こんにちは。ケロケロです。
パチンコやスロットで遊んだことがある人なら、見たことあると思いますが…
通常時に、「チャンス」的な意味で、カットインが入ることがありますよね。
そのカットインを、動画編集で再現できないか…?と思って作ってみました。
クオリティは劣りますが、それっぽい雰囲気は出せていると思います。
…まぁ、実際には全然アツくない演出なんですけどね。
例えば、女性が言う「ずっと大好きだよ」なんて、パチンコで言う「チャンス!」ぐらいの信頼度しかないですから
いやそれ寺井一択さんの名言やん
…というわけで今回は、「パチンコ・スロット風カットインの編集方法」をまとめました。
ぜひ参考にしてみてね。
動画編集ソフトは、PowerDirector 365を使っておりますので、それをベースにまとめております。
目次
背景の準備
背景はなんでもイイです。
今回は、PowerDirector 365で使えるshutterstockの素材を使いました。


カットイン横の編集方法
カットイン素材の準備
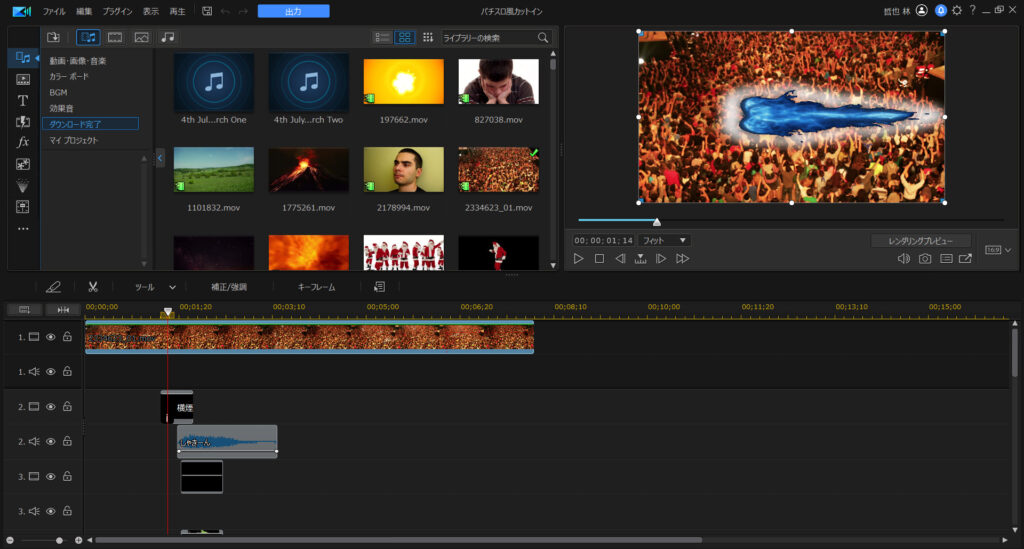
カットイン前に出てくる青い煙みたいなヤツと…

カットイン両端の電撃ビリビリは、PowerDirector 365で使えるshutterstockの素材です。

shutterstockの素材を使う場合、背景が透明になっていませんが…
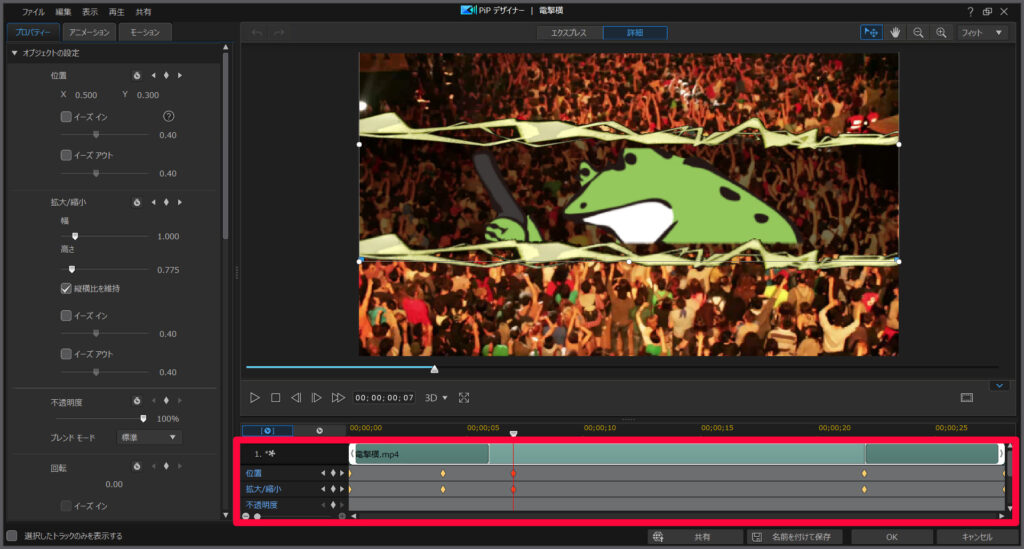
クロマキー合成を使うと、背景を透明にできます。

