動画編集で、地図上のルートをアイコンに走らせる方法・やり方 / PowerDirectorのキーフレームで実現

家族旅行した内容を、動画にまとめる場合に…
ドライブコースが簡単に分かるようにできたらイイと思いませんか?
例えば… コチラの動画↓をご覧あれ。(0:20付近)
素人ながら… 私が作った動画ですが…
地図上で車で走ったルートを なぞらせた内容です。
動画編集ソフトPowerDirectorのキーフレームというテクニックを使って、作成しました。

この記事では、実際に地図上のルートを、車アイコンでなぞる方法・やり方についてまとめます。
ぜひ参考にしてみてね。
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

地図とアイコンを準備する
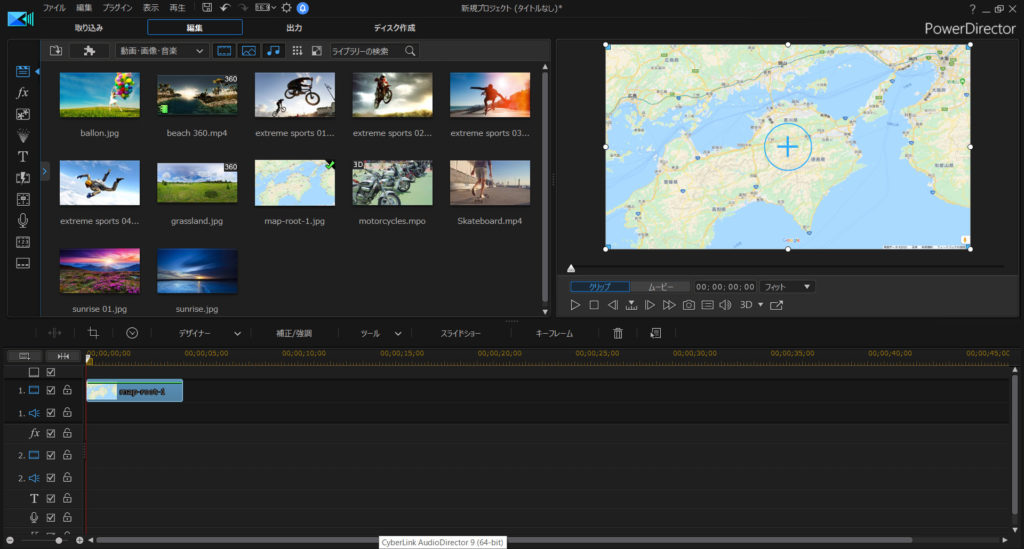
今回は、グーグルマップを使わせてもらいましょう。
スクショした地図と車アイコンを、PowerDirectorに読み込みます。

