動画編集で、ドラクエ3のエンディングを再現する方法・やり方 / PowerDirector編

こんにちは。ケロケロです。
ドラクエ3といえば、だれでも知ってる名作のRPGでござんすな。
私も何度クリアしたか分かりませぬ。
ファミコンからスーファミのリメイク、スマホ版とかね。
そんなドラクエ3ですが… 動画編集で「エンディングを再現してみたいな」と思ったことはないでしょうか?
…というわけで、編集してみました↓
クオリティはアレですが、それっぽさは再現できてると思います。
動画編集ソフトはPowerDirector 365を使っています。
この記事の内容は、PowerDirector 365をベースにまとめています。

…というわけで今回は、上の動画みたいな、ドラクエ3のエンディングを再現する編集方法をまとめました。
ぜひ参考にしてみてね。
目次
1文字ずつ表示させる
ドラクエ3の場合は、「そして伝説がはじまった…!」という名台詞ですが…
最近、家庭菜園を始めたので、「そして菜園がはじまった!」と表示させてみます。

本来であれば、実際に喋るようなリズムで1文字ずつ表示されますが、
ここではエフェクトを使って、流れるように文字を表示させます。その方が簡単なのでね。
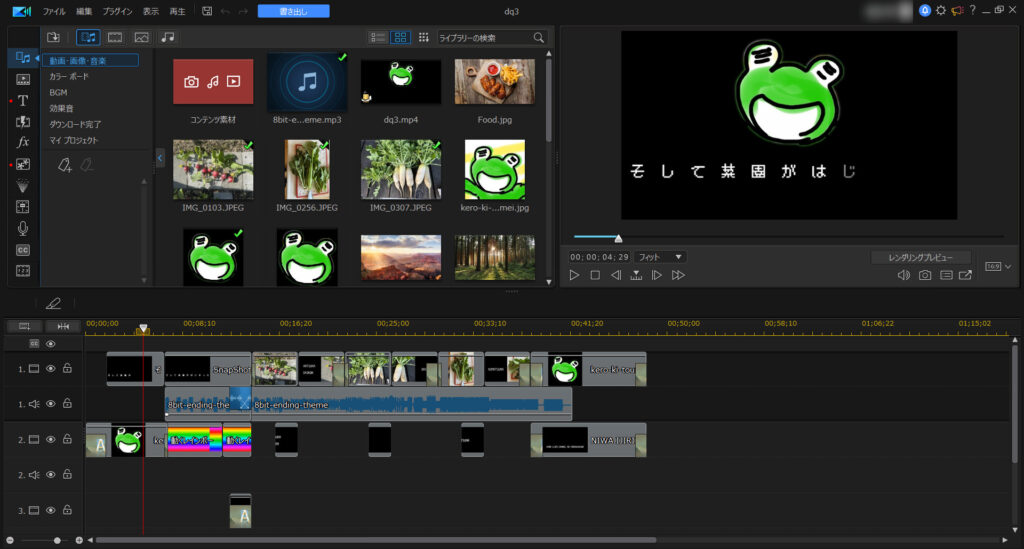
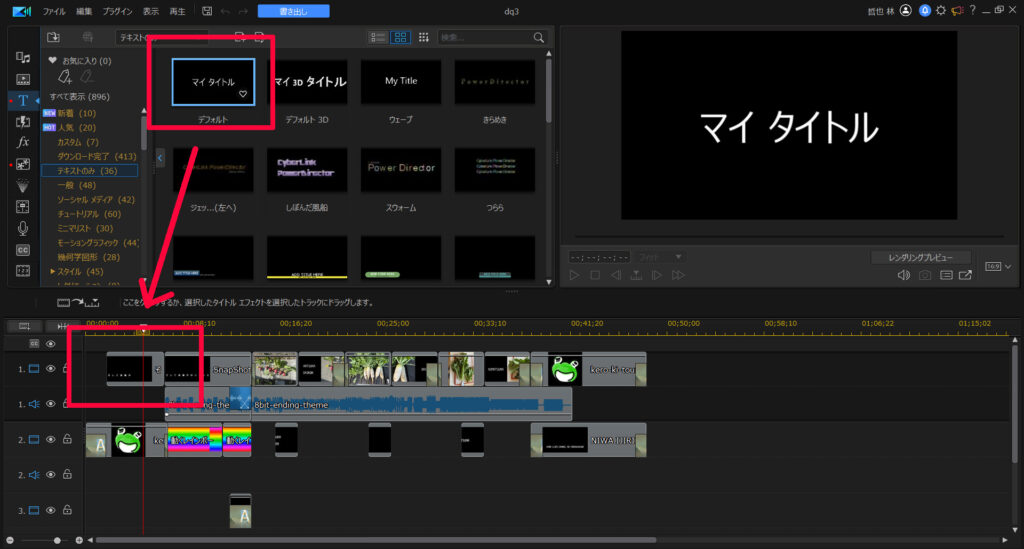
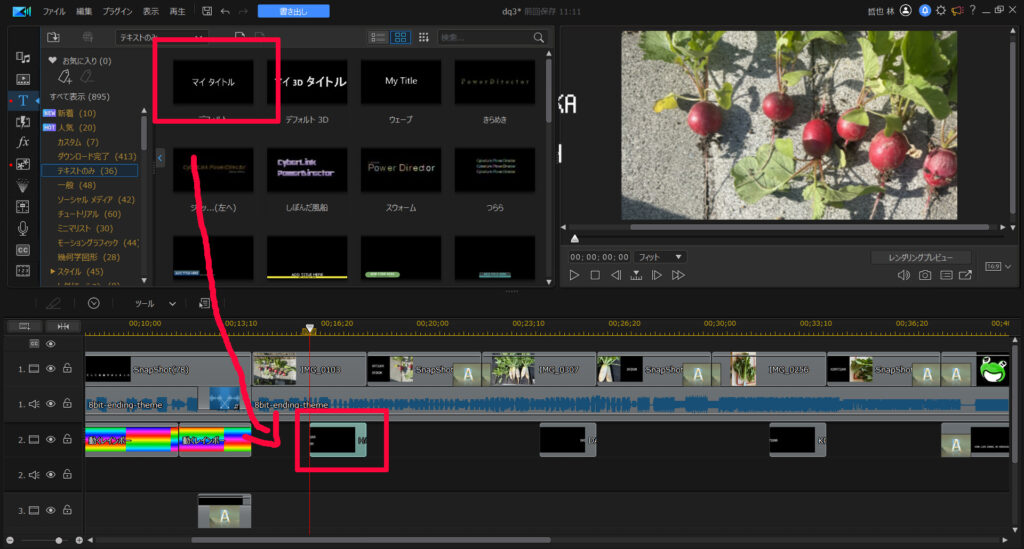
まずは、タイムラインにテキストを配置します。