ビリビリをキーフレームで上下に動かす
ビリビリを中央に表示させたら、キーフレームを使って、上に動かすようにします。

説明しよう!キーフレームとは… 動画の流れに合わせて、アニメーション効果(移動・拡大など)を与える機能なのだっ!

上に動かすビリビリが編集できたら、同じ要領で下に動かすビリビリを編集します。
これでカットインのビリビリはOK牧場です。
キャラクター(カエル)をマスクデザイナーで
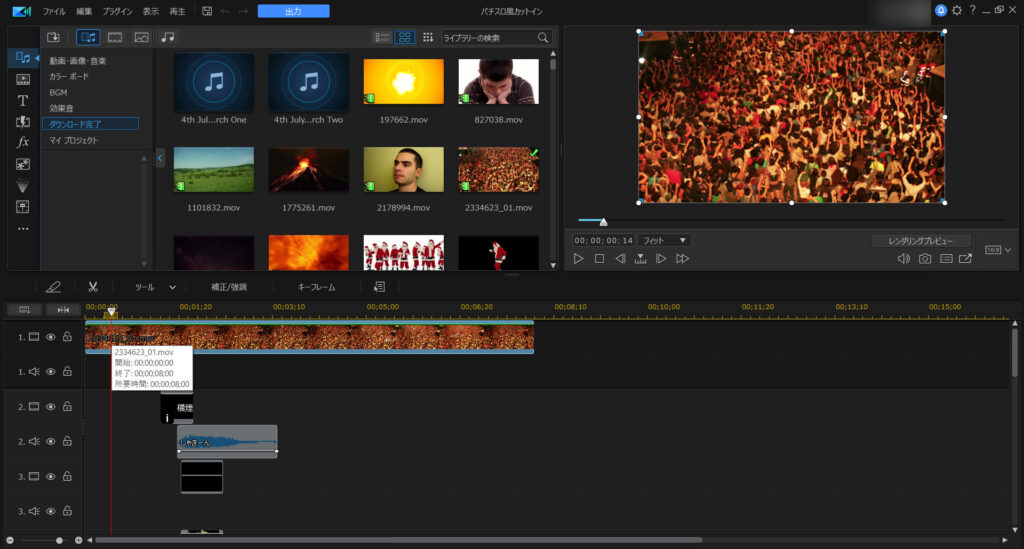
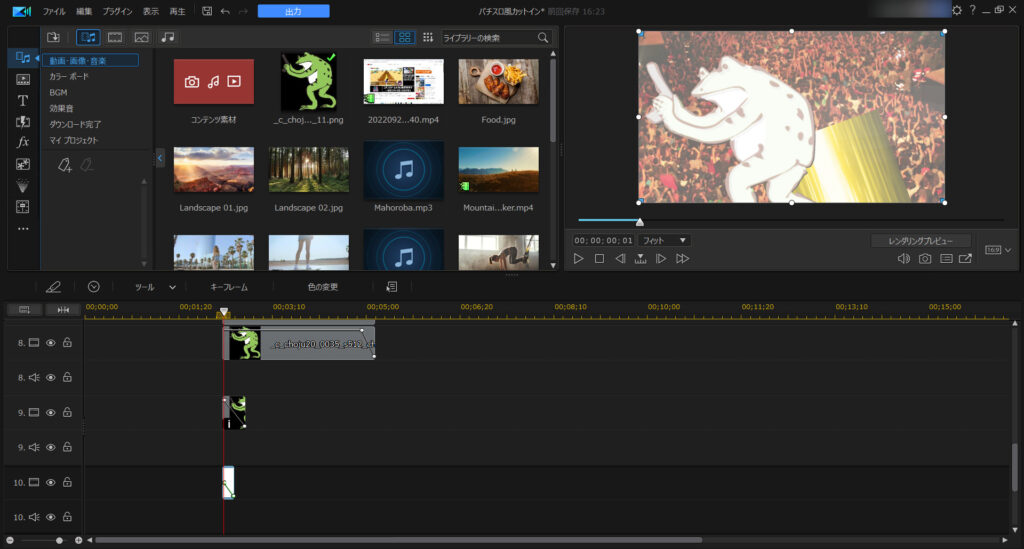
ビリビリをキーフレームで動かしたら、その範囲内にキャラクター(カエル)を表示させるようにします。
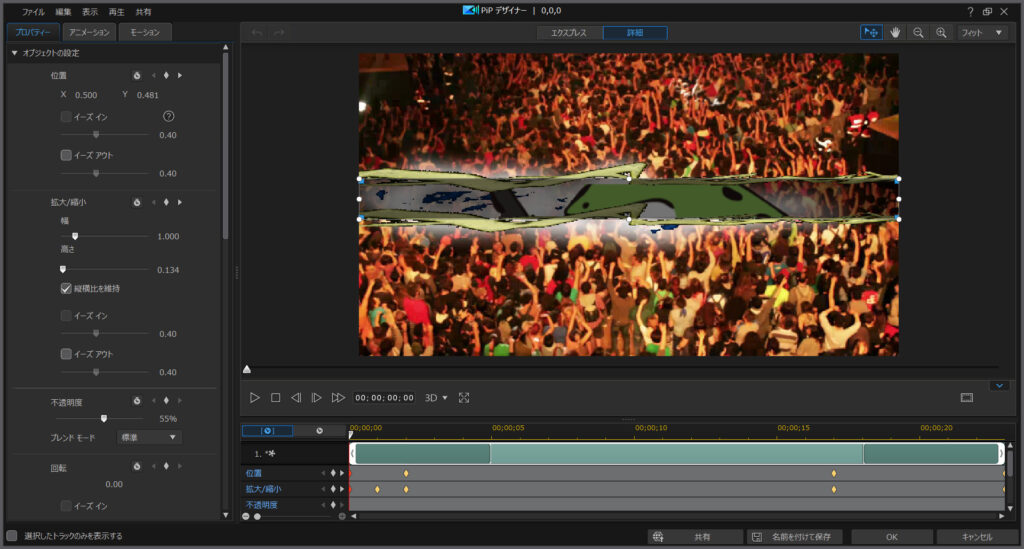
まずは、透明度を下げたカラーボードを配置します。

