動画編集で、ルパン三世のタイプライタータイトルを再現する方法・やり方 / PowerDirector編

ルパン三世…
ほとんどの方が知っているコトでしょう。
昔はテレビシリーズで毎週放送しておりました。確か…
…んで、その放送のタイトルコールに「タイプライター演出」みたいなのがあったわけです。ある程度の世代以上だと、懐かしく感じるヤツ。
今回の記事は、この「タイプライター演出」を動画編集で再現してみよう… という内容です。
実際に編集した内容がコチラ↓です。4:56あたり。
動画編集ソフトには、PowerDirectorを使っています。
編集方法を詳しくまとめるので、タイプライター演出をやってみたい人は、ぜひ参考にどうぞ。
目次
この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

タイプライターで表示する文章を考える
タイプライター演出では、まずは1文字ずつ表示して、最終的に全文表示させます。
編集テクニックは難しくないですが、文章が長くなるほど根気が必要になるので、なるべく短い文章が良いでしょう。
今回は、
『俺の名はケロケロ三世』
というタイプライターを作ってみます。
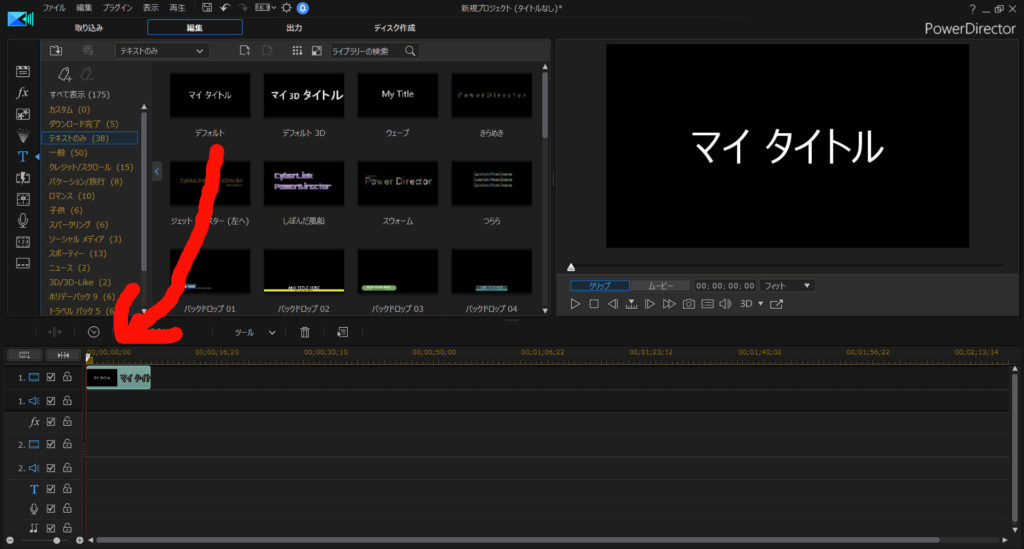
PowerDirector にテキストを読み込む
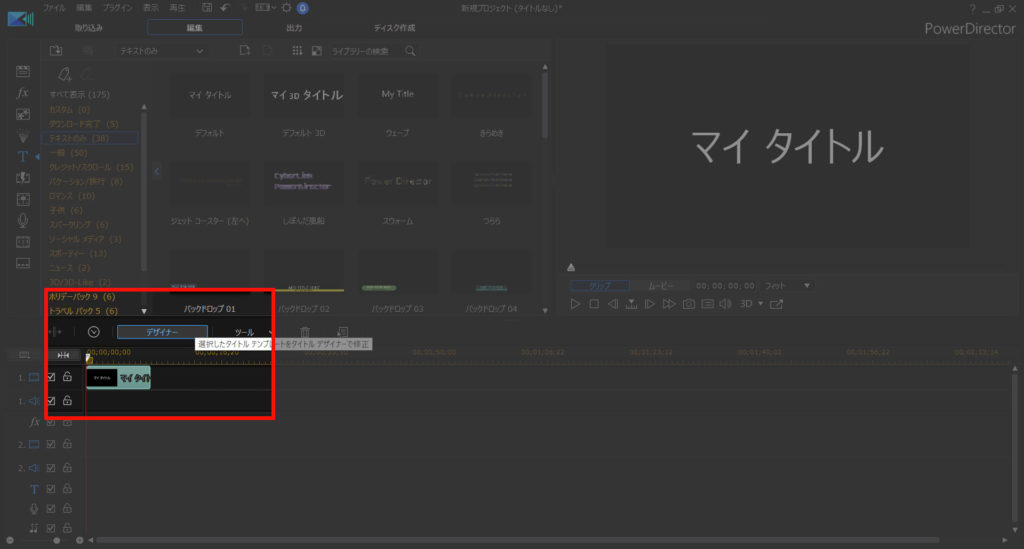
PowerDirectorを起動したら、一番シンプルなテキストエフェクトを読み込みます。

