動画を編集しているとき、こんなコトを思ったことはないでしょうか。
- 文字を
ライディーンフェードインさせたいなぁ… - 映画のエンディングみたいに、下から上へ流れるクレジットロールを作りたいなぁ…
しかもカンタンに加工できたら、言うことないですよね?
『…でも、そんな動画編集ソフトなんて… ないでしょ?』 とお悩みの そこのアナタ!
そんな動画編集ソフトは… あります。
その名はPowerDirector 365です。

加工方法はカンタン。マウスでドラッグアンドドロップするだけです。
しかも、テキストアニメーションのテンプレートは、170種類以上!
…というわけで今回の記事は、以下の内容についてまとめます。
- テキストアニメーションの使い方
- テキストアニメーション170種類のうち、数パターンを紹介
ぜひ参考にしてみてね。
テキストアニメーションの使い方
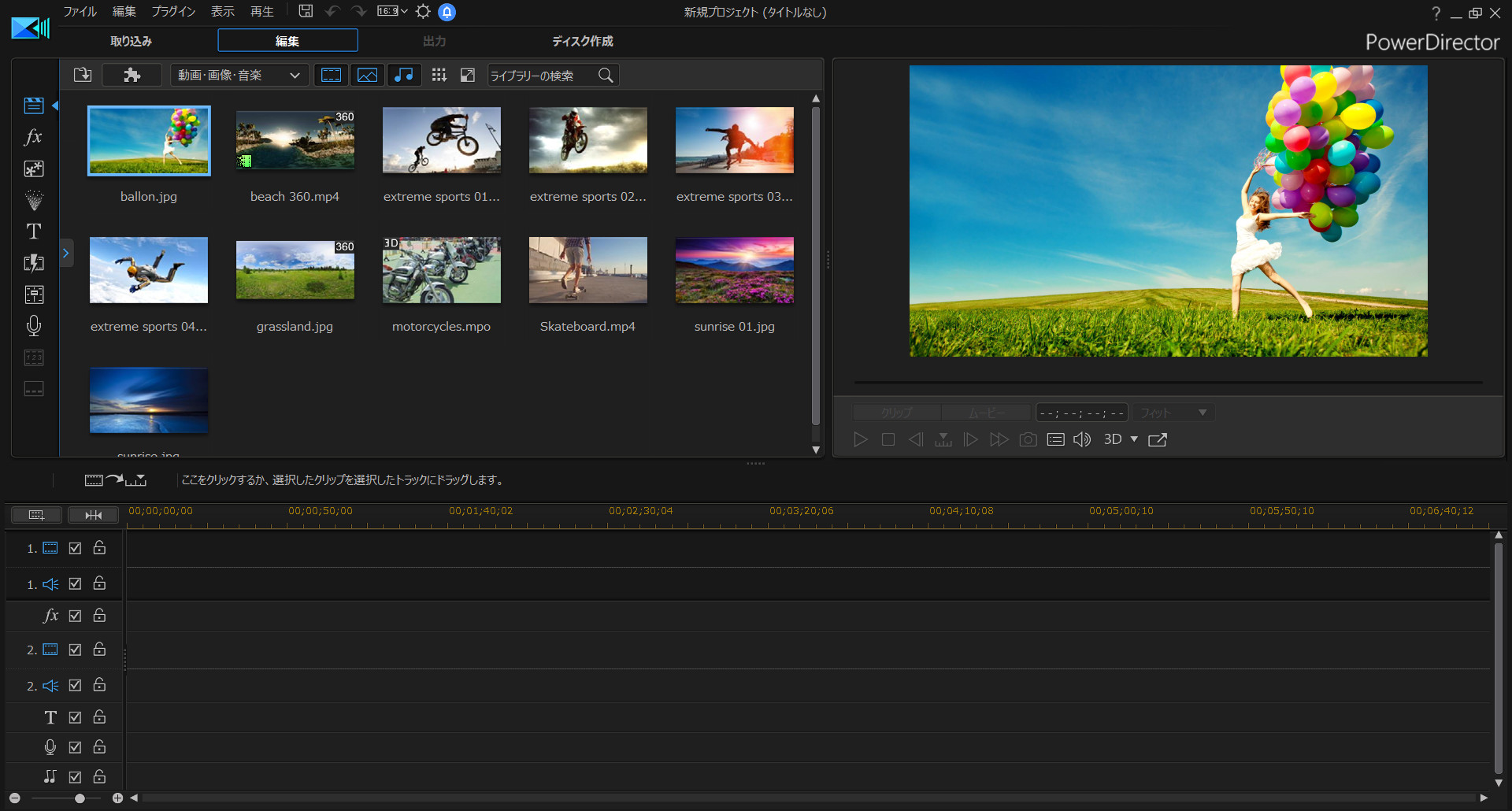
では、PowerDirector 365を起動してみましょう。

