動画編集で、画像を合成して ハメコミ画像・ハメコミ動画を作る方法・やり方 / PowerDirectorでまとめます

CM や カタログなどで、こんな一文を見たことはないでしょうか?
この画像は、ハメコミです
このハメコミ画像、自分でも作ることができます。
例えば、コチラの画像。

このテレビの部分に、別の画像・動画をハメこんでみると… こんな感じです。

このハメコミ画像は、動画編集ソフト PowerDirector を使うコトで実現できます。
…というわけで今回の記事は、以下のパターンで 実際にハメコミ画像を作る方法をまとめました。
- 画像を、枠の大きさに合わせてはめ込む方法
- 周りの背景を透明にして、はめ込む方法
ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している動画編集ソフトについて
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

画像を、枠の大きさに合わせてはめ込む方法
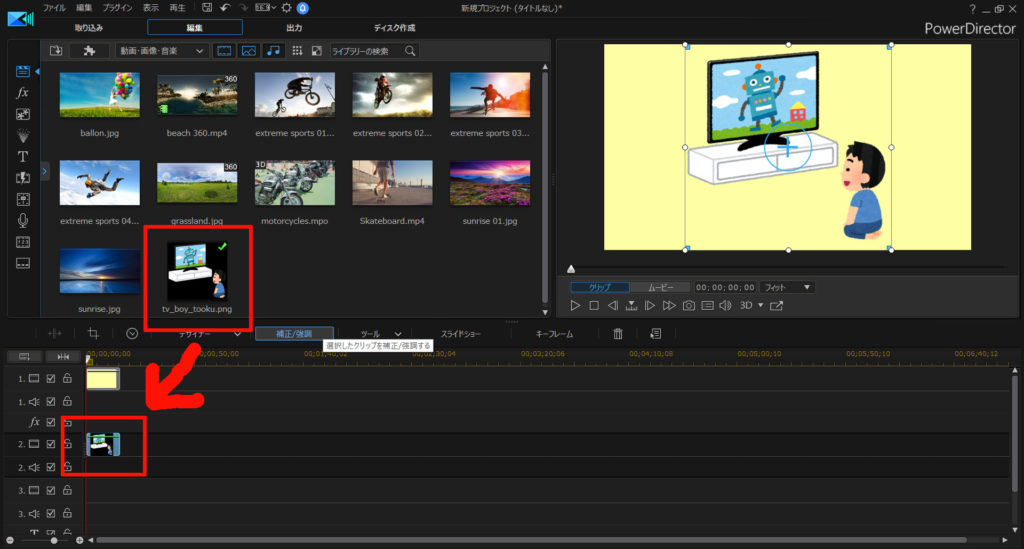
まずは、PowerDirectorを起動して、ハメコミ先の画像を読み込みます。