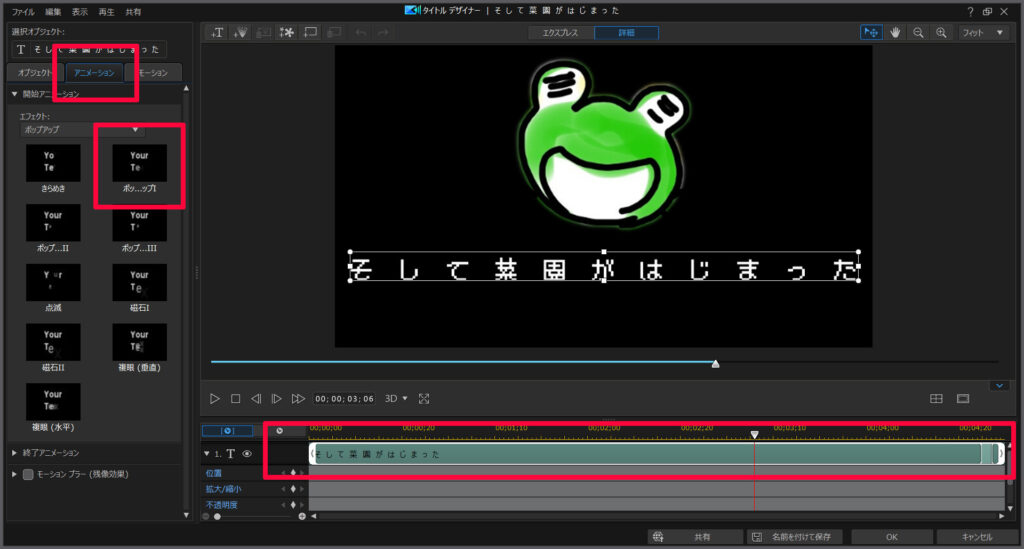
配置したテキストをダブルクリックして、詳細画面を開きます。
[アニメーション] – [ポップアップ]を適用します。
文字が表示される速度は、タイムラインから調整可能です。