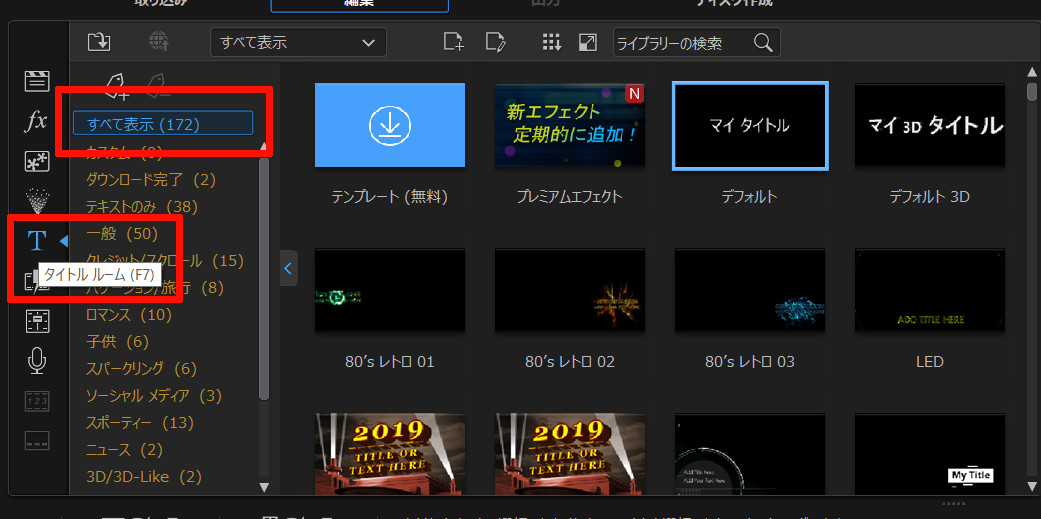
左から、テキストアニメーション(タイトルルーム)を選びます。
170種類以上のテンプレートが用意されているので、プレビューを見てるだけで楽しいですよ。