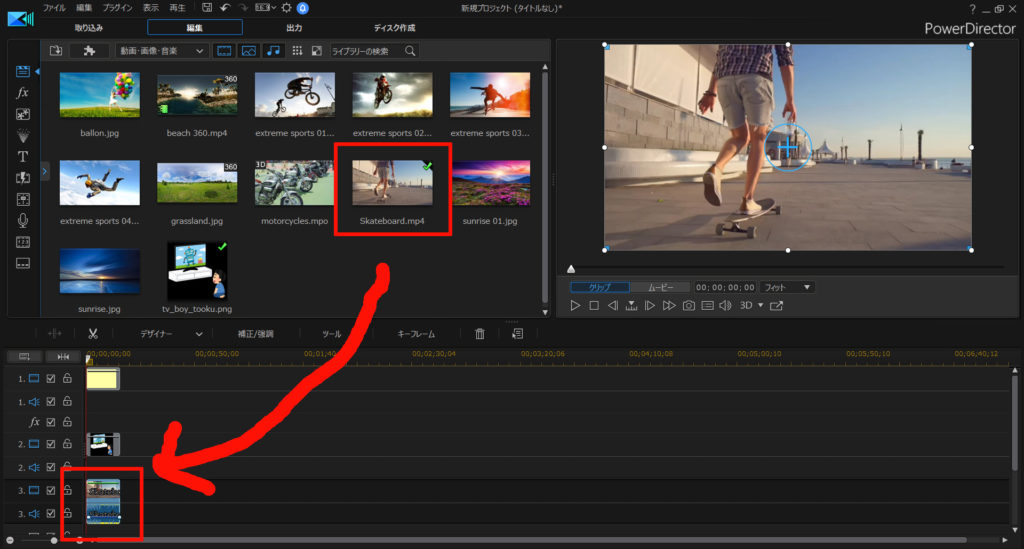
続いて、はめ込みたい画像・動画を読み込みます。

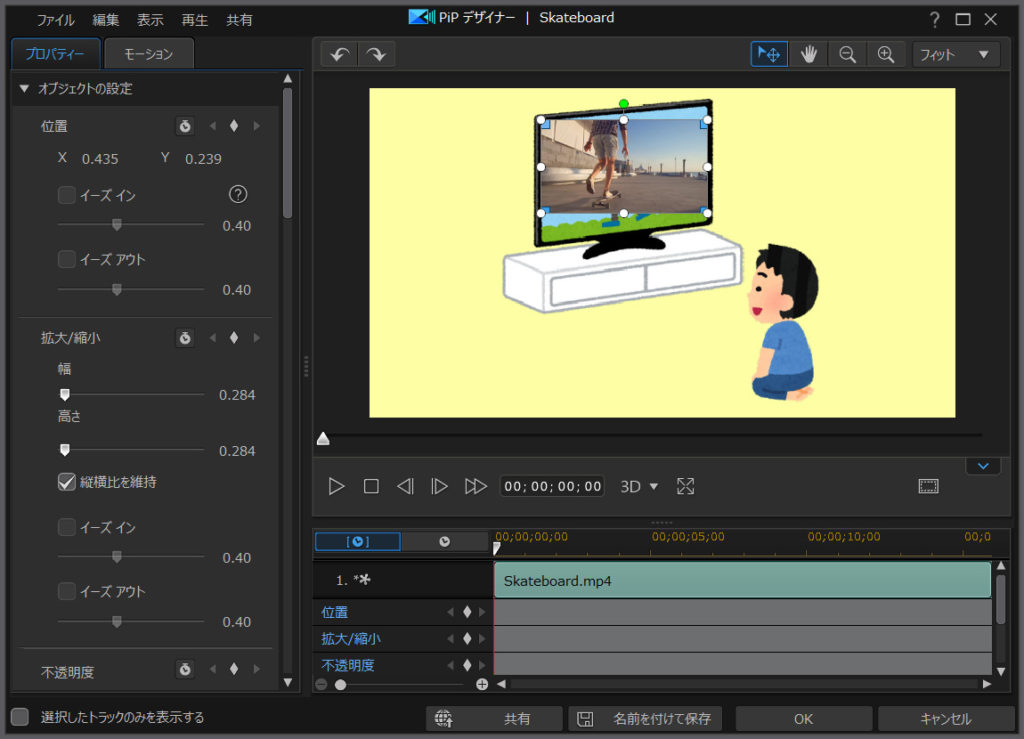
このハメコミ動画を、ハメコミ先のテレビのサイズになるように縮小します。

…しかし、なんということでしょう。
テレビが斜めを向いているので、動画がピッタリ収まりません。
でも…
PowerDirectorは、四隅の一点のみを起点にして、拡大・縮小させることができます。
では、実際にやってみましょう。
まずは、右上の青い四角をマウスで摘まんで、テレビの右上に合わせます。

右上の青い四角を上に移動させることで、テレビの上辺がぴったり合いました。
同じように、四隅の青い四角をマウスで調整します。

…なんということでしょう。
匠の手によって、テレビのサイズに合わせて、画像・動画をはめ込むことができました。
この方法を使えば、背景のテレビに好きな動画をハメ込む… なんて演出も可能です。
PowerDirectorなら、マウスだけの簡単操作で実現できます。
ハメコミ画像の周りを透明にして、はめ込む方法
まずは、コチラの画像をご覧あれ。

これ… カーナビ部分がハメコミ画像なのです。
元の画像がコチラ↓で…

ハメ込んだカーナビがコチラ↓です。

↑上の画像のカーナビ以外の部分を透明にして、ハメコミ画像にしました。
これもPowerDirectorで実現できます。
では実際にやってみまSHOW
1.マスクデザイナーで背景を透明にする
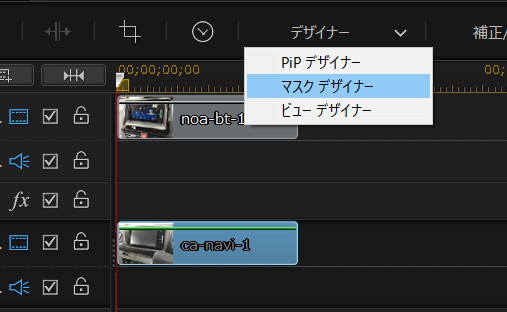
画像を読み込んだ状態で、[マスクデザイナー]を展開します。