これは「背景」と「ビリビリ内背景」を分かりやすくするためです。
カラーボードは、PowerDirector 365で標準で使える機能です。

後は、このカラーボードを、ビリビリの動きに合わせてキーフレームで拡大すればOK牧場です。
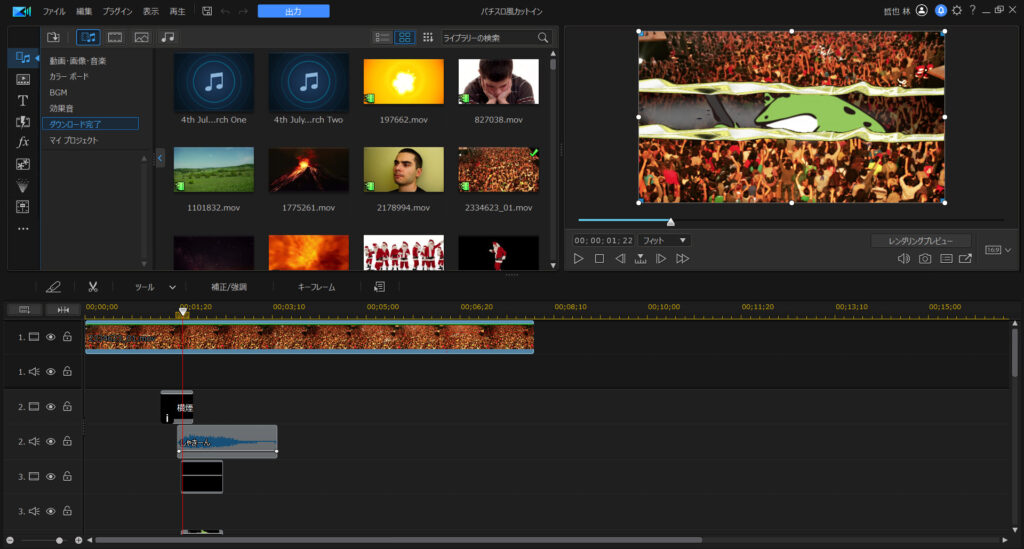
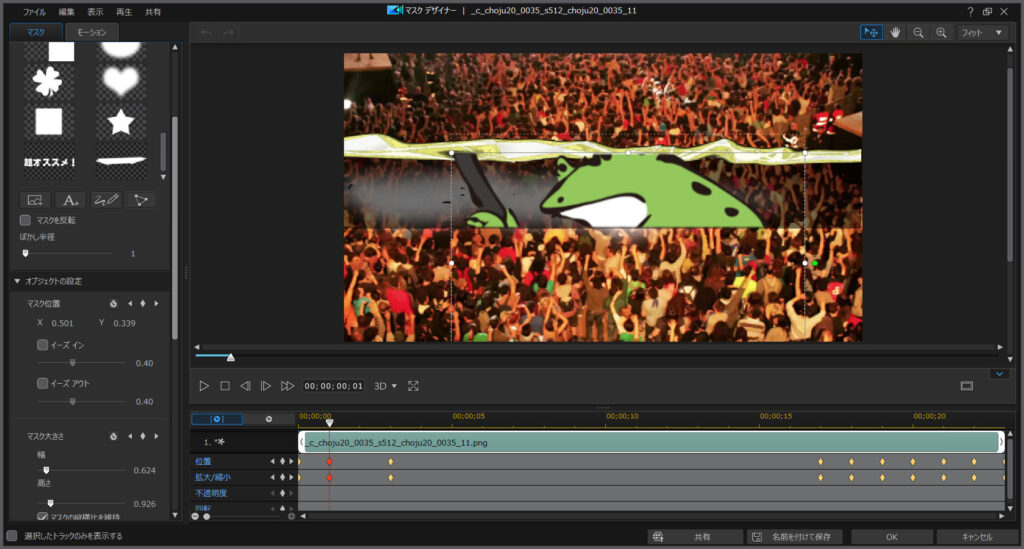
続いて、カエルを配置します。
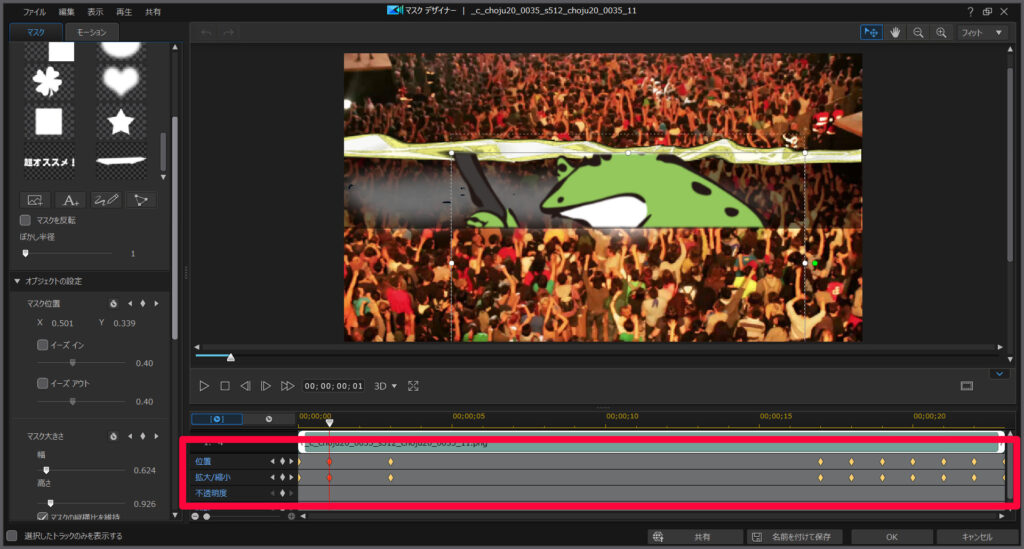
カエルは、ビリビリの動きに合わせて見える部分を調整したいので、マスクデザイナーを使います。

説明しよう!マスクデザイナーとは… 動画や画像の一部だけを表示させる機能のことなのだ!