読み込んだテキストが選択されている状態で、[デザイナー]をポチっと押しましょう。

テキストを1文字ずつ表示させるように編集する
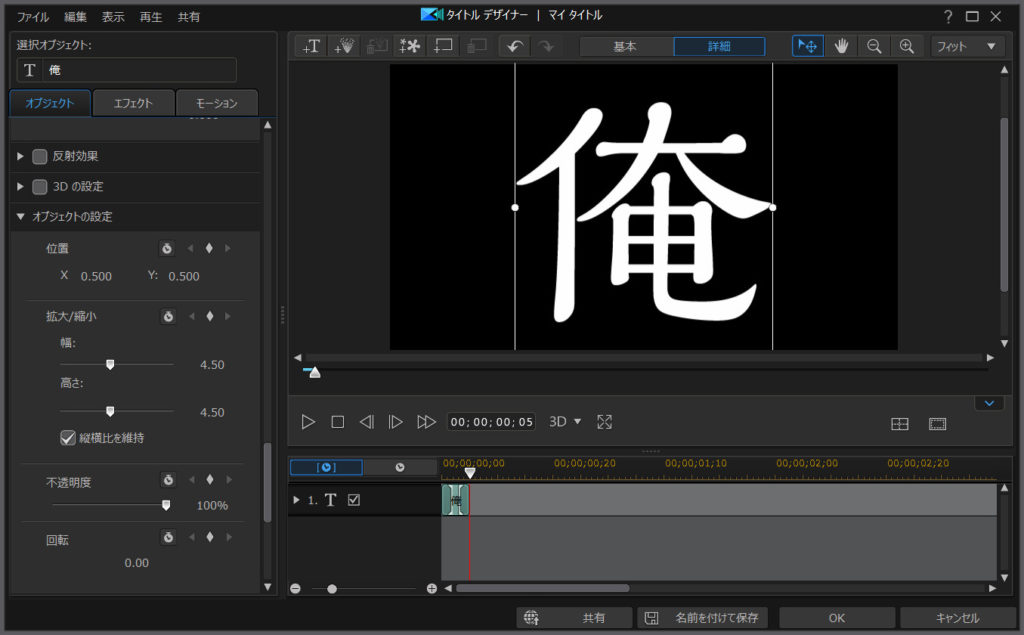
タイトルデザイナーが展開されます。
最初に1文字ずつ表示されるように、テキストを編集していきましょう。
まずは『俺』という文字です。

