こんにちは。ケロケロです。
動画編集で、写真などの静止画を動かしたい… なんて時は、キーフレームが使えます。

ただ、複数の素材に同じ動きをさせたい… という場合は、ちょっと大変です。でも…
あきらめないでっ!
真〇みきか
例えば、コチラ↓の動画をご覧あれ。
子供の写真を使って、勇者ヨシヒコと魔王の城のオープニングを動画編集で再現しました。
クオリティは突っ込まないでね。
動画編集ソフトはPowerDirectorを作りました。
この記事では、PowerDirectorをベースにまとめています。
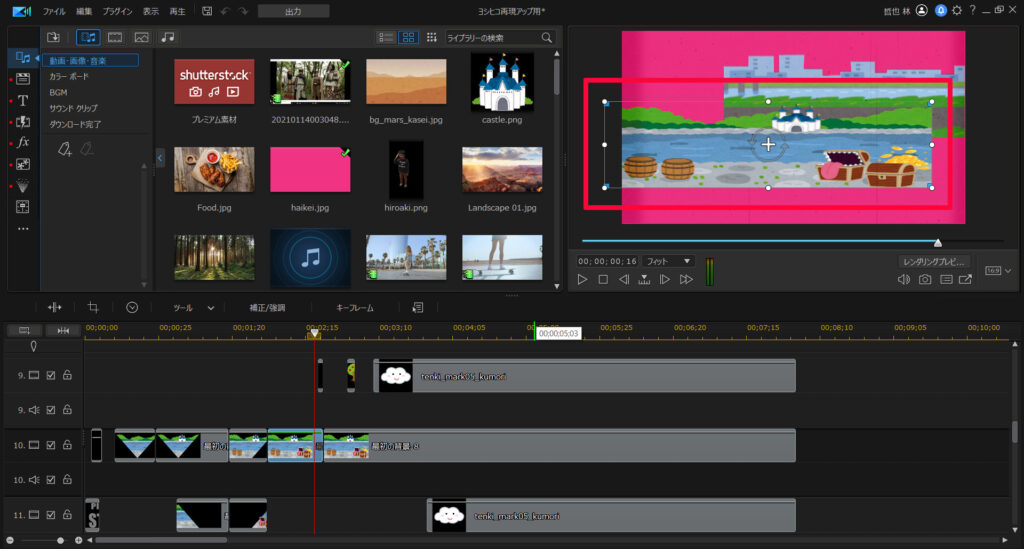
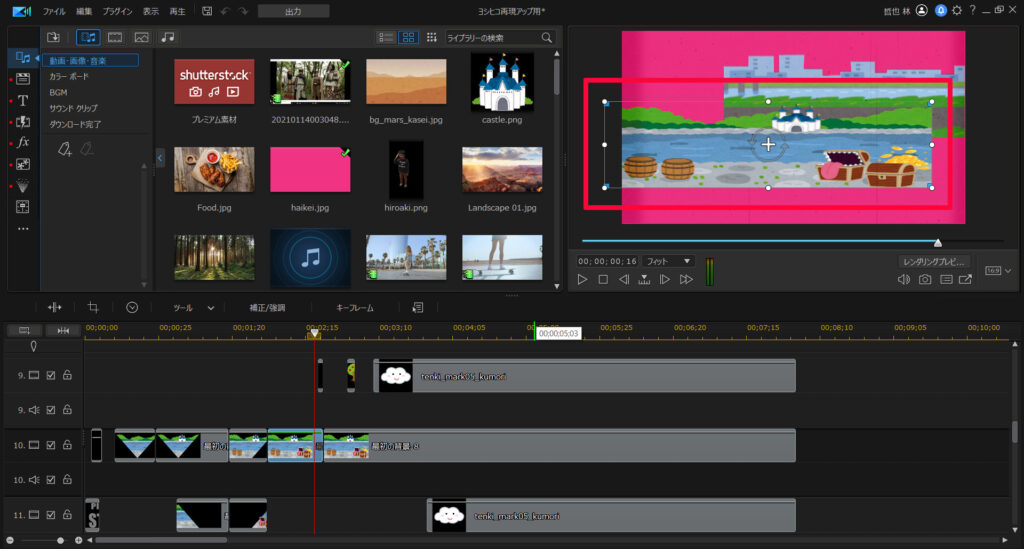
最初の部分で、様々なパーツが合わせて、同じ動きをしています。
例えば、以下の赤で囲った背景部分、