アイコンの背景にレインボーグラデーション
ドラクエ3の場合、そして伝説がはじまった!の後に、ロトの紋章がレインボーになりますが…
今回は、カエルのアイコンをレインボーにしてやりましょう。まぁ…なんでも良いんですけどね。
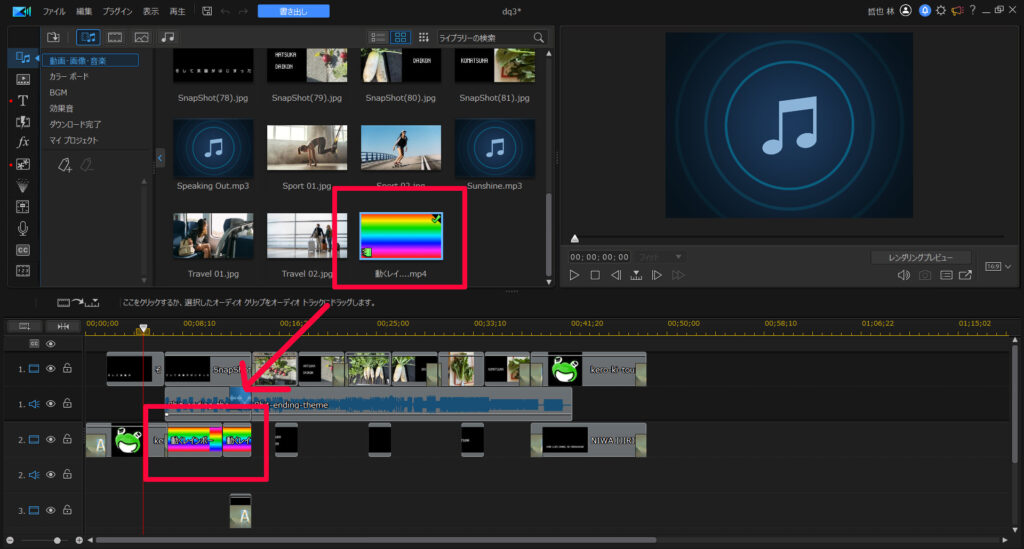
まずは、レインボーグラデーションを配置します。

レインボーグラデーションは、ググればフリー素材が見つかると思います。
自分で作ることもできますよ。

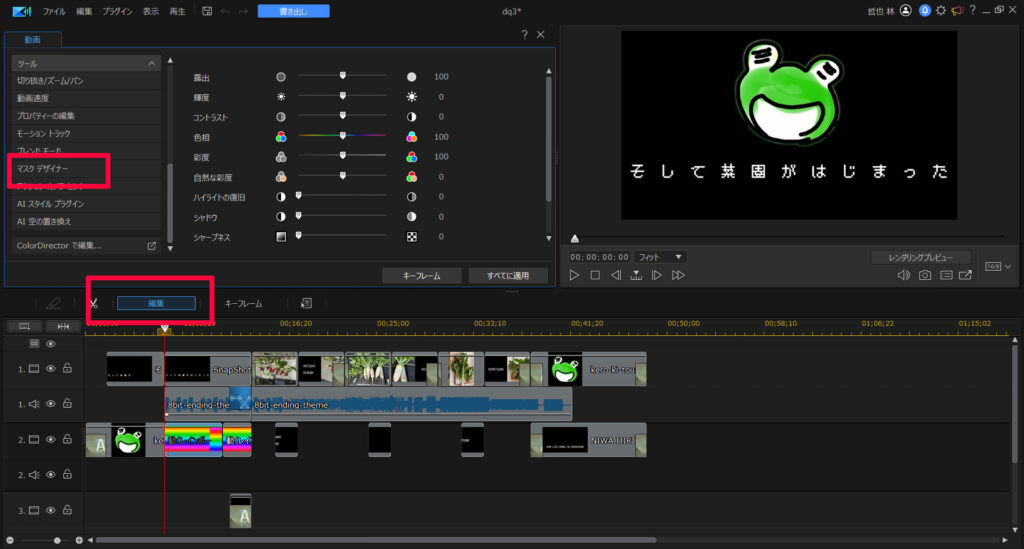
レインボーが選択されている状態で、[編集] – [マスクデザイナー]を選択します。

