最近、動画編集で、アニメやCMのシチュエーションを再現するのにハマっております。
今回は、必殺技が決まった後に、タイミングよく敵キャラが爆発する方法です。
まずは、コチラの動画をご覧あれ。
ウサギガドリルブレイクが決まった後、ウサギが着地するとカエルが爆発します。
動画編集ソフトは、PowerDirectorを使っています。
この記事では、実際に動画を作成したやり方・方法をまとめてます。
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
爆発する手前までの作り方はコチラを参考にどうぞ
爆発する手前… ウサギガドリルブレイクが決まって白黒スローになる部分は、別記事に詳しくまとめてます。

この記事では、その後の爆発する部分の作り方をまとめています。
カエルと背景を縮小させる
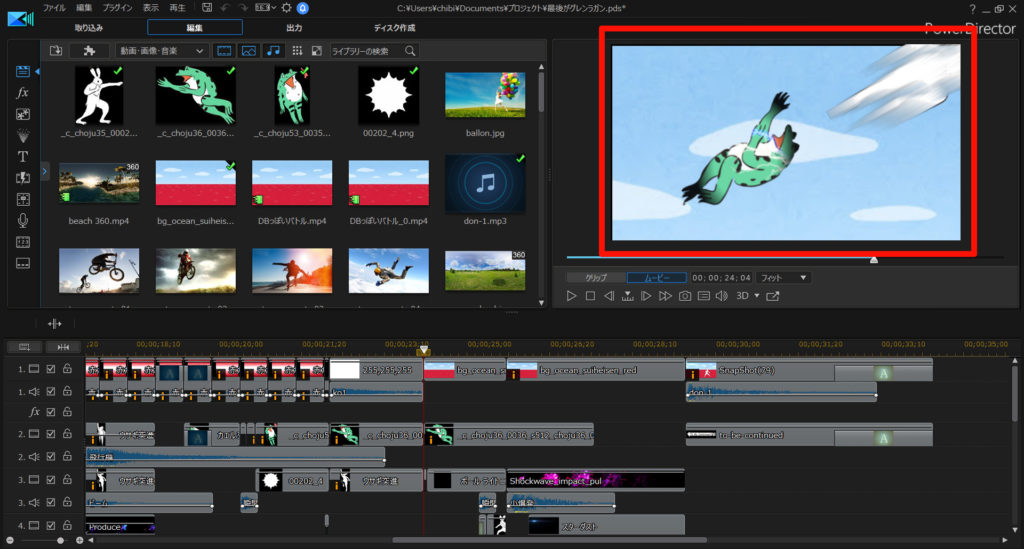
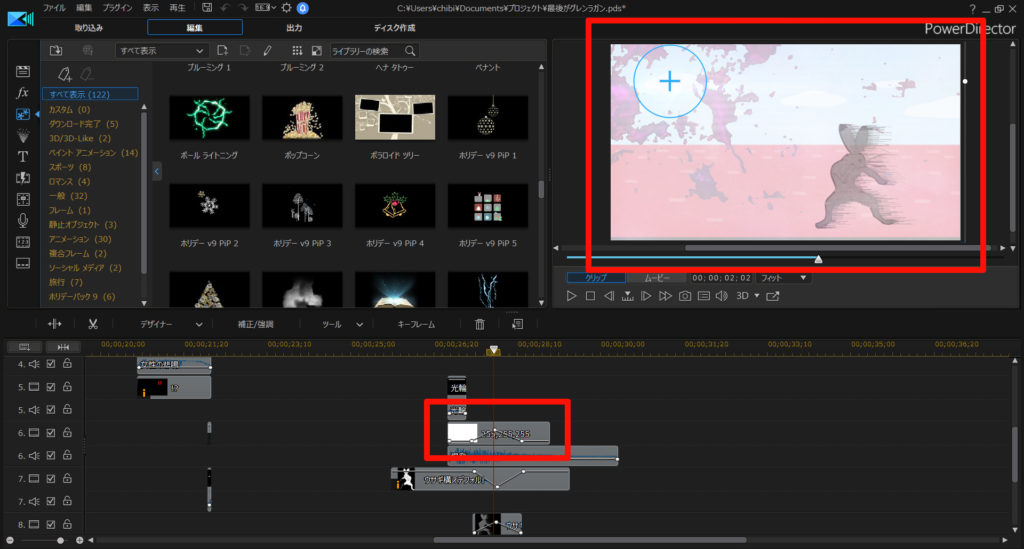
白黒スローが終わった直後、カエルと背景はこの位置です。