以下の背景が合体した上で、同じ動き(位置の移動・拡大など)をしています。
- 三分割された背景
- お城
- タル x2
- 宝箱 x2
- 金貨
…というわけで今回の記事は、合体した複数の素材パーツに同じ動きをさせる方法をまとめました。
ぜひ参考にしてみてね。
全ての素材にキーフレームを設定するのは大変
複数のパーツに同じ動きをさせるので、それぞれのパーツにキーフレームを設定すれば、実現はできます。
だがしかし!
パーツが多いほど、それぞれにキーフレームを設定するのが大変です。
…なので、この方法はヤメときます。
キーフレームをコピーさせる方法もあるけれど…
キーフレームの動きは、別の素材にコピーさせることができます。
例えば、
- パーツAに、キーフレームで位置0から、右へ10動かす
- パーツBにAのキーフレームをコピー
- パーツBが、位置0から右へ10動く
という方法が実現できます。

だがしかし!
キーフレームのコピーは完全コピーです。
- パーツAに、キーフレームで位置0から、右へ10動かす
- パーツBにAのキーフレームをコピー
- パーツBが、位置0から右へ10動く
つまり、移動を開始するスタート地点(0)から移動する範囲(10)全てをコピーします。
ただ… 今回コピーしたいのは、移動する範囲だけです。
ヨシヒコ風オープニング画面で言うと…

タルと宝箱は、同じ動きをしていますが、動きを開始するスタート位置が違います(タルは左端、宝箱は右端がスタート位置)
例えば、タルのキーフレームの動きを宝箱にコピーするすると、宝箱の動きを開始する位置がタルに重なります。
…なので今回、「キーフレームのコピー」は使えません。
画像の入れ替えとキーフレームを合わせて使います。
パーツが合体したら、画像を差し替える
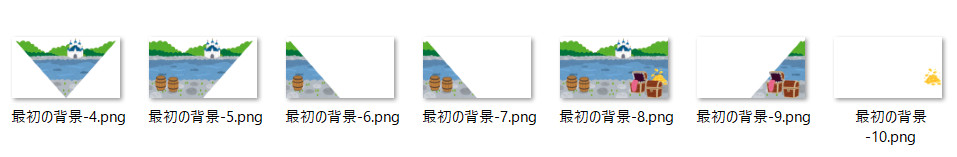
今回編集した動画では、パーツごとに画像を準備しました。

