動画編集において、映画風のエフェクトは視聴者に本格的な映画体験を提供する秘訣となります。
この記事では、動画編集における映画風エフェクトの巧妙な取り入れ方に焦点を当て、迫力ある映像を制作するためのテクニックを紹介します。
映画風エフェクトの役割と重要性
映画風のエフェクトは、映像にリアリティと感動を注入します。
大げさに言えば…視聴者に本物の映画館体験を提供します。
映画風のエフェクトが引き起こす効果について解説します。
具体的には、映画風に見える、それっぽい編集方法をまとめました。参考にどうぞ。




動画編集ソフトウェアの選択
映画風エフェクトを効果的に組み込むためには、適切な動画編集ソフトウェアの選択が必要です。
個人で使う動画編集ソフトであれば、そこまで大きな違いはないのですが…
オススメは、PowerDirector 365です。

高機能な上に、価格もお手頃。
コスパの良い動画編集ソフトになります。
30日間の無料試用期間もあるので、まだ使ったことないなら、ぜひ試してみてください。
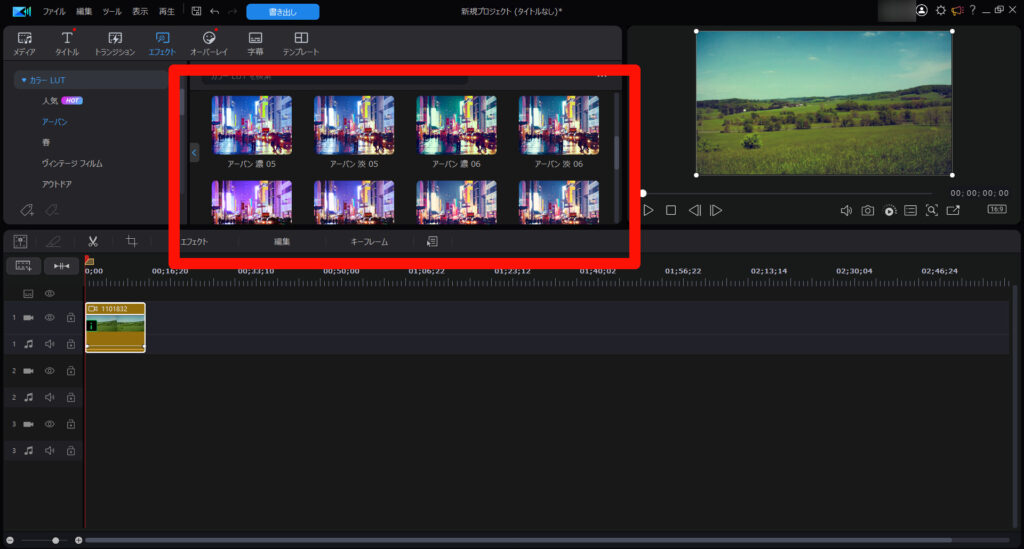
カラーグレーディングの基本
例えば、見た目を淡い感じにしたい… 赤み・青みを強くしたい…など、
色調補正やトーンの調整を通じて、映画のような雰囲気を作り出す手法については、エフェクトを使えば簡単に実現できます。
PowerDirector 365の場合、動画のカラーを変えられるエフェクトが多数用意されています。

使い方も簡単で、ドラッグアンドドロップするだけで使えます。
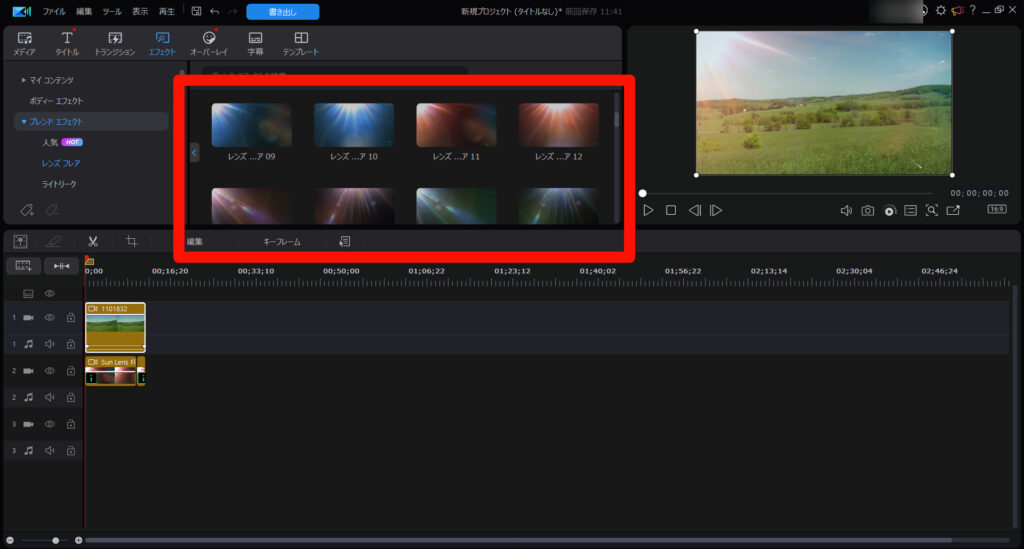
フィルターやレンズエフェクト
フィルターやレンズエフェクトの効果的な活用法について説明します。
ぼかしやフレアなど、映画に特有の視覚的効果を生かす方法ですが、こちらもエフェクトを使えば簡単です。

スローモーションと編集のリズム
スローモーションの使い方と編集のリズムに焦点を当てます。
映画の演出にありがち、大事なシーンや感動的なシーンを生み出す手法です。
スローモーションにするなら、動画の再生速度を変えることで実現できます。

まとめ
映画風エフェクトは動画編集において驚くべき魅力を放つツールです。
この記事では、映画風エフェクトの効果的な活用法に焦点を当て、
迫力ある映像を制作するためのテクニックを紹介しました。
映画の魔法を動画にも取り入れ、視聴者を感動させましょう。
動画編集ソフトを検討しているなら、PowerDirector 365がオススメです。