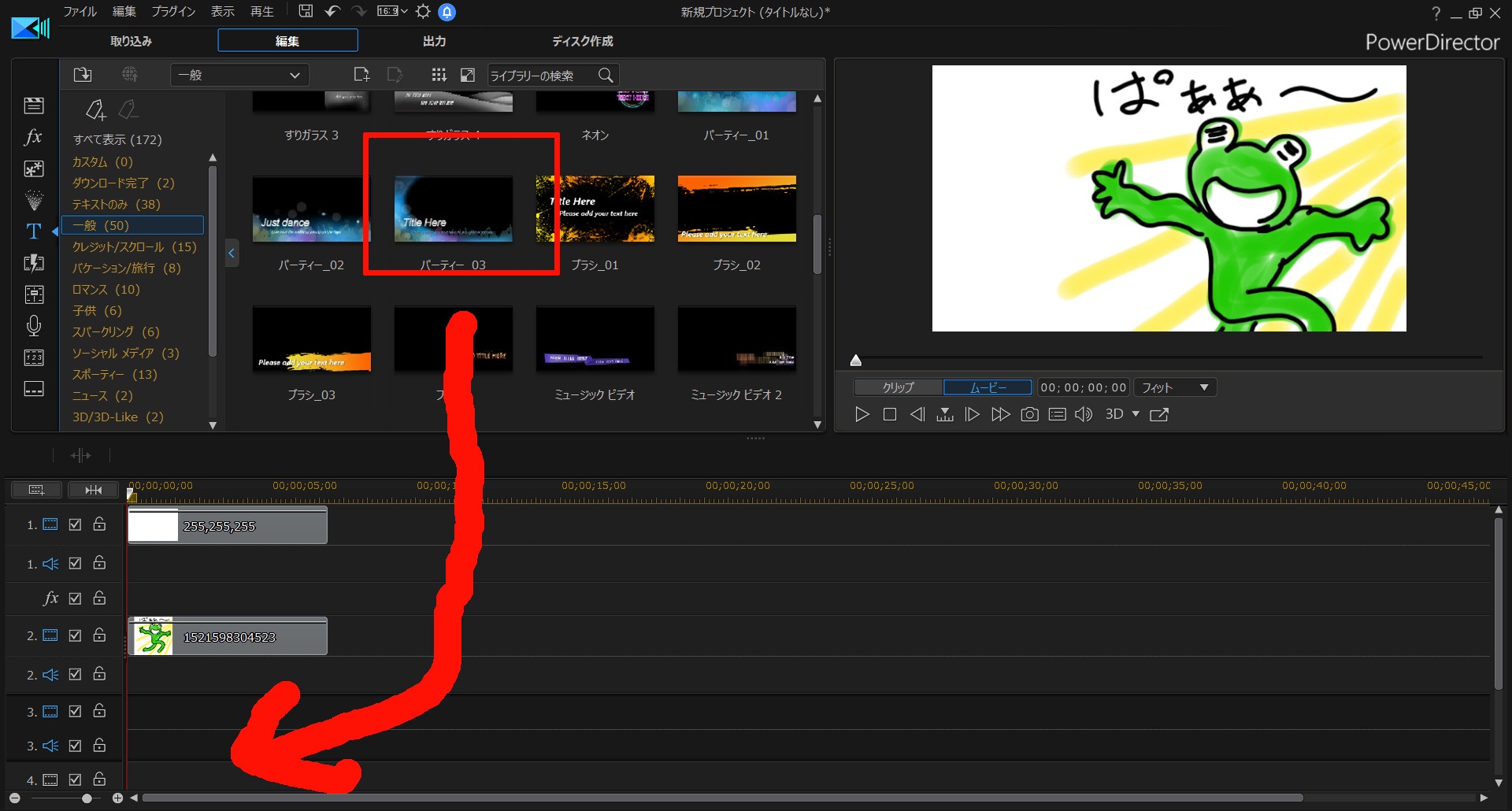
では例として、以下の画像にウェーイな文字を追加してみましょう。

画像を準備して、「パーティー03」をドラッグアンドドロップで重ねてみます。

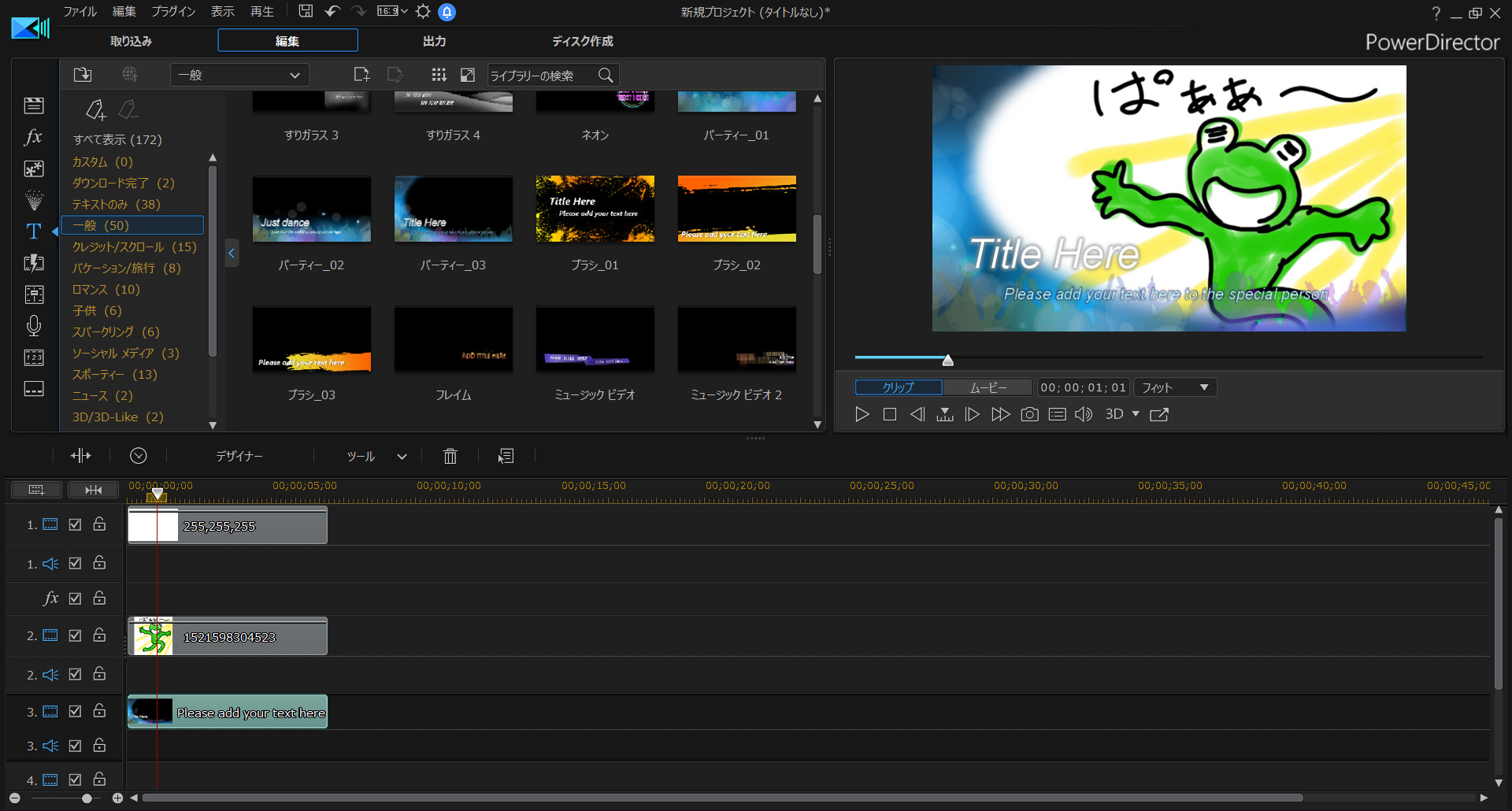
これでテキストアニメーションの加工は終わりです。はいカンタン。

後は、お好みの文字を入力してみましょう。
そして、完成した動画がコチラです(タイトル等に意味はございません)
テキストアニメーションの使い方は、マウスでドラッグアンドドロップするだけ。
後は、表示させたい文字を入力してやればOKです。
こんなテキストアニメーションがあるよ!
170種類 全部は紹介できないので、面白そうなテキストアニメーションを数パターン紹介します。
シンプルなアニメから、そのシチュエーションでしか使えないピッタリなモノまで、様々です。
動画にするとブログが重たくなってしまうので… 静止画です。ごめんね。
どのように動いてるかは、ぜひ実際に確かめてみてね。
フェード

アニメーションの定番「フェード」です。
文字が うっすらと少しずつ表示され、少しずつ消えていきます。
ブラシ

上下にブラシを走らせたようなアニメーションが流れた後、文字が表示されます。
エンディングロール

映画のエンディングみたいに、下から上へ文字が流れていきます。
赤ちゃん

文字が、右から転がりながら表示されます。
レイヤー下に子供の写真を重ねれば、子供のムービーのタイトルにピッタリです。
PowerDirectorで、テキストを彩ろう
…というわけで今回は、テキストアニメーションについてまとめました。
ただ文字を表示させるだけでは寂しいですが…
PowerDirector 365なら、170種類以上のテンプレートから、テキストアニメーションを選べます。
加工方法もカンタン。ドラッグアンドドロップだけです。
いやもう、PowerDirectorはホントにオススメですね。
他の動画編集ソフトは使ったことないので、比べようがないですが…
30日間の無料試用期間もあります。
動画編集ソフトを検討している人は、ぜひ触ってみてください。