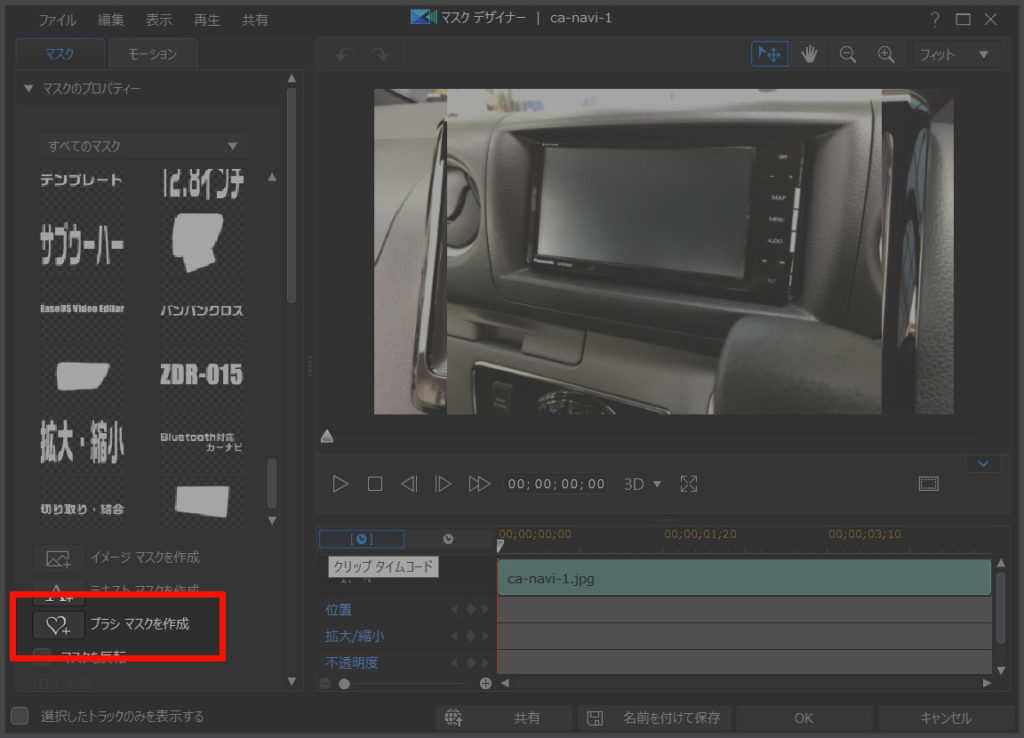
[ブラシマスクを作成]を開きます。

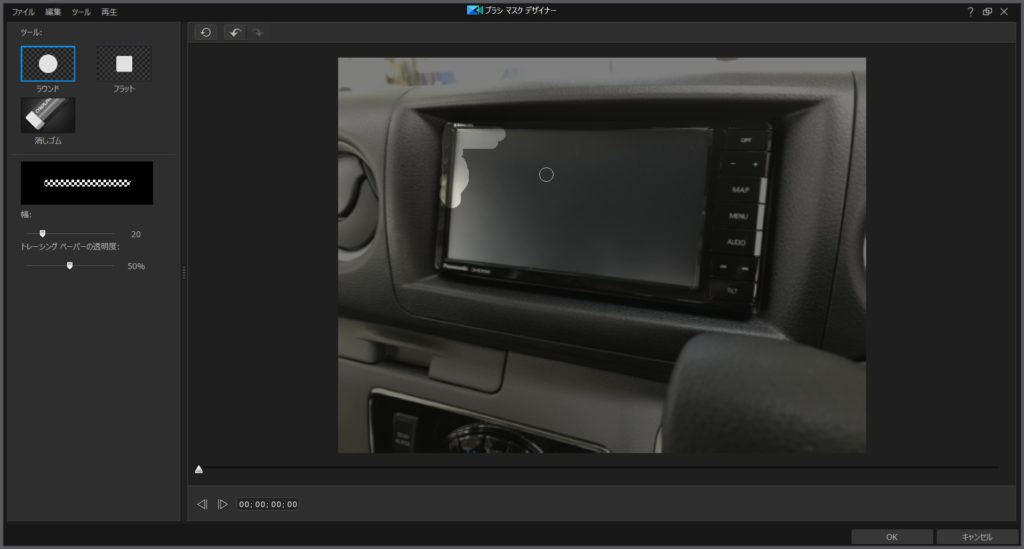
マウスを使って「透明にしない部分」を塗りつぶしていきます。ここは地道な作業です…