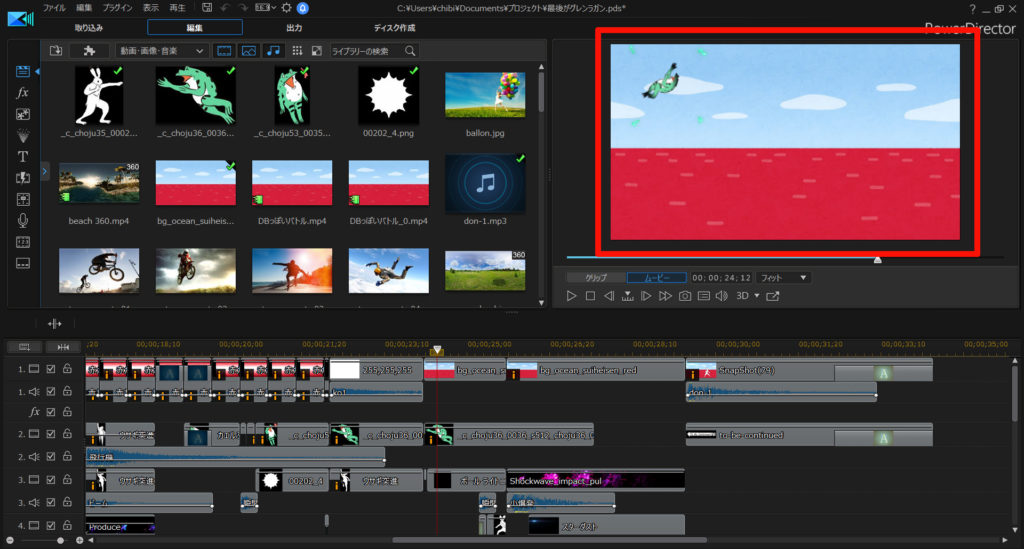
その後、この位置まで「縮小」と「位置の移動」をさせています。

これは、キーフレームというテクニックを使っています。
説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果を持たせることができるのだっ!
(今回は、キーフレーム間で、「縮小」と「位置の移動」を設定)
詳しくは、コチラ↓の記事を見てね。