このマスクデザイナーも、キーフレームを使って、ビリビリの動く範囲に合わせて表示させることができます。


これで、横カットインをしばらく表示させたら、逆の手順で…
- 上下のビリビリを中央に寄せる
- そのビリビリに合わせて、カラーボード、カエルを閉じる
横カットインの編集を終えます。
斜めカットインとカエル、セリフを表示させる
カラーボードで、発光を演出
白のカラーボードを使って、画面が光ったような演出を再現します。


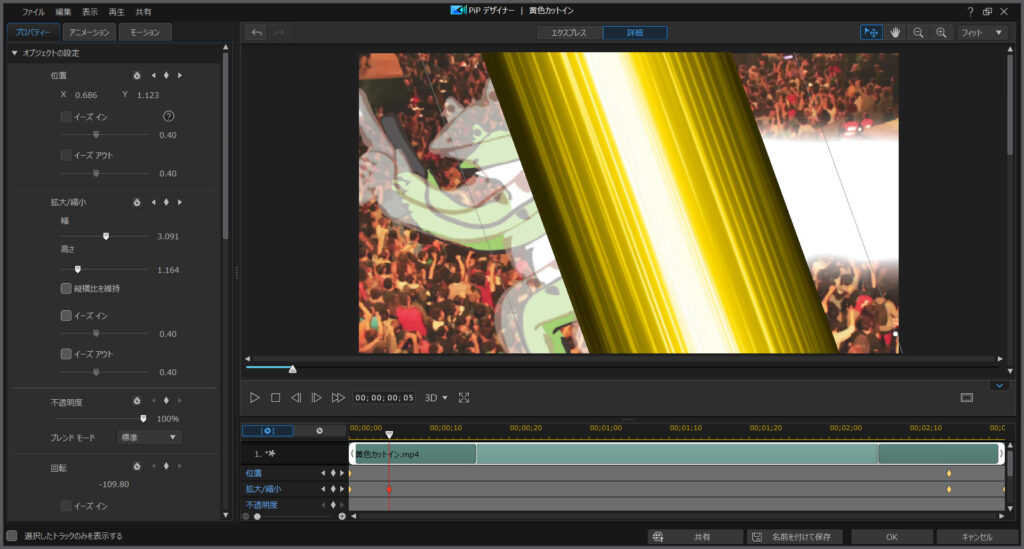
斜めカットインを表示
このカットイン素材は、以下のサイトさんを使わせてもらってます。

このカットインも、キーフレームを使って下から伸びるように編集しています。

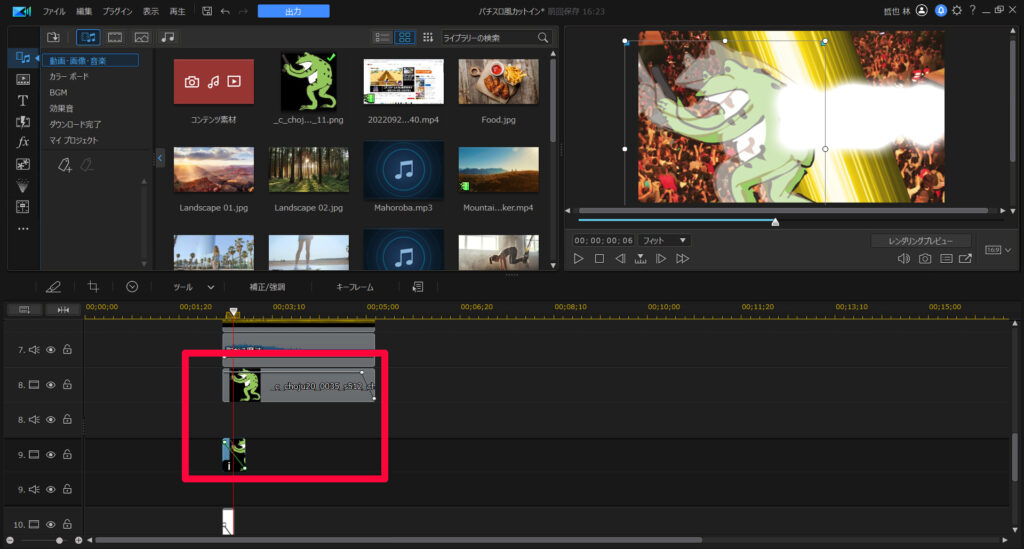
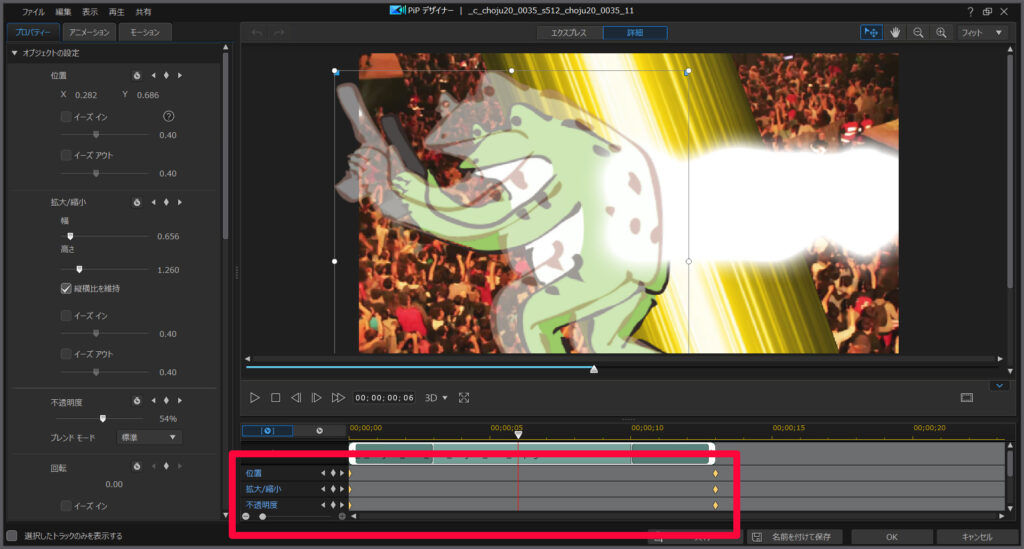
カエルに残像をつけて表示
カエルを表示させますが、同じカエルを2枚重ねにしておきます。