「透明にしない部分」を塗りつぶして、右下のOKボタンを押します。
カーナビ以外が透明になって、下の画像が透けていることが分かります。

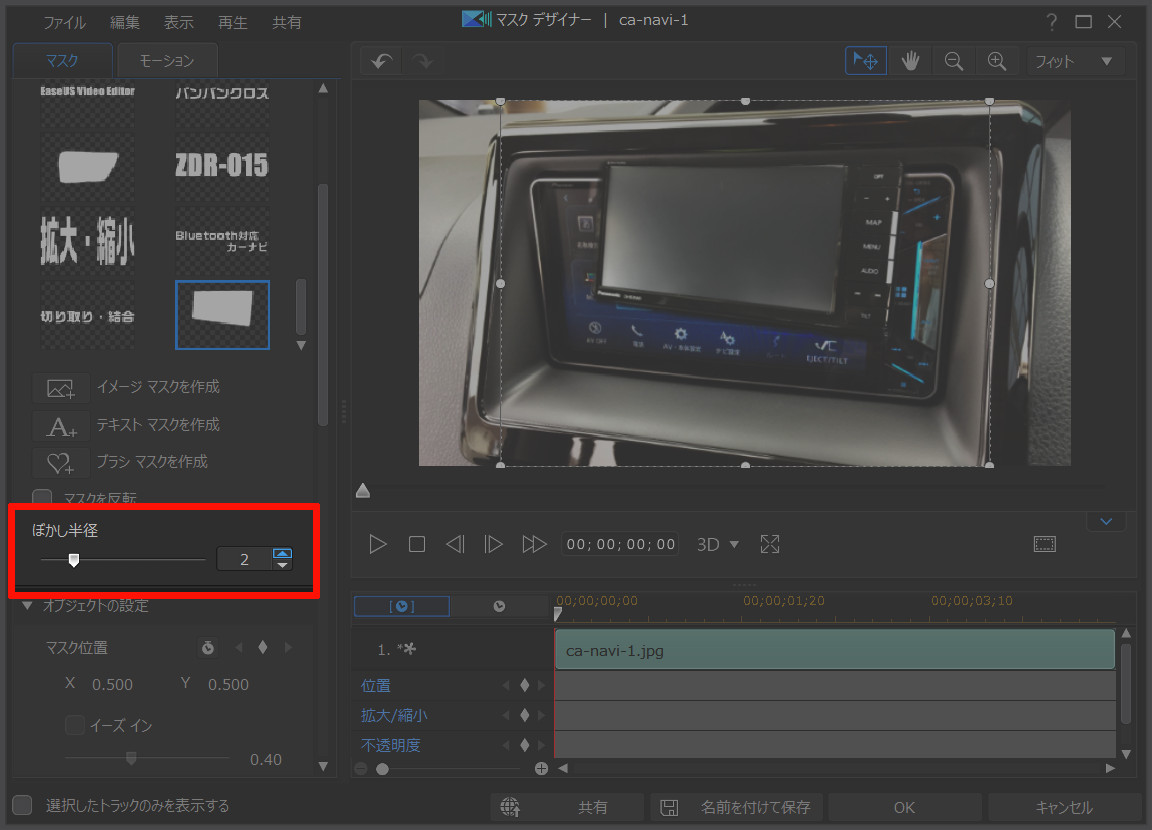
[ぼかし半径]を設定しておくと、境目が ある程度滑らかになります。調整はお好みで…

調整できたら、右下のOKボタンを押します。
これで、マスクデザイナーを使った透明化は終わりです。
マスクデザイナーについては、別記事にも詳しくまとめています。コチラもぜひ見てね。