以下のように設定しました。
お好みで変更してもらって大丈夫ですが、これらの設定は、1文字ずつ表示させる全てのパターンで、統一させます。
| フレーム数 | 4(パラパラ漫画で言うコマ数のこと) |
|---|---|
| フォント | TT 解ミン 宙 Std M |
| 文字位置X | 0.500 |
| 文字位置Y | 0.500 |
| 拡大幅・高さ | 4.50 |
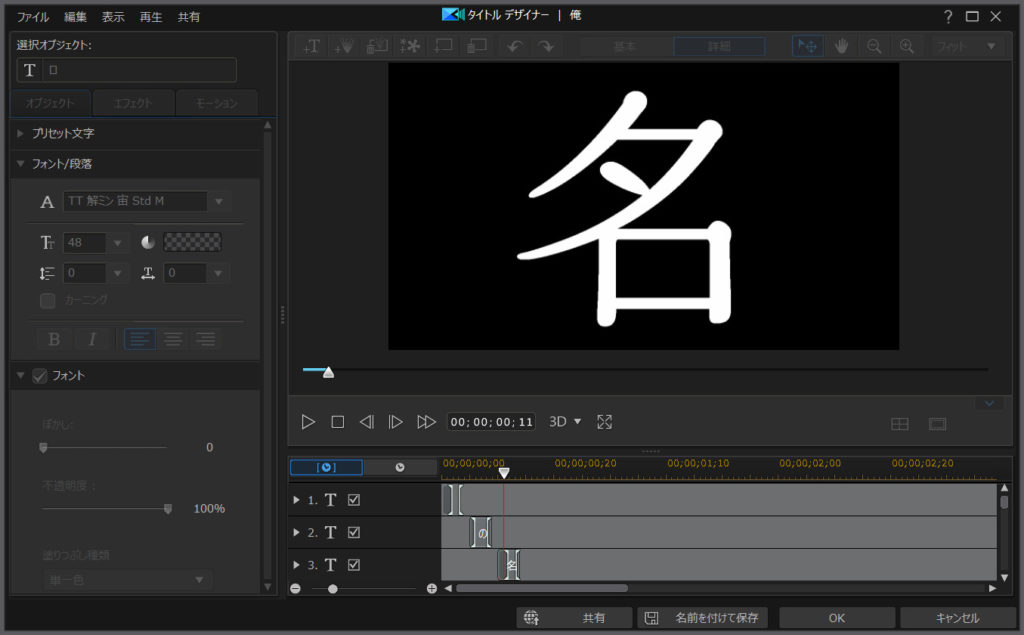
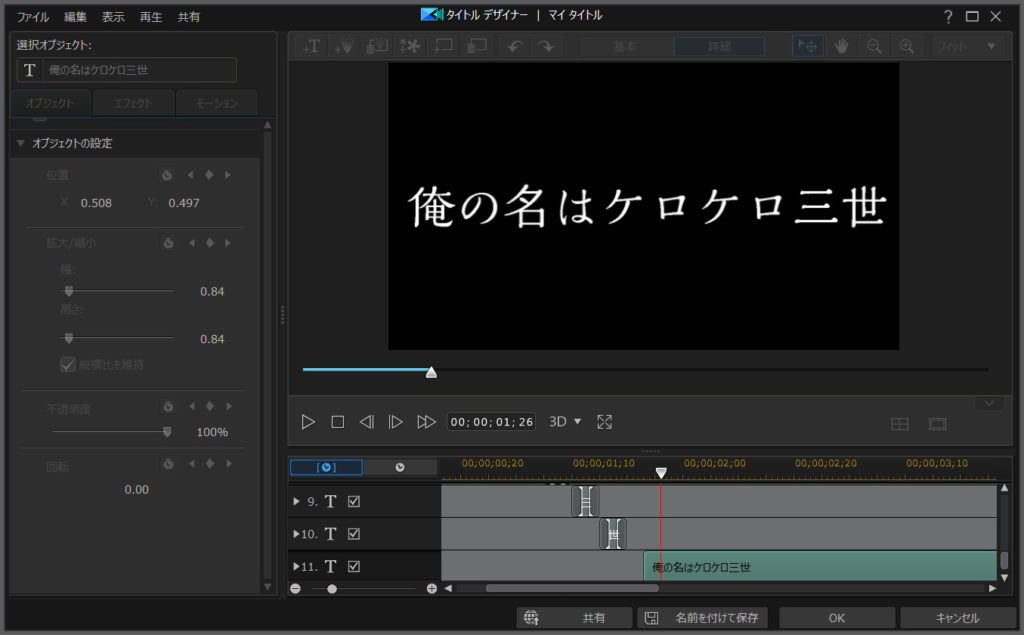
『俺の名』まで編集すると、こんな感じです。

プレビュー下のタイムラインを見ると、文字が4フレーム、空白に1フレームを使っており…
5フレームずつズレていることが分かります。
これで、1文字ずつパパパッと表示されるわけです。
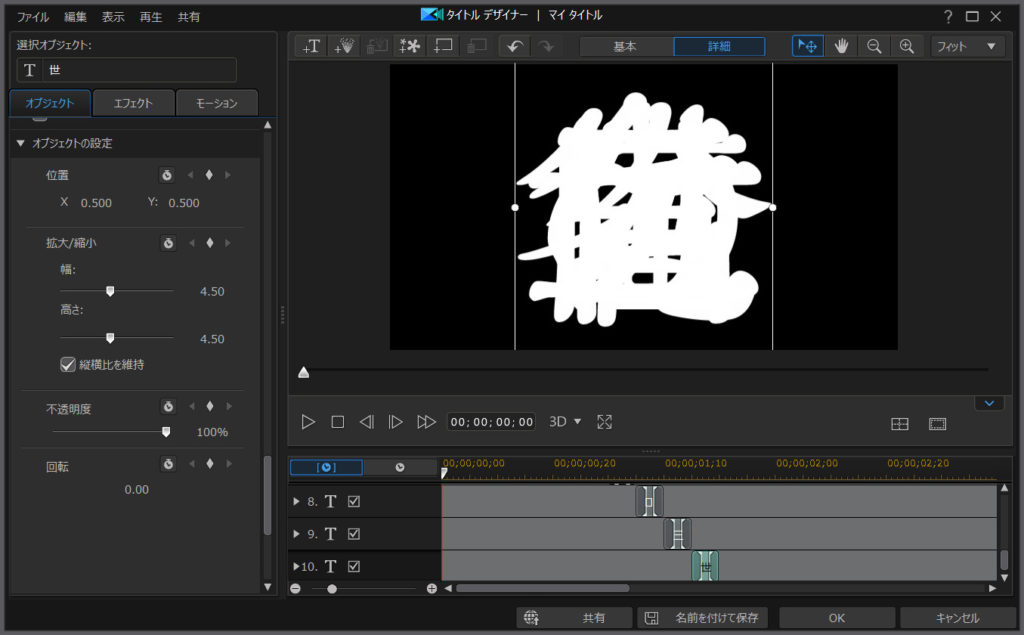
後は、『俺の名はケロケロ三世』まで、ひたすら繰り返します。根気です。
全文を表示させる
1文字ずつ『俺の名はケロケロ三世』まで表示できるようにしました。

