰り返しています。
この記事では、作った方法をまとめました。
ぜひ参考にしてみてね。
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
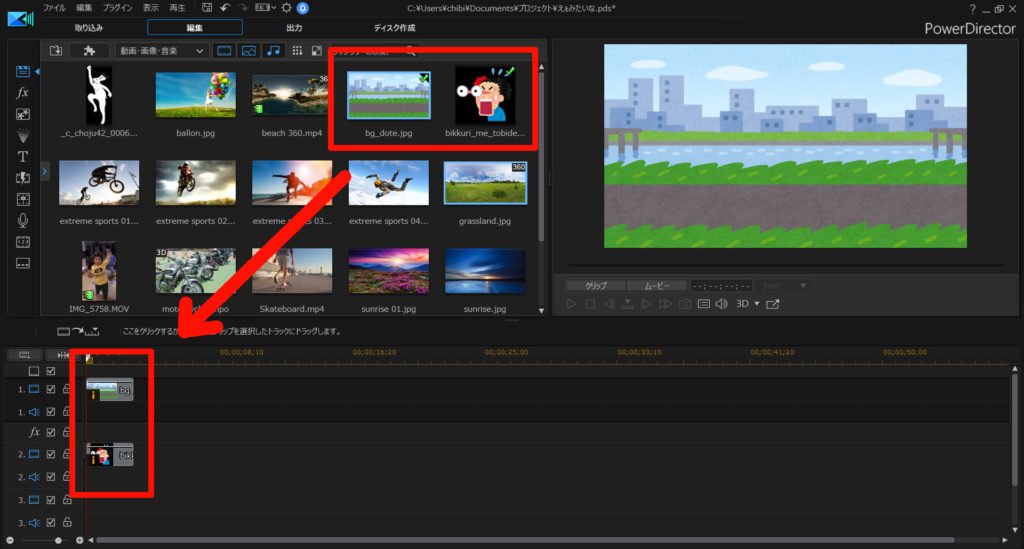
画像と背景を準備する
画像は、いらすとやさんを使わせて頂きました。
人物と背景の画像を、PowerDirectorのタイムラインに読み込みます。

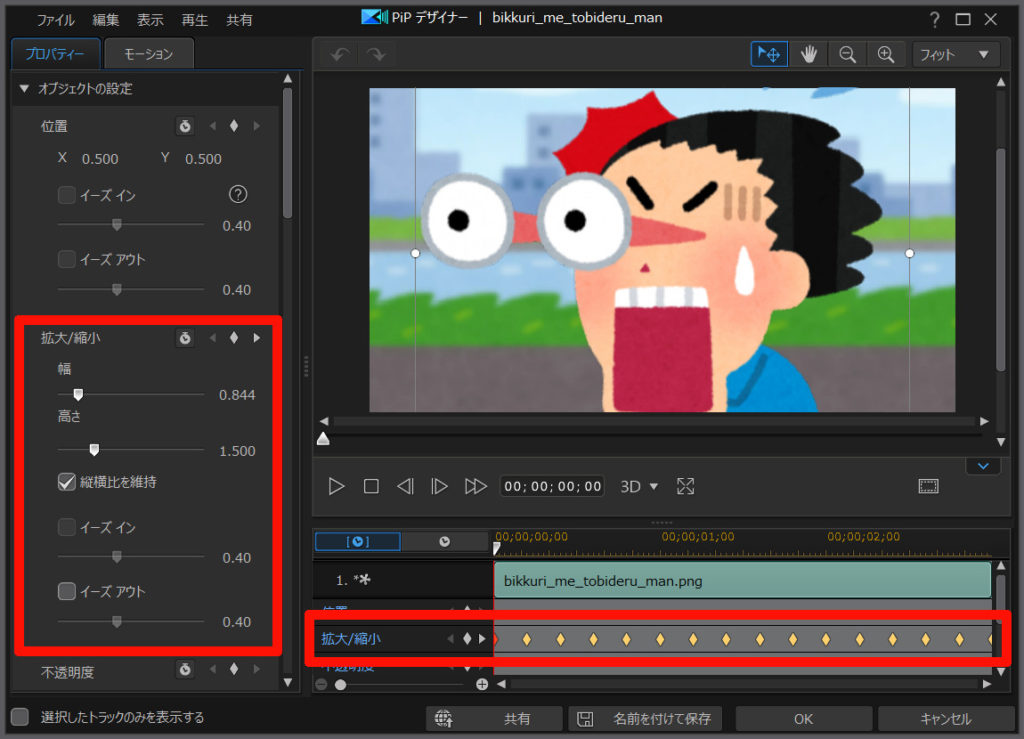
キーフレームを使って、拡大・縮小を繰り返す
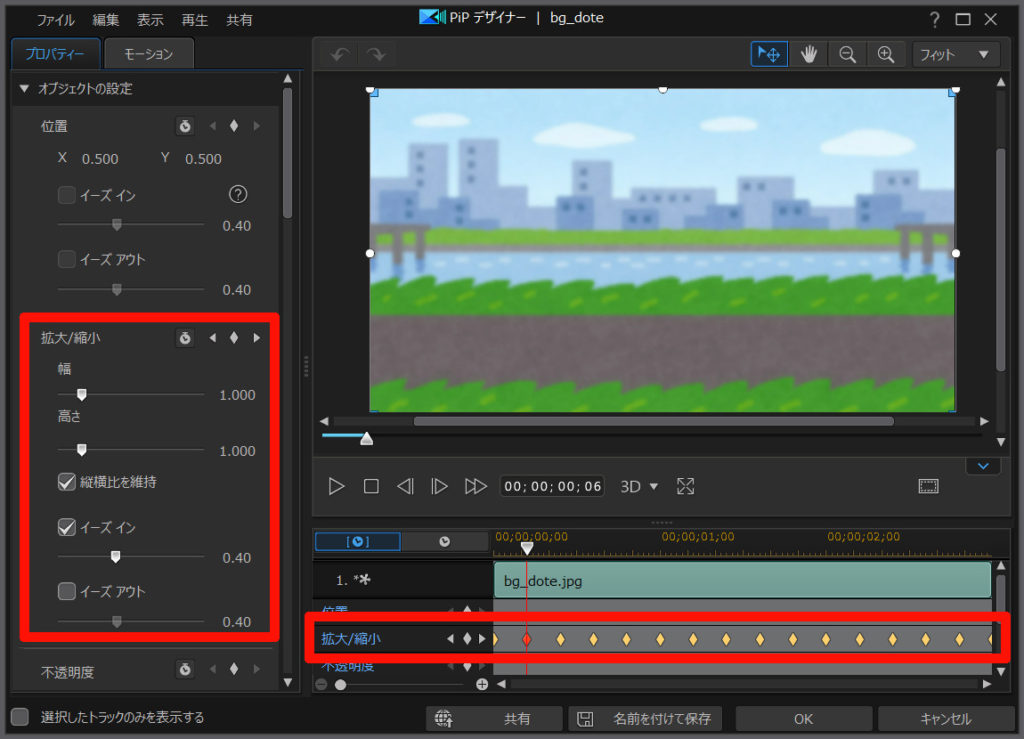
人物画像をダブルクリックすると、編集画面が開きます。
キーフレームを使って、拡大と縮小を繰り返すように設定します。