上に重ねたカエルは、キーフレームで拡大しながら透明度を下げて消えていくように調整しております。

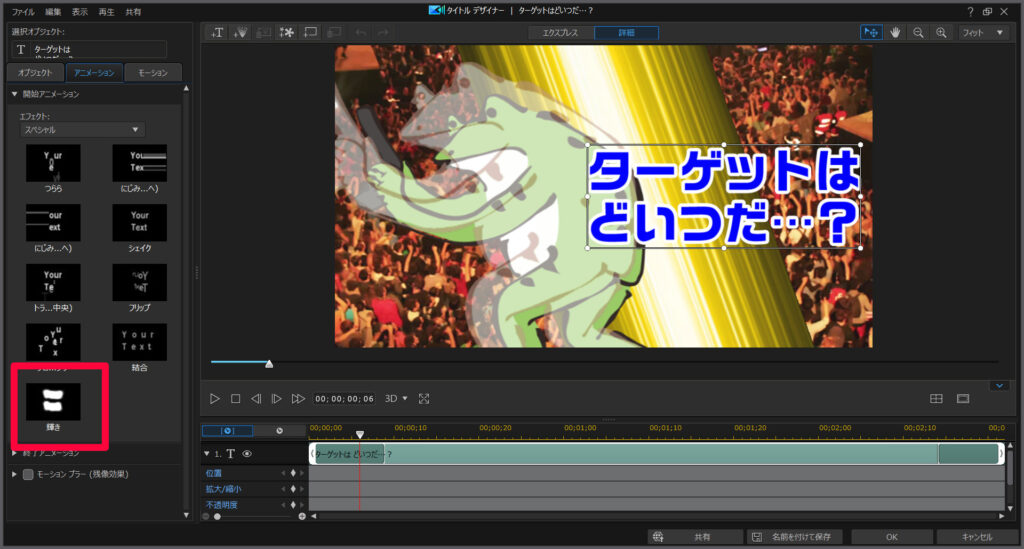
文字に輝きアニメーション付けて表示
続けて、適当なセリフを表示させます。
テキストには、開始・終了にアニメーションを加えることができます。

斜めカットインを閉じる
後は、以下の流れで斜めカットインを終了させます。
- 斜めカットインは、だんだん細くしながら閉じる
- カエルは拡大しながら透明にする
- テキストは終了アニメーションで「輝き」を選ぶ
これで、一連のカットインは終了です。
まとめ。パチンコ・スロット風のカットインでした
…というわけで、カットインの編集方法でした。
簡単ではないですが、難しいテクニックは必要ないです。
プロのようなクオリティまでは無理ですが、PowerDirector 365を使えばこんなカットインも編集できます。
興味があれば、ぜひぜひ試してみてください。30日間の無料試用期間もあります。