今度は、全文を表示させます。
最後の『世』の次に、少し間を空けて、全文テキストを追加すればOKです。

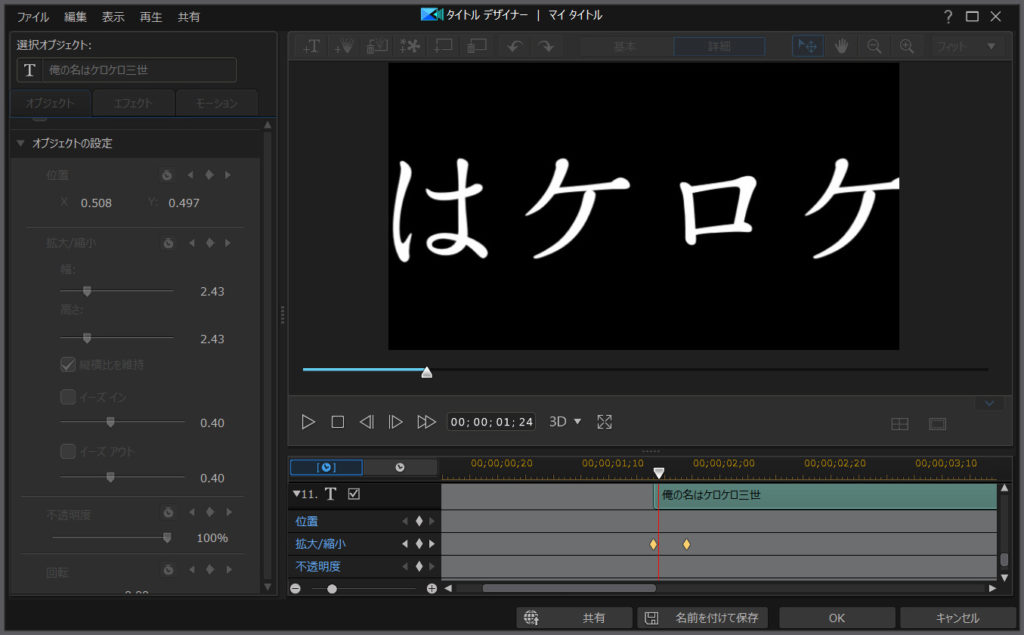
ただ… このまま全文表示させるだけなのも 面白くないので、キーフレームを使って、文字の拡大・縮小をやってみます。

ここでは、「最初に拡大された文字が、徐々に元の大きさに戻る」という処理を、キーフレームで実現しています。
これにより、全文表示に動きを持たせることができました。
キーフレームについては、コチラに詳しくまとめています。ぜひ読んでみてね。