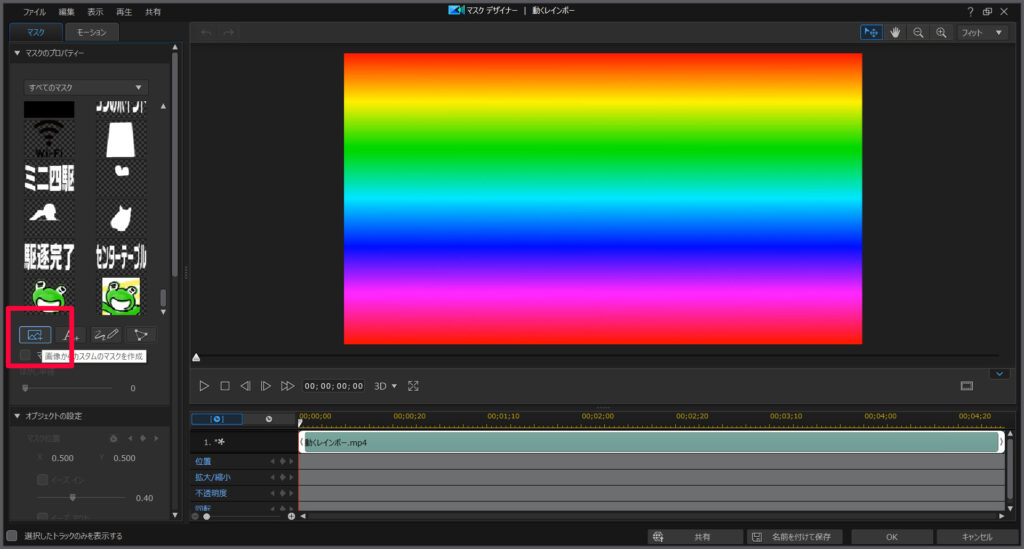
マスクデザイナーが開いたら、[画像からカスタムマスク作成]を選びます。

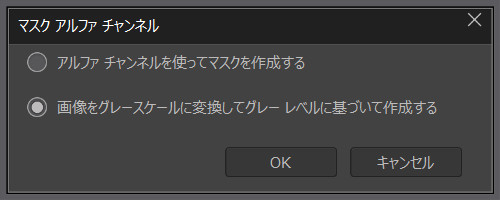
マスクの選択肢が出た場合は、[画像をグレースケールに変換してグレーレベルに基づいて作成する]を選びます。

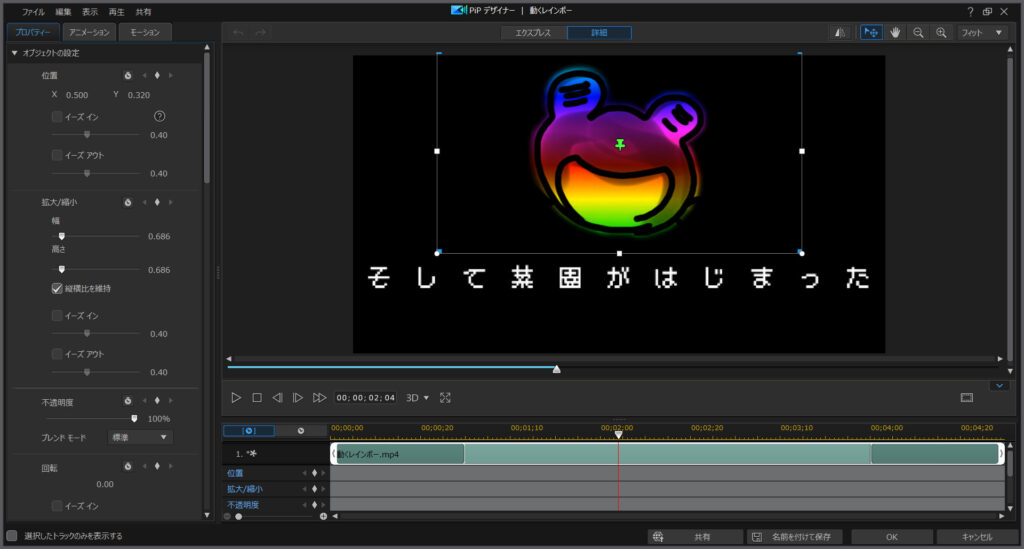
これで、画像アイコン(カエル)に合わせて、レインボーグラデーションが透過されます。