アイコンはいらすとやさんです。
キーフレームを使って、アイコンを動かす
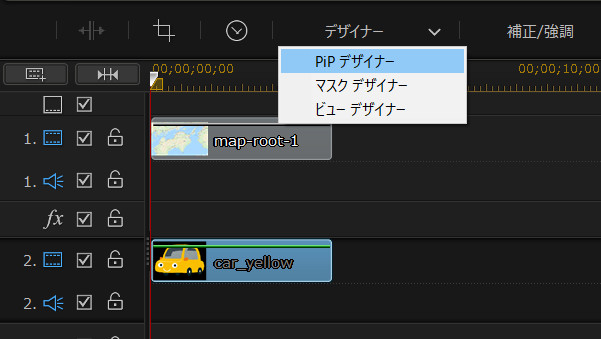
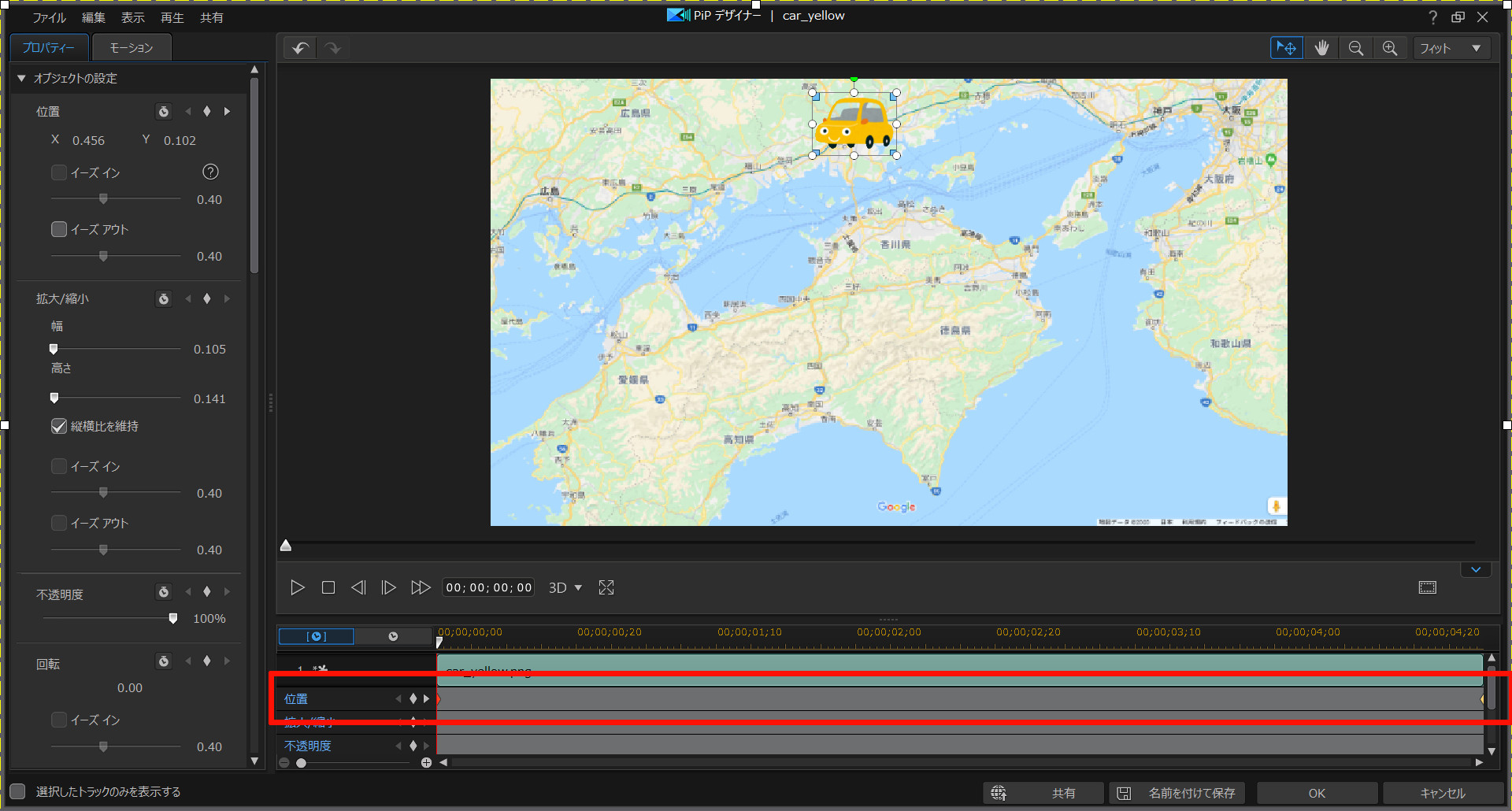
車アイコンが選択されている状態で、[デザイナー] – [PiPデザイナー]を開きます。

位置の項目で、動画の最初・最後にキーフレームを設定します。

ちょっと分かりにくいですが、左端と右端になる菱形のアイコンが、キーフレームです
キーフレームについては、コチラに詳しくまとめてます。見てね。

キーフレームを設定すると、キーフレーム間で一定の動作をします。
まずは、始点(岡山付近)から終点(室戸岬付近)に向かって、キーフレームを設定しました
この場合は、始点から終点まで一直線に動作します。
後は、道路に沿ってアイコンが動くように、キーフレームを追加します。
例えば… こんな感じです。
道路を外れそうになった時点でキーフレームを追加して、位置を調整しています。
これにより、車アイコンが地図上のルートを走るようになりました。
冒頭の動画も、同じ要領で車アイコンを走らせています。(0:20付近)
より細かく動かしたい時は、更にキーフレームを追加して、位置を調整すればOKです
キーフレームを使えば、車アイコンが地図を走れます
…というわけで今回は、地図上のルートを車アイコンに なぞらせる方法についてまとめました。
PowerDirectorのキーフレームを使えば、静止画である車アイコンも思いのままに動かせます。
PowerDirector は有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!