説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果を与えることができるのだっ!(今回は拡大・縮小)
詳しくは、コチラ↓の記事を参考にどうぞ。

キーフレームを設定することで、人物画像が拡大と縮小を繰り返します。
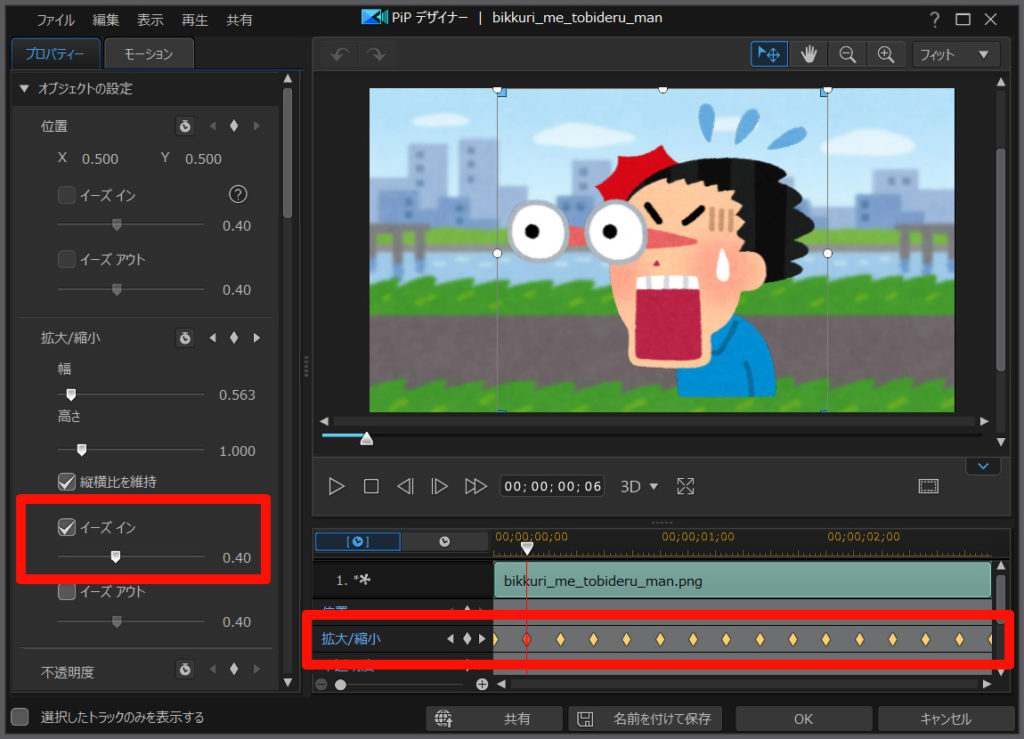
ただ… 速度が一定で機械的なので、今回は少し加速度を変えました。
「イーズイン」を設定することで、拡大・縮小のスピードを「だんだん遅く」できます。

イーズイン・アウトはキーフレームごとに加速度を変えられます。
詳しくは、コチラ↓の記事を参考にどうぞ。

また、人物画像は少し振動させるようにしました。

背景画像も、同じように設定します。

効果音を追加
ちょっと間抜けな音の効果音を追加しました。
効果音は、効果音ラボさんの素材を使わせて頂きました。
まとめ。キーフレームを使えば、拡大・縮小も思いのまま
そうして完成したのが、冒頭の動画です。
PowerDirectorのキーフレームを使えば、静止画でも思いのままに動かせます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!