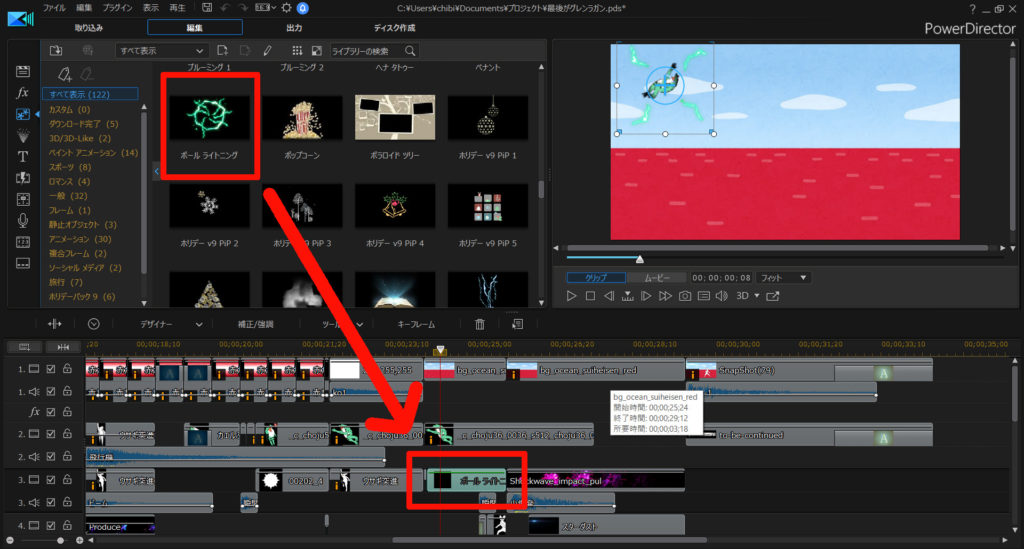
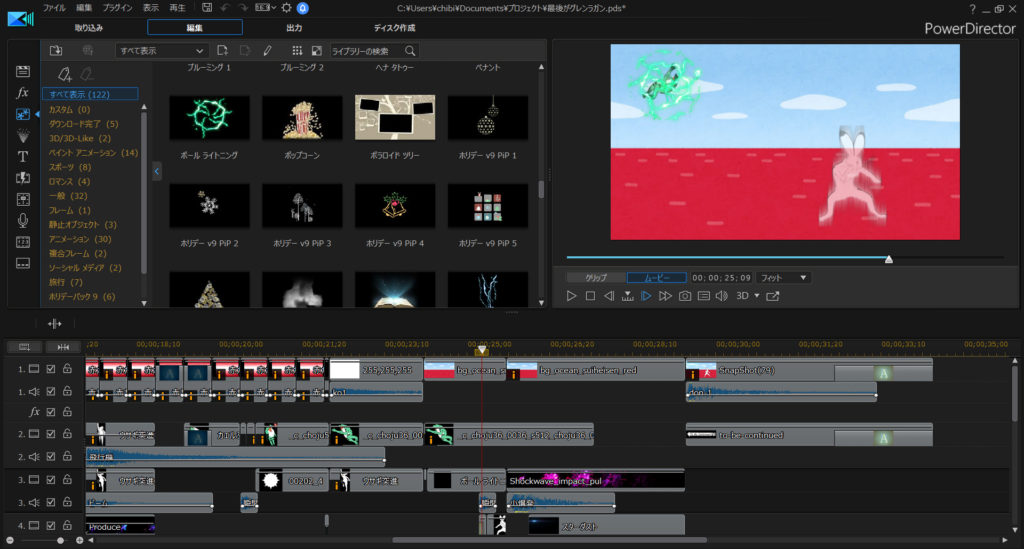
エフェクトを使って、ビリビリ感を出す
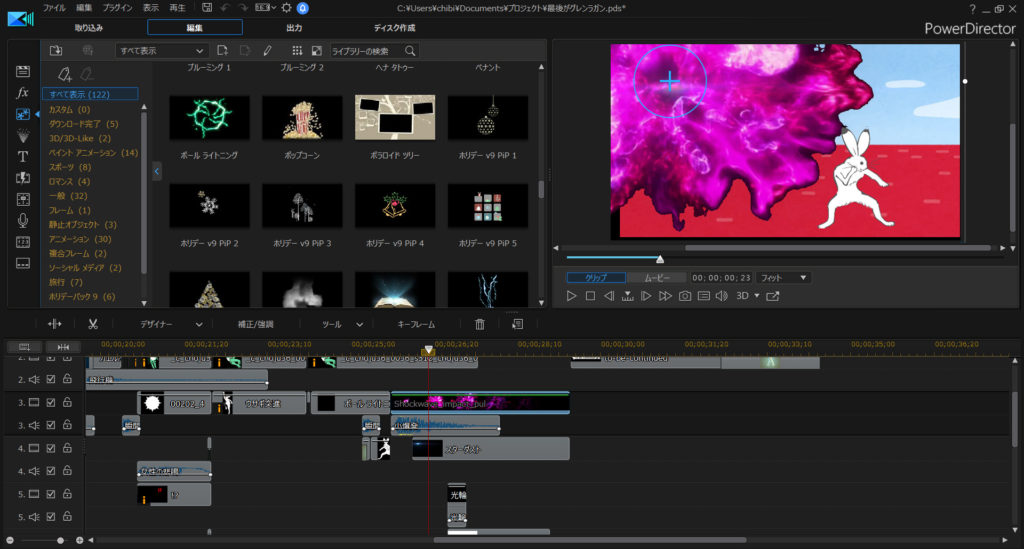
カエルにビリビリ感を出すために、PowerDirectorのエフェクト[ボールライトニング]を使っています。