この内容は、コチラ↓の記事にもまとめております。参考にどうぞ。

背景を動かす
ドラクエ3の場合、今まで訪れた城や町が表示されると共に、スタッフクレジットが表示されます。
まずは、背景を動かすようにしてみましょう。
画像を動かすには、キーフレームがピッタリです。
説明しよう!キーフレームとは… 画像にアニメーション効果を与えることができるのだっ!
詳しくは、コチラ↓を読んでみよう!

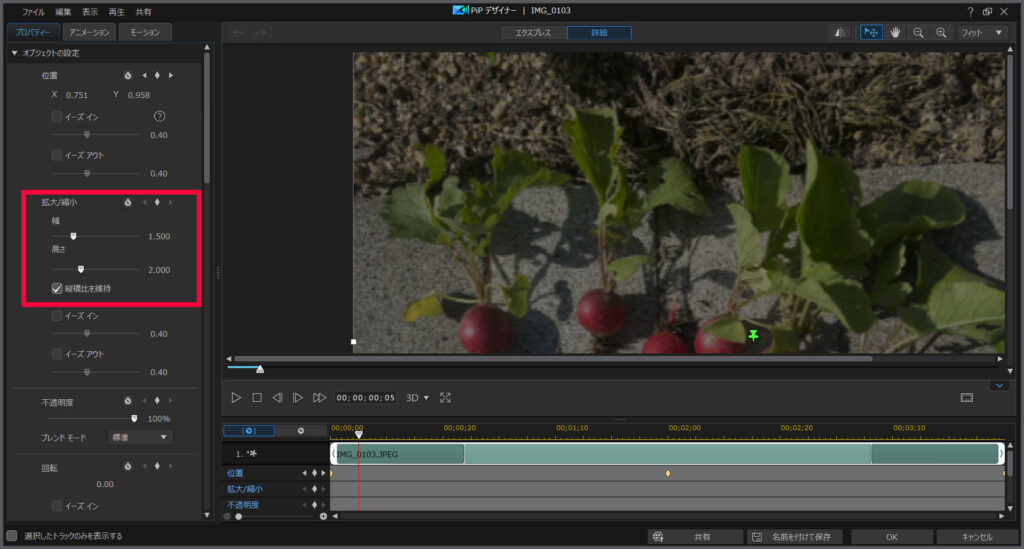
まずは、表示させたい背景の大きさを調整します。これは、背景が上下に動いたのち、左右に動くためです(動画編集の範囲からはみ出さないため)

続いて、キーフレームを設定していきます。
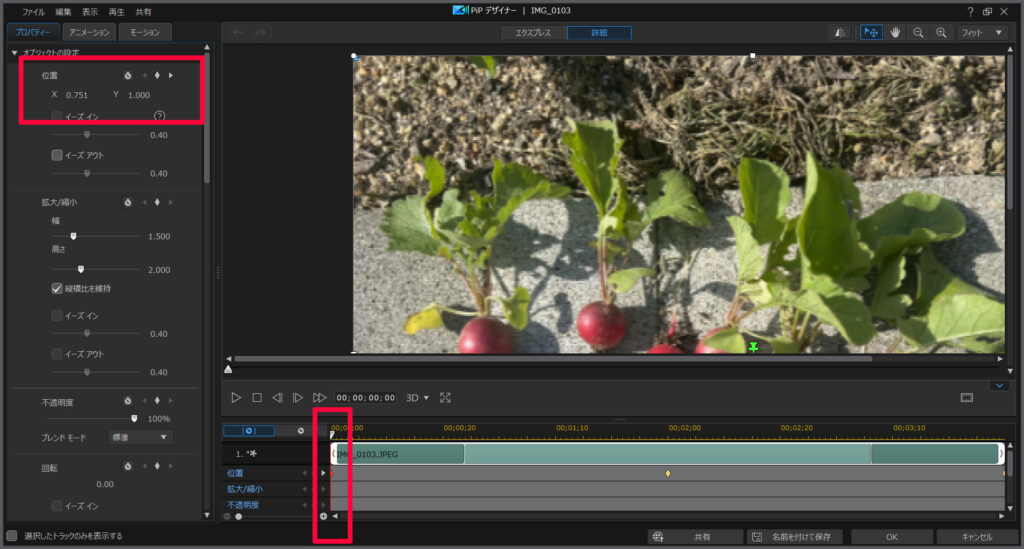
まずは、開始時点で背景を左上に寄せて、キーフレームを設定。