- 三分割された背景が、それぞれ合わさった画像
- タルが合わさった画像
- 宝箱が合わさった画像
- …などなど
画像の大きさは、空白部分を含めて全て同じ大きさにします。
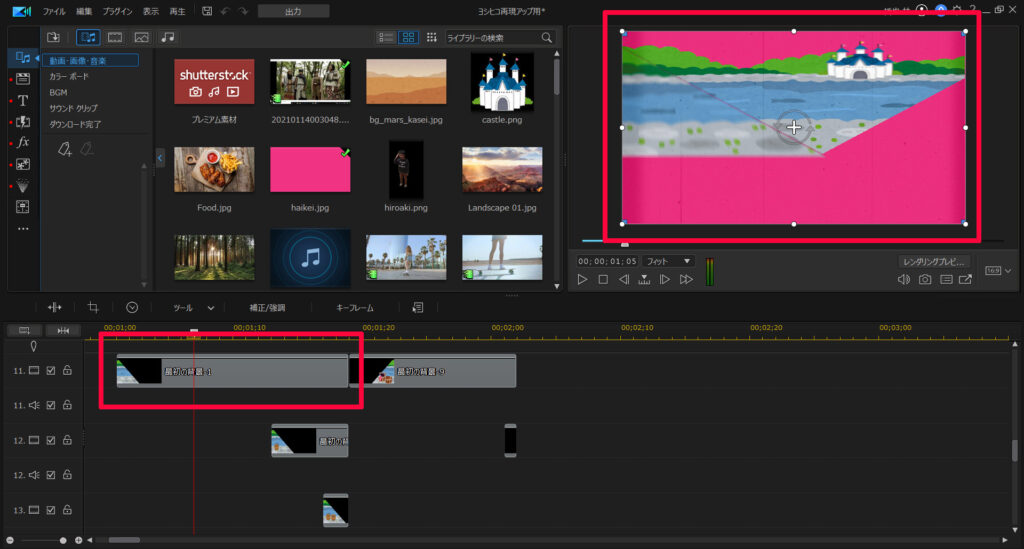
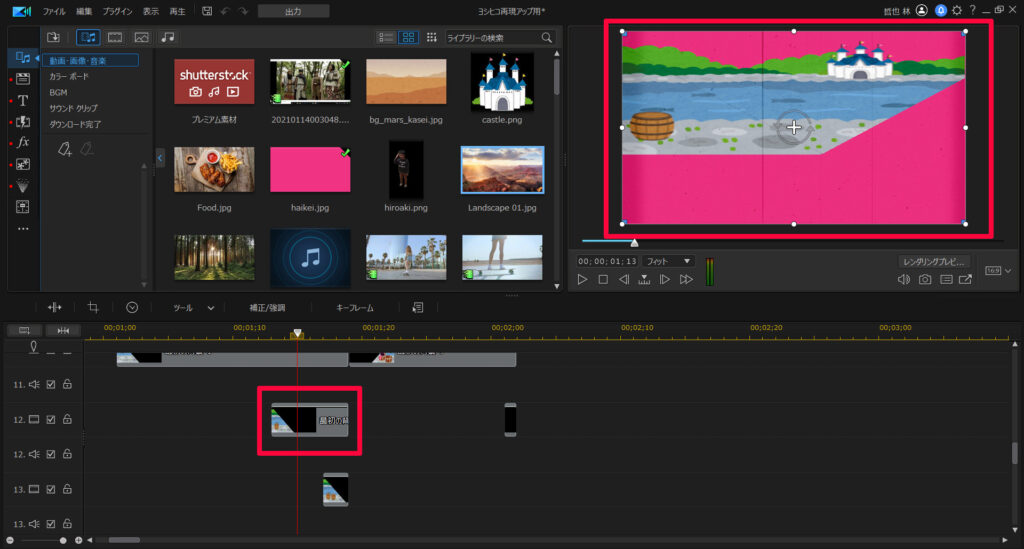
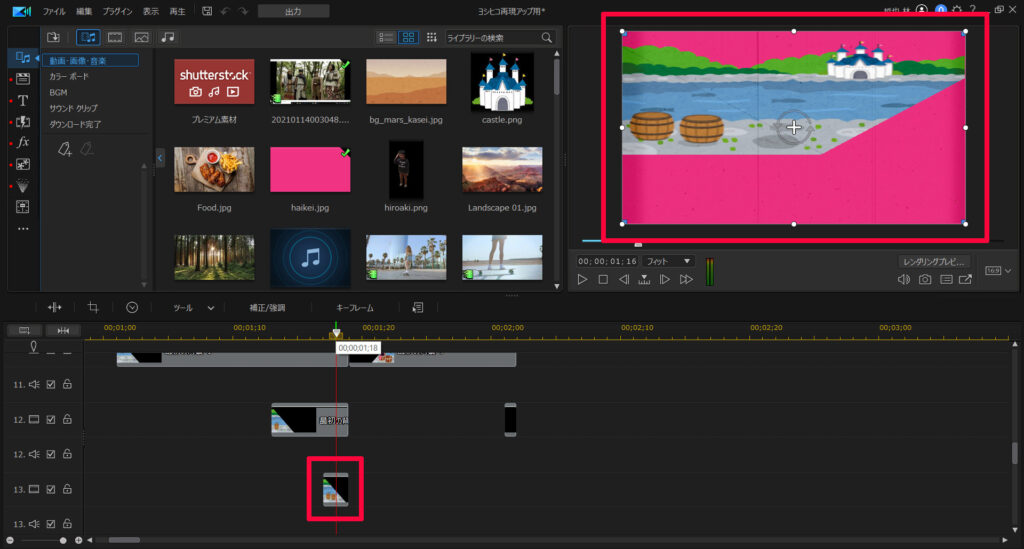
例えば、タルが背景と合体する手順は…↓こうです。
1.タルが無い状態の背景をキーフレームで動かす

2.一つ目のタルが合わさった時点で、画像を差し替える。位置と大きさを(1.)と同じになるように調整して、キーフレームで動きを引き継ぐ

3.(2.)と同じ手順で、タル2つの画像と差し替える

この方法だと、いくらパーツが増えたとしても、それごとに画像を準備しているので、キーフレームの設定は画像1つですみますね。
動きがズレる… なんてこともありません。
それぞれ画像を準備するのが、そこそこ大変ですが…
まとめ。複数のパーツが同じ動きをすると気持ちいい
…というわけで今回は、合体した複数のパーツに同じ動きをさせる方法をまとめました。
全てのパーツが同じ動きになると、見てて気持ちいいです。
実際はパーツが合体してるタイミングで画像を差し替えているので、同じ動きになるのは当たり前体操ですが… まぁ、気持ちいいです。
興味がある方は、ぜひお試しください。
コチラの記事もオススメです