ウサギを瞬間移動っぽく表示させる

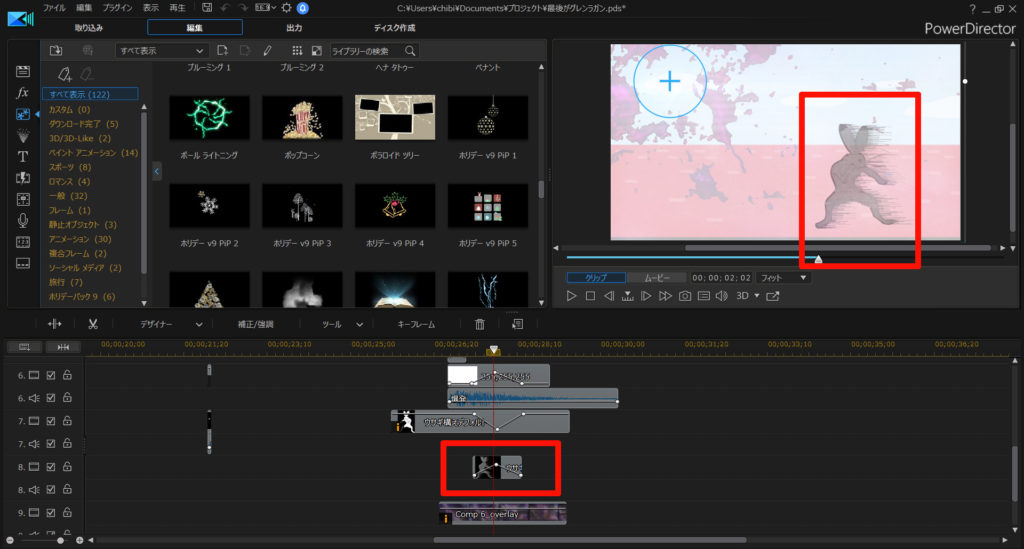
ウサギガドリルブレイクを決めた後、ウサギを瞬間移動っぽく着地させてます。
この瞬間移動っぽいやり方は、別記事にまとめてます。見てね。

カエルが爆発
ウサギが登場したタイミングで、カエルに爆発エフェクトを重ねます。

この爆発エフェクトは、コチラのエフェクトを使わせてもらいました
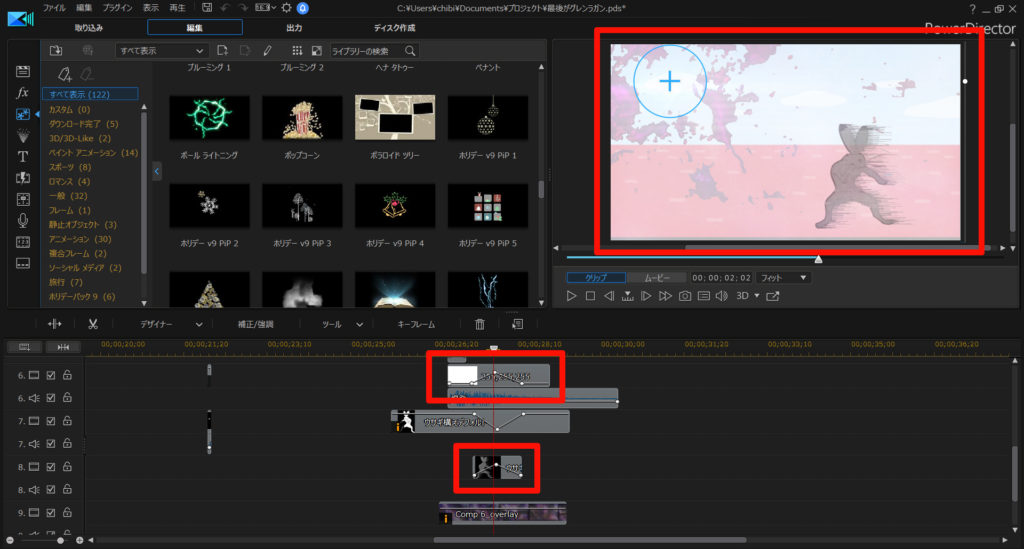
爆発の終盤で、画面全体が白く発光するのイメージして、真っ白な画像を重ねています。

キーフレームの設定で、爆発に合わせて[不透明度]を変化させています。
発光に合わせて、ウサギに影を付ける
ウサギの後ろで爆発しているイメージになるので、ウサギに影をつけてます。