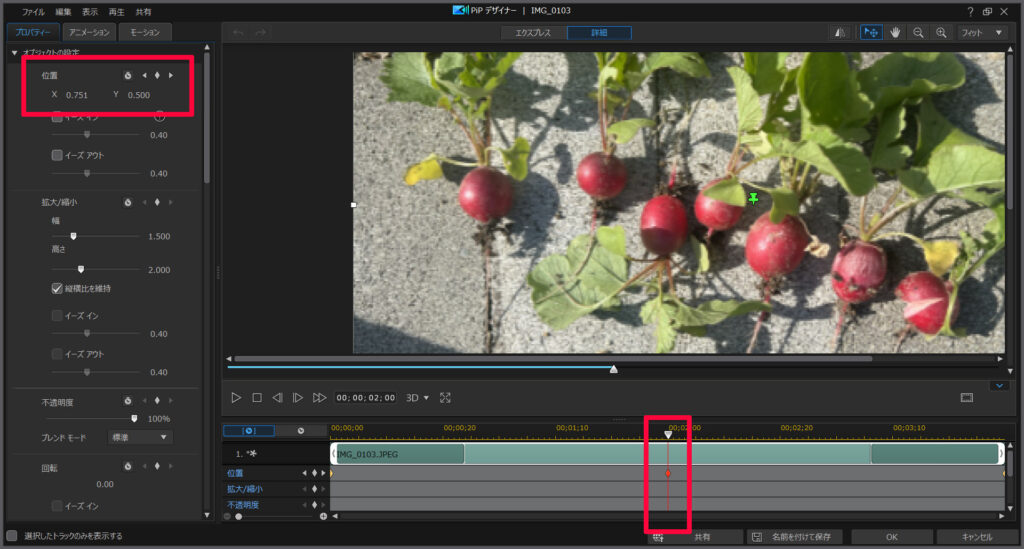
続いて、タイムラインの中間時点で、上下の中間に背景を配置して、キーフレームを設定