2.画像をはめ込む
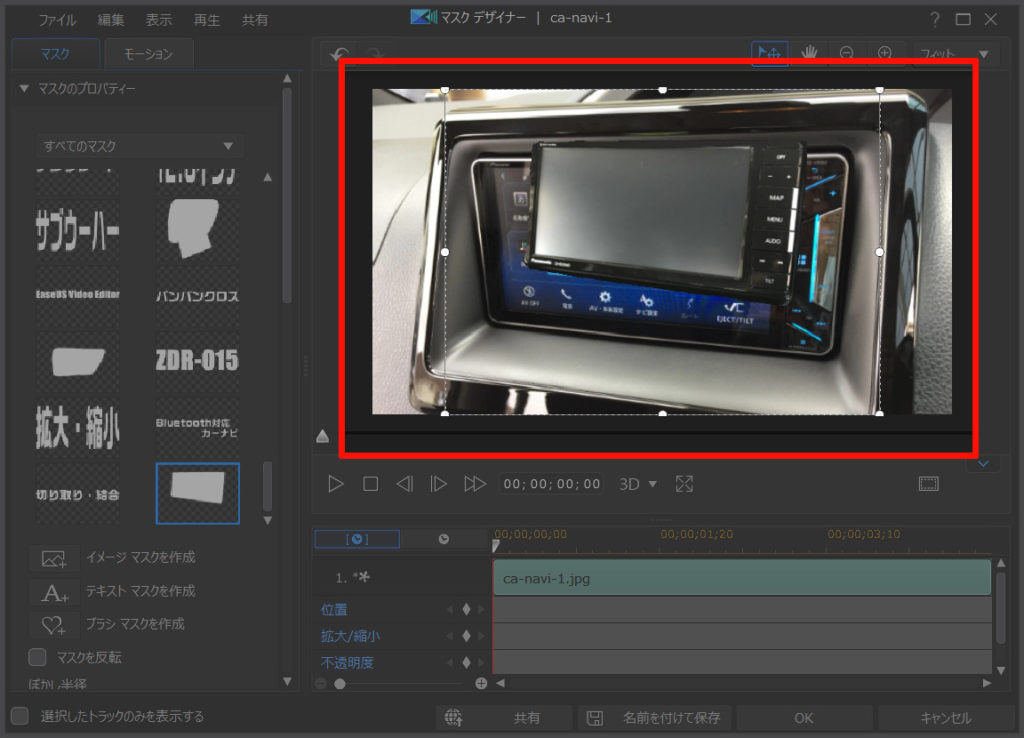
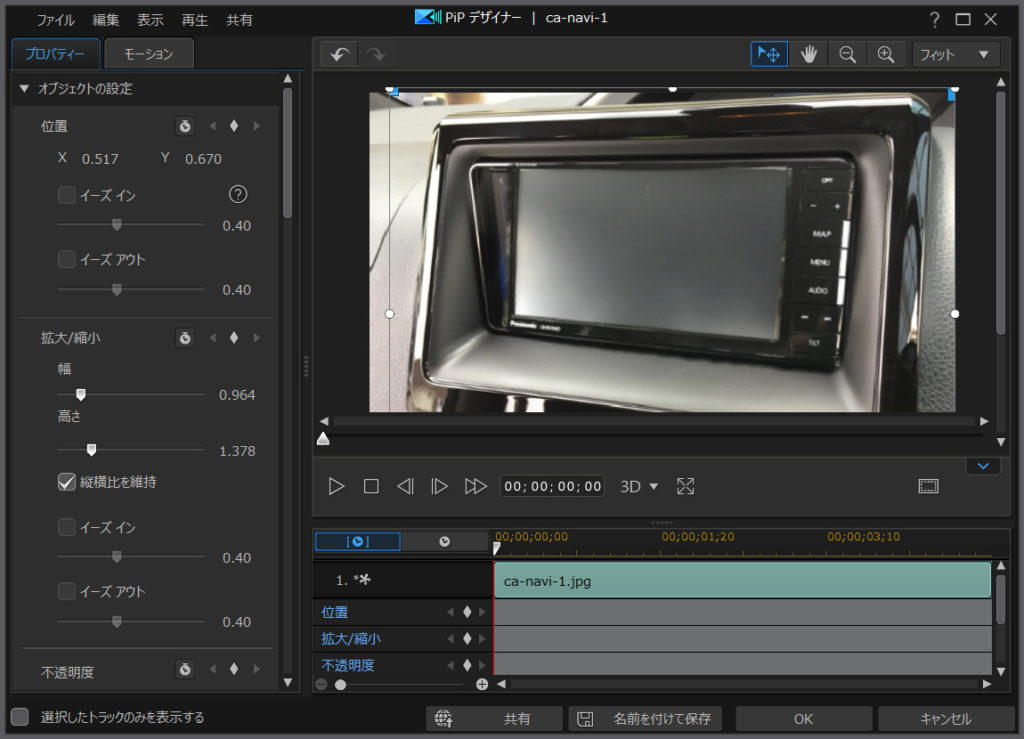
透明化したカーナビの画像を、先ほどと同じように 青い四角をマウスで摘まんで調整していきます。

調整してみると… こんな感じです。

… なんということでしょう。
匠の手によって、ハメコミ画像とは思えないぐらい、キレイに合成することができました。
まとめ。ハメコミもPowerDirectorで簡単操作
PowerDirectorなら、ハメコミ合成も簡単に操作できます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。
まだ使ったことない人は、ぜひお試しあれ!