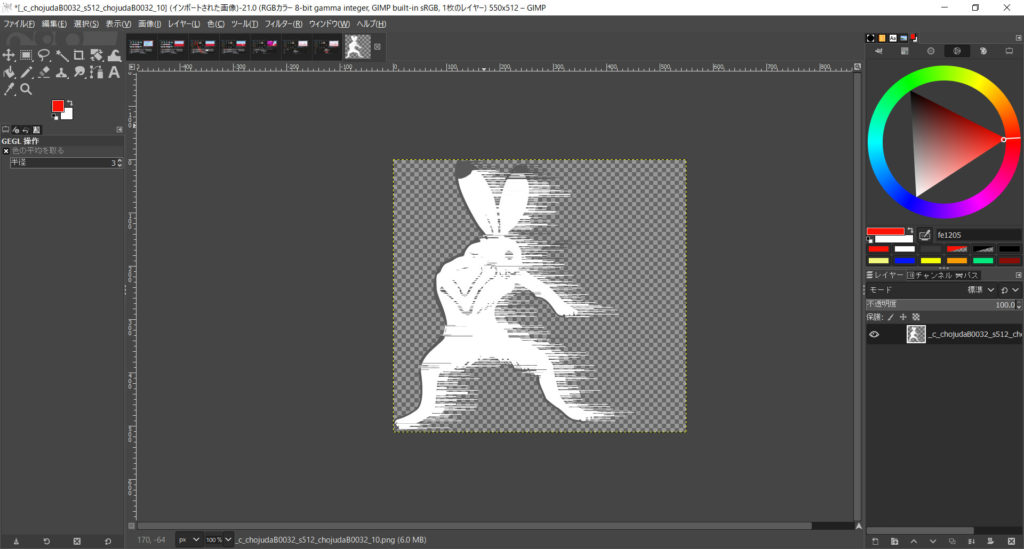
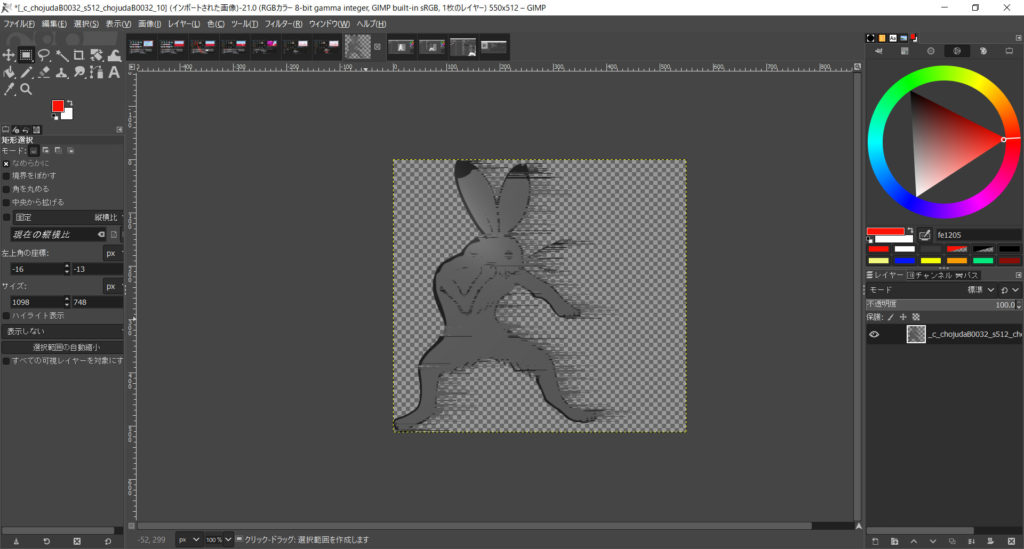
これは、画像編集ソフト GIMP を使って、黒っぽい陰影が付いたウサギを作成しました。
まずは、ウサギの右側に風が吹いたようなスピードラインを加工します。
これは、瞬間移動っぽい演出で作成した、残像と同じです。