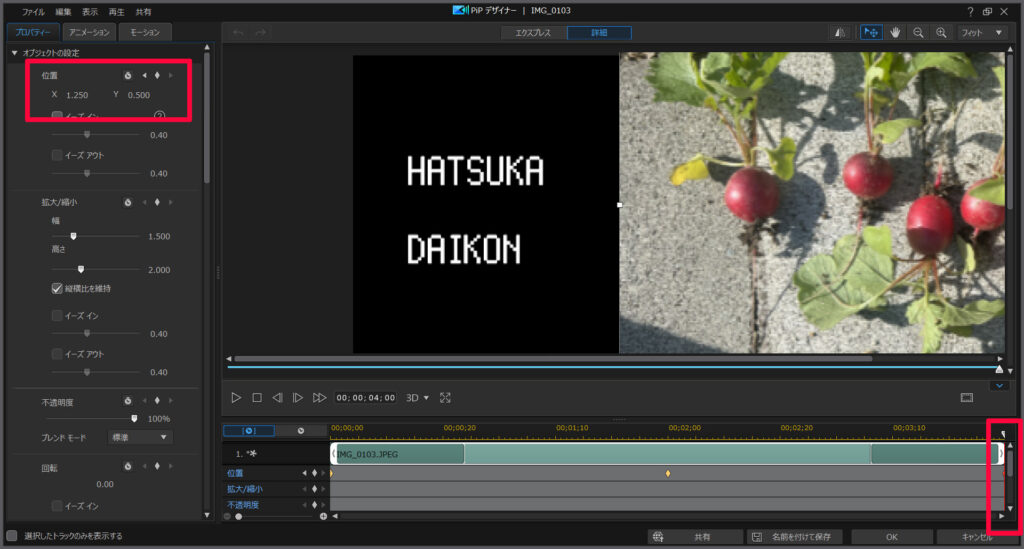
最後に、背景を右に寄せてキーフレームを設定

このキーフレームの設定により、動画の流れに合わせて、背景が移動します。
続いて、次に文字を表示させる編集をしますが、その前に背景が横に移動する時の移動量を調べておきます。
今回の場合、背景が横に移動を開始する時点で、「X:0.751」であり、
右に移動が終わった時点で、「X:1.250」になってます(上の画像参照)
つまり、約0.500程度移動していることになります。この数値はメモしておきましょう。
文字を移動させる
続いて、動画に合わせて文字を移動させましょう。
ここでもキーフレームを使います。
まずは、背景が横に動きだすタイミングに合わせて、テキストを配置します。

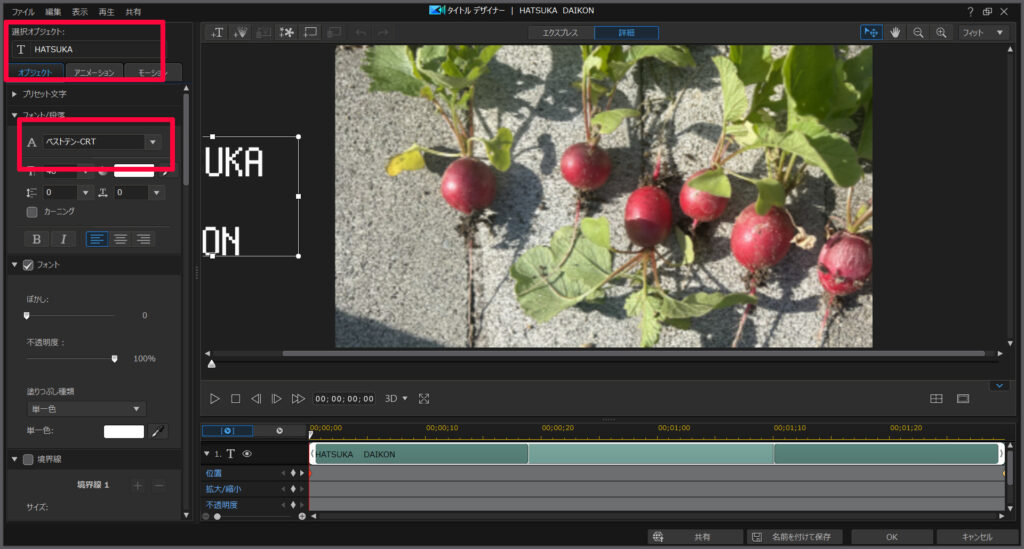
続いて、テキストの詳細画面を開き、表示させたい文字を入力しておきます。
フォントはファミコンっぽいものを選びました(PowerDirector 365に同梱されているフォントです)

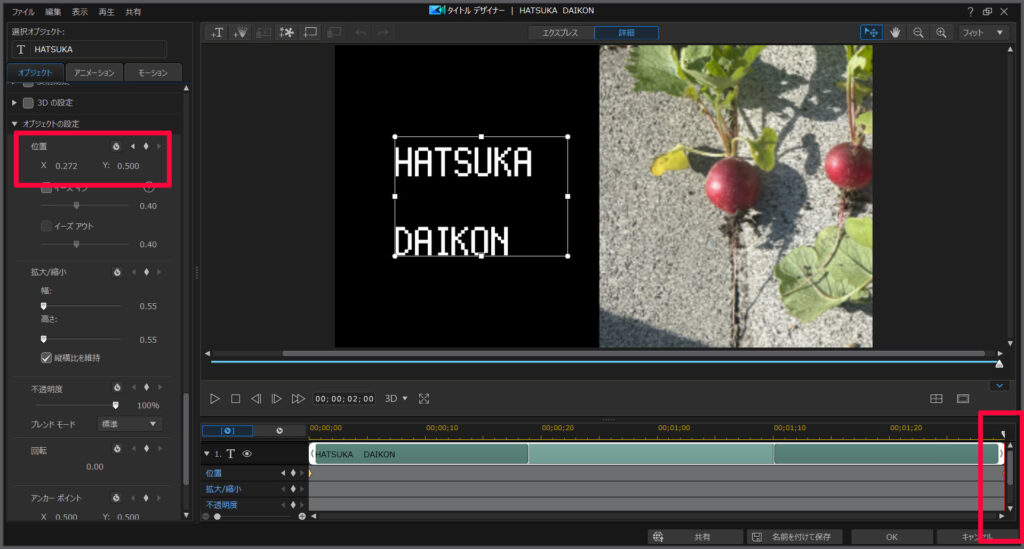
まずは、タイムラインの終わりに合わせて文字を配置し、キーフレームを設定しておきます。