音声を合成してみる
実際のタイプライター演出を見たことある人は、知ってると思いますが…
全文表示されたタイミングで、
てれれれ~ん♪ てれってれ、てれっててっててって♪
という効果音が流れます。
まずは、この音声を合成してみます。
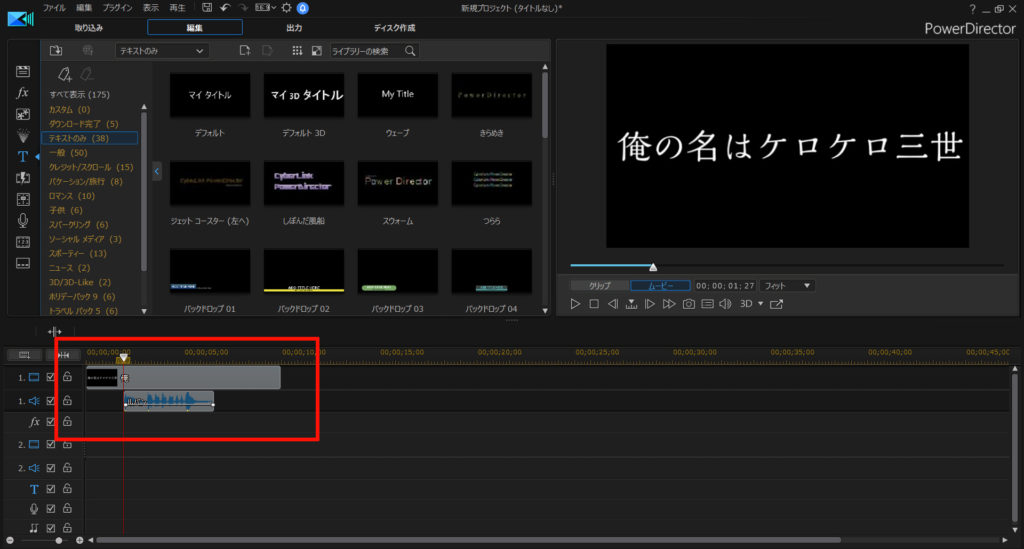
全文表示されたタイミングにシークバーを合わせて… 音声を読み込みます。

ちなみに… 冒頭の動画を既に見てくれた人なら お気づきでしょうが… この音声は私の声です。ごめん。著作権とか分からんから、自分で録音した。
では続いて、1文字ずつ表示させてる部分に、タイプライターの音を合わせましょう。
タイプライターの効果音は、以下のサイトさんの音源を使わせて頂きました。
> 効果音ラボ
タイプライター音源を、1文字ずつ表示させている箇所に読み込ませます。
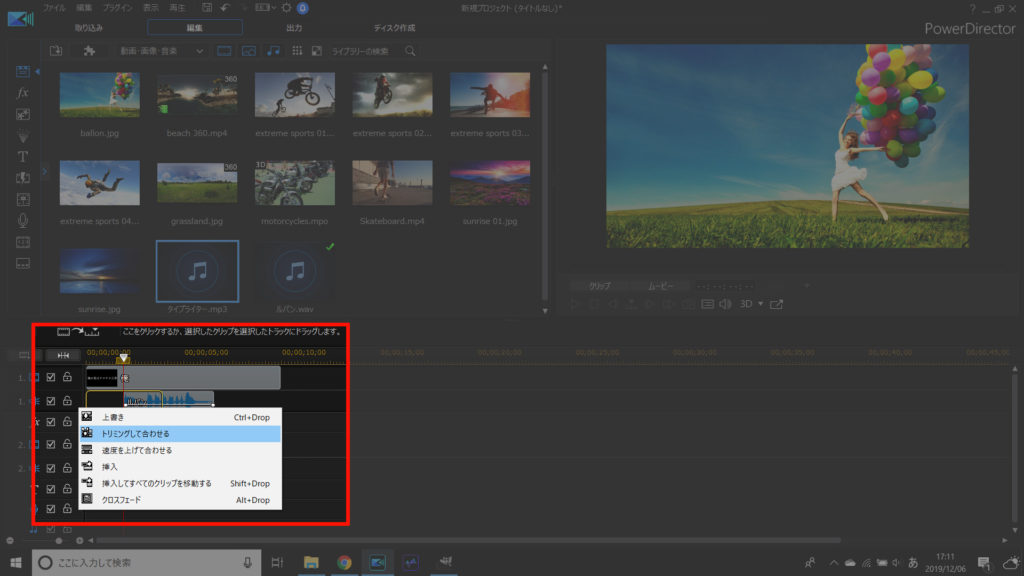
この時、読み込ませる範囲よりも音源の方が大きい場合は、以下のように表示されます。

「トリミングして合わせる」を選ぶと、スキマに綺麗に収まります。
実際に完成した動画がコチラ
うむ。タイプライター演出っぽい動画になりました。
作るまで根気は必要ですが、テクニックは そこまで難しくありません。
ぜひPowerDirectorで、ルパンを再現してみてください。楽しいよ。