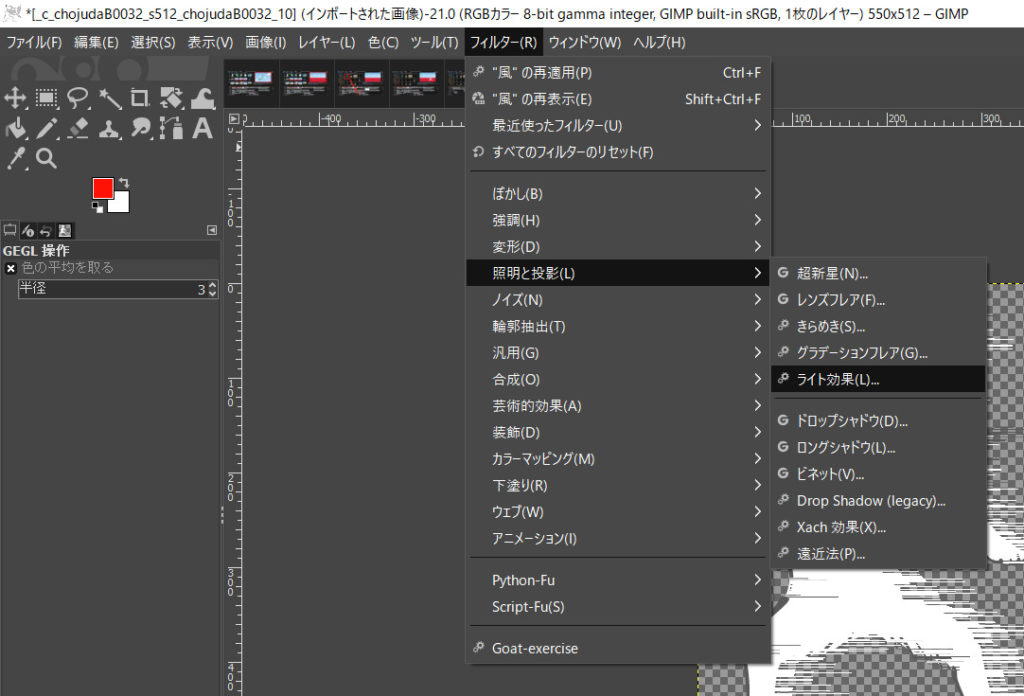
続いて、上部メニューバーから、[フィルター] – [照明と投影] – [ライト効果]を選びます。

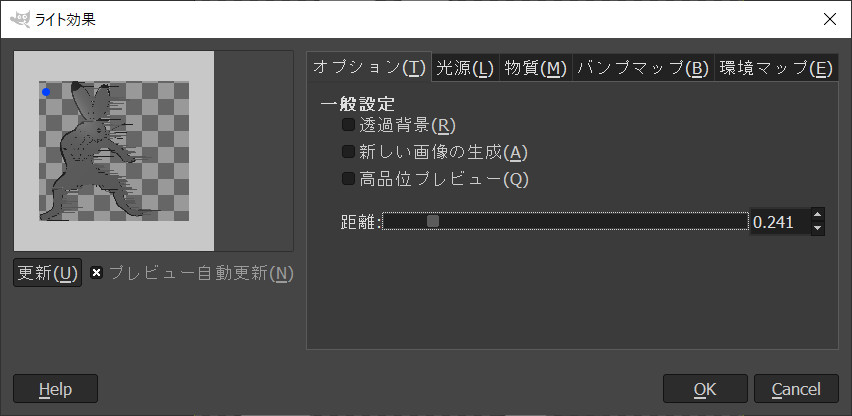
[ライト効果]のフィルターで設定します。

細かい設定が可能ですが、とりあえず黒っぽくなればいいので… 光源の位置を少し調整して、OKボタンを押します。
影のあるウサギができました。

白背景の透明度の変化に合わせて、影ウサギを表示
作成した影ウサギを、発光(白背景)の透明度に合わせて、表示させます。

白背景と透明度を合わせることで、発光に対する影っぽさが増します。多分。
そうして完成したのが、冒頭の動画です
これで、アニメやゲームで ありがちな、
必殺技が決まった後に、タイミングよく爆発する動画
の完成です。
何が楽しいって、自分で作ってるという感覚が、スゴイ楽しいんですよ。動画編集って。
特に、今回のように自分の好きな演出を再現しようとすると、作ってて苦にならないですからね。勉強にもなります。
しかも楽しい。いやほんと。
PowerDirectorを使えば、実現できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!




