上の画像より、現在の文字位置は、「X0.272」です。
そして、背景の移動量は約0.500なので…
今度は、タイムラインの開始時点に合わせて、「-0.228」にして、キーフレームを設定します。
X0.272の位置から、500移動する(位置が戻る)ことになるので、
0.272 – 0.500 = -0.228
ということになります。
スクリーンショットで、しばらく表示
背景・文字が移動した後に、しばらくそのまま表示されます。
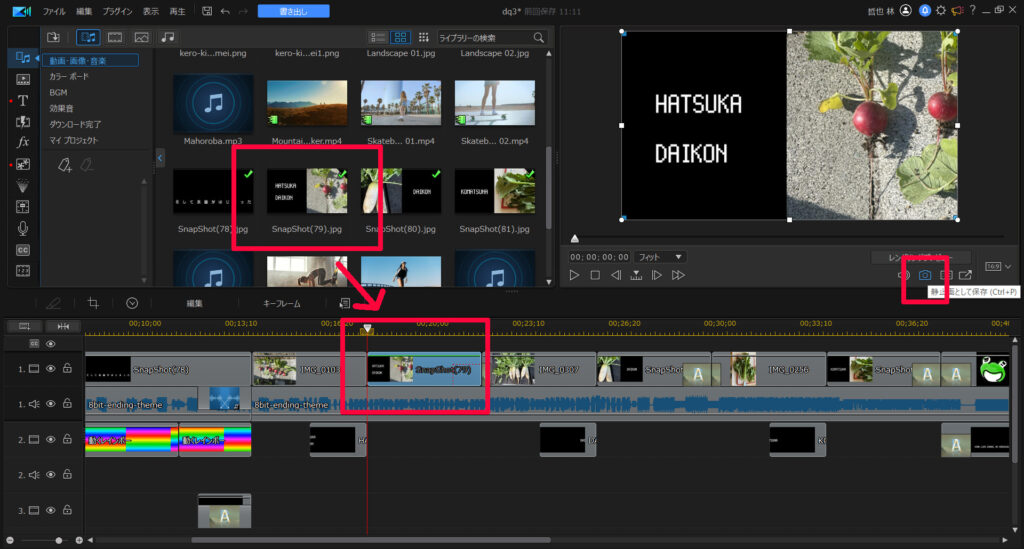
移動が終わった時点をスクショを撮れば、そのまま使えます。
プレビューしたのカメラアイコンで、スクショが取れます。
スクショが撮れたら、先ほど背景・文字を編集した後ろに配置しておきます。

あとは、これを繰り返せばOK牧場です。
BGMはフリーの素材を使わせてもらいました。
今回使用したBGMは、MOMIZizm MUSICさんの素材です。
エンディングっぽい感じで使わせてもらいました。
まとめ。ドラクエ3っぽい編集でした。
…というわけで、ドラクエ3のエンディングを再現する方法でした。
表示させる背景を追加したり、文字にこだわれば、もっとクオリティが上がるやもしれませんね。
まぁ…これぐらいの編集であれば、PowerDirector 365の機能で、わりと簡単に編集できます。
有料ソフトですがお手頃ですし、高機能なのでコスパの良いソフトです。
私も長年愛用してます。
まだ使ったことないなら、この機会にぜひ触ってみてください。楽しいですよ。
30日間の無料試用期間もあります。




















